Существует много типов изображений, и мы подробно рассмотрим различные типы изображений и распределение цветов в них.
Двоичное изображение
Двоичное изображение, как его называют, содержит только два пиксельных значения.
0 и 1.
В нашем предыдущем уроке битов на пиксель мы подробно объяснили это о представлении значений пикселей их соответствующим цветам.
Здесь 0 относится к черному цвету, а 1 относится к белому цвету. Он также известен как монохромный.
Черно-белое изображение:
Получающееся изображение, следовательно, состоит только из черно-белого цвета и, следовательно, также может называться черно-белым изображением.
Нет уровня серого
Одна из интересных особенностей этого двоичного изображения в том, что в нем нет уровня серого. В нем встречаются только два цвета: черный и белый.
Формат
Бинарные изображения имеют формат PBM (Portable bit map)
2, 3, 4,5, 6-битный цветовой формат
Изображения с цветным форматом 2, 3, 4, 5 и 6 бит в настоящее время широко не используются. Они использовались в старые времена для старых телевизионных дисплеев или мониторов.
Но каждый из этих цветов имеет более двух уровней серого и, следовательно, имеет серый цвет в отличие от двоичного изображения.
В 2 битах 4, в 3 битах 8, в 4 битах 16, в 5 битах 32, в 6 битах присутствуют 64 разных цвета.
8-битный цветовой формат
8-битный цветовой формат является одним из самых известных форматов изображений. В нем 256 разных оттенков. Это широко известно как изображение в градациях серого.
Диапазон цветов в 8 битах варьируется от 0 до 255. Где 0 обозначает черный, 255 обозначает белый, а 127 обозначает серый цвет.
Этот формат изначально использовался ранними моделями операционных систем UNIX и ранних цветных Macintoshes.
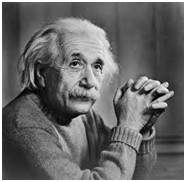
Изображение Эйнштейна в оттенках серого показано ниже:
Формат
Формат этих изображений — PGM (Portable Grey Map).
Этот формат не поддерживается по умолчанию из окон. Чтобы увидеть изображение в оттенках серого, вам необходимо иметь средство просмотра изображений или набор инструментов для обработки изображений, например Matlab.
За серым изображением:
Как мы уже несколько раз объясняли в предыдущих уроках, что изображение — это не что иное, как двумерная функция, и может быть представлено двумерным массивом или матрицей. Таким образом, в случае изображения Эйнштейна, показанного выше, сзади будет двухмерная матрица со значениями в диапазоне от 0 до 255.
Но это не относится к цветным изображениям.
16-битный цветовой формат
Это цветной формат изображения. В нем 65,536 разных цветов. Он также известен как высокий цветовой формат.
Это использовалось Microsoft в их системах, которые поддерживают более чем 8-битный цветовой формат. Теперь в этом 16-битном формате и следующем формате, который мы собираемся обсудить, который является 24-битным форматом, оба являются цветовым форматом.
Распределение цвета в цветном изображении не так просто, как в черно-белом изображении.
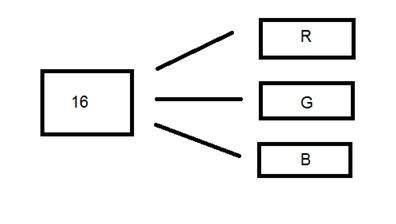
16-битный формат фактически делится на три следующих формата: красный, зеленый и синий. Знаменитый (RGB) формат.
Это наглядно представлено на изображении ниже.
Теперь возникает вопрос, как бы распределить 16 на три. Если вы делаете это так,
5 бит для R, 5 бит для G, 5 бит для B
Тогда остается один бит в конце.
Таким образом, распределение 16 бит было сделано следующим образом.
5 бит для R, 6 бит для G, 5 бит для B.
Дополнительный бит, который остался позади, добавляется в зеленый бит. Потому что зеленый — это цвет, который больше всего успокаивает глаза во всех этих трех цветах.
Обратите внимание, что за распространением следуют не все системы. Некоторые ввели альфа-канал в 16 бит.
Другой дистрибутив 16-битного формата выглядит так:
4 бита для R, 4 бита для G, 4 бита для B, 4 бита для альфа-канала.
Или некоторые распространяют это так
5 бит для R, 5 бит для G, 5 бит для B, 1 бит для альфа-канала.
24-битный цветовой формат
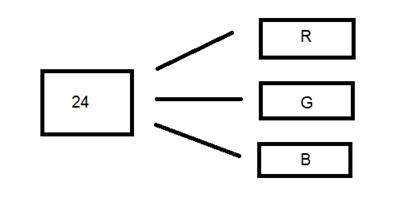
24-битный цветовой формат, также известный как формат истинного цвета. Как и в 16-битном цветном формате, в 24-битном цветном формате 24-битные снова распределяются в трех различных форматах: красном, зеленом и синем.
Поскольку 24 делится поровну на 8, то оно распределяется поровну между тремя разными цветовыми каналами.
Их распределение таково.
8 бит для R, 8 бит для G, 8 бит для B.
За 24-битным изображением.
В отличие от 8-битного серого изображения, которое имеет одну матрицу позади, 24-битное изображение имеет три разные матрицы R, G, B.
Формат
Это наиболее распространенный используемый формат. Его формат — PPM (Portable pixMap), который поддерживается операционной системой Linux. Знаменитые окна имеют собственный формат BMP (Bitmap).