Angular 2 позволяет работать с любыми сторонними элементами управления. Как только вы решите внедрить элемент управления, вам необходимо выполнить следующие шаги:
Шаг 1 — Установите компонент с помощью команды npm.
Например, мы установим сторонний элемент управления ng2-pagination с помощью следующей команды.
npm install ng2-pagination --save

После этого вы увидите, что компонент успешно установлен.
Шаг 2 — Включите компонент в файл app.module.ts.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; import {Ng2PaginationModule} from 'ng2-pagination'; @NgModule ({ imports: [ BrowserModule,Ng2PaginationModule], declarations: [ AppComponent], bootstrap: [ AppComponent ] }) export class AppModule { }
Шаг 3. Наконец, внедрите компонент в файл app.component.ts.
import { Component } from '@angular/core'; import {PaginatePipe, PaginationService} from 'ng2-pagination'; @Component ({ selector: 'my-app', template: ' <ul> <li *ngFor = "let item of collection | paginate: { itemsPerPage: 5, currentPage: p }"> ... </li> </ul> <pagination-controls (pageChange) = "p = $event"></pagination-controls> ' }) export class AppComponent { }
Шаг 4 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод.

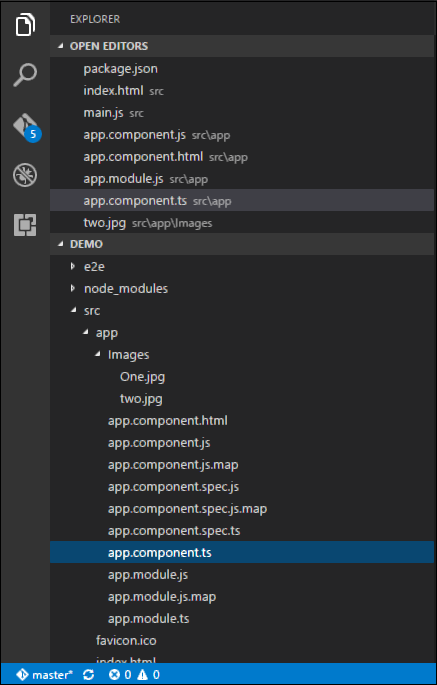
На изображении выше вы можете видеть, что изображения были сохранены как One.jpg и two.jpg в папке «Изображения».
Шаг 5 — Измените код файла app.component.ts следующим образом.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; appList: any[] = [{ "ID": "1", "Name": "One", "url": 'app/Images/One.jpg' }, { "ID": "2", "Name": "Two", "url": 'app/Images/two.jpg' } ]; }
Следующие пункты должны быть отмечены в отношении приведенного выше кода.
-
Мы определяем массив с именем appList, который имеет тип any. Это так, что он может хранить любой тип элемента.
-
Мы определяем 2 элемента. Каждый элемент имеет 3 свойства: ID, Имя и URL.
-
URL для каждого элемента — это относительный путь к 2 изображениям.
Мы определяем массив с именем appList, который имеет тип any. Это так, что он может хранить любой тип элемента.
Мы определяем 2 элемента. Каждый элемент имеет 3 свойства: ID, Имя и URL.
URL для каждого элемента — это относительный путь к 2 изображениям.
Шаг 6. Внесите следующие изменения в файл app / app.component.html, который является файлом вашего шаблона.
<div *ngFor = 'let lst of appList'> <ul> <li>{{lst.ID}}</li> <li>{{lst.Name}}</li> <img [src] = 'lst.url'> </ul> </div>
Следующие пункты необходимо отметить о вышеупомянутой программе —
-
Директива ngFor используется для перебора всех элементов свойства appList.
-
Для каждого свойства используется элемент списка для отображения изображения.
-
Свойство src тега img затем ограничивается свойством url appList в нашем классе.
Директива ngFor используется для перебора всех элементов свойства appList.
Для каждого свойства используется элемент списка для отображения изображения.
Свойство src тега img затем ограничивается свойством url appList в нашем классе.
Шаг 7 — Сохраните все изменения кода и обновите браузер, вы получите следующий вывод. Из выходных данных вы можете четко видеть, что изображения были выбраны и показаны в выходных данных.