Использование React Native на сегодняшний день является одним из самых быстрых способов разработки кроссплатформенного мобильного приложения. Приложения, которые вы создаете с его помощью, хорошо выглядят как на Android, так и на iOS, и обычно обеспечивают почти естественную производительность. Однако создание успешного приложения электронной коммерции с его помощью все равно потребует значительных навыков и усилий, особенно если вы начинаете с нуля.
К счастью, React Native поддерживает пользовательские шаблоны. Хорошо продуманный пользовательский шаблон может повысить вашу производительность и значительно сократить время выхода на рынок. CodeCanyon имеет множество премиальных шаблонов React Native, предназначенных для разработчиков приложений электронной коммерции. Среди них MStore Pro выделяется как один из самых зрелых, многократно используемых и всеобъемлющих.
-
5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
-
10 лучших шаблонов приложений React Native от 2019 года
MStore Pro поддерживает интеграцию с WooCommerce, рекламу AdMob и Facebook, push-уведомления и несколько платежных шлюзов. Кроме того, он поставляется с большой коллекцией модульных компонентов и более 30 красивых макетов.
В этом уроке я покажу вам, как установить MStore Pro и максимально использовать его основные функции.
Предпосылки
Чтобы следовать, вам нужно:
- последняя версия Node.js
- последняя версия Android Studio
- устройство или эмулятор под управлением Android 5.0 или выше
- экземпляр WordPress с установленным плагином WooCommerce
- учетная запись Envato
Чтобы лучше понять, почему использование шаблонов React Native является хорошей идеей, предлагаю вам также прочитать следующую статью:
- React Native5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
1. Скачать шаблон
MStore Pro, разработанный элитным автором Envato InspireUI , является одним из самых популярных шаблонов React Native, доступных в настоящее время на CodeCanyon .

Чтобы загрузить его, войдите в свою учетную запись Envato и приобретите для него обычную лицензию. После этого вы получите доступ к ZIP-файлу с именем codecanyon-17010642-beostore-complete-react-native-template-for-ecommerce.zip .
Загрузите файл на свой компьютер и распакуйте его во временную директорию, используя менеджер архивов. Если вы предпочитаете использовать терминал, вы можете запустить следующие команды:
|
1
2
3
|
cd /tmp
unzip ~/Downloads/codecanyon-17010642-beostore-\
complete-react-native-template-for-ecommerce.zip
|
MStore Pro может использоваться как с Expo, так и с React Native CLI. Сейчас мы будем использовать его с последним. Поэтому нам нужен только каталог mstore-3.8.0 / mstore-pro . Скопируйте его в свою среду разработки и введите его.
|
1
2
|
cp -r mstore-3.8.0/mstore-pro ~/dev
cd ~/dev/mstore-pro
|
Как и большинство шаблонов React Native, этот шаблон также содержит как проект Android, так и проект Xcode. В этом уроке мы будем работать только с проектом Android.
Проект Android должен знать местоположение вашего Android SDK. Поэтому откройте файл android / local.properties и обновите значение свойства sdk.dir .
|
1
|
sdk.dir=/home/me/Android/Sdk
|
2. Установите зависимости
Вам, конечно, понадобится React Native CLI для построения проекта, который вы подготовили на предыдущем шаге. Если у вас его еще нет, вот как вы можете установить его с помощью npm :
|
1
|
npm install -g react-native-cli
|
Для управления зависимостями MStore Pro вам понадобится yarn . Используйте npm снова, чтобы установить его.
|
1
|
npm install -g yarn
|
Теперь вы можете использовать yarn для загрузки и установки всех зависимостей.
|
1
|
yarn install
|
Вышеуказанная команда может занять некоторое время, в зависимости от скорости вашего интернет-соединения. После завершения не забудьте связать все собственные зависимости, выполнив следующую команду:
|
1
|
react-native link
|
На данный момент, MStore Pro готов к использованию.
3. Построить и запустить
Чтобы установить MStore Pro на ваше устройство Android, все, что вам нужно сделать, это запустить эту команду:
|
1
|
react-native run-android
|
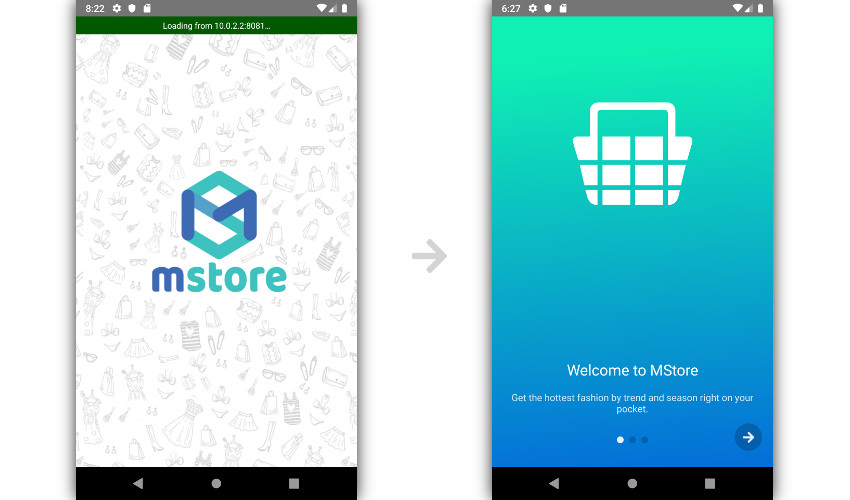
Если в среде разработки Android нет проблем с настройкой, после успешной сборки вы сможете увидеть заставку MStore Pro и заставки на вашем устройстве.

4. Настройте WordPress
MStore Pro предназначен для использования с WordPress и WooCommerce. Чтобы он мог взаимодействовать с вашим экземпляром WordPress, вам нужно установить несколько плагинов WordPress. Все необходимые плагины являются бесплатными и имеют открытый исходный код и доступны в репозитории MStore GitHub, который поддерживается InspireUI.
Посетите репозиторий, выберите « Клонировать» или «Загрузить» и нажмите кнопку « Загрузить ZIP» , чтобы загрузить весь репозиторий в виде файла ZIP. Кроме того, вы можете запустить следующую команду с вашего сервера WordPress:
|
1
|
wget ‘https://github.com/inspireui/mstore/archive/master.zip’
|
Извлеките ZIP-файл и скопируйте все содержимое каталога плагинов в каталог wp-content / plugins вашего экземпляра WordPress.
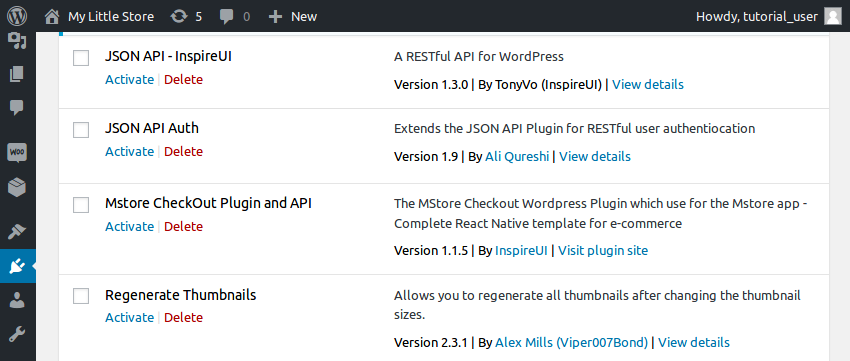
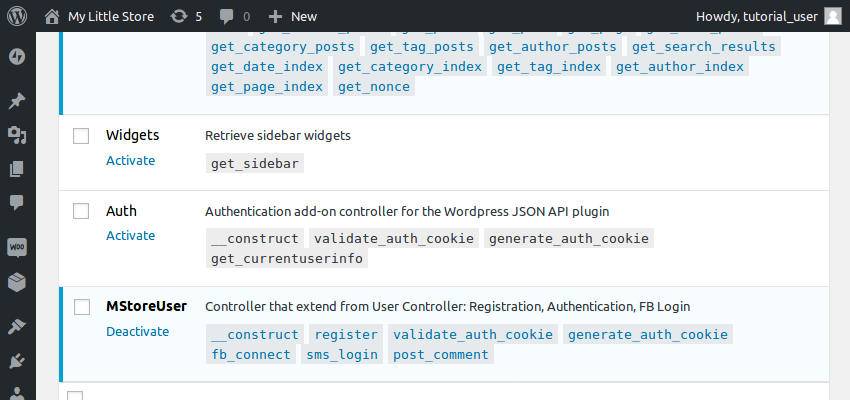
Теперь вы должны активировать все недавно установленные плагины. Для этого войдите в свою панель администратора WordPress и выберите « Плагины»> «Установленные плагины» . Затем нажмите на ссылку « Активировать», показанную ниже следующих плагинов:
- JSON API — InspireUI
- JSON API Auth
- MStore CheckOut Плагин и API
- Восстановить миниатюры
- Лучшее REST API Избранные изображения

Кроме того, перейдите в « Настройки»> «JSON API» и нажмите ссылку « Активировать», показанную под контроллером MStoreUser .

В дополнение к продуктам вашего магазина, шаблон может отображать сообщения в блоге, если они имеют довольно постоянные ссылки. Поэтому, если вы используете обычные постоянные ссылки, перейдите в « Настройки»> «Постоянные ссылки» и выберите опцию « Опубликовать имя» .
MStore Pro поддерживает регистрацию пользователей. Если вы хотите использовать эту функцию, перейдите в « Настройки»> «Основные» и включите опцию « Каждый может зарегистрироваться» .
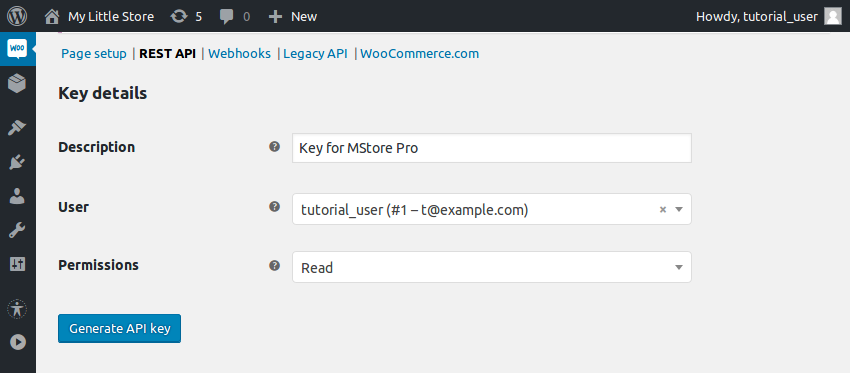
Наконец, вы должны сгенерировать ключ API для REST API WooCommerce. Для этого перейдите в WooCommerce> Настройки> REST API и нажмите кнопку Создать ключ API . В появившейся форме добавьте простое описание ключа и нажмите кнопку « Создать ключ API» .

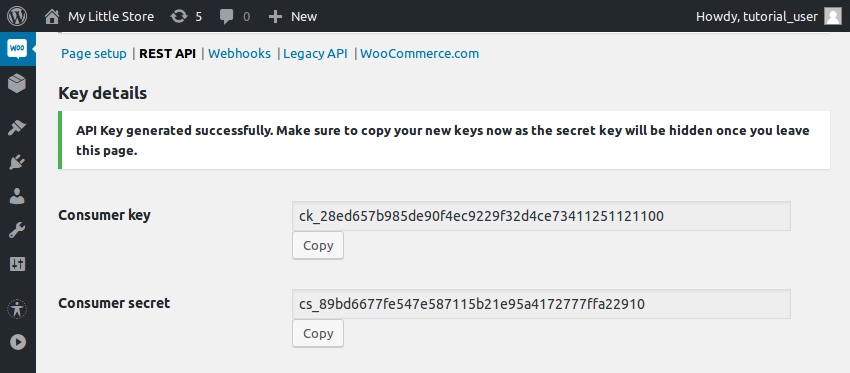
После того, как ключ сгенерирован, вы получите доступ к двум строкам: ключу потребителя и секрету потребителя.

5. Настройте приложение
Почти все важные конфигурационные файлы шаблона находятся в каталоге src / common / . В оставшейся части этого урока мы будем изменять файлы в этом каталоге.
|
1
|
cd src/common
|
Чтобы указать приложение MStore Pro на экземпляр WordPress, откройте файл AppConfig.json с помощью любого текстового редактора. Там, внутри объекта WooCommerce , обновите url ключ до URL-адреса вашего экземпляра WordPress. Затем обновите consumerKey и consumerSecret до строк, созданных на предыдущем шаге.
|
1
2
3
4
5
|
«WooCommerce»: {
«url»: «https://example.com/wordpress/»,
«consumerKey»: «ck_28ed657b985de90f4ec9229f32d4ce73411251121100»,
«consumerSecret»: «cs_89bd6677fe547e587115b21e95a4172777ffa22910»
}
|
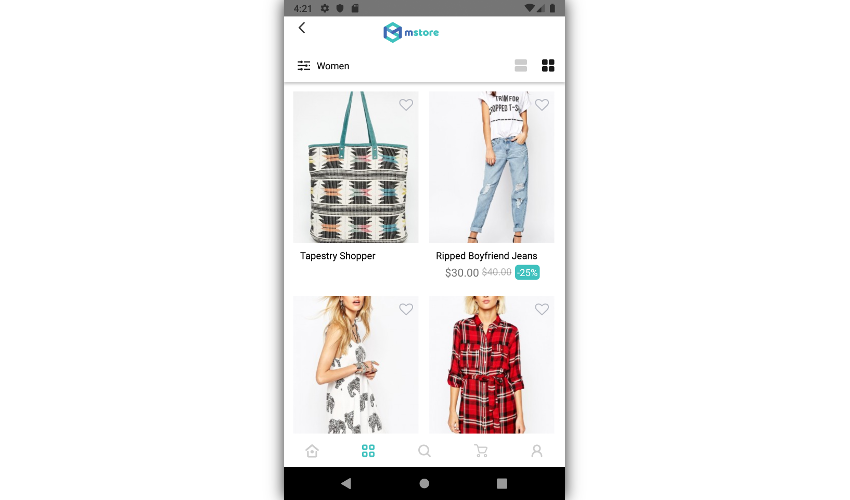
Если вы перезагрузите приложение на своем телефоне сейчас, вы сможете увидеть элементы из собственного магазина WooCommerce.

6. Настройте приложение
MStore Pro очень настраиваемый. Каждый аспект его пользовательского интерфейса может быть изменен путем внесения незначительных изменений в его конфигурационные файлы.
Например, чтобы заменить логотип MStore Pro на логотип своего бизнеса, вам нужно будет внести изменения в файл Config.js . В частности, вам придется изменить значения LogoImage , LogoWithText и LogoLoading .
|
1
2
3
|
LogoImage: require(«@images/my-logo-main.png»),
LogoWithText: require(«@images/my-logo-with-text.png»),
LogoLoading: require(«@images/my-logo-main.png»),
|
Перед внесением вышеуказанных изменений убедитесь, что новые изображения присутствуют в каталоге src / images .
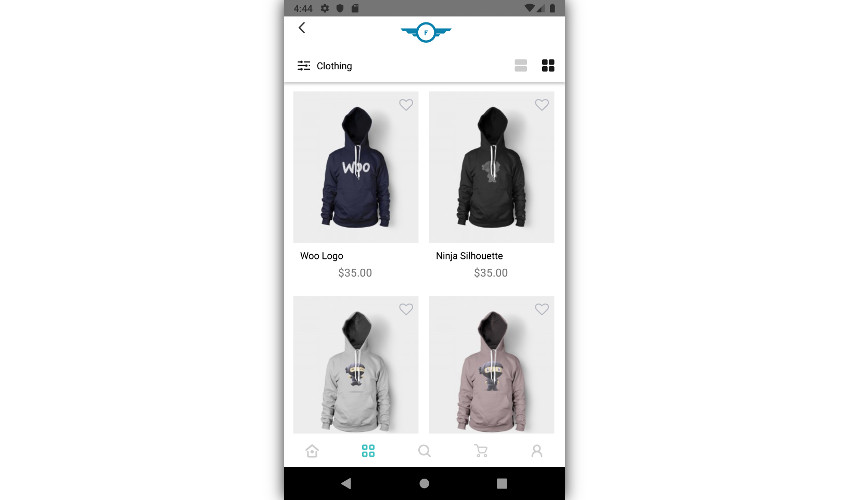
Вот скриншот приложения с пользовательским логотипом:

Чтобы изменить цвета компонентов пользовательского интерфейса приложения, необходимо изменить файл Color.js . Например, если вы хотите изменить цвет значков, отображаемых на панели вкладок, измените свойство tabbarColor . Аналогично, чтобы изменить цвет значка активной вкладки, измените свойство tabbarTint .
Однако если вы хотите изменить общую тему приложения, вы должны изменить файл Theme.js . Он имеет интуитивно названные свойства, такие как primary , accent и background , которые вы можете изменить, чтобы быстро внести существенные изменения в внешний вид вашего приложения.
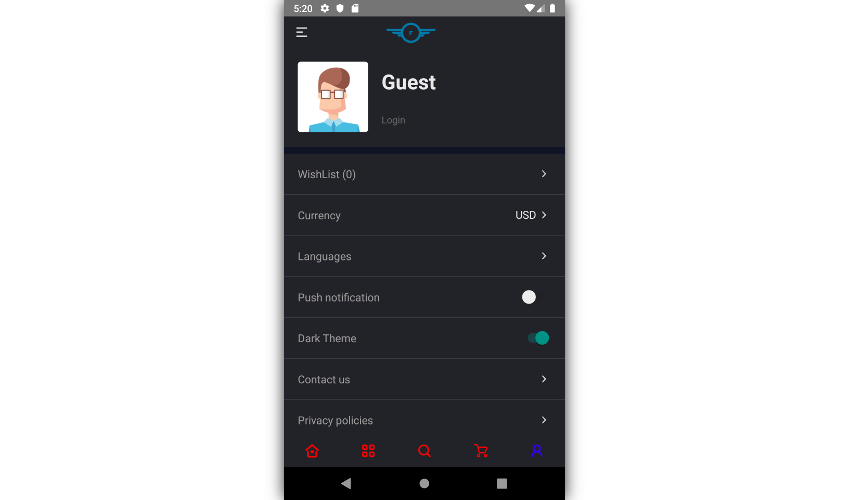
Обратите внимание, что в MStore Pro встроена темная тема. Чтобы активировать его, в приложении перейдите на вкладку « Профиль пользователя » и включите переключатель темной темы .

MStore Pro также позволяет легко изменять текстовое содержимое ваших экранов. Например, вы, возможно, заметили, что на начальных экранах все еще упоминается «MStore» вместо названия вашей компании. Чтобы это исправить, откройте файл Config.js и найдите intro массив. Каждый элемент в этом массиве определяет содержимое вступительной страницы.
Чтобы изменить текст, отображаемый на начальной странице, обновите ее title и свойства text . И чтобы изменить отображаемый значок, измените свойство icon . В файле Icons.js перечислены все допустимые значения свойства icon .
|
1
2
3
4
5
6
7
|
{
key: «page1»,
title: «Welcome to My Fashion Store»,
text: «Trendy Outfits for Millennials»,
icon: «ios-cart»,
colors: [«#0FF0B3», «#036ED9»],
}
|
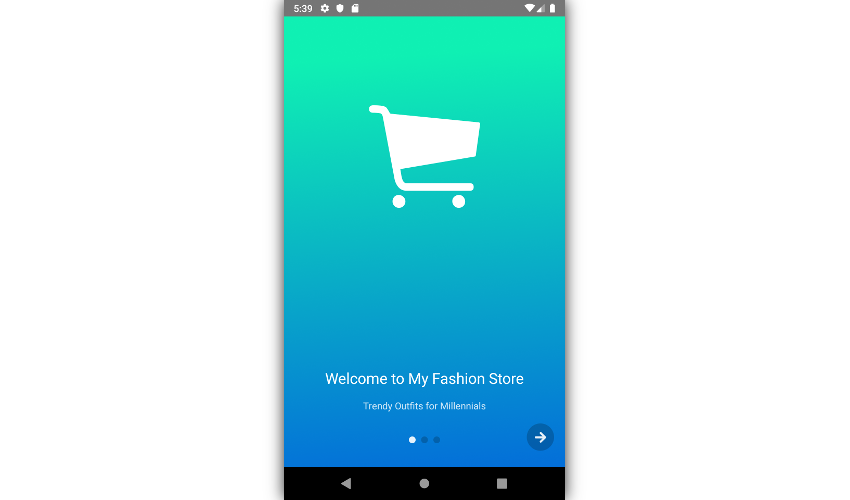
С учетом вышеуказанных изменений, вводная страница будет выглядеть следующим образом:

Вывод
Теперь вы знаете, как использовать MStore Pro, многофункциональный шаблон приложения React Native, для быстрого создания приложения электронной коммерции для вашего онлайн-бизнеса. В этом руководстве вы также узнали, как настроить экземпляр WordPress и WooCommerce для взаимодействия с MStore Pro.
MStore Pro — это очень ухоженный шаблон. Он часто обновляется, регулярно добавляются новые интересные функции. Чтобы узнать о его последних функциях, обратитесь к онлайн- документации .