
В этих руководствах я покажу, как создавать базы данных GraphQL и взаимодействовать с ними с помощью AWS AppSync и React Native. Это приложение будет работать в режиме реального времени и в автономном режиме, что мы получим из коробки с AppSync. В этом посте мы начнем с настройки серверной части с AppSync.
Отличительной особенностью AppSync является то, что он использует GraphQL — открытый стандарт и мощную новую парадигму для веб-приложений и мобильных приложений. Если вы хотите узнать больше о GraphQL, его отличиях от API REST и о том, как он может облегчить вашу работу в качестве разработчика приложений, ознакомьтесь с некоторыми материалами нашего GraphQL здесь на Envato Tuts +.
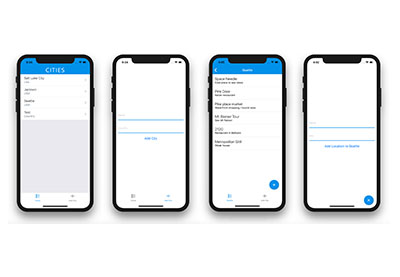
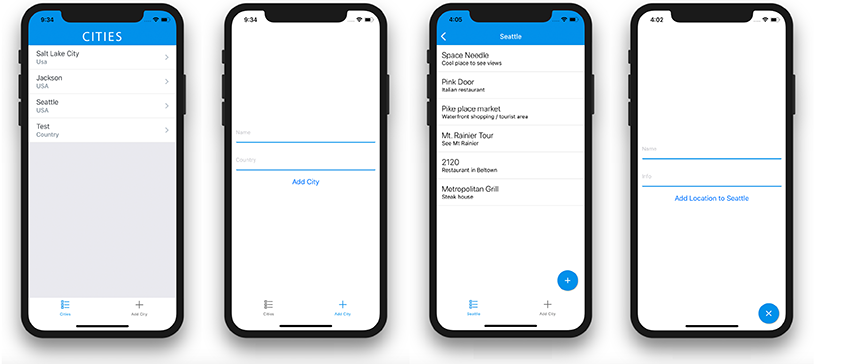
В этих постах мы будем создавать приложение для путешествий под названием Cities. Вы когда-нибудь смотрели шоу на своем любимом канале с едой и видели потрясающий фургон с едой, или разговаривали с другом, который только что вернулся из поездки и был действительно взволнован по поводу бара Owl, который она посетила? Не беспокойтесь, мы создадим приложение, которое позволит вам не отставать от всех тех интересных мест, которые вы хотите посетить, а также от городов, где они расположены.
Это приложение продемонстрирует и реализует все функции, которые вам понадобятся для создания реальных полнофункциональных приложений React Native и GraphQL.
Проверьте репозиторий GitHub примера проекта, чтобы увидеть завершенное приложение и следовать за ним.
О технологии
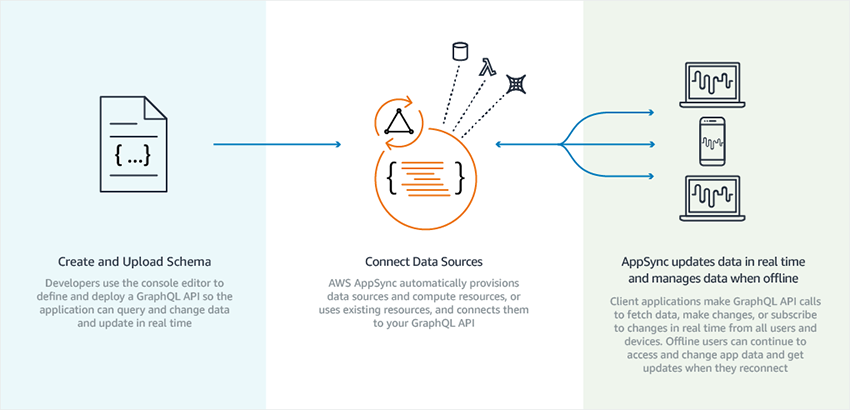
AppSync предлагает простой способ начать работу с масштабируемым сервером GraphQL в реальном времени без необходимости создавать и поддерживать его самостоятельно.
В консоли AppSync мы будем делать все, от создания нашей схемы GraphQL до предоставления нашей базы данных и распознавателей. В консоли также настроен Graphiql , поэтому мы можем тестировать и запрашивать нашу базу данных без каких-либо дополнительных настроек.
Мы внедрим эту конфигурацию на нашем клиенте, что позволит нам беспрепятственно взаимодействовать с нашей конечной точкой GraphQL!
AppSync позволит вам использовать один из трех типов распознавателя прямо из коробки: DynamoDB, Elasticsearch или AWS Lambda. В этом уроке мы будем использовать DynamoDB.

Начиная
Первое, что нам нужно сделать, это создать новое приложение AppSync и добавить нашу базовую схему.
Наше приложение должно будет хранить два набора данных — список городов и список местоположений, которые мы будем связывать с отдельными городами в списке — поэтому наша схема будет иметь два основных типа данных (город и местоположение).
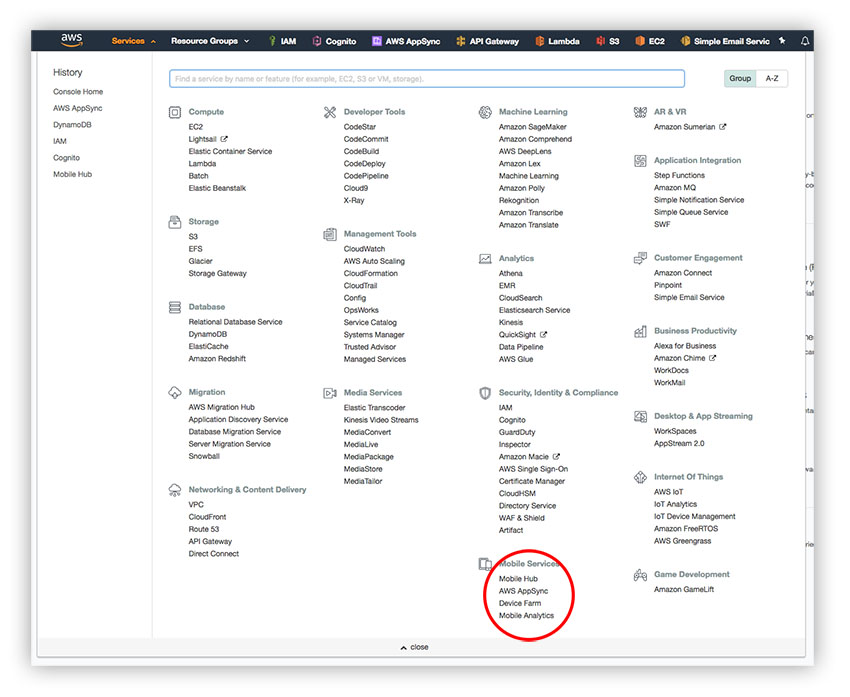
Чтобы начать работу с AppSync, перейдите на консоль AWS и выберите AWS AppSync в раскрывающемся меню « Службы» .

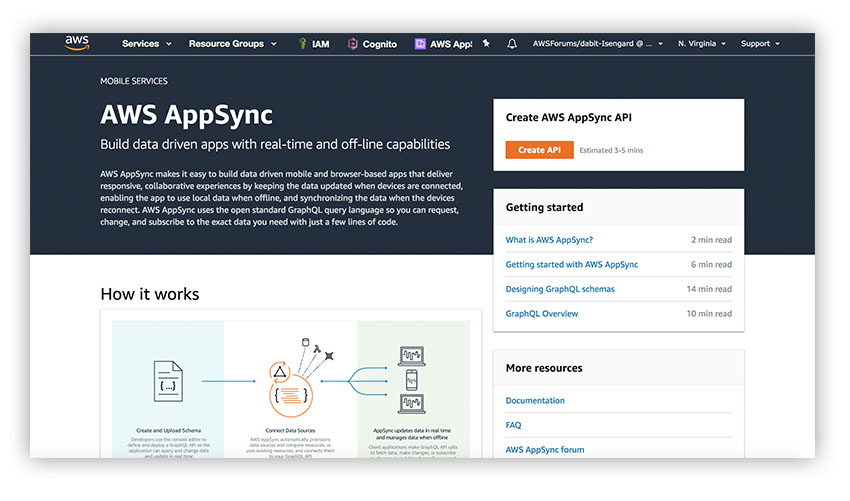
Как только мы окажемся на панели инструментов AppSync, нам нужно нажать кнопку « Создать API» :

Теперь у нас будет возможность присвоить приложению имя (я называю его TravelApp ) и выбрать тип схемы ( пользовательская или примерная ). Мы выберем опцию пользовательской схемы и затем нажмите « Создать» .
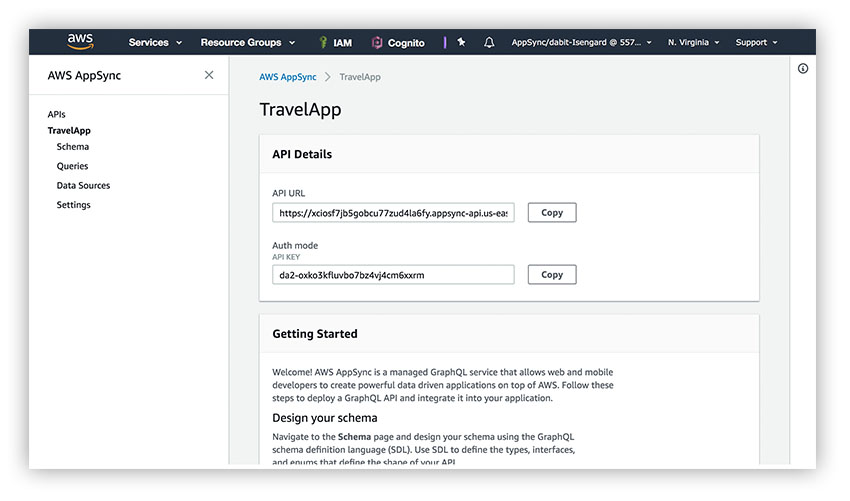
Следующий экран будет приборной панелью для нового приложения. Мы сразу увидим некоторую полезную информацию, включая URL-адрес нашего приложения, а также режим авторизации. С левой стороны вы увидите несколько ссылок: Схема , Запросы , Источники данных и Настройки .

Посмотрите на варианты здесь, прежде чем перейти к следующему шагу.
Создание схемы и предоставление источника данных
Следующее, что мы сделаем, это создадим схему, которую мы хотели бы использовать для нашего приложения. Опять же, схема будет иметь стартовый тип City и Location .
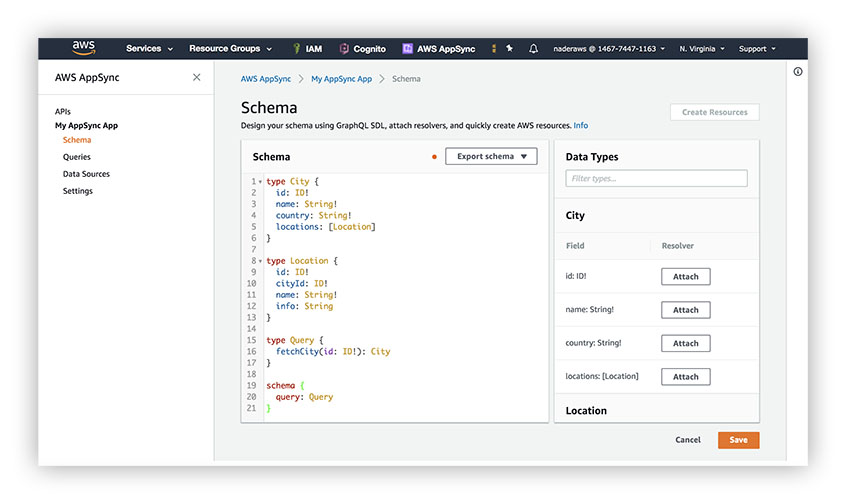
В редакторе перейдите на вкладку « Схема » и создайте следующую базовую схему с двумя типами и одним запросом и нажмите « Сохранить» :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
type City {
id: ID!
name: String!
country: String!
locations: [Location]
}
type Location {
id: ID!
cityId: ID!
name: String!
info: String
}
type Query {
fetchCity(id: ID!): City
}
schema {
query: Query
}
|

Присоединить схему к базе данных
Теперь, когда у нас есть базовая схема, нам нужно присоединить эту схему к базе данных!
AppSync делает это чрезвычайно легко. Нажмите кнопку « Создать ресурсы» в правой части экрана. Нам понадобятся две таблицы базы данных: одна для хранения наших городов, а другая для хранения наших местоположений.
Выберите « Город» , примите все значения по умолчанию и нажмите « Создать» . Вы заметите, что это автоматически добавит несколько полезных запросов, мутаций и подписок в нашу схему!
Продолжайте и сделайте то же самое для ресурса Location . Теперь мы успешно создали две таблицы базы данных, которые соответствуют нашей схеме, а также некоторые базовые запросы, мутации, подписки и средства разрешения, которые сопоставят схему с этими таблицами (мы рассмотрим средства разрешения в следующем разделе).
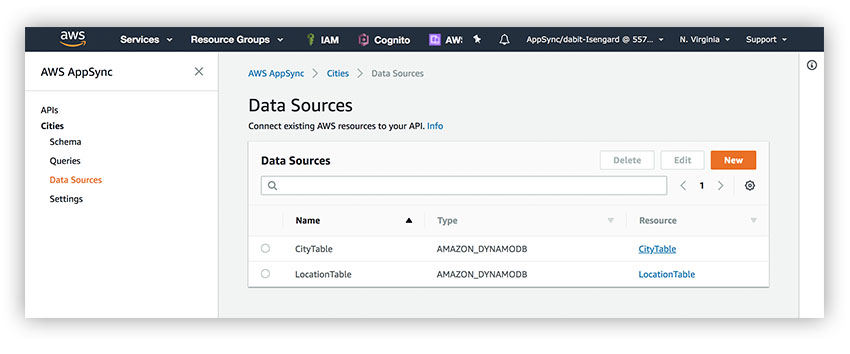
Давайте теперь посмотрим на то, что было создано. В левом меню выберите Источники данных .
Теперь вы должны увидеть два источника данных, которые мы только что создали!

Выполнить несколько тестовых запросов
Теперь, когда у нас есть новые Мутации и Подписки, созданные в нашей Схеме, давайте добавим их в наше определение Схемы.
Для этого перейдите к нижней части схемы и обновите определение схемы до следующего:
|
1
2
3
4
5
|
schema {
query: Query
mutation: Mutation
subscription: Subscription
}
|
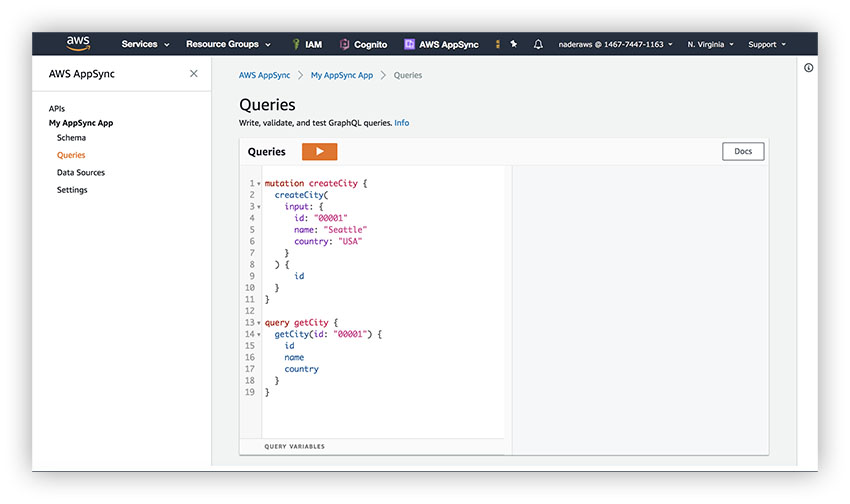
Затем мы можем проверить все, создав мутацию, а затем запрос. На вкладке « Запросы » создайте следующую мутацию:
|
01
02
03
04
05
06
07
08
09
10
11
|
mutation createCity {
createCity(
input: {
id: «00001»
name: «Seattle»
country: «USA»
}
) {
id
}
}
|
Это добавит запись для Сиэтла в таблицу городов с идентификатором 00001 .
Затем создайте запрос для получения этих данных:
|
1
2
3
4
5
6
7
|
query getCity {
getCity(id: «00001») {
id
name
country
}
}
|

Когда вы нажимаете оранжевую кнопку воспроизведения, вы можете выполнить мутацию createCity или запрос getCity . Запустите их оба, и вы увидите данные о городе Сиэтле, полученные и выведенные в правой части экрана.
Если вы хотите увидеть, как эти данные представлены в базе данных, вы можете изучить таблицу городов DynamoDB, связанную на вкладке Источники данных .
Шаблоны сопоставления резольвера
Вам может быть интересно, как запрос отображается в базе данных так легко. Ответ — решатели!
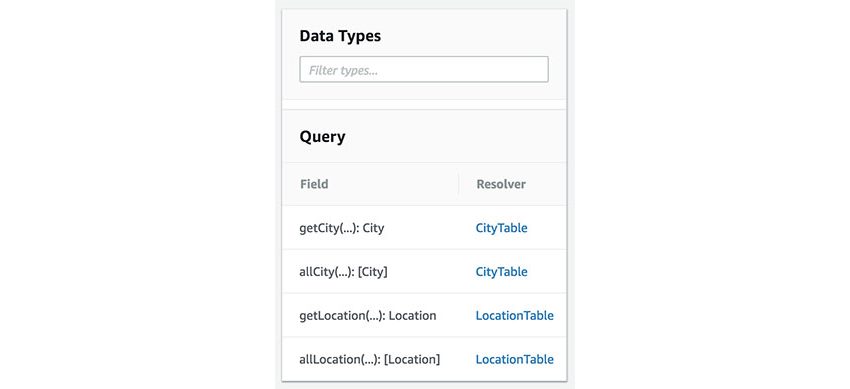
Если вы посмотрите на правую часть вкладки Схема панели мониторинга AppSync, вы увидите раздел, озаглавленный « Типы данных» . Здесь перечислены все типы данных в нашей схеме. Справа от каждого поля мы видим заголовок с пометкой Resolver .
Резолверы — это, по сути, интерфейс между схемой и базой данных, которые мы используем в настоящее время. Мы можем использовать средства распознавания для всего: от базового поиска элементов до сложных действий, таких как детальный контроль доступа.
Резолверы написаны на DSL, называемом Velocity Templating Language (VTL). AppSync автоматически предоставит базовые средства распознавания при создании источника данных, но они легко настраиваются. На данный момент нам не нужно сильно менять наши распознаватели, но давайте рассмотрим три основных типа распознавателей, с которыми вам, вероятно, придется работать в реальном мире. Они связаны со следующими основными операциями:
- Получение одного элемента по его идентификатору
- Получение списка предметов
- Помещение предмета в базу данных
Получение предмета по идентификатору
На вкладке « Типы данных » рядом с определениями схемы найдите getCity разделе « Запрос» и нажмите « CityTable» .

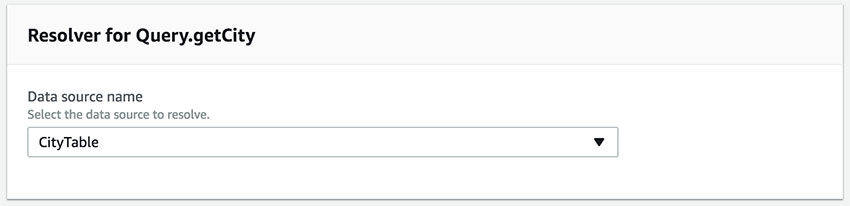
Это должно привести вас к экрану конфигурации решателя. На этом экране вы увидите три основных компонента для распознавателя:
- Имя источника данных
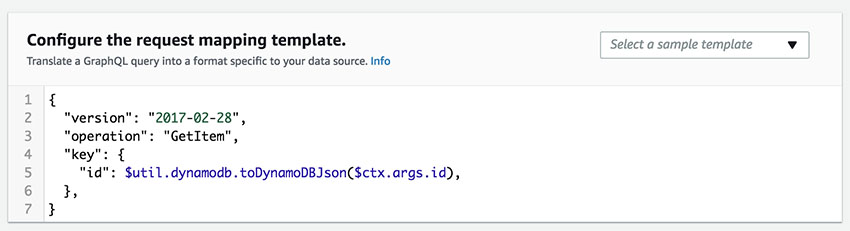
- Шаблон сопоставления запроса
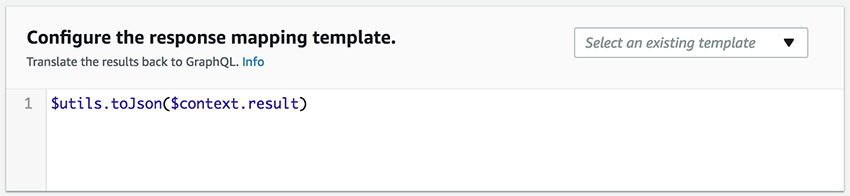
- Шаблон отображения ответов
Источник данных — это таблица, с которой вы хотели бы взаимодействовать.

Шаблон отображения запроса описывает, как база данных будет обрабатывать запрос.
Здесь вы можете написать свой собственный шаблон сопоставления или выбрать один из множества предварительно заполненных шаблонов для основных действий, таких как получение или размещение элемента, среди прочего.
Здесь вы видите шаблон для получения предмета.

Шаблон отображения ответов описывает, как обрабатывать ответ из базы данных.
В нашем шаблоне ответа мы просто возвращаем context.result и $utils.toJson служебную функцию $utils.toJson . Это всего лишь одна из многих вспомогательных утилит, которые абстрагируют некоторые шаблоны VTL. Смотрите полный список утилитарных методов в официальной документации .

По мере того как ваше приложение становится все более сложным, ключ к овладению AppSync становится удобнее при работе с этими шаблонами сопоставления. Мне потребовалось несколько часов, чтобы обернуть голову, как все это работает, но, немного поэкспериментировав с ним, я понял, насколько он мощный.
У нас нет места, чтобы вникать во все детали шаблонов сопоставления резольвера, но вы можете обратиться к Справочнику по шаблонам сопоставления Resolver Resolver и Справочнику по контексту шаблона сопоставления, чтобы узнать о них больше.
Сейчас мы продолжим и завершим нашу схему.
Завершение настройки AppSync
Мы завершили нашу схему, но у нас есть последний шаг, прежде чем мы сможем начать взаимодействовать с нашей новой конечной точкой GraphQL из нашего приложения React Native!
Поскольку мы собираемся хранить все наши местоположения в одной таблице, а запрашивать их в зависимости от города, который мы в данный момент просматриваем, нам нужно будет создать вторичный индекс, чтобы мы могли эффективно запрашивать местоположения с определенным cityId .
Чтобы создать вторичный индекс, перейдите в раздел «Источники данных» и нажмите гиперссылку « Таблица расположения» .
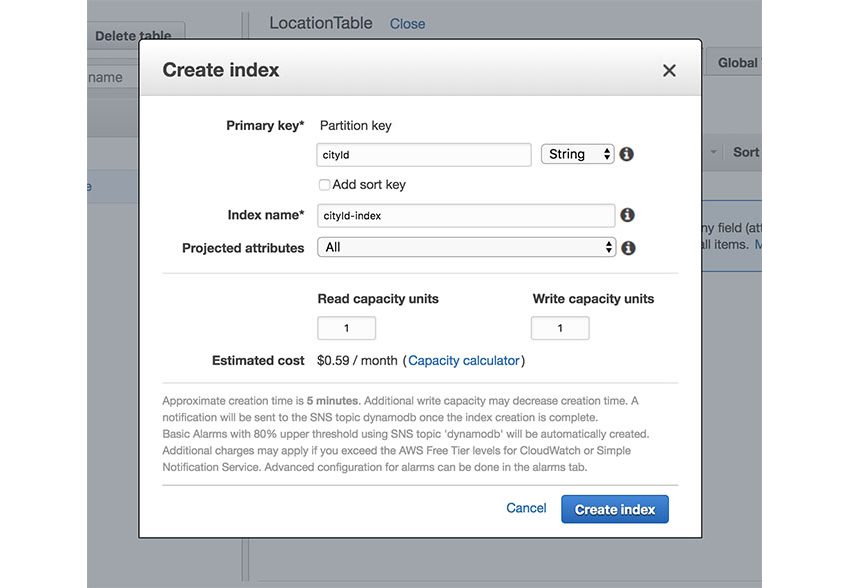
Это должно привести вас к представлению таблицы DynamoDB для таблицы местоположения. Здесь перейдите на вкладку Indexes и создайте новый индекс с ключом раздела cityId .

Вы можете уменьшить единицы чтения и записи до 1 для целей данного руководства.
Затем нам нужно обновить наш запрос listLocations чтобы он принимал этот cityId в качестве аргумента, поэтому обновите запрос для listLocations следующим образом:
|
1
2
3
4
|
type Query {
// all previous queries omitted
listLocations(cityId: ID!, first: Int, after: String): LocationConnection
}
|
Теперь нам нужно обновить наш listLocations чтобы использовать этот новый индекс cityId ! Помните, мы действительно хотим, чтобы listLocations возвращал массив местоположений для города, на который мы смотрим, поэтому преобразователь listLocations будет принимать cityId в качестве параметра и возвращать только местоположения для этого города.
Чтобы это работало, давайте обновим шаблон сопоставления listLocations чтобы listLocations был следующим:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
{
«version»: «2017-02-28»,
«operation»: «Query»,
«index»: «cityId-index»,
«query»: {
«expression»: «cityId = :cityId»,
«expressionValues»: {
«:cityId»: {
«S»: «$ctx.args.cityId»
}
}
},
«limit»: #if($context.arguments.limit) $context.arguments.limit #else 10 #end,
«nextToken»: #if($context.arguments.nextToken) «$context.arguments.nextToken» #else null #end
}
|
Вывод
В этом руководстве мы создали серверную часть для приложения React Native с собственной конечной точкой GraphQL. Мы также рассмотрели, как создавать и обновлять распознаватели и работать со схемой AppSync.
Теперь, когда мы завершили настройку всего в консоли, мы можем продолжить и создать наш собственный клиент React! В следующем посте я погрузлюсь в мобильное приложение React Native и покажу, как подключить React Native к AppSync.
А пока посмотрите другие наши посты о разработке приложений React Native!
- React NativeАнимируйте свое приложение React Native
- Мобильная разработкаИнструменты для React Native Development
- React NativeНачало работы с шаблоном приложения React Native
- реагировать6 ультрасовременных курсов реагирования
Некоторые изображения использованы с кредитом от Amazon Web Services, Inc.