Основная операция CRUD, которую мы рассмотрим в этой главе, — это чтение данных из веб-службы с использованием Angular 2.
пример
В этом примере мы собираемся определить источник данных, который представляет собой простой JSON- файл продуктов. Далее мы собираемся определить сервис, который будет использоваться для чтения данных из файла json . И затем далее мы будем использовать этот сервис в нашем главном файле app.component.ts.
Шаг 1 — Сначала давайте определим наш файл product.json в коде Visual Studio.
В файле products.json введите следующий текст. Это будут данные, которые будут взяты из приложения Angular JS.
[{ "ProductID": 1, "ProductName": "ProductA" }, { "ProductID": 2, "ProductName": "ProductB" }]
Шаг 2 — Определите интерфейс, который будет определением класса для хранения информации из нашего файла products.json. Создайте файл с именем products.ts.
Шаг 3 — Вставьте следующий код в файл.
export interface IProduct { ProductID: number; ProductName: string; }
Вышеупомянутый интерфейс имеет определение для ProductID и ProductName в качестве свойств для интерфейса.
Шаг 4 — В файл app.module.ts включите следующий код —
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; import { HttpModule } from '@angular/http'; @NgModule ({ imports: [ BrowserModule,HttpModule], declarations: [ AppComponent], bootstrap: [ AppComponent ] }) export class AppModule { }
Шаг 5 — Определите файл products.service.ts в коде Visual Studio
Шаг 6 — Вставьте следующий код в файл.
import { Injectable } from '@angular/core'; import { Http , Response } from '@angular/http'; import { Observable } from 'rxjs/Observable'; import 'rxjs/add/operator/map'; import 'rxjs/add/operator/do'; import { IProduct } from './product'; @Injectable() export class ProductService { private _producturl='app/products.json'; constructor(private _http: Http){} getproducts(): Observable<IProduct[]> { return this._http.get(this._producturl) .map((response: Response) => <IProduct[]> response.json()) .do(data => console.log(JSON.stringify(data))); } }
Следующие пункты должны быть отмечены о вышеупомянутой программе.
-
Оператор import {Http, Response} из ‘@ angular / http’ используется, чтобы гарантировать, что функция http может использоваться для получения данных из файла products.json.
-
Следующие операторы используются для использования инфраструктуры Reactive, которая может использоваться для создания переменной Observable. Инфраструктура Observable используется для обнаружения любых изменений в HTTP-ответе, который затем можно отправить обратно в основное приложение.
Оператор import {Http, Response} из ‘@ angular / http’ используется, чтобы гарантировать, что функция http может использоваться для получения данных из файла products.json.
Следующие операторы используются для использования инфраструктуры Reactive, которая может использоваться для создания переменной Observable. Инфраструктура Observable используется для обнаружения любых изменений в HTTP-ответе, который затем можно отправить обратно в основное приложение.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
-
Выражение private _producturl = ‘app / products.json’ в классе используется для указания местоположения нашего источника данных. Он также может указать местоположение веб-службы, если требуется.
-
Далее мы определяем переменную типа Http, которая будет использоваться для получения ответа от источника данных.
-
Получив данные из источника данных, мы используем команду JSON.stringify (data) для отправки данных на консоль в браузере.
Выражение private _producturl = ‘app / products.json’ в классе используется для указания местоположения нашего источника данных. Он также может указать местоположение веб-службы, если требуется.
Далее мы определяем переменную типа Http, которая будет использоваться для получения ответа от источника данных.
Получив данные из источника данных, мы используем команду JSON.stringify (data) для отправки данных на консоль в браузере.
Шаг 7 — Теперь в файле app.component.ts поместите следующий код.
import { Component } from '@angular/core'; import { IProduct } from './product'; import { ProductService } from './products.service'; import { appService } from './app.service'; import { Http , Response } from '@angular/http'; import { Observable } from 'rxjs/Observable'; import 'rxjs/add/operator/map'; @Component ({ selector: 'my-app', template: '<div>Hello</div>', providers: [ProductService] }) export class AppComponent { iproducts: IProduct[]; constructor(private _product: ProductService) { } ngOnInit() : void { this._product.getproducts() .subscribe(iproducts => this.iproducts = iproducts); } }
Здесь главное в коде — это опция подписки, которая используется для прослушивания функции Observable getproducts () для прослушивания данных из источника данных.
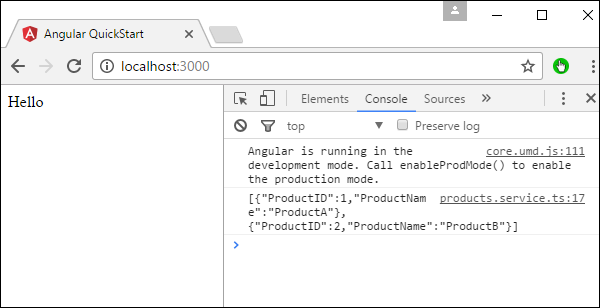
Теперь сохраните все коды и запустите приложение, используя npm . Зайдите в браузер, мы увидим следующий вывод.
В консоли мы увидим данные, извлекаемые из файла products.json.