В этом руководстве вы узнаете, как создавать макеты приложений React Native и как реализовывать макеты, обычно используемые в приложениях. Это включает в себя макет стека, макет сетки и абсолютный макет. Я предполагаю, что вы уже знаете основы стиля приложения React Native и как использовать CSS в целом, поэтому я не буду слишком StyleSheet.create останавливаться на StyleSheet.create и на том, как добавлять стили к различным элементам.
Вы можете найти полный исходный код этого руководства на GitHub .
Настройка проекта
Чтобы упростить задачу, мы будем использовать React Native для Web . С React Native для Web Starter мы можем легко раскрутить новый проект React Native, который можно запустить в браузере. Этот код на 100% совместим с проектом React Native . Мы создадим отдельный компонент для каждого макета, который будем реализовывать, чтобы вы могли легко импортировать их в обычный проект React Native, если хотите. Мы просто используем React Native для Web, потому что его легче запустить и запустить.
Вы можете выполнить следующие команды для настройки проекта:
|
1
2
3
4
|
git clone https://github.com/grabcode/react-native-web-starter.git RNLayouts
cd RNLayouts
rm -rf .git
npm install
|
После завершения установки перейдите в каталог app / components . Здесь файлы, над которыми мы прежде всего будем работать.
Откройте файл App.js и замените код по умолчанию следующим:
|
01
02
03
04
05
06
07
08
09
10
11
|
import React, { Component } from ‘react’;
//import the components that we’ll be creating here
export class App extends Component {
render() {
return (
//use the components here
);
}
}
|
Позже вы можете импортировать компоненты, которые мы будем создавать, а затем визуализировать их из этого файла. Просто помните, что любой компонент, который мы сохраняем в каталоге layouts не должен отображаться ни с чем другим. Например, если у нас есть layout / StackLayout.js , выполните следующие действия в App.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
import React, { Component } from ‘react’;
//import the components that we’ll be creating here
import StackLayout from ‘./layouts/StackLayout’;
export class App extends Component {
render() {
return (
<StackLayout />
);
}
}
|
Вы можете обслуживать проект, выполнив следующую команду:
|
1
|
npm run dev
|
Это позволяет вам получить доступ к нему в браузере, посетив http://localhost:3000 . Полная перезагрузка страницы будет инициирована, если вы внесете изменения в любой из файлов, которые в данный момент импортированы из файла App.js.
Как создавать разные макеты
Макеты в React Native используют подмножество Flexbox. (Я говорю «подмножество», потому что не все функции, включенные в спецификацию Flexbox , включены.) Так что, если вы уже знаете Flexbox, вы можете легко применить эти навыки в React Native. Стоит также отметить, что в React Native нет плавающих или процентных единиц. Это означает, что мы можем делать макеты только с использованием Flexbox и CSS-позиционирования.
Макет стека
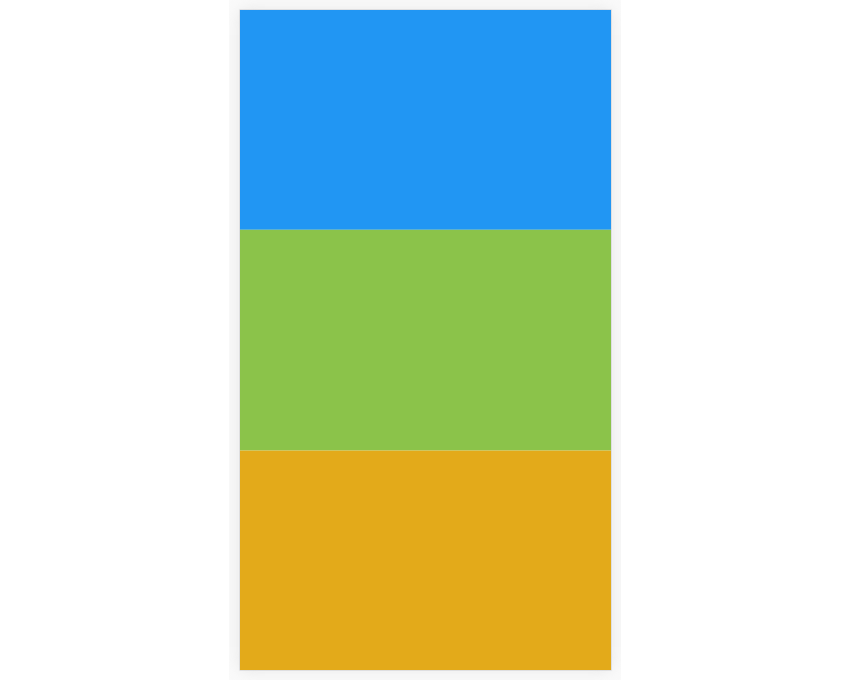
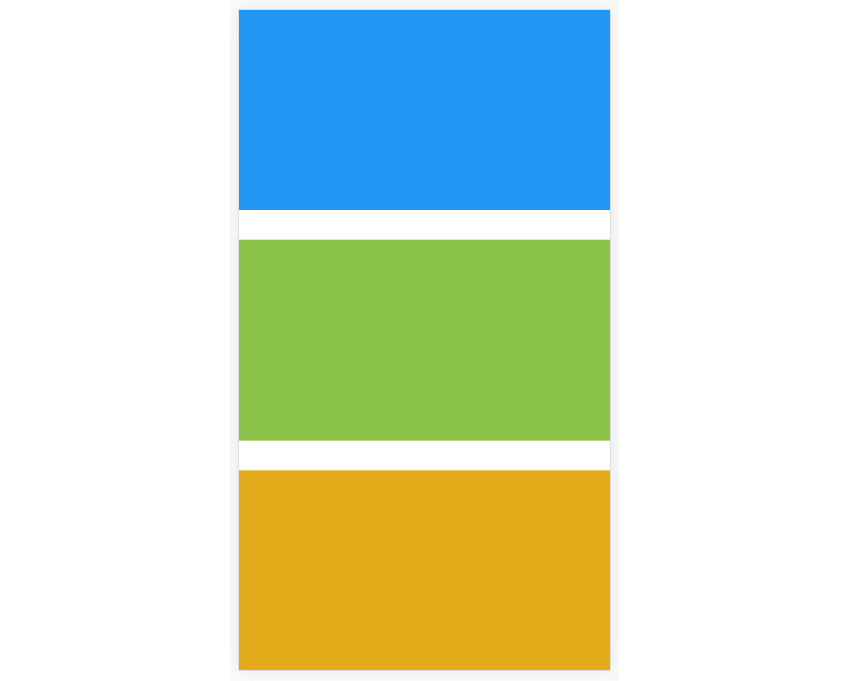
Первый тип макета, который мы реализуем, — это макет стека. Для вертикальной ориентации элементы располагаются друг над другом, а для горизонтальной ориентации элементы располагаются рядом. Давайте сначала посмотрим на вертикальную ориентацию:

Вот код для выполнения макета выше:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View,
Dimensions
} from ‘react-native’;
var { height } = Dimensions.get(‘window’);
var box_count = 3;
var box_height = height / box_count;
export default class VerticalStackLayout extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.box, styles.box1]}></View>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: ‘column’
},
box: {
height: box_height
},
box1: {
backgroundColor: ‘#2196F3’
},
box2: {
backgroundColor: ‘#8BC34A’
},
box3: {
backgroundColor: ‘#e3aa1a’
}
});
|
Разбивая вышеприведенный код, мы сначала получаем высоту доступного пространства для приложения. Затем мы рассчитываем, какой будет высота каждой коробки. Поскольку у нас есть три коробки, мы делим их на три.
|
1
2
3
4
|
var { height } = Dimensions.get(‘window’);
var box_count = 3;
var box_height = height / box_count;
|
Для разметки коробки должны быть завернуты в контейнер. Общие стили объявляются в объекте box , а уникальные цвета фона применяются к объектам с уникальными именами ( box1 , box2 , box3 ):
|
1
2
3
4
5
|
<View style={styles.container}>
<View style={[styles.box, styles.box1]}></View>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
|
Чтобы использовать Flexbox, необходимо использовать свойство flex в контейнере. Значение — это количество места, которое он будет использовать. Если это 1 , это означает, что он будет занимать все доступное пространство, при условии, что у элемента нет родных элементов. Далее мы рассмотрим пример использования flex с братьями и сестрами.
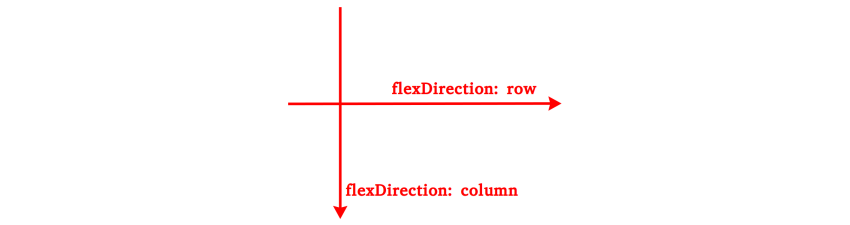
flexDirection позволяет указать основную ось макета. По умолчанию это column . Установка flexDirection для column означает, что дочерние flexDirection контейнера будут расположены вертикально (сложены друг на друга), а установка его в row означает, что дочерние элементы будут расположены горизонтально (рядом). Чтобы получить равную высоту, установите высоту box равной значению, которое мы рассчитали ранее.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: ‘column’
},
box: {
height: box_height //set this one
},
box1: {
backgroundColor: ‘#2196F3’
},
box2: {
backgroundColor: ‘#8BC34A’
},
box3: {
backgroundColor: ‘#e3aa1a’
}
});
|
Вот изображение, которое поможет вам визуализировать, как содержимое будет течь в зависимости от указанного flexDirection параметра flexDirection .

Метод, который я только что показал вам, — это ручной способ ведения дел. Использование Dimensions для вычисления ширины или высоты элементов не удастся, если ваше приложение поддерживает как книжную, так и альбомную ориентацию устройства. Это потому, что как только пользователь перевернет свое устройство, ширина или высота, которые вы вычислили ранее, будут неправильными. React Native не будет автоматически пересчитывать его для вас, поэтому приложение выглядит странно.
Flexbox может фактически выполнить вычисления за вас, если вы просто предоставите правильные значения. Чтобы получить тот же макет, что и выше, без использования Dimensions , все, что вам нужно сделать, это указать flex: 1 для всех блоков вместо указания height :
|
1
2
3
|
box: {
flex: 1
},
|
Теперь это пример использования flex с братьями и сестрами. Теперь у нас есть три брата с одинаковым значением flex . Это означает, что все три из них будут совместно использовать доступное пространство, так как значение flex одинаково. (На самом деле вы можете использовать любое значение flex если все дочерние элементы имеют одинаковое значение.)
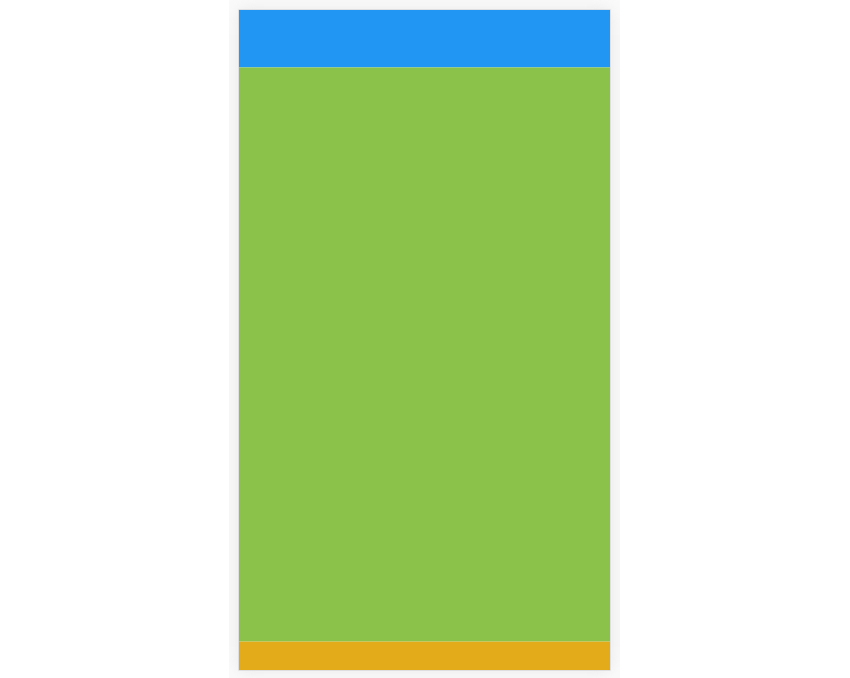
Используя эти знания, теперь вы можете создавать макеты с заголовком, содержимым и нижним колонтитулом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
//header
box1: {
flex: 1,
backgroundColor: ‘#2196F3’
},
//content
box2: {
flex: 10,
backgroundColor: ‘#8BC34A’
},
//footer
box3: {
flex: .5,
backgroundColor: ‘#e3aa1a’
}
|
Вот как это будет выглядеть:

Обратите внимание, что это будет статичным. Таким образом, если ваш основной контент становится выше максимальной доступной высоты, то остальная часть вашего контента будет скрыта. Если вы ожидаете, что ваш контент превысит этот предел, вы можете использовать встроенный компонент ScrollView для автоматической генерации вертикальной полосы прокрутки, как на веб-страницах.
Горизонтальные макеты стека
Чтобы реализовать горизонтальные макеты стека, все, что вам нужно сделать, это изменить flexDirection на row .
|
1
2
3
4
|
container: {
flex: 1,
flexDirection: ‘row’
},
|
Если мы изменим значение flex на box обратно на 1 , это приведет к следующему выводу:

Единственное, что мы изменили — это flexDirection , который теперь настроен на row . Поскольку все блоки настроены на flex: 1 , они будут иметь одинаковую ширину и высоту. Все идеи из вертикальной компоновки одинаково применимы к этому.
Обоснуйте содержание
Если вы хотите контролировать распределение дочерних элементов в контейнере, вы используете свойство justifyContent для контейнера.
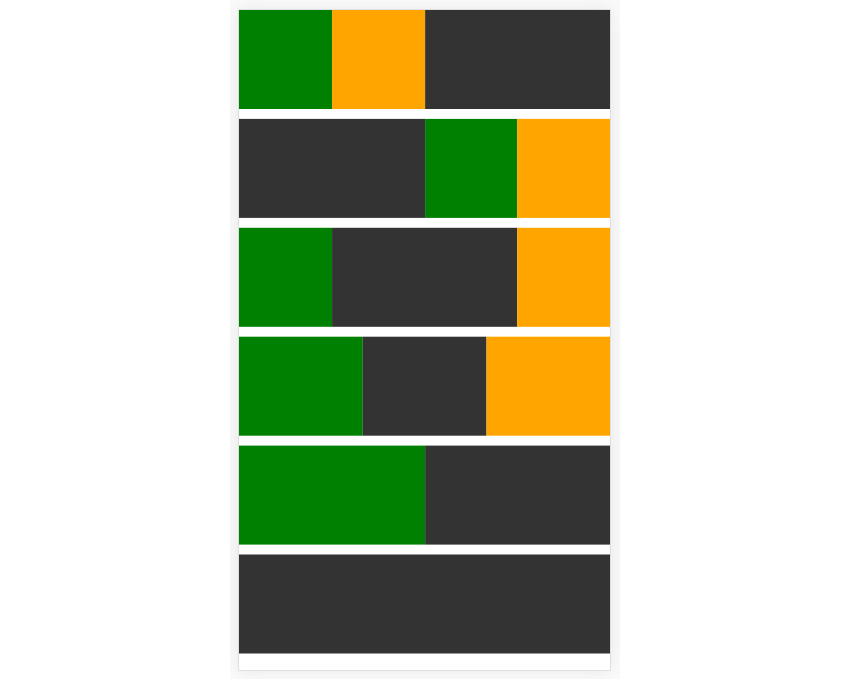
Ниже приведены пять возможных значений, которые можно использовать с этим свойством. В следующих примерах высота каждого из детей уменьшается, чтобы продемонстрировать, как будет выглядеть каждый из них. Вы бы не увидели никакой разницы, если бы значение flex было 1 для каждого из дочерних элементов, потому что они в конечном итоге потребляли бы все доступное пространство.
-
flex-start: дочерние элементы выровнены по направлению к начальной точке. Обратите внимание на белый фон прямо под последним ребенком. Таким образом, вы знаете, что используетсяflex-startпотому что все дочерние элементы выровнены по направлению к начальной точке. Это оставляет пустое пространство к концу.

-
flex-end: дочерние элементы выровнены по конечной линии. Обратите внимание, что на этот раз пустое пространство находится в начальной точке.

-
center: дочерние элементы располагаются по направлению к центру. На этот раз пустое пространство поровну поделено между начальной и конечной точкой.

-
space-around: дочерние элементы распределены так, чтобы вокруг каждого из них было равное пространство. Это означает, что элементы во внешней части будут иметь меньше места на своей внешней стороне, а пространство между двумя дочерними элементами удваивается.

-
space-between: дочерние элементы распределяются таким образом, чтобы между ними было одинаковое количество пространства.

Как вы могли заметить, каждое из этих свойств стиля зависит от высоты или ширины дочерних элементов. Это зависит от ширины, если flexDirection — row , и от высоты, если flexDirection — column .
Например, space-between самом деле не окажет никакого влияния на макет вертикального стека, если каждый из дочерних элементов использует flex для управления высотой. Это потому, что больше не останется места для разрыва между каждым дочерним элементом для использования.
Выровнять предметы
На первый взгляд justifyContent и alignItems могут выглядеть так, как будто они делают одно и то же. Они также имеют три возможных значения: flex-start , flex-end и center , с добавлением значения stretch .
Основное различие между justifyContent и alignItems заключается в оси, по которой распределяются дочерние элементы. Как вы видели ранее, justifyContent всегда использует основную ось при распределении дочерних элементов. Но alignItems использует ось, противоположную основной.
Мы уже знаем, что ось определяется установленным параметром flexDirection . Таким образом, если flexDirection является row , основная ось течет слева направо. Это означает, что поперечная ось будет течь сверху вниз. С другой стороны, если flexDirection является column то поперечная ось будет течь слева направо.
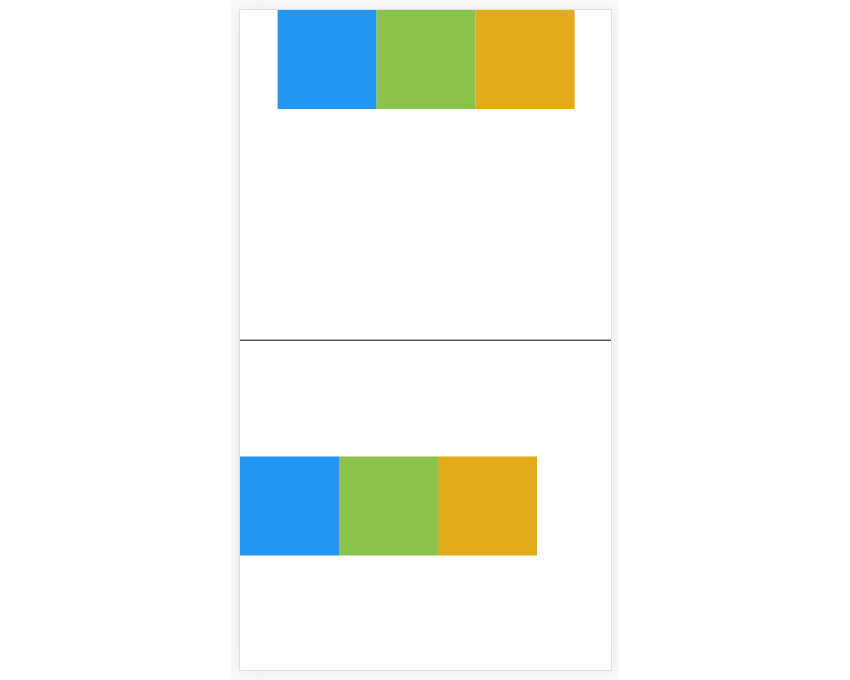
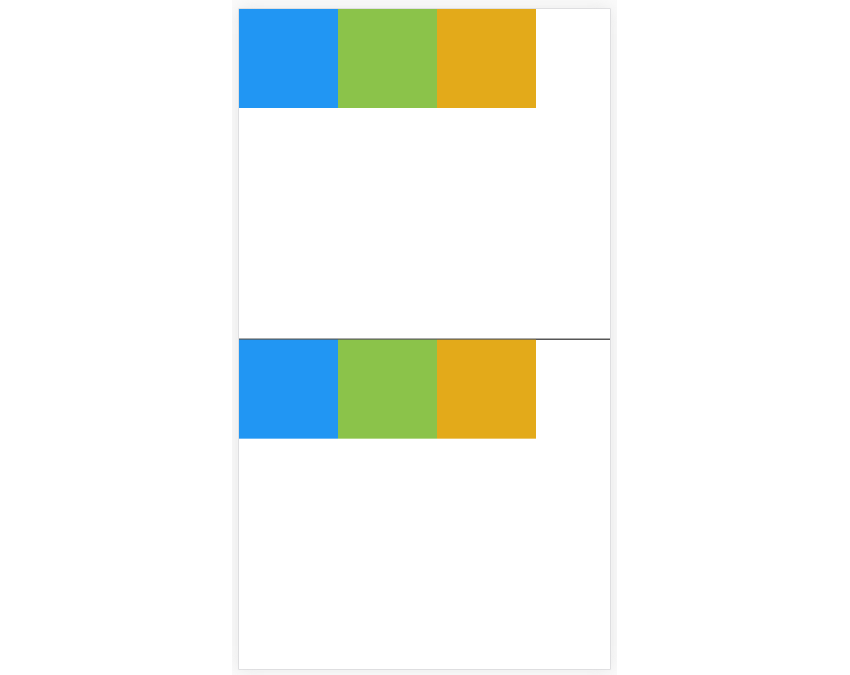
Ниже приведены некоторые примеры justifyContent и alignItems реализованные рядом с flexDirection row . Первый использует justifyContent а второй использует alignItems .
-
flex-start: расположение элементов одинаковое, поэтому реализацияalignItemsвыглядит точно так же, какjustifyContent.

-
flex-end: теперь мы начинаем видеть разницу. В первом случае он находится в конце строки первого ряда, в то время как второй экземпляр находится в начале строки последнего ряда.

-
center:centerимеет ту же идею, что и остальные значения, которые мы использовали до сих пор. В первом случае элементы центрированы по оси x, а во втором элементы центрированы по оси y.
-
stretch: используйте это, чтобы дочерние элементы растягивались, чтобы заполнить контейнер. Это значение по умолчанию дляalignItems, поэтому указывать это значение необязательно. Вы уже видели, как это работает, когда мы реализовали вертикальный и горизонтальный макеты стека.
Вот код, использованный в приведенных выше примерах. Просто flexDirection со значениями для flexDirection , justifyContent и alignItems если хотите посмотреть, как они выглядят:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View
} from ‘react-native’;
export default class AlignItems extends Component {
render() {
return (
<View style={styles.wrapper}>
<View style={styles.container}>
<View style={[styles.box, styles.box1]}></View>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
<View style={styles.container2}>
<View style={[styles.box, styles.box1]}></View>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
wrapper: {
flex: 1
},
container: {
flex: .5,
flexDirection: ‘row’,
justifyContent: ‘flex-start’, //replace with flex-end or center
borderBottomWidth: 1,
borderBottomColor: ‘#000’
},
container2: {
flex: .5,
flexDirection: ‘row’,
alignItems: ‘flex-start’ //replace with flex-end or center
},
box: {
width: 100,
height: 100
},
box1: {
backgroundColor: ‘#2196F3’
},
box2: {
backgroundColor: ‘#8BC34A’
},
box3: {
backgroundColor: ‘#e3aa1a’
}
});
|
Если вы хотите указать выравнивание отдельных элементов в контейнере, вы можете использовать свойство alignSelf . Все возможные значения для align-items также применимы к этому свойству. Так, например, вы можете выровнять один элемент справа от его контейнера, а все остальные выровнять по левому краю.
Макет сетки
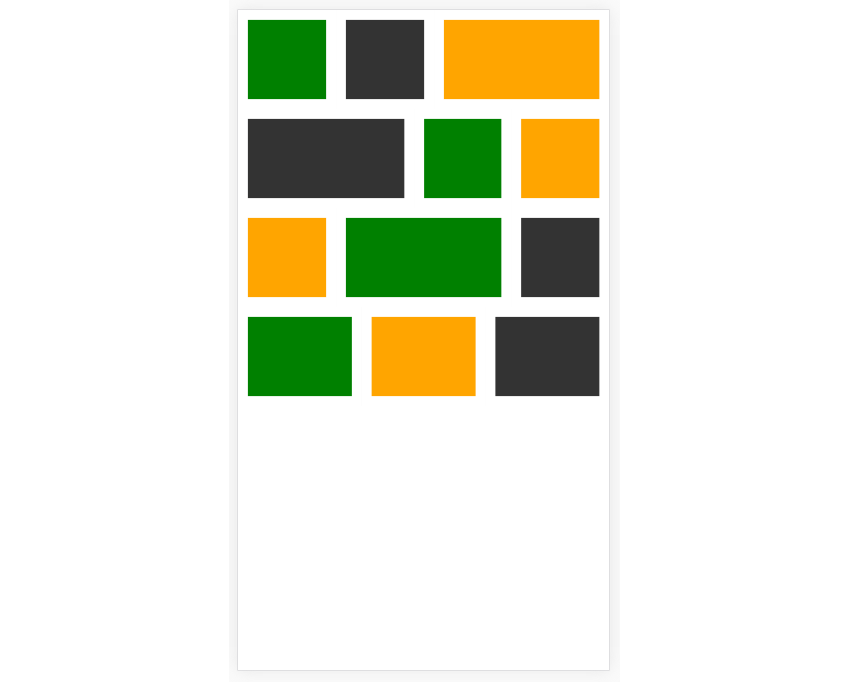
React Native на самом деле не поставляется с системой компоновки сетки, но Flexbox достаточно гибок для ее создания. Используя то, что мы узнали до сих пор, мы можем воссоздать макеты Grid с помощью Flexbox. Вот пример:

И вот код, который создает этот макет:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View
} from ‘react-native’;
export default class GridLayout extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.row}>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
<View style={[styles.box, styles.two]}></View>
</View>
<View style={styles.row}>
<View style={[styles.box, styles.two]}></View>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
<View style={styles.row}>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box, styles.two]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
<View style={styles.row}>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box, styles.box3]}></View>
</View>
<View style={styles.row}>
<View style={[styles.box, styles.box2]}></View>
<View style={[styles.box]}></View>
</View>
<View style={styles.row}>
<View style={[styles.box]}></View>
</View>
</View>
);
}
}
const styles = StyleSheet.create({
row: {
flex: 1,
flexDirection: ‘row’,
justifyContent: ‘space-between’,
marginBottom: 10
},
box: {
flex: 1,
height: 100,
backgroundColor: ‘#333’,
},
box2: {
backgroundColor: ‘green’
},
box3: {
backgroundColor: ‘orange’
},
two: {
flex: 2
}
});
|
Из приведенного выше кода видно, что мы эмулируем то, что они обычно делают в каркасах CSS-сетки. Каждая строка заключена в отдельный вид, а элементы сетки находятся внутри нее. Значение flex умолчанию 1 применяется к каждому элементу, чтобы они в равной степени распределяли пространство, доступное в каждой строке. Но для предметов, которые должны занимать больше места, применяется более высокое значение изгиба. Это автоматически регулирует ширину других элементов, чтобы вместить все элементы.
Если вы хотите добавить пробелы между каждым элементом в строке, вы можете добавить отступы к каждому из них, а затем создать поле внутри каждого из них.
Это приводит к следующему выводу:

Абсолютная планировка
React Native поддерживает только absolute и relative позиционирование. Это не должно ограничивать вас, потому что вы всегда можете комбинировать их с Flexbox, чтобы расположить различные элементы в любом месте.
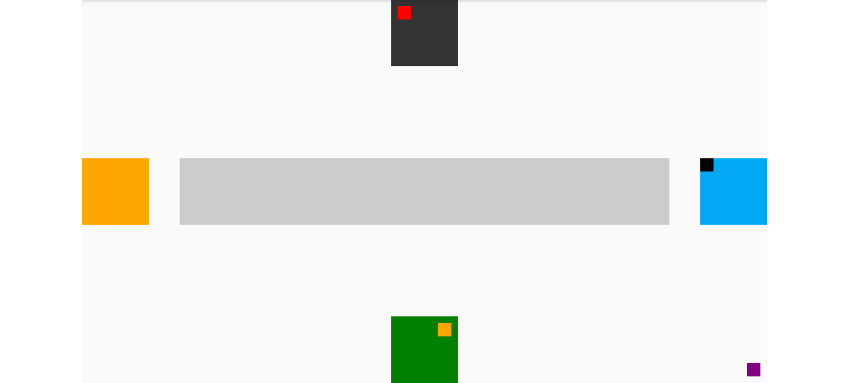
Давайте посмотрим, как мы могли бы сделать следующее:

Мы можем легко достичь этого, если у нас есть полная команда над значениями позиционирования, которые доступны в браузере. Но так как мы находимся в React Native, нам нужно сначала подумать об этом во Flexbox, а затем использовать CSS-позиционирование для маленьких блоков.
Используя Flexbox, этого можно достичь двумя способами. Вы можете использовать row или column для flexDirection для основного контейнера. То, как вы расположите различные элементы, будет зависеть от того, какой метод вы выберете. Здесь мы будем использовать row для flexDirection чтобы экран был разделен на три столбца. Первый столбец будет содержать оранжевый прямоугольник, второй столбец будет содержать черный, серый и зеленый прямоугольники, а третий — синий и маленький фиолетовый прямоугольники.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View
} from ‘react-native’;
export default class Positioning extends Component {
render() {
return (
<View style={styles.container}>
<View style={styles.left}>
<View style={[styles.box, styles.big_orange_box]}>
</View>
</View>
<View style={styles.middle}>
<View style={[styles.box, styles.big_black_box]}>
<View style={[styles.inner_box, styles.red_box]}></View>
</View>
<View style={[styles.big_gray_box]}></View>
<View style={[styles.box, styles.big_green_box]}>
<View style={[styles.inner_box, styles.orange_box]}></View>
</View>
</View>
<View style={styles.right}>
<View style={[styles.box, styles.big_lightblue_box]}>
<View style={[styles.inner_box, styles.black_box]}></View>
</View>
<View style={[styles.inner_box, styles.purple_box]}></View>
</View>
</View>
);
}
}
|
Если вы уже знаете, как будет разбит каждый из элементов, это только вопрос применения того, что мы узнали до сих пор. В конце концов, нам не нужно применять CSS-позиционирование для больших блоков, только для маленьких.
Первый столбец имеет только оранжевую рамку, поэтому применение justifyContent: 'center' к его контейнеру должно помочь. Если вы уже забыли, flexDirection умолчанию в flexDirection column . Это означает, что если вы установите justifyContent в center , дочерние justifyContent будут выровнены по центру оси Y.
Второй столбец в основном похож на первый, но на этот раз мы не хотим выравнивать все прямоугольники по центру. Мы хотим, чтобы они имели одинаковые промежутки между собой, и justifyContent: 'space-between' выполняет эту работу. Но в то же время мы также хотим alignItems: 'center' оси X, поэтому мы используем alignItems: 'center' .
Единственная сложность здесь в том, что вы не должны применять какое-либо свойство width к серому блоку, потому что мы хотим, чтобы оно растягивалось до полной ширины его родителя. Поскольку мы не применяли width , мы должны применить alignSelf: 'stretch' к серому alignSelf: 'stretch' , чтобы он alignSelf: 'stretch' всю ширину своего родителя.
Затем, чтобы расположить маленький красный прямоугольник немного вдали от его относительного положения, мы используем position: relative а затем применяем top и left значения, потому что его относительное положение находится вокруг верхнего левого угла его родителя.
Что касается маленького оранжевого прямоугольника, мы используем position: 'absolute' потому что нам нужно выровнять его по верхнему правому углу родительского элемента. Это работает, потому что абсолютно позиционированные элементы в React Native связаны с их родителями.
Третий столбец в основном применяет ту же идею, поэтому я больше не буду ее объяснять.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: ‘row’
},
left: {
flex: 1,
justifyContent: ‘center’
},
middle: {
flex: 5,
justifyContent: ‘space-between’,
alignItems: ‘center’
},
right: {
flex: 1,
justifyContent: ‘center’,
alignItems: ‘flex-end’
},
box: {
width: 100,
height: 100,
backgroundColor: ‘#333’
},
big_green_box: {
backgroundColor: ‘green’
},
big_orange_box: {
backgroundColor: ‘orange’
},
big_lightblue_box: {
backgroundColor: ‘#03A9F4’
},
big_gray_box: {
height: 100,
alignSelf: ‘stretch’,
backgroundColor: ‘#ccc’
},
inner_box: {
width: 20,
height: 20,
},
red_box: {
position: ‘relative’,
backgroundColor: ‘red’,
top: 10,
left: 10
},
orange_box: {
position: ‘absolute’,
backgroundColor: ‘orange’,
top: 10,
right: 10
},
purple_box: {
position: ‘absolute’,
backgroundColor: ‘purple’,
bottom: 10,
right: 10
},
black_box: {
position: ‘relative’,
backgroundColor: ‘black’
}
});
|
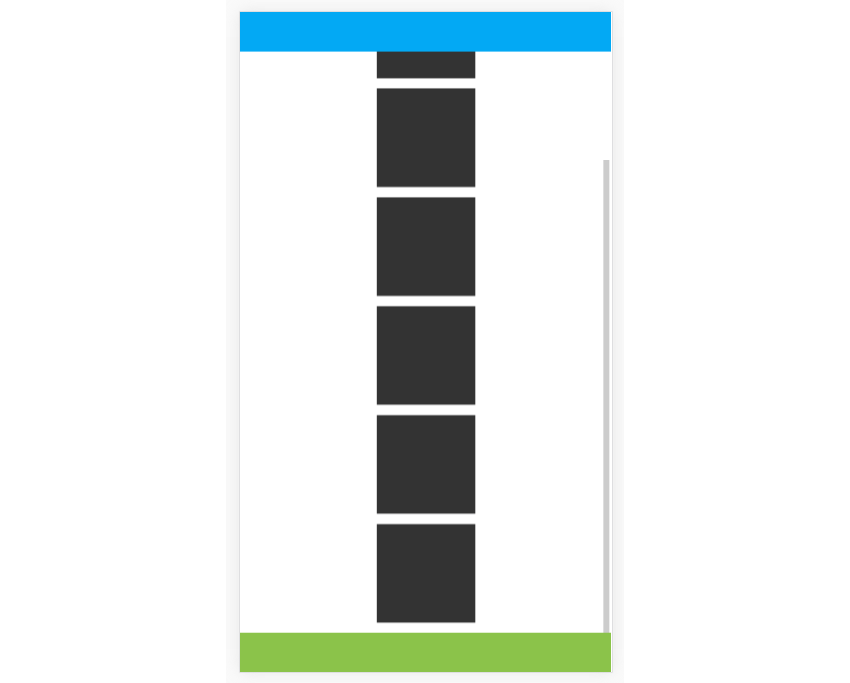
Далее, давайте попробуем реализовать фиксированный макет верхнего и нижнего колонтитула. Это обычно встречается в приложениях с навигацией по вкладкам; вкладки фиксируются в нижней части экрана, в то время как основное содержимое можно прокручивать.
Для этого нам нужно использовать компонент ScrollView чтобы, если основное содержимое превышало высоту контейнера, React Native автоматически генерировал вертикальную полосу прокрутки. Это позволяет нам добавить marginTop и marginBottom в контейнер основного содержимого, чтобы фиксированный верхний и нижний колонтитулы не мешали основному содержимому. Также обратите внимание, что для left и right значений верхнего и нижнего колонтитула задано значение 0 поэтому они будут использовать всю ширину устройства.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View,
ScrollView
} from ‘react-native’;
export default class FixedHeaderFooter extends Component {
render() {
return (
<View style={styles.container}>
<View style={[styles.header]}></View>
<ScrollView>
<View style={[styles.content]}>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
<View style={[styles.box]}></View>
</View>
</ScrollView>
<View style={[styles.footer]}></View>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
flexDirection: ‘column’,
justifyContent: ‘center’
},
header: {
height: 40,
position: ‘absolute’,
left: 0,
right: 0,
top: 0,
backgroundColor: ‘#03A9F4’,
zIndex: 10
},
content: {
alignItems: ‘center’,
marginTop: 50,
marginBottom: 40
},
footer: {
height: 40,
position: ‘absolute’,
left: 0,
right: 0,
bottom: 0,
backgroundColor: ‘#8BC34A’
},
box: {
width: 100,
height: 100,
backgroundColor: ‘#333’,
marginBottom: 10
}
});
|
Вот как это будет выглядеть:

Сторонние библиотеки
За React Native стоит большое сообщество, поэтому неудивительно, что уже создано несколько библиотек для упрощения реализации макетов. В этом разделе я познакомлю вас с библиотекой под названием React Native Easy Grid . Вы можете использовать его, чтобы описать, как вы хотите расположить свое приложение, используя компоненты Grid , Row и Col
Вы можете установить его с помощью следующей команды:
|
1
|
npm install react-native-easy-grid —save
|
Импортируйте библиотеку и извлеките различные компоненты из вашего файла.
|
1
2
3
4
5
6
7
|
import React, { Component } from ‘react’;
import {
StyleSheet,
View
} from ‘react-native’;
import { Col, Row, Grid } from «react-native-easy-grid»;
|
Компонент Grid используется для упаковки всего. Col используется для создания столбца, а Row — для создания строк. Вы можете указать свойство size для Row и Col , хотя мы использовали его только в Row ниже. Если размер не указан, он будет равномерно разделять доступное пространство между экземплярами Col
В этом случае их всего два, поэтому весь экран делится на две колонки. Первый столбец затем делится на две строки. Здесь мы указали size , но вы можете пропустить его, если вам просто нужны строки одинакового размера, как мы делали ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
export default class FlexboxGridLibrary extends Component {
render() {
return (
<Grid>
<Col>
<Row size={50} style={styles.orange_box}></Row>
<Row size={50} style={styles.green_box}></Row>
</Col>
<Col style={styles.gray_box}></Col>
</Grid>
);
}
}
|
Как только это будет сделано, все, что вам нужно сделать, это добавить стили для строк и столбцов:
|
01
02
03
04
05
06
07
08
09
10
11
|
const styles = StyleSheet.create({
orange_box: {
backgroundColor: ‘orange’
},
green_box: {
backgroundColor: ‘green’
},
gray_box: {
backgroundColor: ‘gray’
}
});
|
Как вы заметили, React Native Easy Grid имеет очень интуитивно понятный API.
Вывод
Из этого руководства вы узнали, как создавать приложения React Native. В частности, вы узнали, как использовать Flexbox React Native для позиционирования вещей. Вы также узнали, как использовать React Native Easy Grid, что упрощает внедрение Flexbox.
В следующем уроке мы воплотим в жизнь все, что вы узнали, воссоздав элементы пользовательского интерфейса, которые обычно встречаются в приложениях: такие как календарь, списки и навигация по вкладкам.