React Native стал одной из самых выдающихся библиотек JavaScript для создания потрясающих мобильных приложений, особенно с расширенными возможностями взаимодействия. Если вы являетесь кроссплатформенным разработчиком мобильных приложений, вам может быть сложно идти в ногу со всеми различными фреймворками.
Вот где появляются наборы пользовательского интерфейса, темы и шаблоны приложений! Давайте посмотрим, как эти готовые наборы и шаблоны могут дать вам огромное преимущество в ваших мобильных проектах React Native, помогая создать лучший проект и в то же время сохранить ваше здоровье.
- реагировать10 Реагируйте на собственные приложения для использования, изучения и применения
- Мобильное приложение10 лучших шаблонов приложений React Native от 2019 года
Зачем использовать набор или шаблон React Native UI?
Создание мобильного приложения с нуля может быть сложной задачей, даже с помощью таких сред, как React Native. Там могут быть десятки экранов, навигационных элементов, интерактивных элементов и микровзаимодействий.
Однако, начав с комплекта пользовательского интерфейса, вы получите набор готовых визуально согласованных компонентов пользовательского интерфейса, чтобы вы могли сосредоточиться на адаптации существующих действий в соответствии с вашими задачами и совершенствовании пользовательского интерфейса, а не тратить большие объемы время создания одних и тех же стандартных взаимодействий снова и снова.
Для опытных разработчиков использование набора пользовательского интерфейса или шаблона приложения поможет вам быстрее и проще получить продукт с нуля до минимума, чем запускать из пустого репозитория. Это означает, что вы можете тратить меньше времени на скучные детали, обеспечивать стандарт качества на протяжении всего проекта, начинать с чистой базы кода и получать более высокую отдачу от вложенных усилий.
Кроме того, если вы новичок в создании мобильных интерфейсов с помощью React Native, шаблоны могут помочь вам освоить простоту использования. Они часто содержат код и компоненты пользовательского интерфейса для типов экранов, которые не являются явно необходимыми, и для элементов, которые вы можете пропустить.
Может ли кто-нибудь использовать эти наборы пользовательского интерфейса и шаблоны приложений?
Хотя наборы пользовательского интерфейса, о которых мы здесь говорим, значительно сокращают количество ресурсов и опыта, необходимых для создания приложения, они не совсем на том же уровне, что и конструкторы с помощью перетаскивания, когда речь идет об удобстве использования.
Для шаблонов, которые интегрируются с сайтами WordPress, запуск и запуск приложения значительно проще, особенно если у вас уже есть готовый сайт. В этих случаях требуется лишь небольшое количество знаний о кодировании, достаточное для сшивания кусочков.
Тем не менее, наборы пользовательского интерфейса больше ориентированы на внешний интерфейс приложения, и для их полноценного функционирования часто требуется какая-либо форма серверной части или системы управления контентом. В этих случаях некоторые знания программирования могут быть необходимы для завершения вашего проекта.
Однако, по сравнению с созданием приложения с нуля, относительная сложность гораздо ниже, так же как количество времени и ресурсов, необходимых для создания готового продукта.
Давайте посмотрим на некоторые из лучших доступных шаблонов и наборов пользовательского интерфейса.
Antiqueruby UI / UX Elements
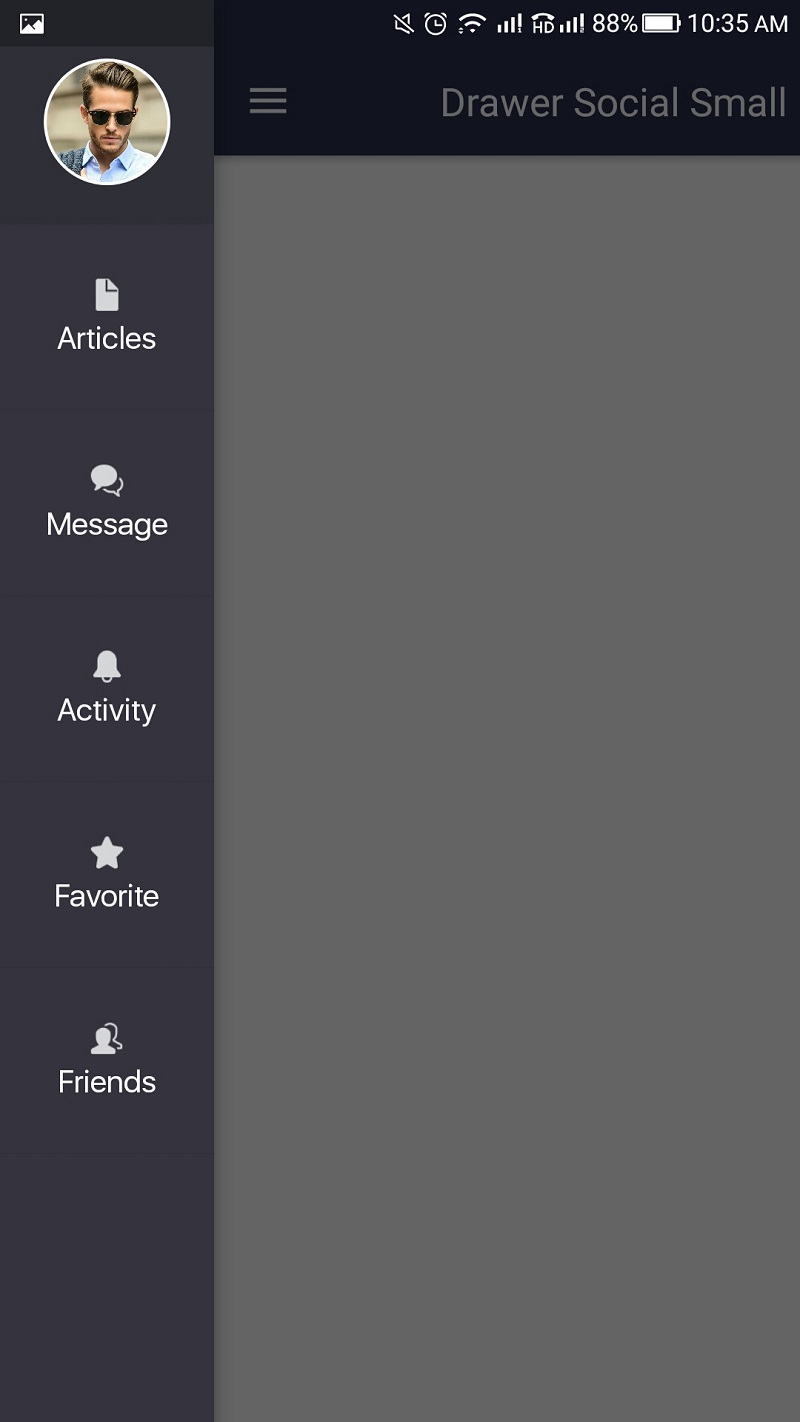
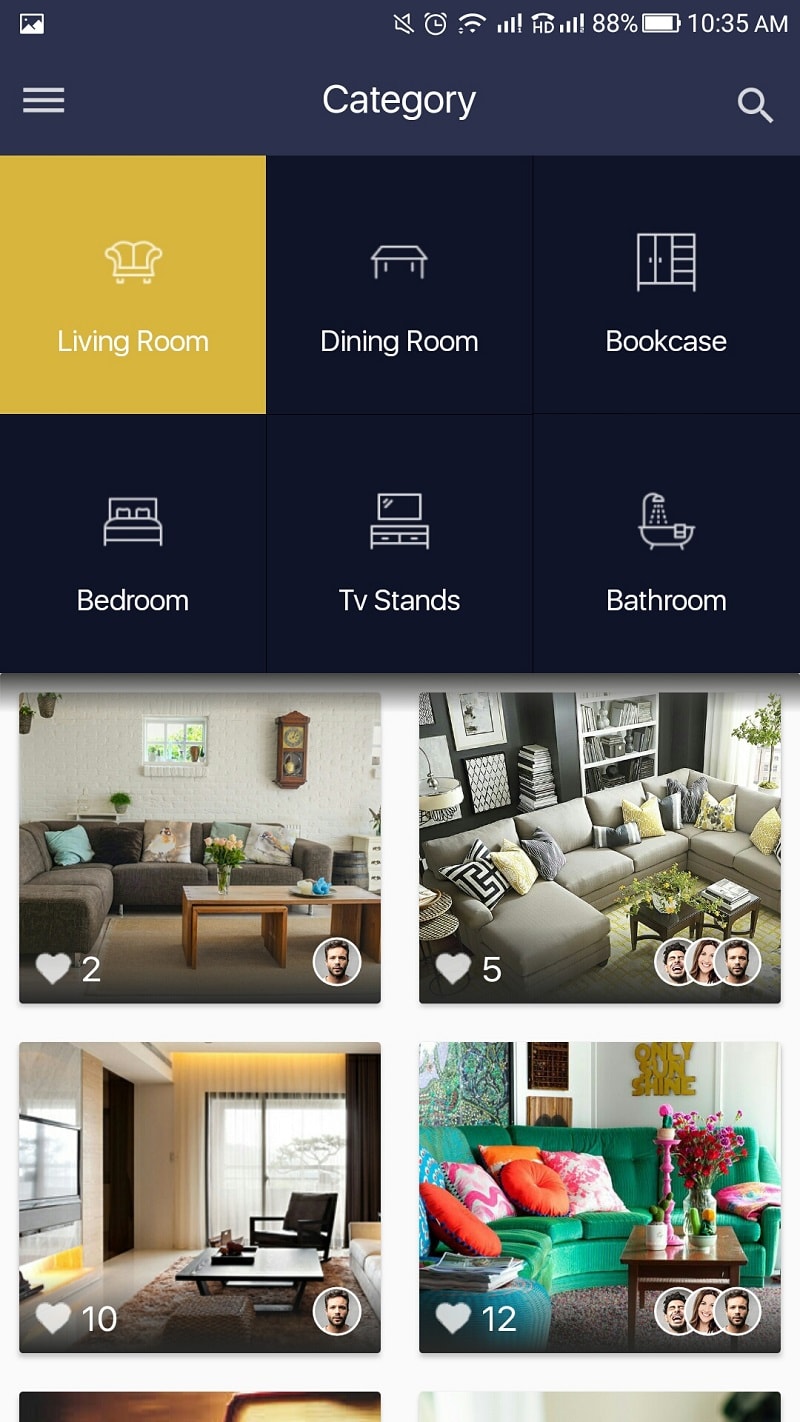
Antiqueruby, один из самых продаваемых мобильных шаблонов CodeCanyon, представляет собой надежную коллекцию компонентов React Native, которая обещает сэкономить более 200 часов времени на разработку проекта.
Это неудивительно, если учесть более 250 отдельных экранов, которые содержатся в пакете пользовательского интерфейса.
В дополнение к некоторым общим макетам экрана, таким как экраны входа, навигация и профили, Antiqueruby также включает кластеры экранов, основанные на различных типах приложений. Наиболее заметны коллекции экранов для приложений, связанных с музыкой, электронной коммерцией, путешествиями, едой, крипто и многим другим!

Помимо красивых компонентов UI и UX, этот пакет включает полный исходный код для всех экранов в React Native и готов к использованию на устройствах Android или iOS.
Вот некоторые из основных особенностей набора Antiqueruby React:
- поддержка iOS 8.0+ и Android 4.1
- может обрабатывать текст RTL по умолчанию
- включает в себя шаблоны для более чем 250 различных экранов
- 15 отдельных экранных кластеров и специализированных типов приложений
- интеграция с сайтами WordPress и WooCommerce

Авторы этого комплекта также постоянно публикуют новые кластеры пользовательского интерфейса с экранами для приложений новостей и приложений рецептов на горизонте. Если вы хотите сделать мобильное приложение, комплект Antiqueruby React Native UI даст вам огромный старт.
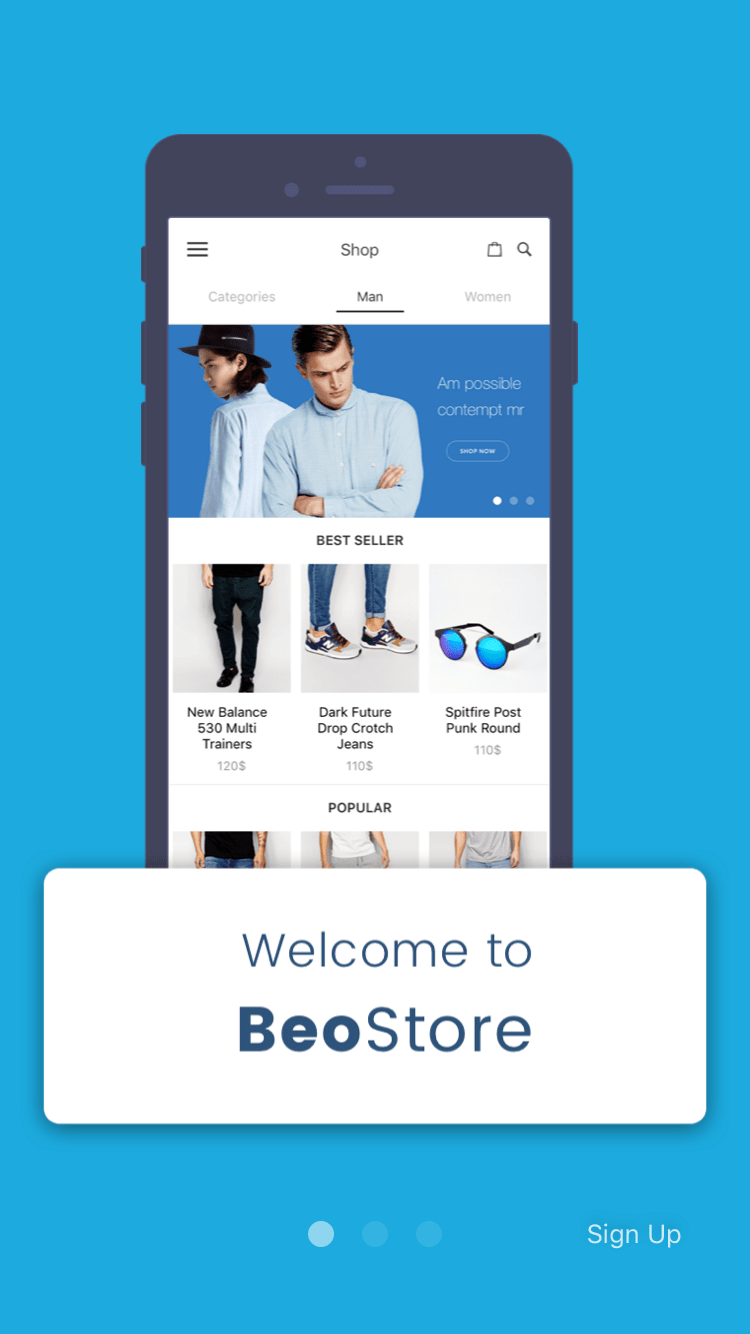
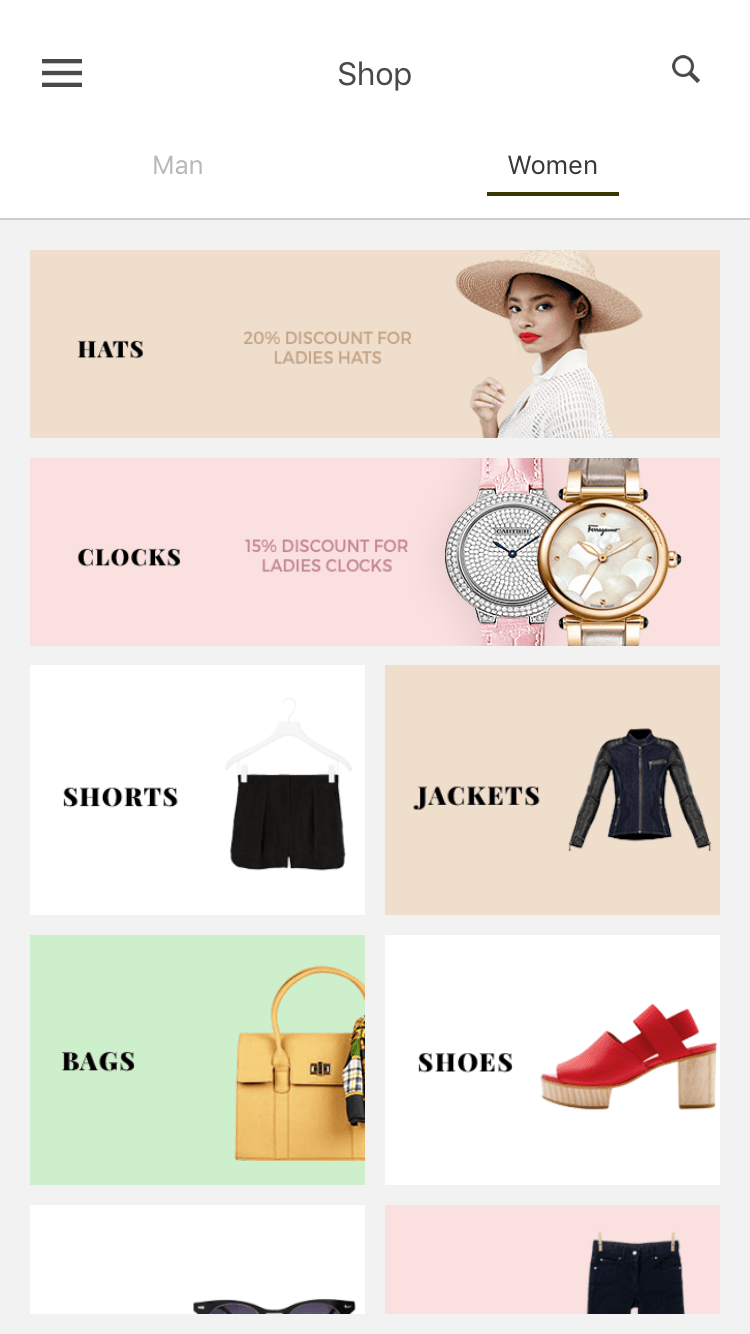
BeoStore: полный шаблон мобильного интерфейса
В то время как Antiqueruby фокусируется на предоставлении большого количества экранов и элементов, BeoStore стремится предоставить единый набор дизайнов по одной теме.
Этот пакет шаблонов пользовательского интерфейса в основном создан для пространства электронной коммерции и предлагает ряд преимуществ, которые не распространены среди других тем пользовательского интерфейса React Native. Страницы категорий, корзины покупок, потоки заказов, профили пользователей и многое другое — все это входит в эту всеобъемлющую коллекцию.

Вот некоторые из выдающихся возможностей BeoStore:
- готовые анимации и трансформации
- хорошо документированный код, включая видеоуроки
- поддержка самых популярных значков шрифтов, включая Font Awesome и Material Icons
- код в современном JavaScript ES6
- поддержка стилей в SCSS
- поддержка iOS 7.0+ и Android
- подключается к WordPress и WooCommerce

Благодаря всем этим функциям вы можете использовать BeoStore, чтобы быстро запустить приложение с помощью гладкого и простого в использовании пользовательского интерфейса. Для тех, кто уже использует WordPress или WooCommerce, процесс становится еще проще! Используя эти две платформы вместе, вы можете создать собственное приложение полностью, с небольшим количеством кода, необходимого для объединения частей.
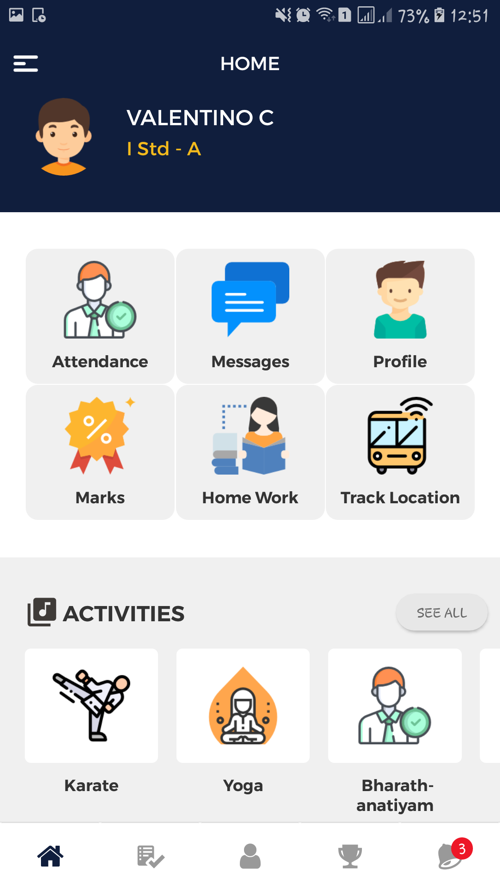
Шаблон приложения DUIS School
Нишевая тема пользовательского интерфейса, шаблон приложения DUIS School React Native предоставляет вам все элементы, необходимые для создания мобильного приложения управления школой.
Шаблон выглядит великолепно и предоставляет исчерпывающий набор экранов для школ, но если вы хотите сделать значительный объем разработки, имейте в виду, что этот шаблон требует Mac для разработки. Однако конечный продукт будет работать как на iOS, так и на Android.

Хотя документация по этому шаблону немногочисленна, четкая структура проекта делает его подходящей темой для разработчиков приложений в школе и образовательном пространстве. Экраны включают в себя общие функции приложения, а также экраны посещаемости, профили студентов и экраны для оценки.
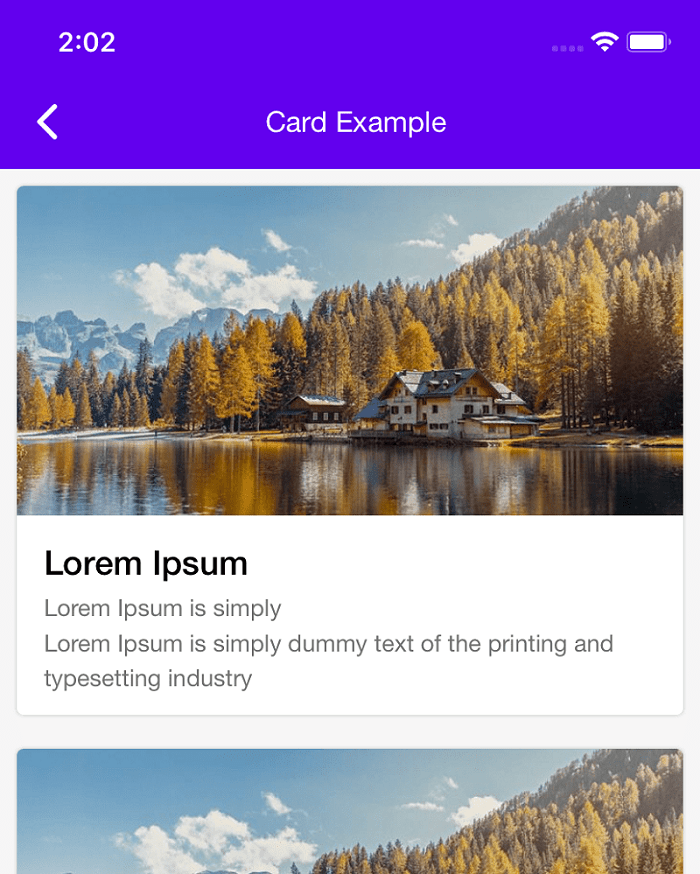
ReactXS: React Native Material Design Kit
ReactXS, набор пользовательского интерфейса для проектирования материалов, предоставляет множество элементов и экранов, которые можно настроить в соответствии с вашим проектом. Как и большинство наборов из этого списка, ReactXS помогает при разработке собственных тем или мобильных приложений, сокращая недели работы от времени разработки.
Вот некоторые из выдающихся особенностей этого комплекта пользовательского интерфейса:
- как светлая, так и темная тема
- кластер экранов специально для начинающих пользователей
- тестирование производительности и оптимизация
- повторно используемые компоненты кода

Если вы хотите создать мобильное приложение за пределами более популярных ниш, этот комплект пользовательского интерфейса может дать вам прочную основу для начала разработки.
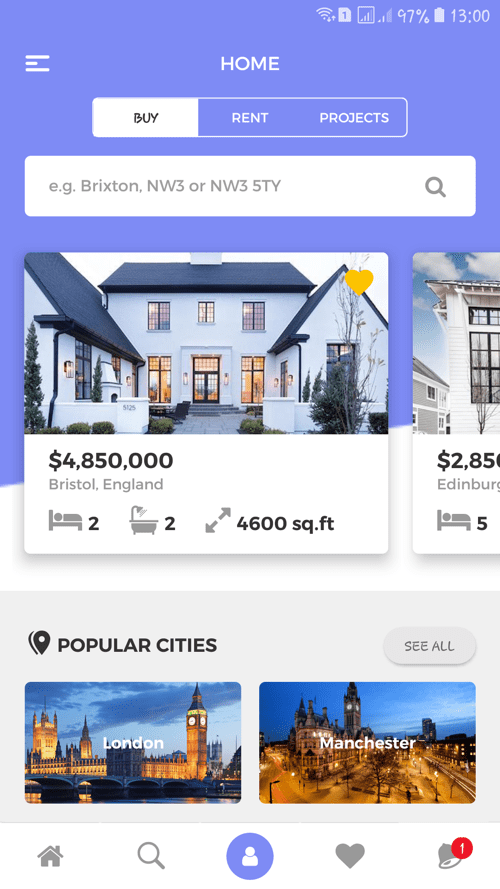
Myyaow Риэлтор
Myyaow Realtor представляет собой набор ниш для пользовательского интерфейса, предоставляющий исчерпывающую серию экранов и элементов для тех, кто хочет создать приложение React Native в сфере недвижимости.
Широкий спектр экранов сплочены друг с другом, что делает его хорошим выбором, если ваше приложение работает с домами или квартирами, агентами по недвижимости или другими поисковыми форматами.

Некоторые из его выдающихся особенностей:
- сборки для iOS и Android (хотя для разработки требуется Mac)
- более 20 экранов, предназначенных для ниши недвижимости
- экраны для сложных форм и функций поиска
- Реагировать на собственные компоненты пользователей и агентов
Если вы хотите создать собственное приложение в сфере недвижимости или недвижимости, то ознакомьтесь с этим шаблоном приложения!
Как вы будете строить свое собственное приложение React?
Имея все эти шаблоны мобильных приложений и наборы пользовательского интерфейса, что вы выберете для создания собственного приложения React Native?
Дайте нам знать, как этот процесс идет в комментариях ниже, и расскажите нам, как вы использовали готовый комплект пользовательского интерфейса или шаблон приложения в своих собственных проектах!