Создать приложение с помощью React Native очень просто. Создание того, что выглядит привлекательно, отполировано и профессионально? Не так много. Даже если в вашей команде есть дизайнер, переводить проекты в реальные приложения, которые хорошо выглядят на экранах любого размера и выглядят как на Android, так и на iOS, всегда непросто.
- Мобильное приложение9 лучших шаблонов приложений React Native в 2019 году
- React Native5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
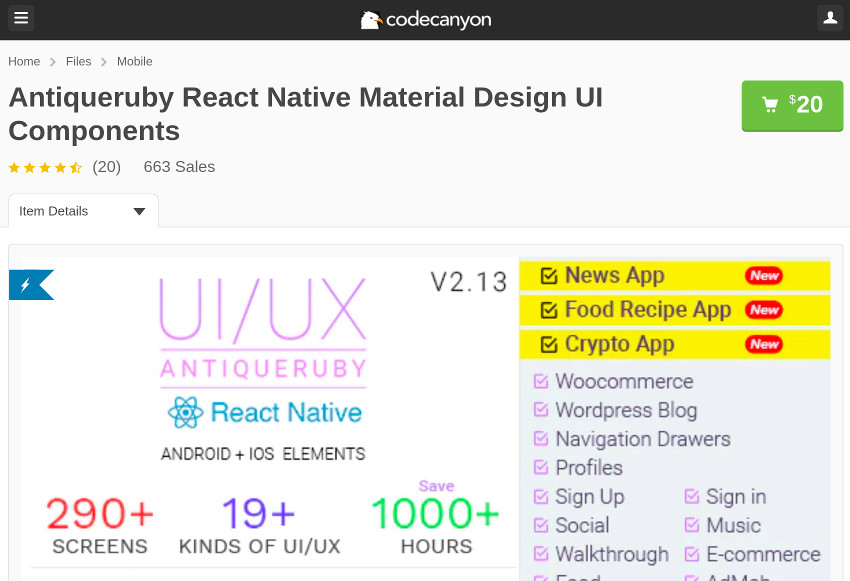
CodeCanyon имеет множество премиальных шаблонов приложений React Native и библиотек компонентов, которые могут сделать вашу жизнь проще. Antiqueruby React Native , на мой взгляд, является наиболее полным из всех. Разработанный Alian Software , этот массивный шаблон предлагает сотни макетов, совместимых с Material Design, которые вы можете использовать в своих приложениях. Кроме того, его очень легко интегрировать с вашими блогами WordPress и сайтами WooCommerce. А если вы заинтересованы в монетизации, в него встроена поддержка рекламы AdMob.
В этом руководстве я покажу вам, как установить Antiqueruby React Native и использовать некоторые его компоненты и макеты.
Предпосылки
Чтобы иметь возможность следовать, вам понадобится:
- учетная запись Envato
- последние версии Node.js и React Native CLI
- последняя версия Android Studio
- устройство или эмулятор под управлением последней сборки Android
- базовое понимание структуры React Native
1. Настройка шаблона
Antiqueruby React Native является бестселлером CodeCanyon. Чтобы получить его, войдите в свою учетную запись Envato и приобретите для него лицензию. После этого вы сможете скачать шаблон в виде ZIP-файла с именем codecanyon-zBpcGaL5-antiqueruby-react-native.zip .

Поскольку его размер составляет почти 1,6 ГБ, загрузка может занять некоторое время, если у вас медленное интернет-соединение.
Когда вы извлечете файл, вы увидите, что он содержит еще два ZIP-файла: Documentation_V2.12.zip , в котором находится вся документация для шаблона, и Antiqueruby_Code_V2_12.zip , в котором содержится действительный код. Для этого урока вам просто нужно извлечь его в новый каталог.
Для этого в Linux или macOS вы можете запустить следующие команды:
|
1
2
|
mkdir my_project && cd my_project
unzip ~/Downloads/Antiqueruby_Code_V2_12.zip
|
Далее вы должны использовать npm для установки всех пакетов Node.js, от которых зависит шаблон.
|
1
|
npm install
|
Наконец, откройте файл android / local.properties с помощью текстового редактора и обновите значение свойства sdk.dir чтобы оно sdk.dir на местоположение, в котором установлен Android SDK.
|
1
|
sdk.dir=/home/me/Android/Sdk
|
2. Запуск проекта
Чтобы увидеть, как шаблон выглядит на вашем мобильном устройстве, сначала запустите Metro Bundler, выполнив следующую команду:
|
1
|
react-native start
|
Это может занять минуту или две, потому что шаблон имеет тысячи файлов. На некоторых компьютерах вы можете даже столкнуться с ошибкой ENOSPC, говоря, что системный лимит для наблюдателей файлов достигнут. Чтобы исправить ошибку, вы можете попробовать исключить несколько промежуточных файлов, добавив следующий код в файл metro.config.js :
|
1
2
3
4
5
6
7
|
const blacklist = require(‘metro-config/src/defaults/blacklist’);
module.exports = {
resolver: {
blacklistRE: blacklist([/intermediates\/.*/])
}
};
|
Кроме того, вы можете увеличить максимальное число наблюдателей файлов, обновив значение свойства fs.inotify.max_user_watches в файле /etc/sysctl.conf .
Как только пакет завершит загрузку графа зависимостей, вы можете продолжить и запустить шаблон.
|
1
|
react-native run-android
|
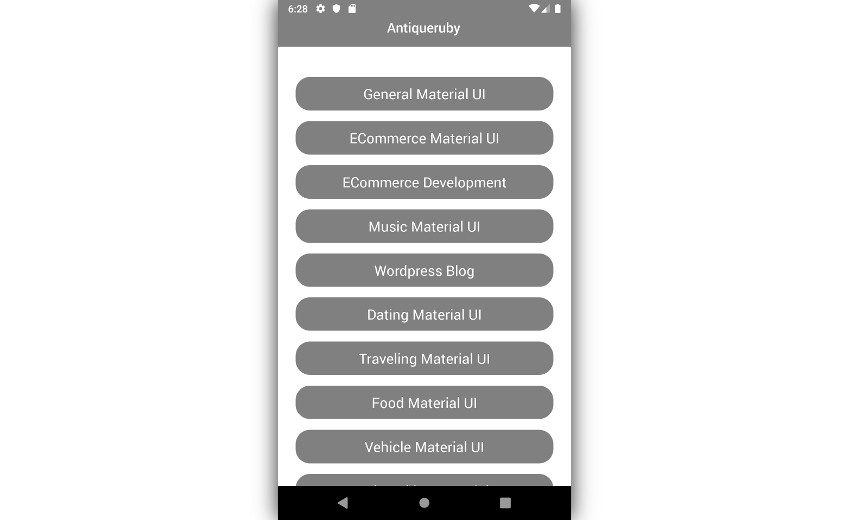
Если ваша среда разработки Android обновлена и настроена правильно, теперь вы сможете увидеть это на своем устройстве:

3. Изучение доступных макетов
Вы можете использовать шаблон Antiqueruby React Native для создания различных типов приложений. Для каждой категории приложений доступно несколько макетов. Вы можете посмотреть все из них на вашем устройстве прямо сейчас.
Например, вы можете нажать кнопку общего пользовательского интерфейса материала , чтобы просмотреть все доступные общие макеты.
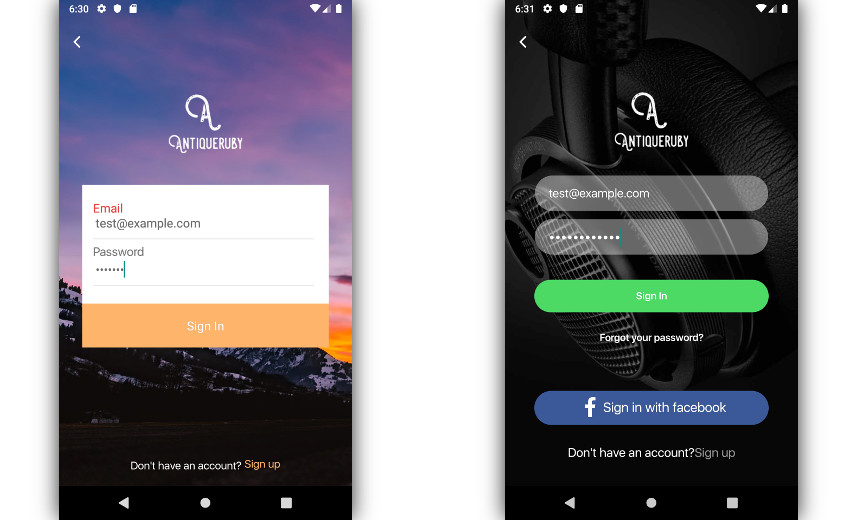
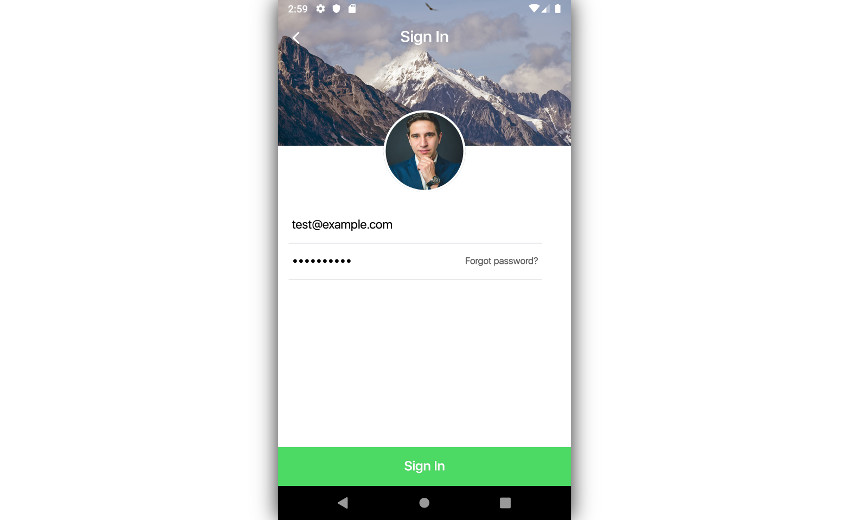
По умолчанию вам будут предоставлены опции для просмотра всех красивых макетов, доступных для страниц входа.

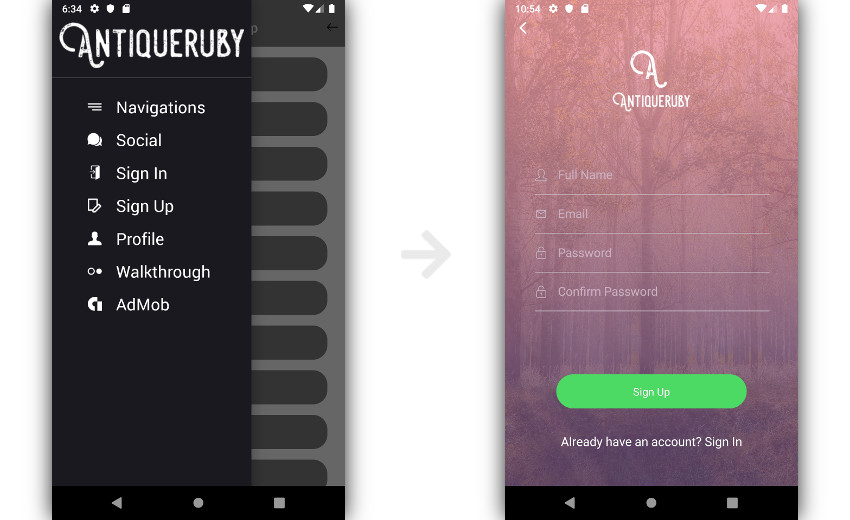
Однако, нажав кнопку гамбургера, вы можете открыть меню, в котором можно выбрать другие типы макетов. Например, вы можете щелкнуть опцию « Регистрация», чтобы посмотреть макеты страниц регистрации.

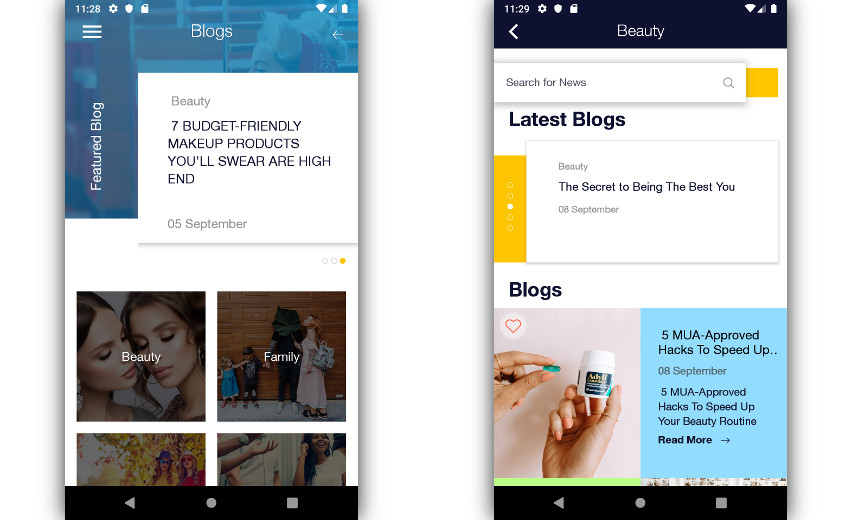
Вам не нужно ограничивать себя только общими макетами Material Design. Шаблон также включает макеты, которые идеально подходят для определенных типов приложений. Например, если вы пытаетесь создать приложение для своего блога WordPress, нажмите кнопку « Блог WordPress» на главном экране.

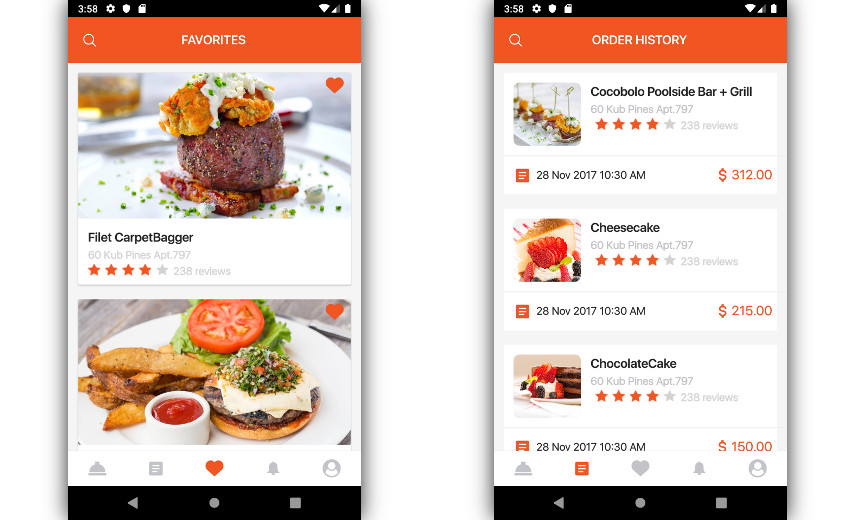
Этот шаблон также предлагает множество макетов для конкретного домена. С их помощью вы можете легко создавать приложения для знакомств, приложения для доставки еды, приложения, связанные с криптовалютой, социальные приложения и многое другое. Вы также сможете взглянуть на эти макеты с главного экрана. Например, вы можете нажать кнопку UI Food Material , чтобы посмотреть макеты, которые обычно необходимы при создании приложений доставки еды.

4. Понимание структуры проекта
Прежде чем вы сможете использовать макет или компонент Antiqueruby React Native в своем собственном приложении, вам необходимо понять структуру шаблона. В дополнение ко всем распространенным файлам и каталогам, которые есть в проектах React Native, этот шаблон имеет каталог с именем App . Здесь находится большая часть кода, который можно использовать повторно.
|
1
2
3
4
5
6
|
~/my_project/App/
|— Components
|— Containers
|— Themes
|— Fonts
— Images
|
Внутри каталога Components , как следует из его названия, содержатся различные компоненты Material Design, такие как предупреждающие сообщения, кнопки, календари и диаграммы. Вы можете использовать эти компоненты для создания своих собственных макетов с нуля.
В каталоге Containers вы можете найти код для всех премиальных макетов, созданных вручную. Например, в каталоге SignIn внутри него есть код для всех макетов входа, которые мы рассматривали ранее. Аналогично, каталог Blog содержит код для всех макетов, связанных с WordPress.
Каталог Themes содержит файлы JavaScript, которые позволяют изменять общий вид макетов. Используя его, вы можете изменить детали, такие как шрифты, цвета и поля.
Наконец, каталоги Fonts и Images содержат ресурсы, которые используются в макетах.
5. Использование макетов
По умолчанию шаблон загружает компонент App , который не выполняет ничего, кроме демонстрации всех доступных макетов. Это то, что вы видели, когда запускали проект на более раннем этапе. Чтобы создать собственное приложение с шаблоном, вам нужно изменить это поведение.
Поэтому откройте файл index.js и очистите его содержимое. Не стесняйтесь создавать резервную копию файла, прежде чем сделать это. Затем, как обычно, импортируйте компоненты React Framework и React Native, добавив в него следующие операторы import :
|
1
2
|
import * as React from ‘react’;
import * as RN from ‘react-native’;
|
Далее, скажем, мы хотим отобразить макет входа в наше приложение. Из всех 14 таких макетов, предлагаемых шаблоном, давайте воспользуемся третьим: Signin_03 . Импортируйте его, добавив следующий код:
|
1
|
import Signin_03 from ‘./App/Containers/SignIn/Signin_03’;
|
Затем создайте новый компонент, расширив класс React.Component и переопределив его метод render() . Внутри метода все, что вам нужно сделать, это вернуть компонент <Signin_03> . Вот как:
|
1
2
3
4
5
6
7
|
export default class MyApp extends React.Component {
render() {
return (
<Signin_03/>
);
}
}
|
Наконец, не забудьте зарегистрировать новый компонент, вызвав метод registerComponent() .
|
1
|
RN.AppRegistry.registerComponent(‘Antiqueruby’, () => MyApp);
|
На этом этапе, если вы запустите свое приложение, вы сможете увидеть экран входа напрямую.

Конечно, чтобы изменить содержимое макета, вы должны внести изменения в файл index.js, представленный в каталоге App / Containers / SignIn / Signin_03 .
6. Использование компонентов
Импортировать и использовать компонент так же просто, как импортировать и использовать макет. Например, если вы хотите использовать компонент Calendar в своем приложении, сначала импортируйте его следующим образом:
|
1
|
import Calendar from ‘./App/Components/Calendar/CalendarStrip’;
|
Затем внутри метода render() добавьте компонент <Calendar> в дерево компонентов. При желании вы можете поместить его в компонент <View> и назначить ему несколько стилей.
|
1
2
3
4
5
6
7
8
9
|
<RN.View>
<Calendar
style={{ height: 200 }}
calendarHeaderStyle={{ color: «#555555» }}
dateNumberStyle={{ color: «#333333» }}
highlightDateNumberStyle={{ color: «#FF0000» }}
highlightDateNameStyle={{ color: «#990000» }}
/>
</RN.View>
|
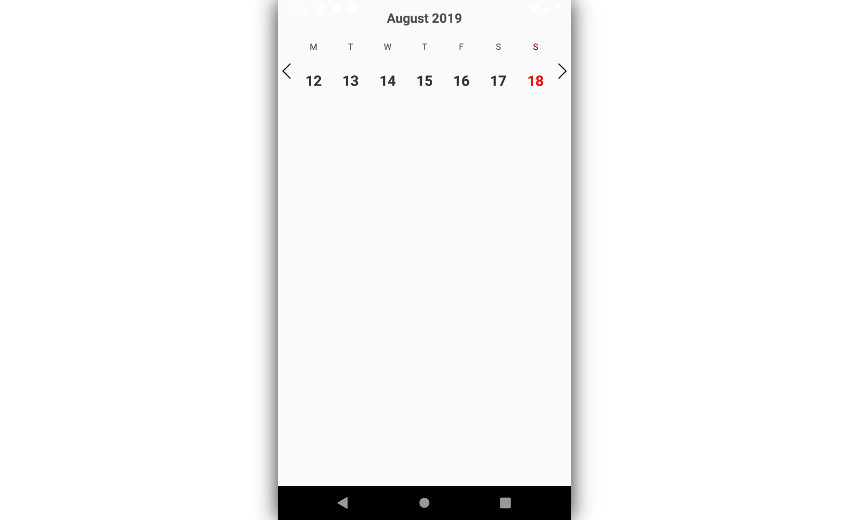
С помощью приведенного выше кода вы должны увидеть интерактивную полосу календаря, которая выглядит следующим образом:

Вывод
Теперь вы знаете, как использовать шаблон Antiqueruby React Native для быстрого создания приложений React Native, которые хорошо выглядят и хорошо работают как на Android, так и на iOS. Используя основы, изученные в этом руководстве, вы сможете работать со всеми макетами и компонентами, доступными в шаблоне.
Этот шаблон также поставляется с исчерпывающей документацией, к которой вы можете обратиться. Кроме того, если у вас возникли какие-либо проблемы, вы можете связаться с разработчиком напрямую через CodeCanyon .
И если вы ищете больше шаблонов React Native, я предлагаю вам обратиться к этим статьям:
- Мобильное приложение9 лучших шаблонов приложений React Native в 2019 году
- React Native5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
- React NativeСоздание приложений электронной коммерции с помощью собственного шаблона MStore Pro React
- реагировать9 шаблонов React Native для изучения и использования