В этом посте вы узнаете, что такое ExpoKit и как он используется для добавления встроенных функций в приложения Expo. Вы также узнаете некоторые из его плюсов и минусов.
В моей статье «Упрощенная разработка React Native с помощью Expo» вы узнали о том, как Expo облегчает начинающим создавать приложения с помощью React Native. Вы также узнали, что Expo позволяет разработчикам быстрее приступить к разработке приложений React Native, поскольку больше не нужно настраивать Android Studio, Xcode или другие инструменты разработки.
Но, как вы уже видели, Expo не поддерживает все нативные функции, которые могут понадобиться приложению. Несмотря на то, что команда Экспо всегда работает над поддержкой более нативной функциональности , неплохо бы узнать, как преобразовать существующий проект Экспо в стандартный нативный проект, чтобы вы могли легко переходить в случае необходимости. Итак, в этой серии из двух частей мы рассмотрим, как это сделать.
В этом посте вы узнаете, что такое ExpoKit и когда он вам понадобится, а также какие функции платформы Expo сохраняются и теряются при отсоединении от ExpoKit.
Предпосылки
В этом руководстве предполагается, что вы уже настроили свой компьютер для разработки на Expo и React Native. Это означает, что вам потребуется либо Android Studio, либо Xcode, либо и то и другое, в зависимости от того, где вы хотите развернуть. Обязательно ознакомьтесь с руководством « Начало работы с Expo» , а также с руководством «Начало работы» в документации React Native на вкладке «Создание проектов с собственным кодом» для конкретной платформы, если вы еще этого не сделали.
Знание Node.js полезно, но не обязательно.
Что такое ЭкспоКит?
ExpoKit — это библиотека Objective-C и Java, которая позволяет использовать платформу Expo в стандартном проекте React Native. Когда я говорю «стандартный проект React Native», я имею в виду проект, созданный с помощью react-native init .
Недостатком подключения к ExpoKit является то, что вам придется настроить стандартную среду разработки для React Native!
Еще одним недостатком является то, что вы ограничены версией React и React Native, используемой ExpoKit во время отсоединения приложения. Это означает, что могут возникнуть проблемы совместимости, которые вам нужно будет решить, если собственный модуль, который вы пытаетесь установить, зависит от более ранней версии React или React Native.
Если вы думаете, что вашему приложению понадобится множество собственных модулей, которые встроенные API React Native и Expo еще не поддерживают, я советую вам избегать использования API Expo. Таким образом, вы можете легко «извлечь» из стандартного проекта React Native в тот момент, когда вам нужно начать использовать собственные нативные модули.
Когда отсоединиться от ExpoKit?
Возможно, вы захотите отменить ваш существующий проект Экспо по любой из следующих причин:
- API, предоставляемый встроенными функциями, поддерживаемыми Expo, не распространяется на ваш случай использования.
- Вам необходимо использовать встроенную функциональность, которая в настоящее время не поддерживается платформой Expo. Примеры включают Bluetooth и фоновые задачи.
- Вы хотите использовать определенные услуги. В настоящее время Expo использует Firebase для данных в реальном времени и Sentry для отчетов об ошибках. Если вы хотите использовать альтернативную службу, единственный вариант — написать собственный код для связи с HTTP API о службах, которые вы хотите использовать, или установить существующий собственный модуль, который выполняет эту работу.
- У вас есть существующая настройка Continuous Integration, которая плохо работает с Expo, например, если вы используете Fastlane или Bitrise для непрерывной интеграции. Expo на самом деле не интегрируется с этими службами «из коробки», поэтому вам придется написать свой собственный код интеграции, если вы хотите использовать их, оставаясь на платформе Expo.
Особенности сохраняются при отсоединении от ExpoKit
Отключение от ExpoKit означает, что вы потеряете некоторые функции, предлагаемые платформой Expo. Тем не менее, следующие важные функции все еще сохраняются:
- Экспо API . Вы по-прежнему сможете использовать Expo API, такие как Permissions API .
- Live Обновить . Отдельные приложения Expo по-прежнему могут использовать прямую перезагрузку во время разработки приложения. Разница лишь в том, что вы больше не сможете использовать клиентское приложение Expo. Если вы разрабатываете для Android, вы все равно можете использовать свое устройство Android или эмулятор, такой как Genymotion, для тестирования приложения. Если вы разрабатываете для iOS, приложение может быть запущено на симуляторах, которые вы установили в Xcode. Вы также можете запустить его на своем iPhone или iPad, но вам нужно выполнить некоторые дополнительные шаги, которые я не буду описывать в этом руководстве.
Особенности, которые вы теряете при отсоединении от ExpoKit
При подключении к ExpoKit вы потеряете следующие функции:
- Простой обмен приложениями с помощью QR-кода и Expo Snack . Отключившись от ExpoKit, вы заметите, что все еще можете поделиться своим приложением через Expo XDE. Он по-прежнему будет генерировать QR-код, но этот код больше не будет работать при сканировании его с помощью клиентского приложения Expo.
- Создание автономных приложений через серверы Экспо . Вы больше не можете использовать команду
exp buildдля сборки .ipa или. apk файлы на серверах Экспо. Это означает, что вам нужно установить Android Studio или Xcode (в зависимости от того, какую платформу вы хотите развернуть) и создать приложение самостоятельно. Кроме того, вы можете использовать Microsoft App Center для создания приложения, если у вас еще не настроена локальная среда разработки. Обратите внимание, что вы не можете использовать такие команды,react-native run-androidreact-native run-iosдля запуска приложения, как в стандартном проекте React Native. - Экспо Сервис Push-уведомлений . Expo больше не управляет вашими push-сертификатами после отсоединения, поэтому конвейером push-уведомлений необходимо управлять вручную.
Что мы будем создавать
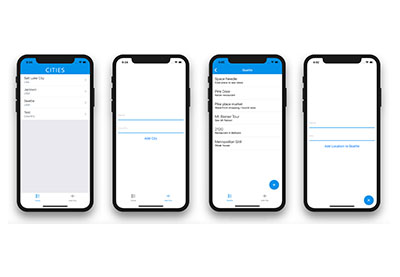
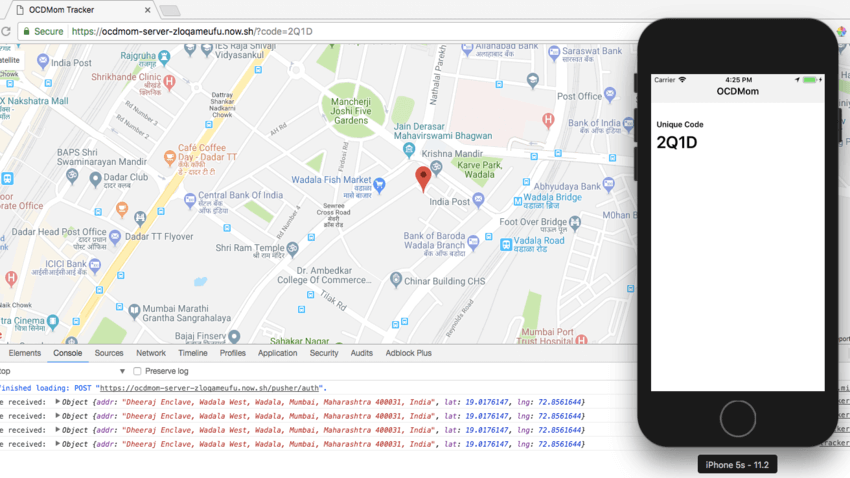
Чтобы продемонстрировать преимущества отсоединения от ExpoKit, мы создадим приложение, которому требуется встроенная функция, которая в настоящее время не поддерживается платформой Expo. Приложение будет приложением для определения местоположения. Он будет в основном работать в фоновом режиме, выбирая текущее местоположение пользователя. Затем он отправит это местоположение через Pusher. Мы также создадим веб-страницу, показывающую текущее местоположение пользователя на карте.
Вот как будет выглядеть приложение:

Вы можете найти полный исходный код проекта в репозитории GitHub .
Настройка приложения
В оставшейся части этого поста мы сконцентрируемся на настройке нашего приложения. Затем, в следующем посте, мы уточним некоторые ключевые коды для взаимодействия с ExpoKit.
Создание приложения Pusher
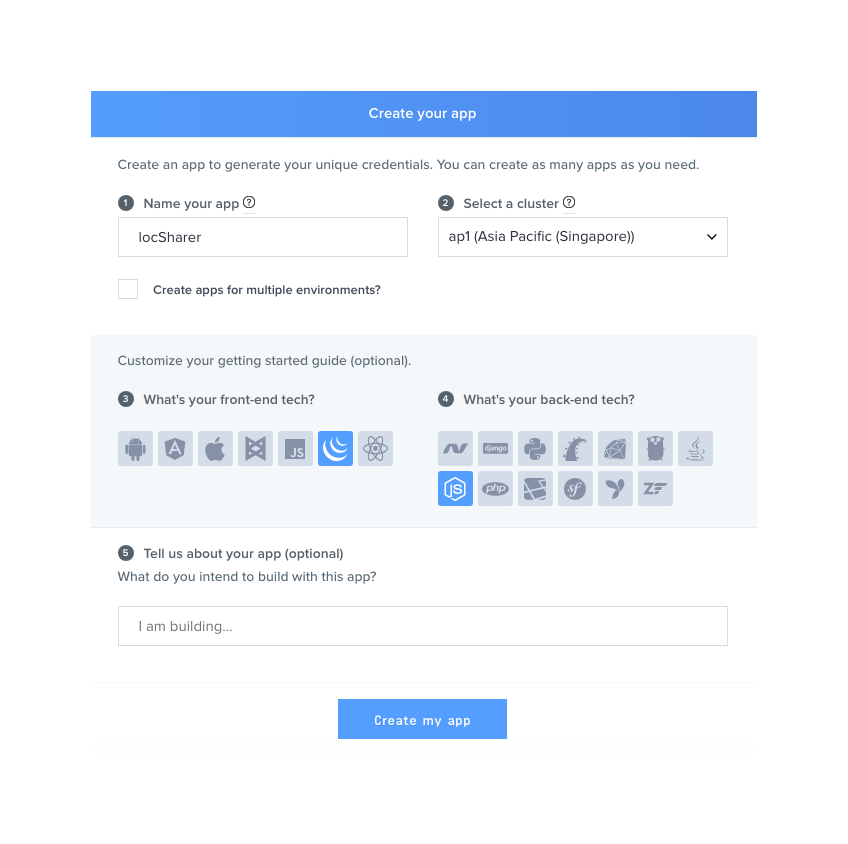
Если вы хотите использовать службы Pusher в своем приложении, вам необходимо создать приложение на панели инструментов Pusher. После входа в систему перейдите на панель инструментов, нажмите « Приложения», затем « Создать новое приложение» и введите название приложения:

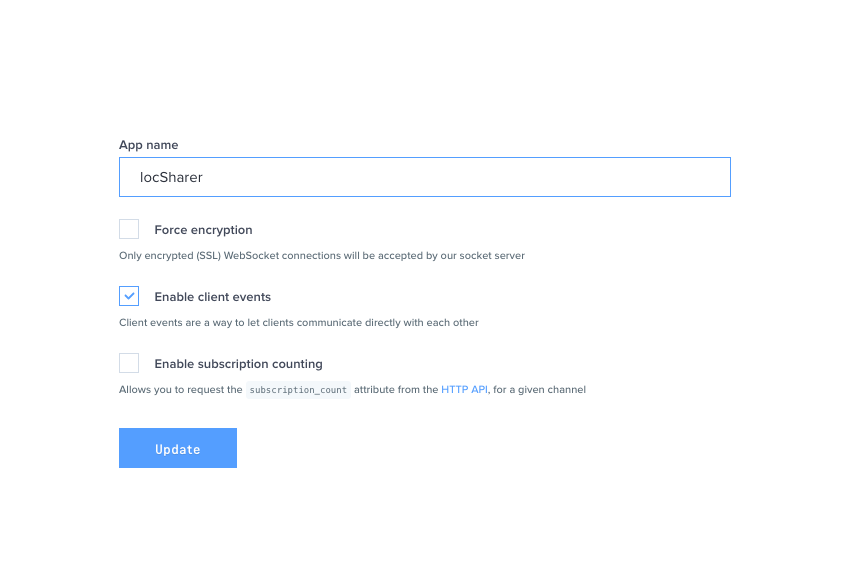
После создания приложения перейдите в « Настройки приложения» и установите флажок « Включить события клиента» . Это позволит нам запускать события Pusher непосредственно из приложения, а не с сервера. Затем нажмите « Обновить», чтобы сохранить изменения:

Вы можете найти ключи на вкладке Ключи приложения . Они понадобятся нам позже, когда мы подключимся к приложению Pusher.
Создание приложения Google
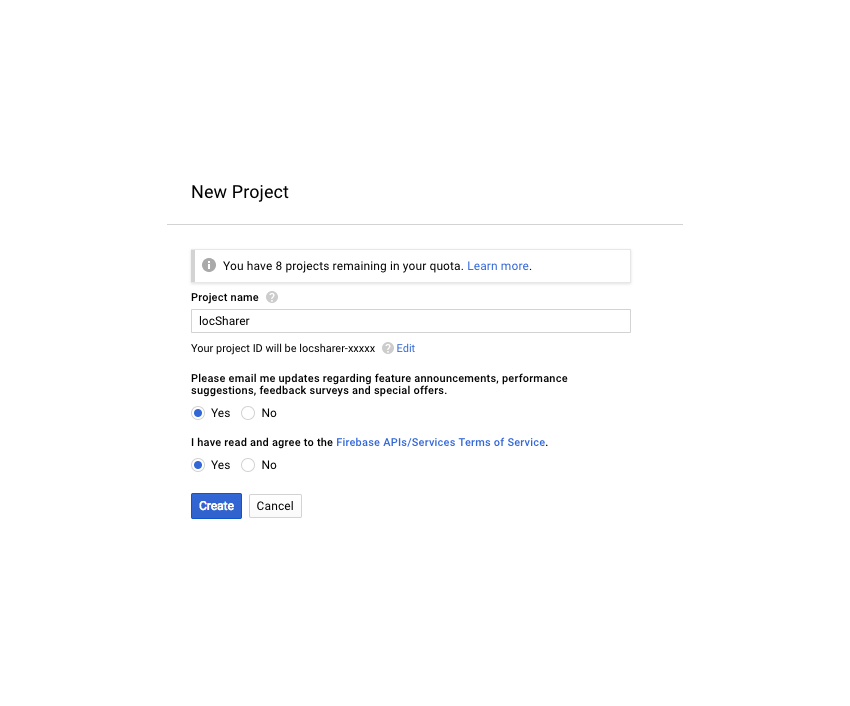
Точно так же нам нужно создать проект Google, чтобы использовать API Карт Google и API Geolocation. Перейдите на console.developers.google.com и создайте новый проект:

Затем перейдите на панель управления проектом и нажмите Включить API и службы . Найдите Google Maps JavaScript API и Google Maps Geocoding API и включите их.
На панели инструментов проекта перейдите в раздел «Учетные данные» и нажмите « Создать учетные данные»> «Ключ API» . Обратите внимание на ключ API, который он генерирует, поскольку мы будем использовать его позже.
Создание нового выставочного проекта
Запустите следующие команды в вашем рабочем каталоге:
|
1
2
3
|
exp init ocdmom
cd ocdmom
exp start
|
Теперь приложение Expo готово к тестированию. Просто отсканируйте QR-код с клиентским приложением Expo для iOS или Android .
Кодирование приложения
Теперь мы готовы начать кодирование приложения. Мы начнем разрабатывать как стандартный проект Expo, а затем отделимся от ExpoKit, когда нам нужно будет использовать собственные встроенные функции.
Генерация уникального кода отслеживания
Очистите содержимое файла App.js в корне каталога проекта и добавьте следующий импорт:
|
1
2
|
import React from ‘react’;
import { StyleSheet, Text, View } from ‘react-native’;
|
Мы также будем использовать пользовательский компонент заголовка:
|
1
|
import Header from ‘./components/Header’;
|
В конструкторе установите unique_code в его начальное состояние:
|
01
02
03
04
05
06
07
08
09
10
|
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {
unique_code: Math.random().toString(36).substring(7).toUpperCase() // generate a random string
};
}
}
|
Пользовательский интерфейс нашего приложения будет отображать этот уникальный код.
|
01
02
03
04
05
06
07
08
09
10
11
|
render() {
return (
<View style={styles.container}>
<Header text=»OCDMom» />
<View style={styles.body}>
<Text style={styles.input_label}>Unique Code</Text>
<Text style={styles.unique_code}>{this.state.unique_code}</Text>
</View>
</View>
);
}
|
Наконец, вот код для компонента Header ( components / Header.js ):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import React from ‘react’;
import { StyleSheet, Text, View } from ‘react-native’;
export default class Header extends React.Component {
render() {
return (
<View style={styles.header}>
<Text style={styles.header_text}>{this.props.text}</Text>
</View>
);
}
}
const styles = StyleSheet.create({
header: {
flex: 1,
flexDirection: ‘column’,
alignSelf: ‘stretch’,
paddingTop: 20,
paddingBottom: 5,
backgroundColor: ‘#f3f3f3’
},
header_text: {
fontWeight: ‘bold’,
fontSize: 17,
textAlign: ‘center’
}
});
|
Вывод
Это была первая часть нашей серии из двух частей о подключении приложений Expo к ExpoKit. В этом посте вы узнали о концепциях ExpoKit и начали создавать проект, который будет использовать функциональные возможности ExpoKit.
В следующем посте мы отсоединим приложение от ExpoKit, а затем продолжим его кодирование, чтобы мы могли запустить его на устройстве.
А пока посмотрите другие наши посты о разработке приложений React Native!