В этом руководстве вы узнаете, как использовать Eclipse для создания тестового проекта JUnit для Android, создания автоматических модульных тестов и их запуска в различных условиях.
Прежде чем вы начнете
Авторы предполагают, что читатель обладает базовыми знаниями об Android и что все инструменты, такие как Eclipse и Android SDK, установлены и работают. Приведенные здесь примеры предназначены для демонстрации того, как инфраструктура Android JUnit может использоваться для тестирования приложений Android. В частности, этот учебник покажет вам, как тестировать аспекты деятельности и выявлять программные ошибки. Эти ошибки определены, но не устранены, как часть этого руководства.
Примечание. Код для приложения SimpleCalc доступен как в Google Code, так и по вышеуказанной ссылке.
Шаг 1. Просмотрите приложение SimpleCalc
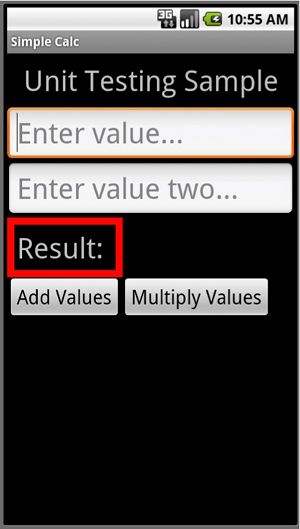
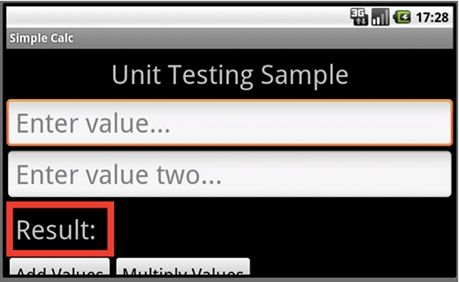
Во-первых, давайте взглянем на приложение SimpleCalc. Это очень простое приложение с одним экраном. Экран имеет две простые функции: он позволяет пользователю вводить два значения, складывать или умножать эти значения вместе и отображать результат, как показано ниже.

Шаг 2. Просмотрите макет экрана SimpleCalc
Приложение SimpleCalc имеет только один экран, поэтому у нас есть только один файл ресурсов макета с именем /res/layout/main.xml.
Вот список ресурсов макета main.xml:
<? xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns: android = "http://schemas.android.com/apk/res/android" android: ориентация = "вертикальный" android: layout_width = "fill_parent" android: layout_height = "fill_parent"> <TextView android: layout_width = "fill_parent" android: layout_height = "wrap_content" android: text = "@ string / hello" android: gravity = "center_horizontal" android: textSize = " 48px "android: padding =" 12px "/> <EditText android: layout_height =" wrap_content "android: id =" @ + id / value1 "android: hint =" @ string / hint1 "android: inputType =" numberDecimal "android: layout_width = "fill_parent" android: textSize = "48px"> </ EditText> <EditText android: layout_height = "wrap_content" android: id = "@ + id / value2" android: hint = "@ string / hint2" android: inputType = "numberDecimal" android: layout_width = "fill_parent" android: textSize = "48px"> </ EditText> <FrameLayout android: id = "@ + id / FrameLayout01" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: padding = "12px" android: background = "# ff0000"> <Линия arLayout android: id = "@ + id / LinearLayout02" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: direction = "горизонтальный" android: background = "# 000000" android: padding = "4px"> < TextView android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: text = "@ string / resultLabel" android: textSize = "48px" android: id = "@ + id / resultLabel"> </ TextView> <TextView> <TextView android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: id = "@ + id / result" android: textSize = "48px" android: textStyle = "bold" android: layout_marginLeft = "16px"> </ TextView > </ LinearLayout> </ FrameLayout> <LinearLayout android: id = "@ + id / LinearLayout03" android: layout_height = "wrap_content" android: layout_width = "fill_parent"> <Кнопка android: layout_height = "wrap_content" android: id = "@ + id / addValues" android: text = "@ string / add" android: textSize = "32px" android: layout_width = "wrap_content"> </ Button> <Кнопка android: layout_height = "wrap_content" android: id = " @ + id / multiplyValues "android: text =" @ string / multiply "android: textSize =" 32px "android: layout_width =" wrap_content "> </ Button> </ LinearLayout> </ LinearLayout>
Этот макет довольно прост. Все содержимое экрана хранится в LinearLayout, позволяя элементам управления отображать один за другим вертикально. В этом родительском макете у нас есть следующие элементы управления:
- Элемент управления TextView с заголовком «Образец модульного тестирования».
- Два элемента управления EditText для сбора пользовательского ввода в виде двух чисел.
- Элемент управления FrameLayout, который содержит горизонтальный LinearLayout с меткой результата TextView и итоговой суммой или TextView продукта. FrameLayout отображает красную рамку вокруг этих элементов управления, выделяя результат.
- Наконец, еще один горизонтальный LinearLayout с двумя дочерними элементами управления: элемент управления Button для сложения и элемент управления Button для умножения.
Этот макет разработан так, чтобы он выглядел прямо в Android Layout Designer, когда опция Nexus One (с размером экрана 800×480) выбрана в портретном и альбомном режимах. Вскоре вы увидите, что это не пуленепробиваемый способ разработки макетов. Как и в коде, который вы увидите на следующем шаге, он не предназначен для идеальной работы.
Шаг 3. Просмотр действия SimpleCalc
Приложение SimpleCalc имеет только один экран, поэтому у нас есть только одно действие: MainActivity.java. Класс MainActivity.java управляет поведением одного экрана, пользовательский интерфейс которого определяется макетом main.xml.
Вот список класса MainActivity.java:
пакет com.mamlambo.article.simplecalc; импорт android.app.Activity; импорт android.os.Bundle; импорт android.util.Log; импорт android.view.View; import android.view.View.OnClickListener; импорт android.widget.Button; import android.widget.EditText; import android.widget.TextView; открытый класс MainActivity расширяет Activity { / ** Вызывается при первом создании действия. * / @Override public void onCreate (BundlevedInstanceState) { final String LOG_TAG = "MainScreen"; super.onCreate (savedInstanceState); setContentView (R.layout.main); final EditText value1 = (EditText) findViewById (R.id.value1); final EditText value2 = (EditText) findViewById (R.id.value2); окончательный результат TextView = (TextView) findViewById (R.id.result); Button addButton = (Button) findViewById (R.id.addValues); addButton.setOnClickListener (new OnClickListener () { public void onClick (View v) { пытаться { int val1 = Integer.parseInt (value1.getText (). toString ()); int val2 = Integer.parseInt (value2.getText (). toString ()); Целочисленный ответ = val1 + val2; result.setText (answer.toString ()); } catch (исключение e) { Log.e (LOG_TAG, «Не удалось добавить номера», e); } } }); Button multiplyButton = (Button) findViewById (R.id.multiplyValues); multiplyButton.setOnClickListener (new OnClickListener () { public void onClick (View v) { пытаться { int val1 = Integer.parseInt (value1.getText (). toString ()); int val2 = Integer.parseInt (value2.getText (). toString ()); Целочисленный ответ = val1 * val2; result.setText (answer.toString ()); } catch (исключение e) { Log.e (LOG_TAG, «Не удалось умножить числа», e); } } }); } }
Когда кнопка нажата, действие извлекает значения, сохраненные в двух элементах управления EditText, вычисляет результат и отображает его в элементе управления TextView с именем R.id.result.
Примечание: в этом коде есть ошибки! Эти ошибки были разработаны специально для иллюстрации модульного тестирования.
Шаг 4. Создание тестового проекта Android
Вы можете добавить тестовый проект в любой проект Android двумя способами. Вы можете добавить тестовый проект при создании нового проекта Android с помощью Android Project Wizard или добавить тестовый проект в существующий проект Android. (Шаги в основном те же.)
Для этого примера у нас есть существующий проект. Чтобы добавить тестовый проект в проект SimpleCalc в Eclipse, сделайте следующее:
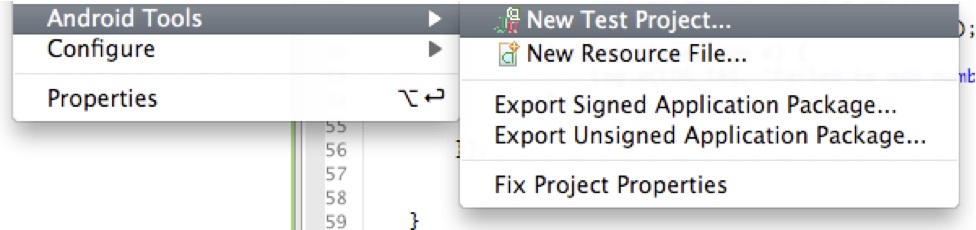
В Project Explorer выберите проект Android, в который вы хотите добавить тестовый проект. Щелкните правой кнопкой мыши по проекту и выберите « Инструменты Android» -> «Новый тестовый проект»…

Шаг 5. Настройка тестового проекта Android
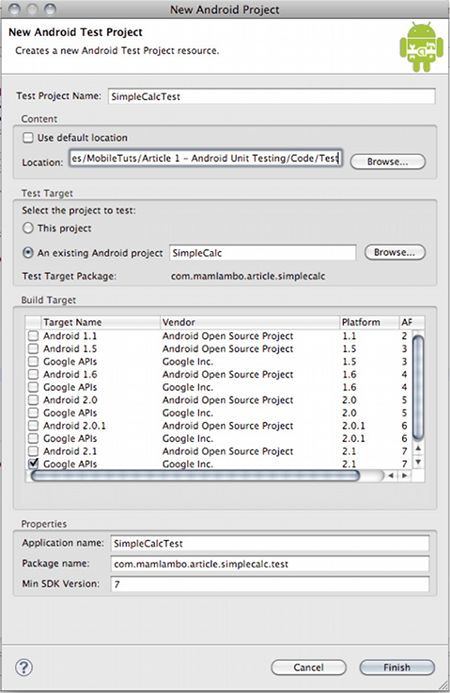
Теперь вам нужно настроить параметры тестового проекта, включая имя тестового проекта, местоположение файла, проект Android для тестирования и сборки цели (версия SDK).
Для этого примера мы можем использовать следующие настройки:
- Имена тестовых проектов обычно заканчиваются на «Test», поэтому давайте назовем этот тестовый проект SimpleCalcTest
- Расположение проекта может быть там, где вы обычно храните исходные файлы на вашем жестком диске.
- Выберите проект Android для тестирования: SimpleCalc
- Соответствующая цель сборки будет выбрана автоматически после выбора проекта для тестирования. В этом случае, поскольку проект Android создан для Android 2.1 + API Google (API уровня 7), имеет смысл использовать ту же цель сборки для тестового проекта.
- Имеет смысл назвать тестовый проект соответствующим образом: SimpleCalcTest с соответствующим суффиксом имени пакета simplecalc.test.

Нажмите Finish.
Шаг 6: Просмотрите проект SimpleCalcTest
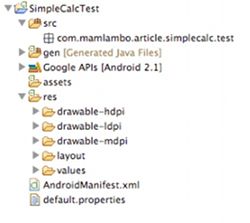
Проект SimpleCalcTest является проектом Android. Вы заметите, что в нем есть все, что можно ожидать от проекта Android, включая файл Manifest и ресурсы.

Шаг 7: Определите юнит-тесты для приложения SimpleCalc
Теперь, когда у вас есть тестовый проект, настроенный для приложения SimpleCalc, имеет смысл определить несколько разумных модульных тестов для приложения.
В настоящее время многие программные методологии совместимы с модульным тестированием. Модульные тесты могут значительно повысить стабильность и качество вашего приложения и снизить затраты на тестирование. Модульные тесты бывают разных форм.
Модульные тесты могут:
- Улучшить покрытие тестирования
- Предположения тестовой заявки
- Проверить функциональность приложения
Модульные тесты могут использоваться для тестирования основных функций, например, правильно ли выполняется математика SimpleCalc. Их также можно использовать для проверки правильности отображения интерфейса пользователя. Теперь давайте посмотрим на некоторые конкретные тестовые случаи.
Шаг 8. Создайте свой первый контрольный пример
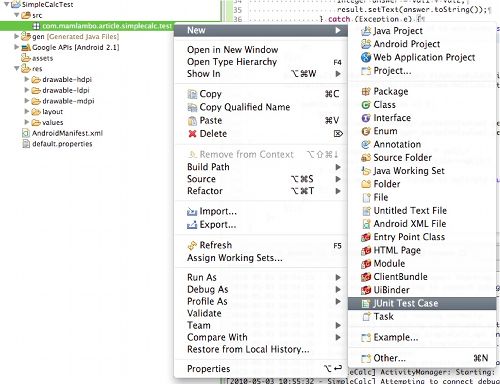
Чтобы создать первый тестовый пример, щелкните правой кнопкой мыши пакет simplecalc.test и выберите New-> JUnit Test Case .

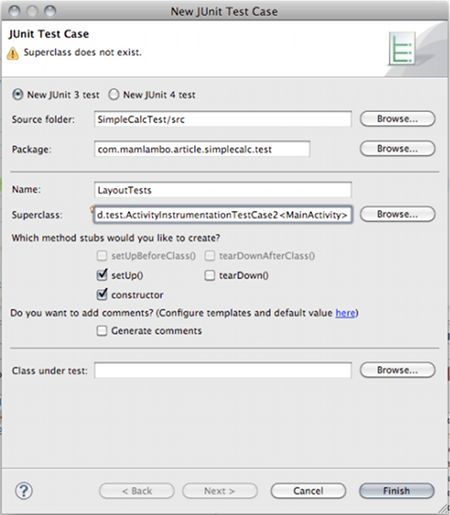
Шаг 9. Настройте первый тестовый пример
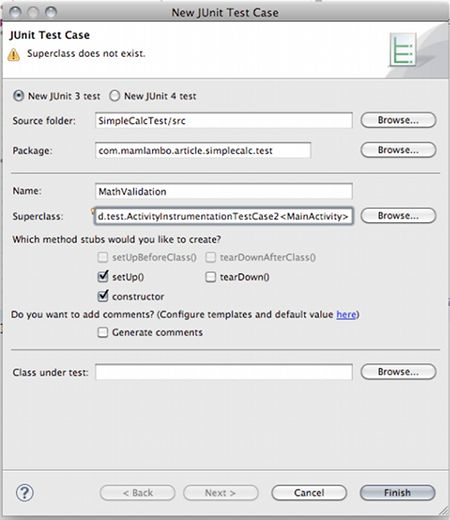
Теперь вам нужно настроить параметры тестового набора.
Для этого примера мы можем использовать следующие настройки:
- Оба JUnit 3 и 4 поддерживаются. Мы будем использовать JUnit 3 по умолчанию здесь.
- Исходная папка должна быть местом расположения файлов проекта SimpleCalcTest.
- Пакет должен быть именем пакета проекта SimpleCalcTest.
- В этом случае мы назовем тестовый пример MathValidation.
- Для суперкласса выберите «android.test.ActivityInstrumentationTestCase2». Это тестовый пример, который вы используете для тестирования.
- Установите флажки для добавления заглушек метода для setUp () и конструктора.

Нажмите Finish. (Вы можете смело игнорировать предупреждение «Суперкласс не существует».)
Шаг 10: Просмотрите контрольный пример MathValidation
Затем создается исходный файл теста MathValidation.java.
Жизненный цикл тестового примера в основном таков: конструкция, setUp (), запуск тестов, tearDown () и уничтожение. Метод setUp () используется для выполнения любой общей инициализации, используемой всеми конкретными тестами. Каждый тест, выполняемый в тестовом примере, реализуется как собственный метод, где имя метода начинается с «test». Затем метод tearDown () используется для неинициализации любых ресурсов, полученных методом setUp ().
пакет com.mamlambo.article.simplecalc.test; import android.test.ActivityInstrumentationTestCase2; открытый класс MathValidation расширяется ActivityInstrumentationTestCase2 <MainActivity> { public MathValidation (String name) { супер (имя); } Защищенный void setUp () генерирует исключение { super.setUp (); } }
Теперь пришло время реализовать тестовый пример MathValidation
Шаг 11: измени конструктор класса MathValidation
Сначала измените конструктор класса MathValidation. Этот конструктор связей настраивает внутренние компоненты тестового суперкласса Android, который мы используем.
public MathValidation () { super ("com.mamlambo.article.simplecalc", MainActivity.class); }
Шаг 12. Реализация метода MathValidation setUp ()
Теперь вам нужно собрать данные, необходимые для проверки математических вычислений SimpleCalc. Начните с реализации метода setUp (). Вы можете получить проверяемую активность с помощью метода getActivity () следующим образом:
MainActivity mainActivity = getActivity ();
Затем вам нужно получить экземпляр элемента управления TextView с именем R.id.result. Это элемент управления, который будет содержать итоговую сумму или произведение математических вычислений, используемых приложением.
Полный обновленный код (MathValidation.java) с этими изменениями показан ниже:
пакет com.mamlambo.article.simplecalc.test; import android.test.ActivityInstrumentationTestCase2; import android.widget.TextView; import com.mamlambo.article.simplecalc.MainActivity; import com.mamlambo.article.simplecalc.R; открытый класс MathValidation расширяет ActivityInstrumentationTestCase2 <MainActivity> { приватный результат TextView; public MathValidation () { super ("com.mamlambo.article.simplecalc", MainActivity.class); } @Override Защищенный void setUp () генерирует исключение { super.setUp (); MainActivity mainActivity = getActivity (); result = (TextView) mainActivity.findViewById (R.id.result); } }
Шаг 13: Рассмотрим тесты для приложения SimpleCalc
Теперь, когда все настроено, какие тесты вы хотите выполнить? Давайте начнем с проверки математики, используемой приложением SimpleCalc. В частности, давайте проверим, что числа получены правильно, а также добавлены и умножены правильно. Мы установили правильные типы для наших числовых значений? Извлекаем ли мы и выполняем ли математические вычисления, используя правильные типы?
Чтобы ответить на эти вопросы, мы должны добавить код тестирования в класс MathValidation. У каждого конкретного теста будет свой метод, начинающийся с «test» — префикс имени метода «test» чувствителен к регистру! Эта схема именования определяет, как JUnit определяет, какие методы запустить.
Шаг 14: Реализуйте метод для проверки добавления SimpleCalc
Давайте начнем с тестирования сложного расчета SimpleCalc. Для этого добавьте метод testAddValues () в класс MathValidation.
Этот тест вводит два числа (24 и 74) на экран и нажимает Enter, что действует как щелчок по первому элементу управления Button, который находится в фокусе. Затем он извлекает сумму, отображаемую приложением в элементе управления TextView, и проверяет, является ли результат ожидаемым (98).
Чтобы предоставить элементам управления EditText два числа для суммирования, используйте метод sendKeys (). Этот метод имитирует отправку ключей в приложения Android. Если вы используете метод setText () элемента управления EditText для установки текста в каждом элементе управления, тогда вы обходите проверку числовой записи, с которой столкнется пользователь. Этот метод обеспечения нажатия клавиш предполагает, что фокус начинается на первом элементе управления, а при использовании клавиши Enter — на следующий (вы увидите, что клавиша ввода отправляется в конце каждого числа). Если ни одно из этих предположений не соответствует действительности, тест также не пройден. Это неплохая вещь, но она может потерпеть неудачу по неправильным причинам (например, проблемы с фокусом или макетом, а не математические).
Наконец, вы используете метод assertTrue () для сравнения фактического результата, отображаемого на экране, с ожидаемым результатом. ). Мы сравниваем со строкой, поскольку результат отображается в виде строки. Таким образом, мы также можем убедиться, что мы не дублируем математические или типовые ошибки в логике приложения в тестовой среде.
Вот полный список метода testAddValues ():
private static final String NUMBER_24 = "2 4 ENTER"; private static final String NUMBER_74 = "7 4 ENTER"; приватная статическая final String ADD_RESULT = "98"; public void testAddValues () { SendKeys (NUMBER_24); // теперь на входе value2 SendKeys (NUMBER_74); // теперь на кнопке Добавить SendKeys ( "ENTER"); // получить результат String mathResult = result.getText (). ToString (); assertTrue («Добавить результат должен быть 98», mathResult.equals (ADD_RESULT)); }
Поздравляем! Вы создали свой первый тест!
Шаг 15: Улучшение тестов для добавления
Теперь давайте добавим еще несколько тестов, чтобы убедиться, что все типы чисел могут быть добавлены, что приведет к отображению правильной суммы.
Поскольку действие запускается для каждого теста, вам не нужно очищать значения или что-то подобное между тестами. Вам также не нужно менять фокус в форме, так как он начинается со значения1. Следовательно, вы можете упростить тесты, объединяя нажатия клавиш в одном вызове метода sendKeys (), например:
sendKeys (NUMBER_24 + NUMBER_74 + «ENTER»);
Например, вот код для метода testAddDecimalValues (), который проверяет добавление десятичного значения 5.5 с числом 74, что должно привести к 79.5:
public void testAddDecimalValues () { sendKeys (NUMBER_5_DOT_5 + NUMBER_74 + «ENTER»); String mathResult = result.getText (). ToString (); assertTrue («Добавить результат должен быть» + ADD_DECIMAL_RESULT + «но было» + mathResult, mathResult.equals (ADD_DECIMAL_RESULT)); }
Аналогично, вы можете выполнить тест добавления отрицательного числа -22 к числу 74, что должно привести к сумме 52. Этот тест реализован в методе testSubtractValues () следующим образом:
public void testAddDecimalValues () { sendKeys (NUMBER_5_DOT_5 + NUMBER_74 + «ENTER»); String mathResult = result.getText (). ToString (); assertTrue («Добавить результат должен быть» + ADD_DECIMAL_RESULT + «но было» + mathResult, mathResult.equals (ADD_DECIMAL_RESULT)); }
Шаг 16. Реализация метода для проверки умножения SimpleCalc
Должно быть довольно просто реализовать аналогичный тест для умножения SimpleCalc, называемый testMuliplyValues ().
Единственная сложность заключается в том, что элемент управления Multiply Button не находится в фокусе, когда мы закончим ввод чисел (вместо этого кнопка Add).
Вы можете просто вызвать метод requestFocus () для кнопки умножения. К сожалению, это не будет работать, потому что requestFocus () должен быть запущен в потоке пользовательского интерфейса в Android. Запуск методов в потоке пользовательского интерфейса может выполняться как часть тестового примера, но это выполняется асинхронно, поэтому вы не можете гарантировать, когда он будет завершен.
Вместо этого мы снова будем использовать метод sendKeys (). Так как мы определили, что кнопка умножения должна всегда отображаться справа от кнопки добавления, мы можем просто отправить клавишу «DPAD_RIGHT», а затем «ENTER», чтобы нажать кнопку умножения.
public void testMultiplyValues () { sendKeys (NUMBER_24 + NUMBER_74 + "DPAD_RIGHT ENTER"); String mathResult = result.getText (). ToString (); assertTrue ("Результат умножения должен быть" + MULTIPLY_RESULT + ", но был" + mathResult, mathResult.equals (MULTIPLY_RESULT)); }
В качестве упражнения вы можете попробовать добавить больше тестов умножения с различными размерами чисел. Попробуйте создать тест, который может не работать с существующим кодом. Можете ли вы угадать, будет ли каждый тест успешным или нет? (Подсказка: посмотрите на тип переменной, в которую преобразуется строка.)
Шаг 17: Запуск юнит-тестов с эмулятором Android или устройством
Фреймворки для юнит-тестов, такие как создаваемые вами, являются приложениями для Android, как и любые другие. Они должны быть установлены на эмуляторе или устройстве, которое вы хотите протестировать, вместе с тестируемым приложением (в данном случае SimpleCalc).
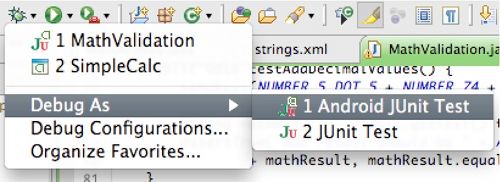
Чтобы запустить модульные тесты, созданные вами до этого в Eclipse, выберите раскрывающийся список «Отладка», затем «Отладка как», а затем «Тест Android JUnit». Убедитесь, что файл, который вы только что создали, является активным файлом (показанным в окне), так как это тестовый пример, который будет запущен.

Шаг 18: Изучение результатов теста
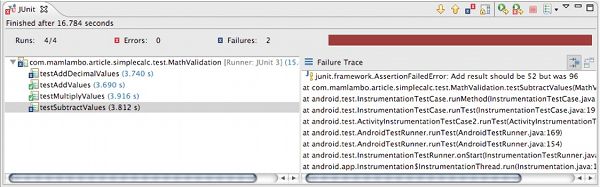
Тесты могут занять некоторое время, особенно если эмулятор еще не запущен. Когда испытания завершены, вы должны увидеть результаты, аналогичные показанным здесь:

Вы заметите, что все четыре теста, которые вы только что создали, выполняются. Два из них являются успешными, в то время как два из них потерпели неудачу. Вы знаете, почему они потерпели неудачу? (Исправление этих ошибок в расчетах оставлено читателю в качестве учебного упражнения.)
Помимо успешных тестов и неудачных тестов, ошибки также отображаются. Неудача — это когда проваливается проверка на утверждение. Ошибка, с другой стороны, является исключением. Ошибки могут быть либо непроверенными для крайних случаев, либо просто ошибками в коде тестирования. Если у вас есть ошибки, внимательно проверьте код тестирования, чтобы убедиться, что он работает правильно.
Шаг 19: создайте тестовый набор для тестирования экрана
Модульные тесты не должны ограничиваться проверкой основных функций, таких как сложение и умножение значений. Тесты также могут проверить правильность отображения макета экрана.
Например, вы можете проверить, что все элементы управления макетом правильно отображаются на всех целевых экранах. Экран SimpleCalc был разработан в дизайнере макетов в Eclipse для экрана 800×480 в альбомном или портретном режиме, но будет ли он работать на экранах других размеров и устройствах? Были ли мы тогда слишком конкретны в нашем дизайне? Автоматизированное тестирование может очень быстро дать нам ответ на этот вопрос.
Чтобы создать еще один тестовый пример, щелкните правой кнопкой мыши пакет SimpleCalc.Test и выберите New-> JUnit Test Case . Назовите этот новый тест LayoutTests. Настройте этот тестовый пример так же, как вы делали класс MathValidation в шаге 8.

Нажмите Finish.
Шаг 20. Просмотр и обновление контрольного примера LayoutTests
Затем создается исходный файл теста для LayoutTests.java. Измените класс так, чтобы он выглядел как приведенный ниже код, изменив конструктор, получив элементы управления Button и макет в целом:
пакет com.mamlambo.article.simplecalc.test; import android.test.ActivityInstrumentationTestCase2; импорт android.view.View; импорт android.widget.Button; import com.mamlambo.article.simplecalc.MainActivity; import com.mamlambo.article.simplecalc.R; открытый класс LayoutTests расширяет ActivityInstrumentationTestCase2 <MainActivity> { приватная кнопка addValues; приватная кнопка multiplyValues; приватный вид mainLayout; public LayoutTests () { super ("com.mamlambo.article.simplecalc", MainActivity.class); } Защищенный void setUp () генерирует исключение { super.setUp (); MainActivity mainActivity = getActivity (); addValues = (кнопка) mainActivity.findViewById (R.id.addValues); multiplyValues = (Кнопка) mainActivity .findViewById (R.id.multiplyValues); mainLayout = (Просмотреть) mainActivity.findViewById (R.id.mainLayout); } }
Теперь давайте реализуем некоторые специальные тесты для LayoutTests.
Шаг 20. Рассмотрим тесты макета для приложения SimpleCalc
Теперь, когда все настроено, какие тесты вы хотите выполнить? Одна распространенная ошибка в дизайне приложения — элементы управления не отображаются должным образом во всех размерах и ориентациях экрана. Поэтому имеет смысл попытаться создать контрольный пример для проверки местоположения определенных элементов управления. Затем вы можете добавить другие проверки, чтобы убедиться, что другие элементы управления View отображаются и ведут себя соответствующим образом.
Шаг 21. Реализация метода для проверки отображения кнопок
Начнем с проверки того, что элемент управления «Кнопка добавления» на экране SimpleCalc виден. Для этого добавьте метод testAddButtonOnScreen () в класс LayoutTests.
Этот тест проверяет, отображается ли элемент управления «Кнопка добавления» в видимом прямоугольнике, представляющем общий размер экрана.
Чтобы реализовать метод testAddButtonOnScreen (), сначала необходимо определить размер экрана. Есть несколько способов сделать это. Один простой способ — получить представление, представляющее весь макет экрана, и использовать методы getWidth () и getHeight (). При этом также учитывается любое пространство экрана, используемое другими элементами, такими как строка заголовка или информационная панель, которые часто находятся в верхней части экрана Android.
Определить, отображается ли элемент управления «Кнопка добавления» в этих границах, так же просто, как сравнить границы макета с границами прямоугольника рисования для элемента управления «Добавить кнопку».
Вот полный список метода testAddButtonOnScreen ():
public void testAddButtonOnScreen () { int fullWidth = mainLayout.getWidth (); int fullHeight = mainLayout.getHeight (); int [] mainLayoutLocation = new int [2]; mainLayout.getLocationOnScreen (mainLayoutLocation); int [] viewLocation = new int [2]; addValues.getLocationOnScreen (viewLocation); Rect outRect = new Rect (); addValues.getDrawingRect (outRect); assertTrue («Добавить кнопку справа от экрана», полная ширина + mainLayoutLocation [0]> outRect.width () + viewLocation [0]); assertTrue («Добавить кнопку внизу экрана», fullHeight + mainLayoutLocation [1]> outRect.height () + viewLocation [1]); }
На этом этапе вы можете увидеть, как можно также проверить отображение кнопки «Умножение», текста «Результат» или любого другого элемента управления на экране SimpleCalc.
Шаг 22: Запуск тестового примера LayoutTests
Чтобы тестирование макета дало полезные результаты, мы не можем просто запустить тест один раз. Вместо этого тесты должны выполняться на нескольких конфигурациях эмулятора и ориентации экрана. Это отличается от логических тестов, описанных выше, где грязный макет или макет, который не соответствует шаблону дизайна, не обязательно препятствует функциональности.
Например, если вы создаете конфигурации эмулятора (используя AVD) для следующих конфигураций, тестовый пример LayoutTests даст следующие результаты:
- 480×800, портретный режим (пройдет)
- 800×480, ландшафтный режим (не удастся)
- 320×480, портретный режим (не удастся)
- 480×320, пейзаж (не удастся)
- 480×854, портретный режим (пройдет)
- 854×480, ландшафтный режим (не удастся) Можете ли вы понять, почему он не работает во всех ландшафтных режимах, но прекрасно рисует в создателе для ландшафтного режима (# 2 выше)?
Можете ли вы выяснить, почему он не работает во всех ландшафтных режимах, но прекрасно рисует в создателе для ландшафтного режима (# 2 выше)?
Подсказка: что отображается на экране, когда приложение действительно запускается (см. Рисунок ниже)?

Шаг 23: куда идти отсюда
Теперь, когда у вас есть несколько тестов — некоторые из которых пройдены, а некоторые — нет, вы можете представить, как модульное тестирование может улучшить качество вашего приложения.
Чем тщательнее вы проводите тестирование, тем лучше. Вы видели, как модульное тестирование может выявить ошибки в коде и макетах. Следующим шагом будет выявление точек отказа и исправление этих ошибок. После того, как вы исправили ошибки, вы должны повторно запустить модульные тесты, чтобы убедиться, что они проходят во всех тестовых случаях.
Вывод
Из этого руководства вы узнали, как создавать модульные тесты с использованием платформы Android JUnit для ваших проектов Android. Вы также узнали, как создавать различные виды модульных тестов для тестирования различных функций приложения, включая основные функции программы, а также характеристики отображения.
Мы надеемся, что вам понравился этот урок, и с нетерпением ждем ваших отзывов!
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android» и « Разработка Android-приложений Sams TeachYourself за 24 часа» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


