React Native — это мощная инфраструктура, которая может упростить разработку мобильных приложений. Его простота использования позволила разработчикам создавать ряд инструментов, наборов и шаблонов для работы, каждый из которых имеет свое специализированное использование.
Ищете ли вы фреймворк для своего следующего проекта или пытаетесь расширить свой текущий инструментарий при работе с фреймворком, продолжайте читать, чтобы увидеть все лучшее, что может предложить сеть.
- Мобильное приложение9 лучших шаблонов приложений React Native в 2019 году
- React NativeНачало работы с собственным шаблоном приложения MStore Pro React
- React NativeСоздание приложений электронной коммерции с помощью собственного шаблона MStore Pro React
Немного предыстории о React Native
С момента выпуска React Native быстро стал одной из самых популярных платформ для разработки мобильных приложений. Созданная Facebook и созданная с использованием библиотеки JavaScript React, эта платформа упрощает создание собственных мобильных приложений для нескольких платформ из единой базы кода.
Эта структура невероятно мощна по трем основным причинам:
Не требуется нативное программирование
Фреймворк позволяет тем, у кого есть опыт веб-разработки, создавать нативное приложение практически без необходимости нативного программирования. Это означает, что знание языков, таких как Java, C #, Cocoa или Swift, не требуется, и что любой, кто знаком с JavaScript, может использовать эту среду.
Использование JavaScript — широко известного как один из самых простых для изучения языков — в качестве основы облегчает обучение разработчиков, а поскольку JavaScript уже широко используется для других приложений, он расширяет пул разработчиков, доступных для проекта.
Одна база кода, чтобы управлять ими всеми
React Native дает вам возможность создавать собственные приложения для Android и iOS из единой базы кода. Не так давно единственная возможность запустить ваше приложение в обеих операционных системах заключалась в создании двух совершенно разных приложений. Используя React Native, можно создать одно приложение, работающее на обоих, даже если вам нужно использовать встроенную функциональность.
Модульность проекта
Третья ключевая особенность React Native — это архитектура приложений, которая включает высокомодульные макеты, состоящие из экранов, компонентов и многого другого. Каждая из этих частей может быть легко построена с возможностью повторного использования, что упрощает эффективное создание приложений, совместное использование частей между проектами и использование внешних компонентов.
Если вы новичок в React Native и хотите получить исчерпывающий курс о том, как начать программировать мобильные приложения, ознакомьтесь с разделом Начало работы с React Native здесь, в Envato Tuts +. В противном случае, давайте больше поговорим об обширной экосистеме, построенной вокруг этой захватывающей структуры.
Инструменты для сборки с React Native
Из-за простоты использования React Native и его популярности среди разработчиков, существует множество инструментов, которые могут значительно облегчить создание ваших проектов. От пользовательских сред разработки до собственных генераторов кода обязательно найдется новое программное обеспечение для вашего инструментария.
Среда разработки, созданная для React Native
Многие разработчики имеют свою любимую интегрированную среду разработки (IDE) для использования при работе над проектом, но не все эти среды используют преимущества рабочего процесса, который поставляется с приложениями React Native. Иногда они могут даже конфликтовать с рабочим процессом React и в итоге создавать больше работы для разработчиков.
Чтобы бороться с этим, Deco IDE является ключевым инструментом, который помогает вам развиваться без необходимости постоянно перестраивать через терминалы или многократно переходить назад и вперед в Xcode. Созданный как React Native IDE , этот бесплатный редактор с открытым исходным кодом значительно облегчит вашу жизнь. К сожалению для пользователей Windows, эта IDE предназначена только для Mac.
Вот некоторые из ключевых особенностей:
- поддержка встроенного симулятора
- упрощенная панель управления для настройки свойств CSS
- живое обновление свойств CSS в симуляторе
- встроенная стартовая библиотека компонентов
Используйте React Native Generator для начала работы
Вы не знакомы с приложениями React Native и не знаете, с чего начать? Или, может быть, вы продвинутый разработчик, но ищете какое-то разнообразие способов создания компонентов?
React App Builder — это платное решение, упрощающее создание кода React Native из ряда готовых шаблонов и модулей перетаскивания. Вы можете использовать его для создания простых приложений от начала до конца или для создания прочной основы для более сложных приложений.

Посмотрите промо-ролик для этого инструмента и имейте в виду, что это всего лишь верхушка айсберга с точки зрения инструментов React Native.
Существует множество отличных инструментов, охватывающих улучшения рабочего процесса, расширения фреймворка и многое другое. Для получения дополнительной информации, вот обширный список инструментов React Native .
Реагировать на собственные шаблоны
Благодаря модульной архитектуре, существует обширная экосистема шаблонов и наборов, доступных для помощи вашим проектам React Native. Зачем использовать шаблон в ваших проектах?
Просто: потому что создание приложений достаточно сложно, и возможность начать с прочной основы может спасти жизнь. В конце концов, переизобретение колеса займет гораздо больше времени и потребует больше ресурсов, чем просто создание шаблона.
В дополнение к выполнению значительной части вашего приложения прямо из шлюза, шаблоны также уменьшают утомительную занятую работу, которая является обычной в каждом проекте. С правильными шаблонами в вашем наборе инструментов вы можете попрощаться с необходимостью создания первоначального проекта React Native, построения процессов аутентификации и, возможно, даже с разработкой платежных систем.
Давайте посмотрим на то, что доступно.
Универсальные шаблоны
В основе экосистемы шаблонов React Native лежат общие шаблоны, которые охватывают большие области функциональности и могут применяться практически к любому приложению. Эти типы шаблонов часто охватывают все, что вам нужно для простого приложения, предоставляя экраны и компоненты, которые служат для всего пользовательского потока.
MStore Pro — один из этих шаблонов, предоставляющий все необходимое для быстрого и простого создания приложения электронной коммерции. С некоторыми незначительными изменениями вы можете изменить приложение в соответствии с вашим брендом, а с помощью ряда интеграций вы можете заполнить свои продукты из таких источников, как WooCommerce.

Ознакомьтесь с нашим руководством, чтобы шаг за шагом узнать, как создать приложение электронной коммерции React Native с помощью Mstore Pro .
- React NativeСоздание приложений электронной коммерции с помощью собственного шаблона MStore Pro React
Аналогичным образом, BeoNews Pro стремится предложить универсальное решение для всех, но сосредоточено на сайтах WordPress. Используя этот шаблон, вы можете легко преобразовать существующий сайт WordPress в собственное приложение.
Наконец, в рамках есть фреймворки, такие как Pepperoni . Этот проект с открытым исходным кодом для приложений React Native помогает разработчикам, работающим с приложениями любого типа, предоставляя ряд стандартных строительных блоков, встречающихся в большинстве приложений.
Хотя эти общие шаблоны хороши, иногда вам нужно что-то более нишевое, чтобы выполнить работу. К счастью, React Native может похвастаться рядом других полезных инструментов и шаблонов, которые можно использовать для очень специфических проектов.
Если вы хотите начать изучение всех доступных шаблонов, ознакомьтесь со списком из 10 лучших шаблонов React Native , в котором собраны некоторые великолепные общие и нишевые предложения шаблонов, доступные в CodeCanyon.
Реагируйте на собственные шаблоны для любой ситуации
Не каждое приложение простое. Иногда вам понадобится очень специфическая функциональность. К счастью, есть ряд шаблонов ниш для практически любой ситуации. Нужно разрешить бронирование столиков? Или стартовое приложение для вашей школы или церкви? Есть решение для этих сценариев и многое другое.
Если вы работаете на рынке фитнеса, шаблон GoFit React Native поможет вам быстро завершить приложение. С готовыми компонентами для демонстрации тренировок, упражнений, рецептов и многого другого этот шаблон можно использовать для спортивных залов, тренеров или всех, кто заинтересован в том, чтобы помочь людям вести более здоровый образ жизни.
Для риэлторов или тех, кто занимается недвижимостью, шаблон Myyaow Realtor — отличное место для начала. Ориентируясь на списки домов и последующие наблюдения за участниками, вы создадите основу для своего приложения в сфере недвижимости.
Если у вас есть более конкретные потребности, которые мы не затронули, попробуйте поискать в разделе React Native на CodeCanyon, чтобы увидеть, какие другие шаблоны доступны, чтобы помочь вам!
Комплекты пользовательского интерфейса и пакеты материалов
Что если ваше приложение слишком сложное для универсального шаблона, и вам просто нужна помощь с некоторыми строительными блоками? Или вы хотите использовать шаблон, но не хотите, чтобы ваше приложение выглядело так же, как другие, использующие этот шаблон?
Далее мы поговорим об ответе на эти вопросы: пакеты компонентов и наборы пользовательского интерфейса.
- React Native5 Реагируйте на собственные наборы пользовательского интерфейса, темы и шаблоны приложений
Эти пакеты не так надежны, как полноценный шаблон, но они часто содержат ряд элементов и компонентов, которые можно использовать в вашем проекте. Из-за этого они обычно предлагают больше свободы в их использовании, если вам удобно собирать все части самостоятельно.
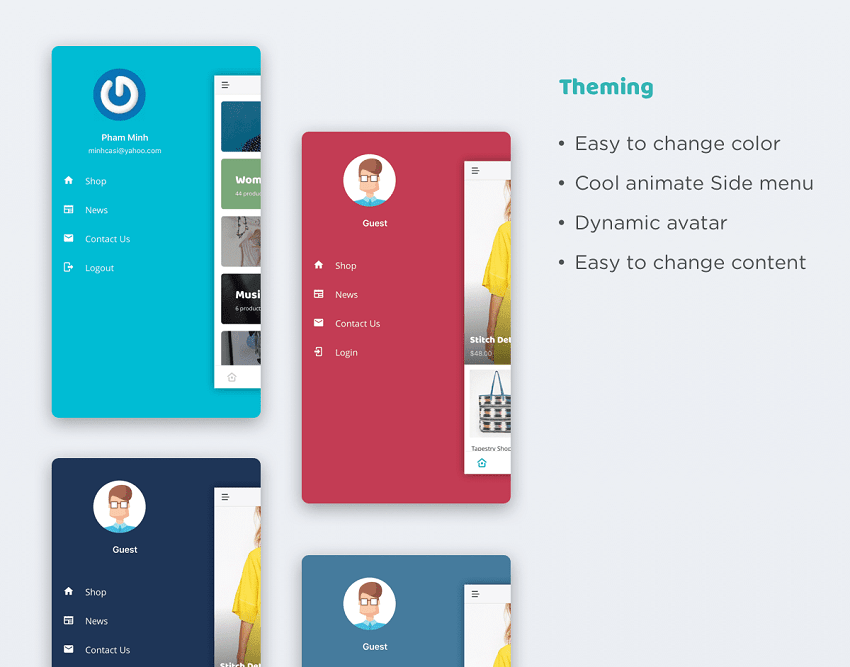
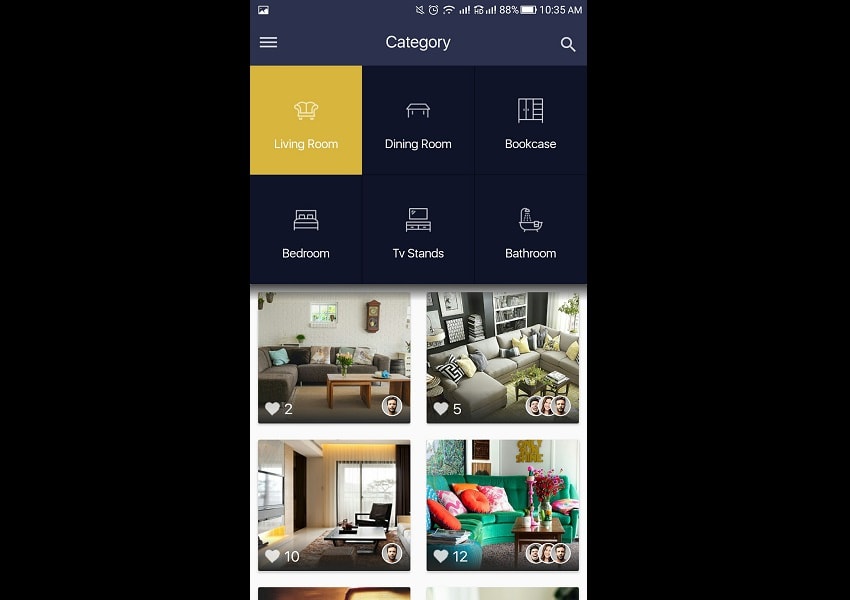
Один из самых известных наборов пользовательского интерфейса — Antiqueruby . Этот пакет элементов интерфейса React Native включает в себя более 250 готовых экранов и компонентов, готовых для внедрения в ваш проект и настроенных для него. Этот конкретный набор включает в себя множество интеграций, которые больше похожи на то, что может предложить шаблон, но не умаляют широту и качество предоставляемых им компонентов.

UI Kitten — еще одна популярная библиотека пользовательского интерфейса, которая предлагает собственный набор из более чем 50 экранов и компонентов. Есть много вариантов, поэтому, если вы ищете определенный стиль дизайна для вашего приложения, решение, скорее всего, там!
Как вы расширяете React Native?
Мы говорили об инструментах, шаблонах и наборах пользовательского интерфейса, которые помогают сделать среду React Native еще более удобной, эффективной и мощной. Экосистема для этой структуры настолько обширна, что ее обобщение в одном месте — нелегкая задача. Как вы расширяете React Native для своих собственных проектов?
Дайте нам знать ваши любимые инструменты, рабочие процессы, шаблоны и многое другое ниже!