Приложение Angular 2 проходит через весь набор процессов или имеет жизненный цикл с момента его запуска до конца приложения.
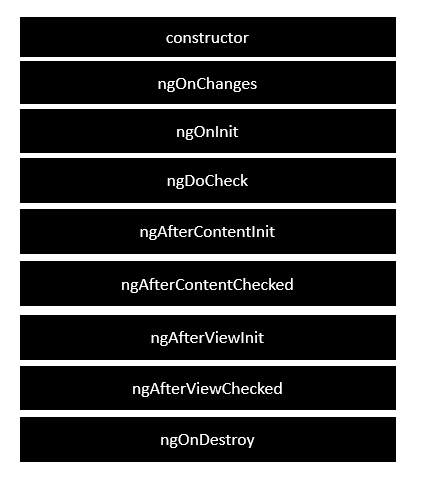
На следующей диаграмме показаны все процессы в жизненном цикле приложения Angular 2.
Ниже приводится описание каждого крючка жизненного цикла.
-
ngOnChanges — Когда изменяется значение привязанного к данным свойства, вызывается этот метод.
-
ngOnInit — вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает связанные с данными свойства.
-
ngDoCheck — это для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
-
ngAfterContentInit — вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
-
ngAfterContentChecked — вызывается в ответ после проверки Angular содержимого, проецируемого в компонент.
-
ngAfterViewInit — вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
-
ngAfterViewChecked — вызывается в ответ после проверки Angular представлений компонента и дочерних представлений.
-
ngOnDestroy — Этап очистки перед тем, как Angular уничтожит директиву / компонент.
ngOnChanges — Когда изменяется значение привязанного к данным свойства, вызывается этот метод.
ngOnInit — вызывается всякий раз, когда происходит инициализация директивы / компонента после того, как Angular впервые отображает связанные с данными свойства.
ngDoCheck — это для обнаружения и воздействия на изменения, которые Angular не может или не может обнаружить самостоятельно.
ngAfterContentInit — вызывается в ответ после того, как Angular проецирует внешний контент в представление компонента.
ngAfterContentChecked — вызывается в ответ после проверки Angular содержимого, проецируемого в компонент.
ngAfterViewInit — вызывается в ответ после того, как Angular инициализирует представления компонента и дочерние представления.
ngAfterViewChecked — вызывается в ответ после проверки Angular представлений компонента и дочерних представлений.
ngOnDestroy — Этап очистки перед тем, как Angular уничтожит директиву / компонент.
Ниже приведен пример реализации одного хука жизненного цикла. В файле app.component.ts поместите следующий код.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', template: '<div> {{values}} </div> ' }) export class AppComponent { values = ''; ngOnInit() { this.values = "Hello"; } }
В приведенной выше программе мы вызываем ловушку жизненного цикла ngOnInit, чтобы особо упомянуть, что значение параметра this.values должно быть установлено в «Hello».
Как только вы сохраните все изменения кода и обновите браузер, вы получите следующий вывод.