React Native — это замечательный способ создания кроссплатформенных мобильных приложений с производительностью, подобной нативной, и единой базой кода JavaScript. Эта библиотека с открытым исходным кодом «объединяет лучшие части нативной разработки с React, лучшей в своем классе библиотекой JavaScript для создания пользовательских интерфейсов».
-
9 лучших шаблонов приложений React Native в 2019 году
-
5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
Почему я должен использовать React Native?
Библиотека React сама по себе является мощной коллекцией кода, но React Native делает шаг вперед.
При создании нативных приложений в течение многих лет было необходимо создавать совершенно отдельные приложения с собственной базой кода и иногда даже с разными языками.
React Native выступает в качестве оболочки для каждого из этих собственных приложений, позволяя использовать одну кодовую базу для развертывания на нескольких устройствах. Это существенно сокращает затраты, время и обслуживание, когда дело доходит до создания вашего приложения. И вы можете построить все, используя JavaScript, а не несколько разнородных языков.
Начало работы может быть немного грубым, но есть множество приложений, шаблонов и учебных пособий, которые помогут вам освоиться.
Вот девять приложений React от Envato Market, чтобы улучшить ваши проекты и ваши навыки.
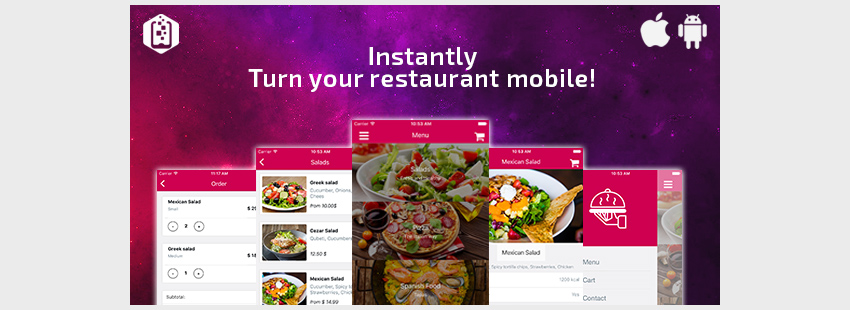
1. Шаблон приложения для ресторана — React Native
На первый взгляд разработка интерфейса React для ресторана может показаться простой. Но когда вы начинаете задумываться о деталях и сложностях меню, вы можете легко увидеть, насколько полезен шаблон ресторана приложений React.
Шаблон приложения для ресторана отлично справляется со всеми нюансами и выглядит хорошо.

«Управляйте своим меню, принимайте заказы, отправляйте push-уведомления».
Особенности вы найдете:
- управление заказами
- несколько языков
- Отправить уведомление
- и более
Это приложение React извлекает данные из базы данных Google Firebase в реальном времени. Это означает, что вы можете управлять своим меню и вносить изменения без необходимости повторной публикации приложения каждый раз.
Шаблон приложения ресторана отлично подходит для изучения React и предоставляет некоторые приятные функции, которые стоит скопировать.
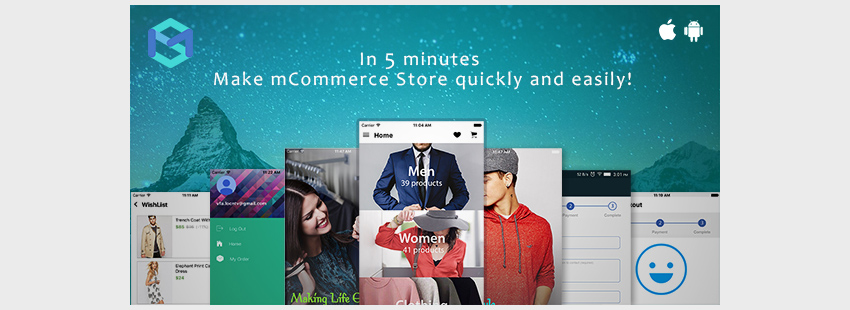
2. MStore Pro — полный шаблон React Native для электронной коммерции
Ничто не может быть так сложно, как организация и представление электронной коммерции. Таксономии и коллекции сложны в лучшем случае. Каждый элемент требует высокой базы повторяющихся данных в зависимости от того, что продается. Изменения могут быстро стать подавляющими, с такими данными, как размеры, качество, инвентарь, цвет, версии и т. Д.
Теперь в своей третьей версии MStore Pro (ранее называвшийся BeoStore) представляет собой прекрасный пример приложения React Native для электронной коммерции.

«Ваши продукты будут четкими и могут быть увеличены без ошибок формата».
Особенности включают в себя:
- два режима списка товаров
- гибкий фильтр продукта
- профили пользователей
- и более
На самом низком уровне интерфейс, представленный здесь, на высшем уровне. Если учесть глубину сортировки и представления данных, не говоря уже о фундаментальном наборе функций, это приложение React, на которое стоит обратить пристальное внимание.
Шаблон приложения MStore Pro потрясающий. Вы можете узнать больше о том, что он может сделать, с помощью нашего руководства по созданию приложения для электронной коммерции с MStore Pro .
- React NativeСоздание приложений электронной коммерции с помощью собственного шаблона MStore Pro React
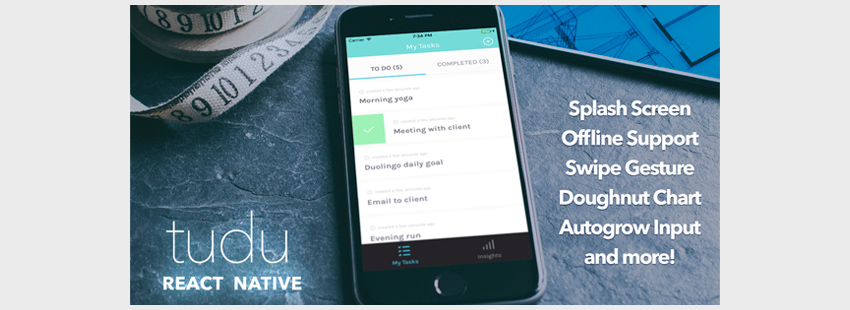
3. Туду — Реальный Родной Тодо-Лист
Какой список приложений React Native вы можете использовать, изучать и применять, если бы не было хорошего приложения?
Вот почему я включил очень красивый Туду.

«В этом исходном коде у вас есть несколько полезных функций не только для приложения списка дел, но и для всех видов проектов».
Особенности, которые вы можете использовать:
- автоматический ввод текста
- автономное хранилище
- размах действия
- и более
Это хороший пример приложения React, которое эффективно использует пространство. Все удобно расположено для мобильных устройств и разработано так, чтобы чувствовать себя хорошо для пользователя. С помощью простой базы кода вы можете создать собственное приложение для работы или использовать эти основы проектирования для создания чего-то совершенно другого.
Шаблон приложения Todo React Native — один из моих любимых.
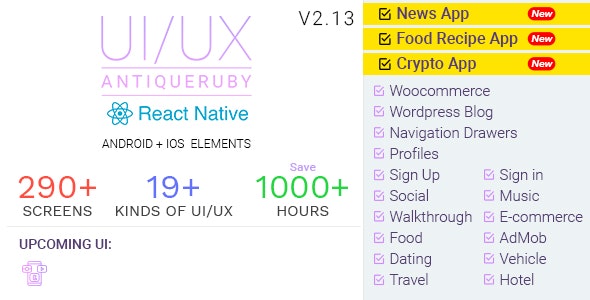
4. Antiqueruby React Родной Материал Дизайн
Если вы просто копаетесь в React Native, Antiqueruby — один из лучших инструментов, которые вы можете иметь. С набором из более чем 200 экранов, этот комплект дает вам массу встроенных компонентов практически для любого сценария.
Имея прямой доступ к коду за компонентами, вы также можете использовать Antiqueruby, чтобы узнать о каждой части того, что входит в приложение React Native, используя небольшие автономные компоненты.

Есть тонна компонентов для изучения, в том числе:
- профили пользователей
- логины, регистрации и регистрации
- рекламные дисплеи и обработка
- сложные навигационные обработчики
- Интеграция сторонних приложений
Если вы хотите улучшить свои навыки, когда речь идет о модульных компонентах и разработке интерфейса, этот комплект поможет вам сократить разрыв!
Узнайте больше о библиотеке компонентов Antiqueruby React Native с нашим руководством .
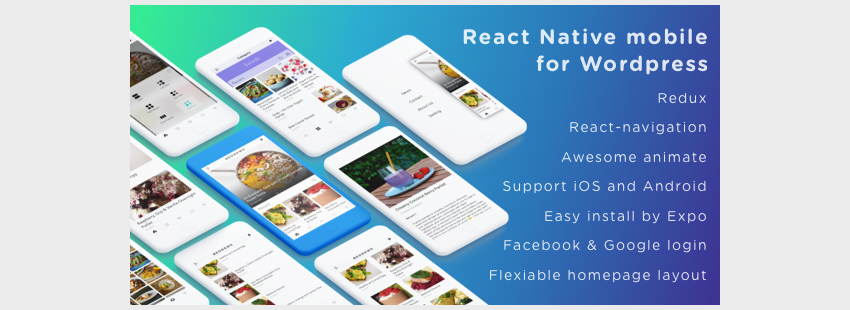
5. BeoNews Pro — React Native Mobile App для WordPress.
Вряд ли есть лучший пример встраивания вашего сайта на WordPress в мобильное приложение React.
Легко добавьте свой сайт WordPress в форму мобильного приложения, а также в AppStore и Google Play с BeoNews Pro.

«BeoNews — это приложение, которое творит чудеса для вашего веб-сайта, превращая ваш веб-сайт WordPress в мобильное настоящее собственное приложение с настраиваемым содержимым».
Особенности включают в себя:
- простая интеграция с Facebook
- жесты и анимированный интерфейс
- несколько макетов
- и более
Если вы углубляетесь в React или хотите поместить свой сайт на WordPress в магазин мобильных приложений, это отличное место для начала.
Шаблон мобильного приложения BeoNews Pro React Native для WordPress помечает все нужные поля.
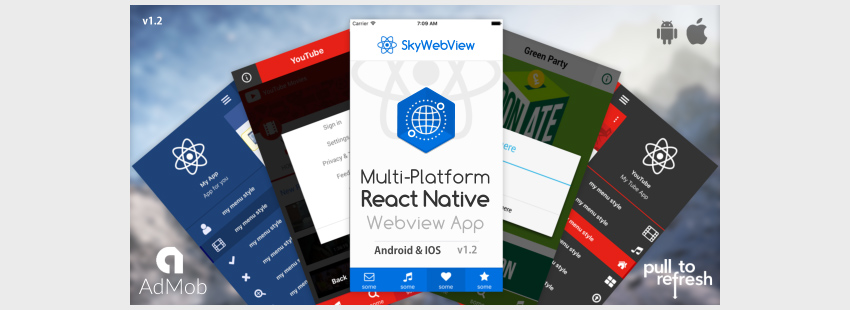
6. Sky Webview — приложение для Android и IOS React Native
Как бы мне ни хотелось пачкать руки и учиться строить с нуля, иногда я обнаруживаю, что это помогает использовать инструменты для начинающих. Как только я смогу завершить проект в «простом режиме», я смогу копать глубже и легче изучать все входы и выходы.
Sky Webview может помочь вам начать работу с приложениями React без необходимости углубляться в код.

«Кодирование не требуется».
Особенности вы найдете:
- панель редактирования тем онлайн
- неограниченные варианты цвета
- более 670 иконок
- и более
Мне особенно нравится функция «тянуть, чтобы обновить».
Sky Webview — прекрасное средство для создания вашего первого приложения React.
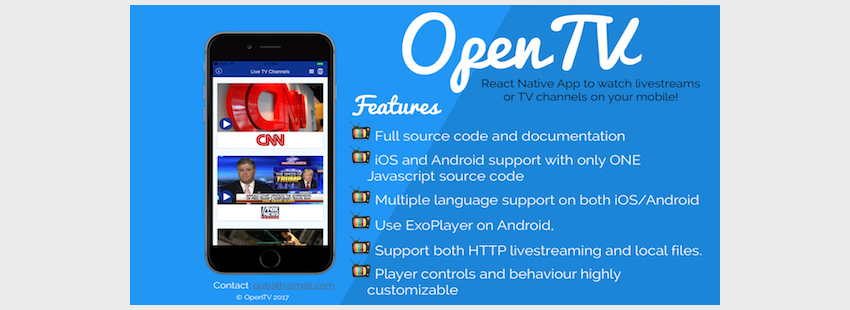
7. OpenTV — приложение React Native для телеканалов и прямых трансляций.
Если вам еще не нужно было переносить видео на мобильное устройство, это только вопрос времени. Представьте потоковое видео в приложении React с помощью шаблона приложения OpenTV.

«Вы хотите простое, но полное нативное приложение, позволяющее смотреть телеканалы или прямые трансляции или ваш мобильный? OpenTV — это то, что вам нужно! »
Полезные функции включают в себя:
- поддерживает потоковую передачу HTTP и локальные файлы
- управление плеером и настраиваемое поведение
- несколько форматов и языков
- и более
Шаблон приложения OpenTV React Native для телеканалов и прямых трансляций — это ответ вашего приложения React на мобильное видео.
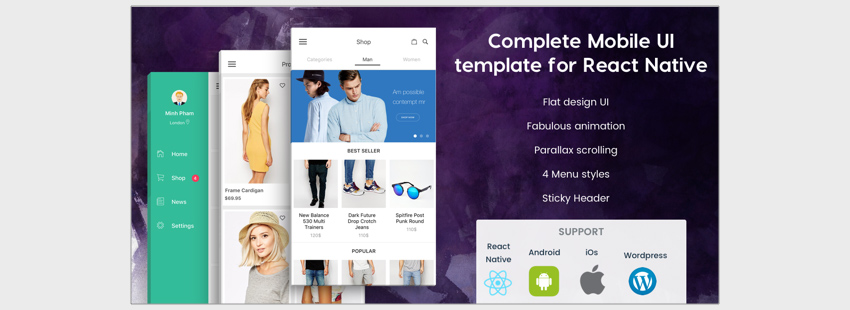
8. BeoUI — полный шаблон мобильного интерфейса для React Native.
Это еще один красивый пользовательский интерфейс с множеством стилей, которые можно использовать в самых разных приложениях.
Шаблон пользовательского интерфейса BeoUI позволит вам создавать великолепные приложения для iOS и Android.

«Полный шаблон мобильного интерфейса для React Native».
Особенности включают в себя:
- плоский дизайн в сочетании с прекрасной анимацией и прокруткой параллакса
- несколько стилей меню
- Поддержка WordPress
- и более
Этот реактивный шаблон приложения содержит множество возможностей. Благодаря хорошему внешнему виду и гибкости вы можете создавать практически все с помощью шаблона пользовательского интерфейса BeoUI для React Native .
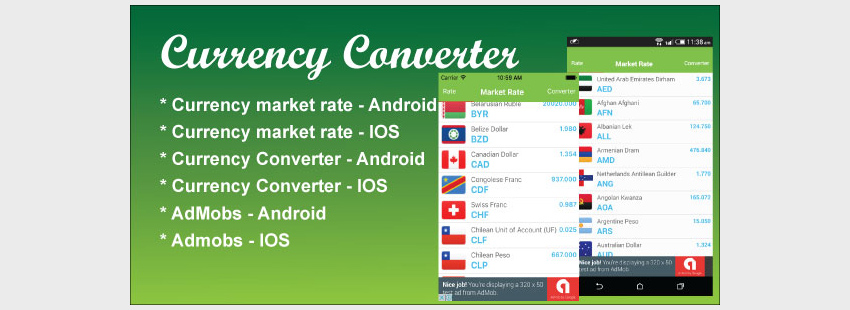
9. Конвертер валют React Native App
Отличным примером мобильного приложения, которое содержит много информации и очень полезен, является приложение «Конвертер валют».

«Он имеет потрясающий и привлекательный дизайн и может быть легко изменен».
Особенности включают в себя:
- конвертирует валюту на основе текущего рыночного курса
- AdMob готов
- готов для iOS и Android
В комплекте с флагами всех стран создайте полнофункциональный конвертер валют и доставьте себя прямо в AppStore и Google Play.
Конвертер валют React Native App стоит каждого пенни.
Вывод
Использование, изучение и применение этих приложений и стратегий React Native — один из лучших способов стать профессионалом React. Копание в законченном коде, изучение UI и UX и использование существующих строительных блоков дает понимание, с которым трудно столкнуться, начиная с нуля.
Если вы ищете другие способы улучшить ваши отбивные React Native, проверьте:
- другие приложения React Native на Envato Market
- Envato’s React Native, практические руководства , курсы и электронные книги
- этот обзор инструментов, доступных для React Native
Сочетание чего-то, что вы хотите построить с хорошим шаблоном и ресурсным материалом, является залогом успеха приложения React.