Шаблоны React Native от CodeCanyon могут ускорить разработку вашего приложения. Это видео покажет вам, как начать работу с собственным приложением всего за 60 секунд!
Шаблон родного приложения BeoStore React
Шаблон BeoStore React Native для электронной коммерции — это независимый от платформы шаблон магазина, совместимый с электронной торговлей, который поддерживает несколько языков и push-уведомления с помощью Firebase.

Купив его на CodeCanyon, вы сможете скачать zip-файл, содержащий полный шаблон приложения. После того, как вы распакуете его, вам нужно перейти в папку с шаблонами в вашей оболочке и запустить npm install чтобы получить все зависимости.
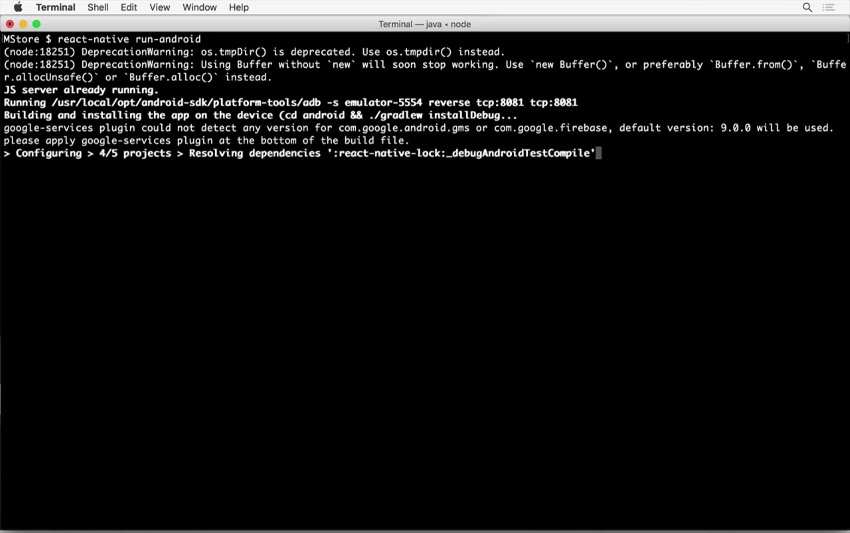
Вам также нужно дать сценарию gradlew разрешение на выполнение с помощью chmod + x. Затем вы можете использовать инструмент командной строки React Native для запуска приложения.

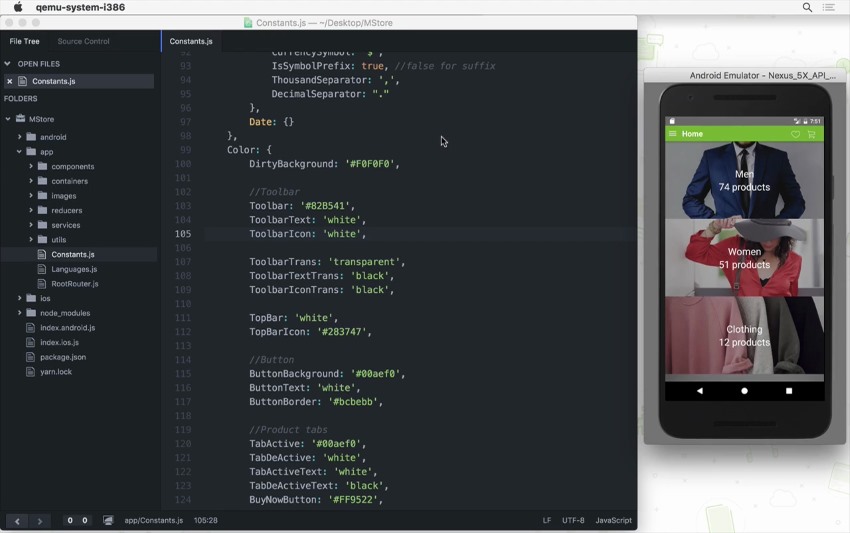
Весь код React Native находится в шаблоне приложения. В файле Constants.js вы можете легко изменить конфигурацию отладки или адаптировать внешний вид вашего приложения, например, изменить цвета панели инструментов.

Я собираюсь установить их на зеленый. Вы можете перезагрузить уже запущенное приложение, вызвав меню разработчика с помощью Cmd + M , или используя жест встряхивания и выбрав перезагрузить.
Теперь вы готовы настроить свой магазин! Проверьте CodeCanyon для многих других шаблонов приложений React Native !