
Если вы ищете альтернативные подходы к разработке приложений для Android, попробуйте попробовать Flutter от Google, фреймворк, основанный на языке программирования Dart .
Приложения, созданные с помощью Flutter, в значительной степени неотличимы от приложений, созданных с использованием Android SDK, как с точки зрения внешнего вида, так и производительности. Более того, с небольшими изменениями их можно запускать и на устройствах iOS.
В этом уроке я познакомлю вас с основами Flutter и покажу, как создать простое приложение-калькулятор чаевых для Android.
Предпосылки
Чтобы следовать этому руководству, вам понадобится:
- последняя версия IntelliJ IDEA
- Android Studio 2.2 или выше
- устройство или эмулятор под управлением Android 4.4 или выше
- компьютер под управлением Mac или Linux
1. Зачем использовать флаттер?
Работая на скорости 60 кадров в секунду, пользовательские интерфейсы, созданные с помощью Flutter, работают намного лучше, чем интерфейсы, созданные с помощью других кроссплатформенных сред разработки, таких как React Native и Ionic. Если вас это не волнует, вот еще несколько причин, по которым вы можете использовать Flutter:
- Flutter использует Dart, быстрый объектно-ориентированный язык с несколькими полезными функциями, такими как миксины, обобщения, изоляты и дополнительные статические типы.
- Flutter имеет свои собственные компоненты пользовательского интерфейса, а также механизм для их рендеринга на платформах Android и iOS. Большинство из этих компонентов пользовательского интерфейса, прямо из коробки, соответствуют рекомендациям дизайна материалов.
- Приложения Flutter могут быть разработаны с использованием IntelliJ IDEA, IDE, которая очень похожа на Android Studio.
2. Установка флаттера
Вы можете получить последнюю версию Flutter, клонировав его репозиторий GitHub.
|
1
|
git clone https://github.com/flutter/flutter.git
|
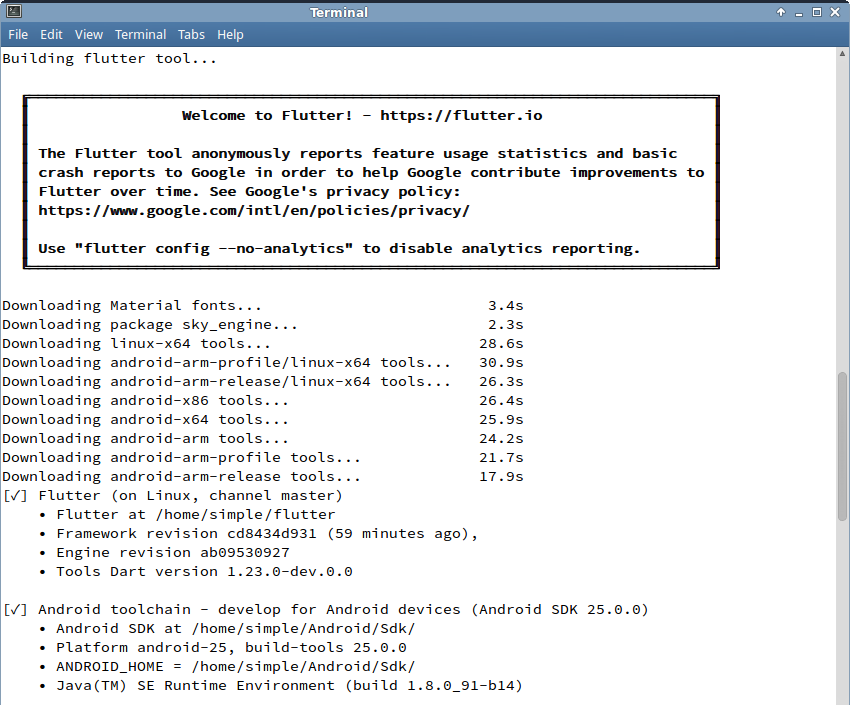
Flutter имеет несколько зависимостей, таких как шрифты Dart SDK и Material Design. К счастью, при первом запуске диагностического инструмента Flutter все они устанавливаются автоматически.
|
1
2
|
cd flutter/bin
./flutter doctor
|

Чтобы иметь возможность создавать приложения для Android, вы также должны указать Flutter каталог, в который вы установили Android Studio.
|
1
|
./flutter config —android-studio-dir ~/android-studio
|
3. Настройка IntelliJ IDEA
Хотя вы можете напрямую использовать интерфейс командной строки Flutter для создания и запуска новых приложений, у вас, вероятно, будет гораздо лучший опыт разработки, если вы используете IDE. Рекомендуемая IDE для Flutter — IntelliJ IDEA.
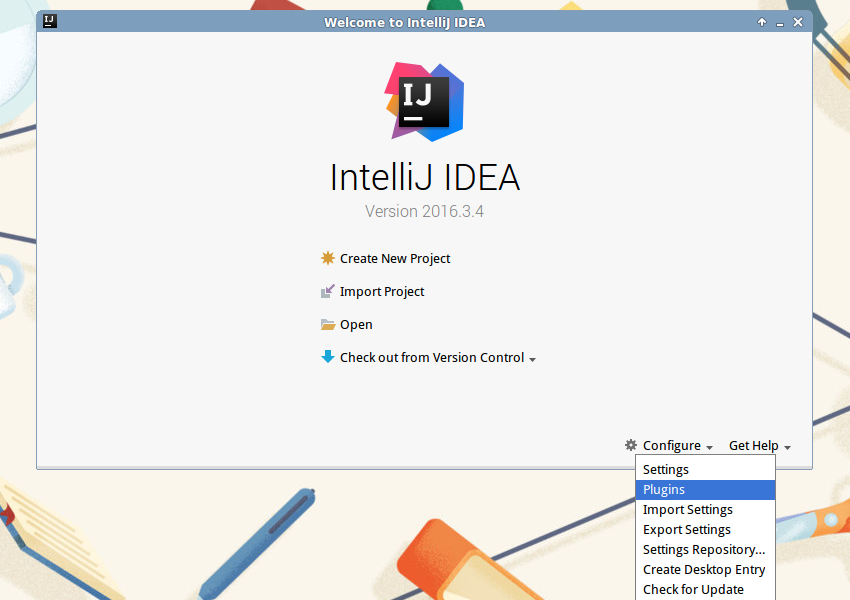
Однако прежде чем приступить к разработке приложений Flutter, необходимо установить плагины как для Dart, так и для Flutter. Для этого сначала выберите Configure> Plugins на экране приветствия IntelliJ.

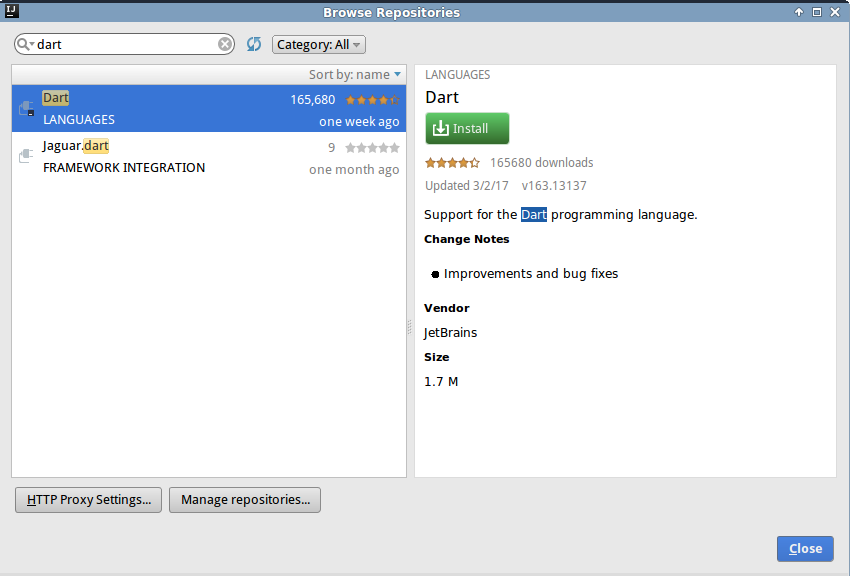
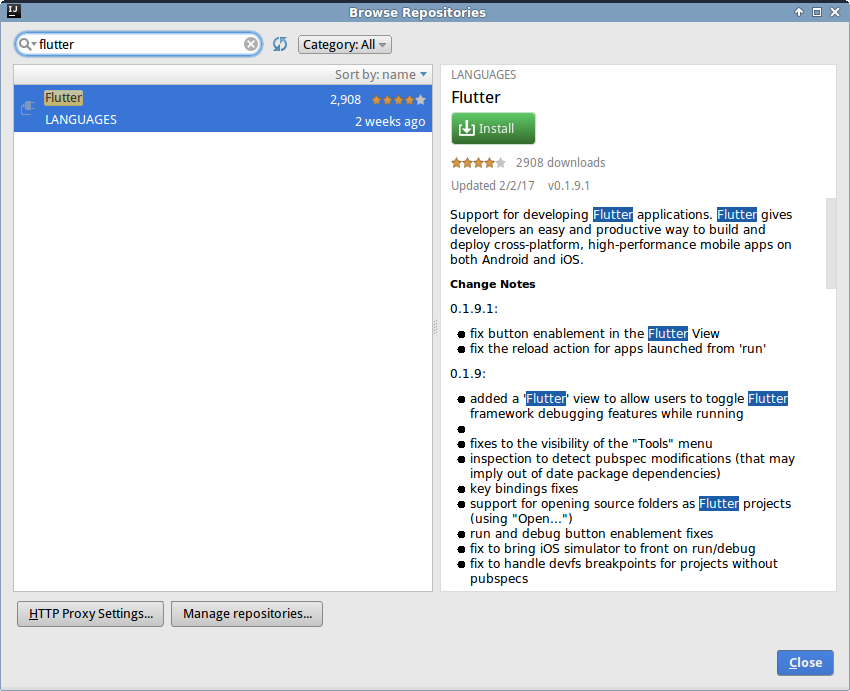
В появившемся диалоговом окне нажмите кнопку Обзор репозиториев … и найдите плагин Dart . Как только вы найдете его, нажмите кнопку Установить , чтобы установить его.

Аналогичным образом найдите и установите плагин Flutter .

После установки обоих плагинов перезапустите IntelliJ IDEA.
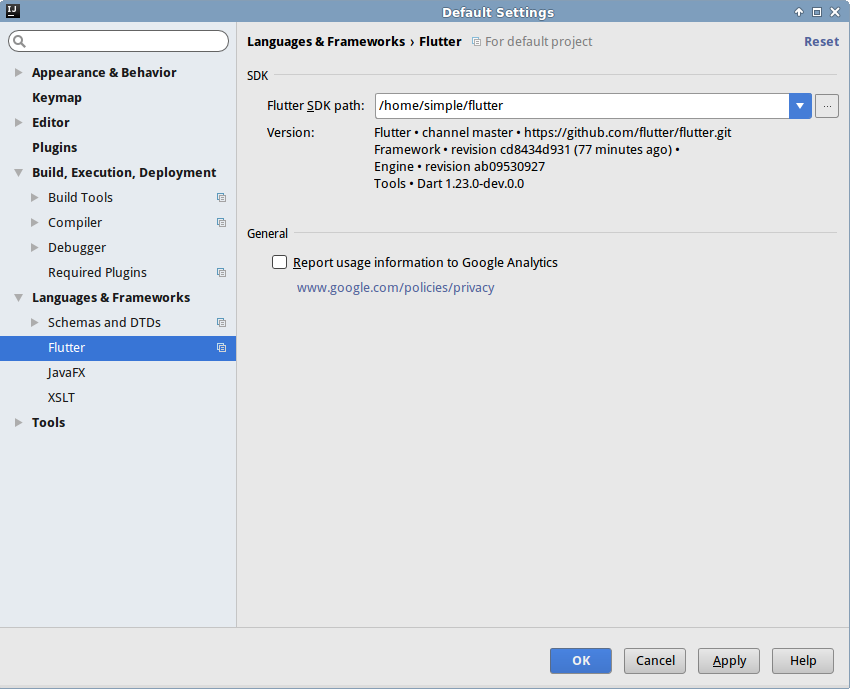
Теперь вы должны указать плагину Flutter каталог, в который вы установили Flutter. Для этого выберите « Настройка»> «Параметры» на экране приветствия и в появившемся диалоговом окне выберите « Языки и рамки»> «Флаттер» . В поле Путь Flutter SDK введите абсолютный путь к каталогу.

Нажмите OK, чтобы завершить настройку.
4. Создание нового проекта
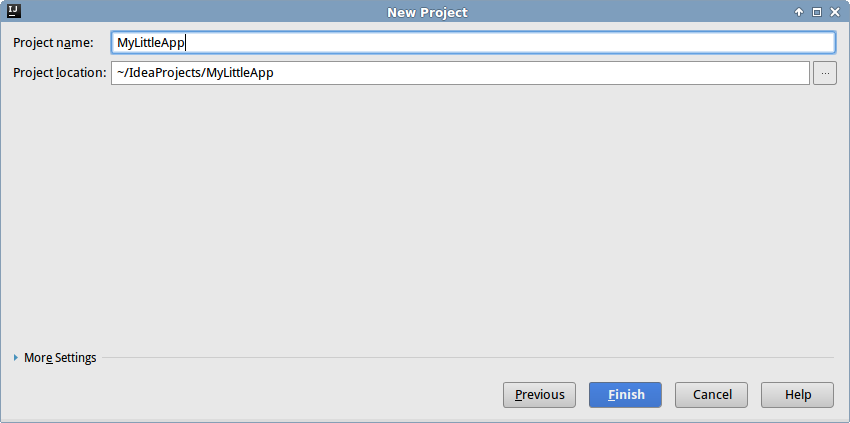
Чтобы создать новый проект Flutter, нажмите кнопку « Создать новый проект» на экране приветствия. В диалоговом окне « Новый проект » выберите « Флаттер» и нажмите « Далее» .
Теперь вы можете дать осмысленное имя своему проекту и нажать « Готово» .

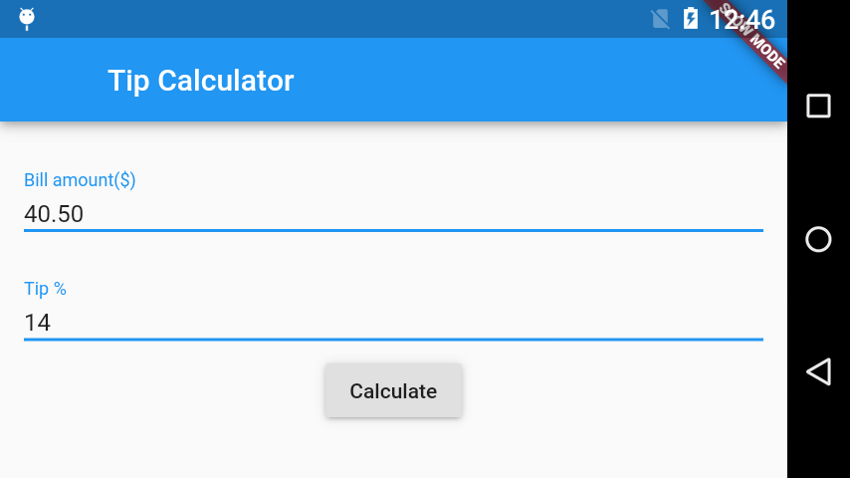
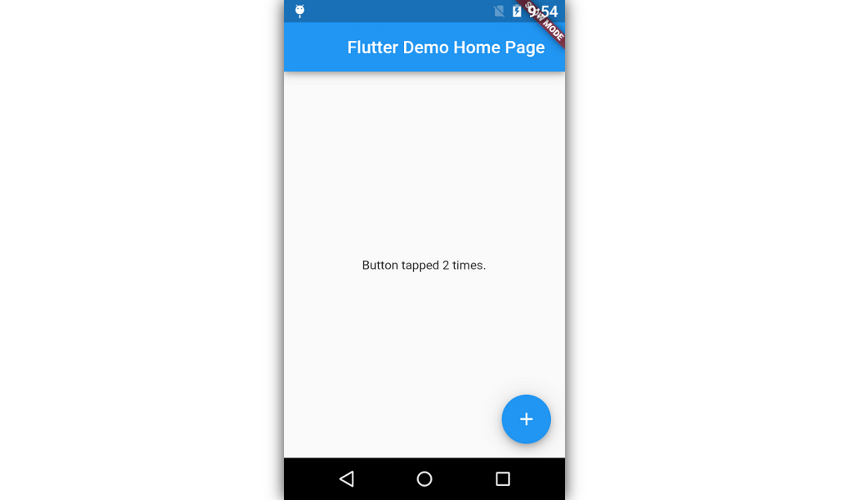
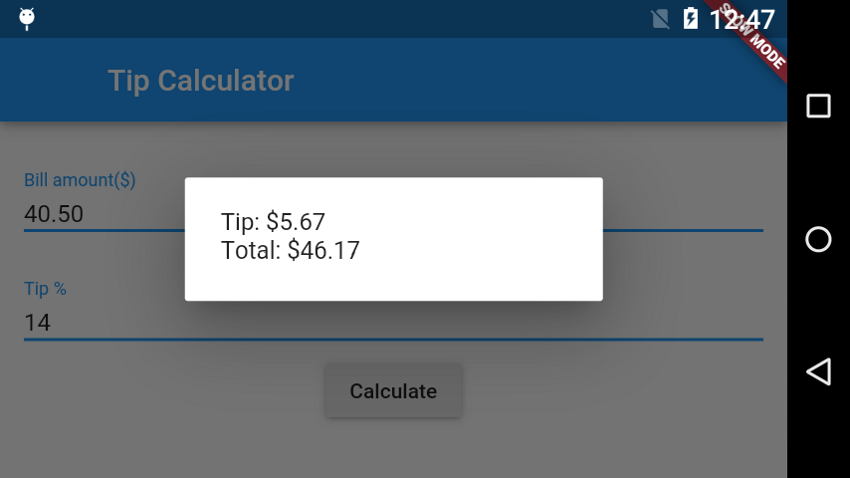
После того, как проект сгенерирован, я предлагаю вам нажать кнопку Run , чтобы убедиться, что Dart SDK, плагины и платформа Flutter настроены правильно. Если это так, через несколько секунд вы должны увидеть следующий экран на вашем устройстве или эмуляторе:

Обратите внимание, что с этого момента вам не нужно снова нажимать кнопку « Выполнить» даже после внесения изменений в код. Flutter поддерживает « горячую перезагрузку» — функцию, которая позволяет мгновенно загружать обновления в приложение без его перезапуска

5. Создание виджетов
В этом уроке мы создадим приложение калькулятора чаевых со следующими виджетами:
-
TextFieldдля приема суммы счета -
TextFieldчтобы принять процент чаевых -
RaisedButtonпользователь может нажать, чтобы рассчитать чаевые
Каждый виджет Flutter может быть StatelessWidget или StatefulWidget . Как следует из его названия, StatefulWidget имеет связанный с ним объект State , который позволяет ему не только хранить данные, но и реагировать на изменения в данных.
С другой стороны, StatelessWidget — это более простой объект, не предназначенный для постоянного хранения каких-либо данных. Чтобы этот урок был коротким, мы создадим наш калькулятор чаевых как StatelessWidget . Поэтому откройте main.dart , удалите все его содержимое и добавьте в него следующий код:
|
1
2
3
4
5
|
import ‘package:flutter/material.dart’;
class TipCalculator extends StatelessWidget {
}
|
В приведенном выше коде строка import важна, потому что material.dart — это библиотека, которая содержит все виджеты Material Design, которые мы будем использовать в этом приложении.
Чтобы сохранить сумму счета и процент чаевых, добавьте две переменные члена в класс.
|
1
2
|
double billAmount = 0.0;
double tipPercentage = 0.0;
|
Чтобы начать создание пользовательского интерфейса приложения, переопределите метод build() .
|
1
2
3
4
|
@override
Widget build(BuildContext context) {
// More code goes here
}
|
Давайте теперь создадим два виджета TextField . При этом мы можем указать такие детали, как метки, которые мы хотим связать с виджетами, и типы виртуальных клавиатур, которые должны отображаться, когда они находятся в фокусе.
Поскольку мы не можем напрямую получить содержимое виджета TextField , мы также должны связать с onChanged обработчик события onChanged . Внутри обработчика, который получает объект InputValue , мы можем обновить содержимое переменных-членов нашего класса.
Соответственно, добавьте следующий код в метод build() :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
// Create first input field
TextField billAmountField = new TextField(
labelText: «Bill amount(\$)»,
keyboardType: TextInputType.number,
onChanged: (InputValue value) {
try {
billAmount = double.parse(value.text);
} catch (exception) {
billAmount = 0.0;
}
}
);
// Create another input field
TextField tipPercentageField = new TextField(
labelText: «Tip %»,
keyboardType: TextInputType.number,
hintText: «15»,
onChanged: (InputValue value) {
try {
tipPercentage = double.parse(value.text);
} catch (exception) {
tipPercentage = 0.0;
}
}
);
|
Даже если вы никогда раньше не работали с Dart, приведенный выше код должен быть достаточно интуитивным, если вы знакомы с Java. Например, вы можете видеть, что мы используем метод parse() для преобразования текстового содержимого каждого виджета TextField в double объект. Поскольку метод parse() может генерировать FormatException , он также окружен блоком try...catch .
Создание виджета RaisedButton очень похоже на создание виджета TextField . Однако, чтобы назначить ему ярлык, вы должны создать новый Text виджет и добавить его в качестве child элемента.
|
1
2
3
4
5
6
7
|
// Create button
RaisedButton calculateButton = new RaisedButton(
child: new Text(«Calculate»),
onPressed: () {
// More code goes here
}
);
|
Внутри onPressed события onPressed кнопки мы рассчитаем чаевые и общую сумму, подлежащую выплате, и отобразим оба в модальном диалоге. Для создания диалога мы можем использовать класс AlertDialog . После создания диалоговое окно можно отобразить, передав его в качестве аргумента showDialog() .
Соответственно, добавьте следующий код в onPressed события onPressed :
|
01
02
03
04
05
06
07
08
09
10
11
12
|
// Calculate tip and total
double calculatedTip = billAmount * tipPercentage / 100.0;
double total = billAmount + calculatedTip;
// Generate dialog
AlertDialog dialog = new AlertDialog(
content: new Text(«Tip: \$$calculatedTip \n»
«Total: \$$total»)
);
// Show dialog
showDialog(context: context, child: dialog);
|
В приведенном выше коде обратите внимание, что мы использовали функцию интерполяции строк Дарта для встраивания переменных в content диалога. Кроме того, вы можете видеть, что строковые литералы в Dart можно объединять, просто помещая их рядом друг с другом — хотя вы также можете использовать оператор + , если хотите.
6. Создание дерева виджетов
Приложение Flutter обычно представляет собой не что иное, как дерево виджетов. Другими словами, вы создаете приложение Flutter, просто создавая несколько виджетов и устанавливая родительско-дочерние отношения между ними.
В настоящее время нет никаких связей между виджетами, которые мы создали на предыдущем шаге. Как вы уже догадались, все они будут братьями и сестрами, поэтому давайте теперь создадим для них родительский виджет.
Виджет, который может иметь несколько дочерних элементов, обычно называется виджетом макета. Flutter предлагает несколько виджетов макета на выбор. Для нашего приложения наиболее подходящим является виджет Column поскольку он размещает всех своих дочерних элементов один под другим.
Кроме того, чтобы соответствовать спецификации Material Design, мы должны добавить отступ 16 dp к виджету Column . Мы можем сделать это, сделав его child виджета Container .
|
1
2
3
4
5
6
7
8
|
Container container = new Container(
padding: const EdgeInsets.all(16.0),
child: new Column(
children: [ billAmountField,
tipPercentageField,
calculateButton ]
)
);
|
Пользовательский интерфейс Material Design не обходится без панели приложения. Поэтому создайте его сейчас, используя виджет AppBar .
|
1
|
AppBar appBar = new AppBar(title: new Text(«Tip Calculator»));
|
Макеты, содержащие панели приложений и контейнеры, настолько распространены, что Flutter предлагает виджет Scaffold который поможет вам быстро установить связь между ними.
|
1
2
|
Scaffold scaffold = new Scaffold(appBar: appBar,
body: container);
|
С виджетом Scaffold в его корне наше дерево виджетов теперь готово. Вы можете пойти дальше и использовать виджет Scaffold в качестве возвращаемого значения метода build() .
|
1
|
return scaffold;
|
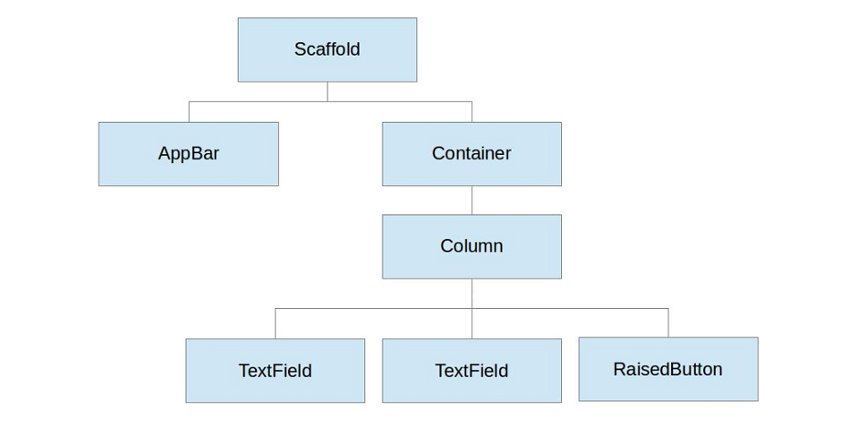
Если вам трудно визуализировать дерево, вам может помочь следующая диаграмма:

7. Создание точки входа
Нашему файлу Dart нужна функция main() качестве точки входа. Внутри него мы должны вызвать runApp() чтобы фактически накачать и отобразить дерево виджетов, которое мы создали на предыдущем шаге.
Кроме того, наш виджет TipCalculator должен быть размещен внутри виджета MaterialApp чтобы к нему можно было применить тему и цветовую схему Material Design. Поэтому добавьте следующий код в main.dart :
|
1
2
3
4
5
6
|
void main() {
runApp(new MaterialApp(
title: ‘Tip Calculator’,
home: new TipCalculator()
));
}
|
Теперь вы можете нажать кнопку « Горячая перезагрузка приложения» , чтобы начать использовать приложение на вашем устройстве.

Вывод
Из этого руководства вы узнали, как использовать Flutter и Dart вместе с IntelliJ IDEA для создания простого приложения для Android.
На мой взгляд, у Flutter есть почти все, что разработчик может искать в кроссплатформенной среде разработки мобильных приложений. Однако прежде чем вы решите начать создавать свое следующее большое приложение, имейте в виду, что это все еще очень новая и быстро развивающаяся среда.
Чтобы узнать больше о Flutter, вы можете обратиться к его официальной документации .