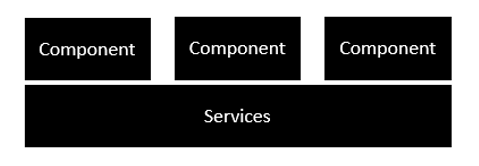
На следующем снимке экрана показана анатомия приложения Angular 2. Каждое приложение состоит из компонентов. Каждый компонент является логической границей функциональности для приложения. Вы должны иметь многоуровневые сервисы, которые используются для совместного использования функциональности между компонентами.
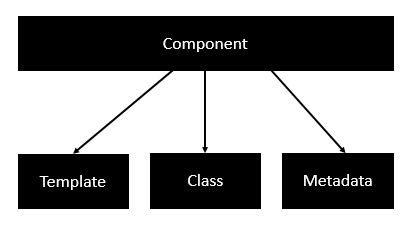
Ниже приводится анатомия компонента. Компонент состоит из —
-
Класс — это как класс C ++ или Java, который состоит из свойств и методов.
-
Метаданные — это используется для украшения класса и расширения функциональности класса.
-
Шаблон — используется для определения представления HTML, отображаемого в приложении.
Класс — это как класс C ++ или Java, который состоит из свойств и методов.
Метаданные — это используется для украшения класса и расширения функциональности класса.
Шаблон — используется для определения представления HTML, отображаемого в приложении.
Ниже приведен пример компонента.
import { Component } from '@angular/core'; @Component ({ selector: 'my-app', templateUrl: 'app/app.component.html' }) export class AppComponent { appTitle: string = 'Welcome'; }
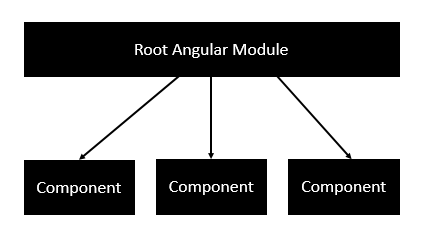
Каждое приложение состоит из модулей. Каждое приложение Angular 2 должно иметь один угловой модуль Root. Каждый модуль Angular Root может иметь несколько компонентов для разделения функциональности.
Ниже приведен пример корневого модуля.
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { AppComponent } from './app.component'; @NgModule ({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ] }) export class AppModule { }
Каждое приложение состоит из функциональных модулей, где каждый модуль имеет отдельную функцию приложения. Каждый модуль угловых функций может иметь несколько компонентов для разделения функциональности.