Из этого туториала Вы узнаете, как быстро интегрировать API-интерфейс Twitter с iPhone SDK с помощью Twitter-OAuth-iPhone , библиотеки Twitter с поддержкой технологии Plug-and-Play для iPhone, состоящей из нескольких проектов с открытым исходным кодом, которые объединены и синтезированы для простоты реализации Беном. Готлиб.
Некоторые аспекты приложений или методов, использованных в этом руководстве, изменились с момента его первоначального опубликования. Это может сделать это немного сложным для подражания. Мы рекомендуем взглянуть на эти более поздние учебники по той же теме:
ПРИМЕЧАНИЕ. С выходом iOS 5 эта статья устарела. Двигаясь вперед, вы должны серьезно подумать об использовании Twitter Framework, который поставляется с iOS 5 SDK. Рассмотрите возможность реализации продемонстрированного здесь решения, если вам необходимо поддерживать пользователей в старых версиях iOS.
Настройка проекта
В этом руководстве будет использовано простое приложение под названием «TwitterRush», чтобы продемонстрировать интеграцию Twitter OAuth для iPhone. Загрузив приложение TwitterRush , вы сможете точно выполнить все шаги в этом руководстве. Однако, если у вас уже есть проект iPhone, который вы хотели бы подключить с помощью API Twitter, вы все равно сможете следовать своему собственному коду с небольшими изменениями.
В дополнение к TwitterRush или вашему собственному проекту, вам также необходимо загрузить проект Twitter-OAuth-iPhone Бена Готтлиба, доступный на GitHub.
Шаг 1. Скопируйте папку Twitter + OAuth
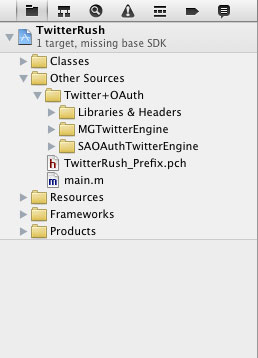
После загрузки и разархивирования библиотеки Twitter-OAuth-iPhone перетащите папку под названием «Twitter + OAuth» в папку «Другие источники» в области навигатора Xcode 4. Обязательно установите флажок «Копировать объекты в папку целевой группы (если необходимо)» и нажмите «Готово».

Попытка скомпилировать и запустить ваше приложение сейчас приведет к МНОГИМ ошибкам (90 на момент написания этой статьи с iOS SDK 4). Не беспокойтесь: мы легко исправим их все на шаге 2.
Шаг 2. Добавьте библиотеку libxml2
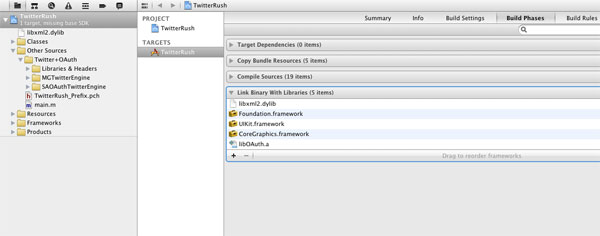
В области навигатора Xcode 4 выберите имя проекта (в данном случае «TwitterRush»). Затем выберите текущую цель (здесь снова «TwitterRush»), а затем перейдите на вкладку «Фазы сборки». Разверните параметр «Связать двоичные файлы с библиотеками», а затем нажмите кнопку «+», чтобы добавить новую платформу. Введите «libxml2» в поле поиска и выберите библиотеку libxml2.dylib, которая появится в списке. Нажмите «Добавить», чтобы включить эту библиотеку в фазу связывания вашего проекта.
После выполнения этих шагов ваш экран должен выглядеть примерно так:

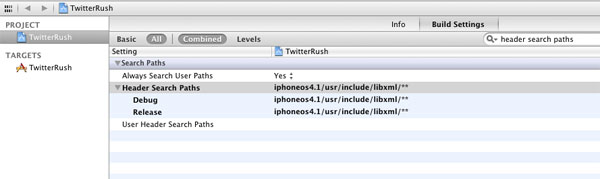
После добавления библиотеки в ваш проект вам нужно будет изменить настройку «пути поиска заголовка» в настройках сборки вашего проекта. Для этого отмените выбор цели и выберите актуальный проект TwitterRush. Откройте вкладку «Настройки сборки» и найдите запись «Пути поиска по заголовку». Дважды щелкните этот параметр, а затем нажмите кнопку «+» в левом нижнем углу всплывающего диалога, чтобы добавить новый путь поиска. Установите флажок «рекурсивный», дважды щелкните поле «Путь» и введите следующий динамический путь:
|
1
|
$(SDKROOT)/usr/include/libxml2
|
После нажатия «Готово» ваш экран должен выглядеть примерно так:

Если вы запустите приложение из строки меню Xcode, вы сможете создать приложение без каких-либо ошибок компиляции!
Шаг 3. Объявите протокол NSXMLParserDelegate.
Хотя теперь вы можете скомпилировать и запустить приложение без каких-либо ошибок, имеется ряд предупреждений, связанных с изменениями в iOS4 SDK и протоколе NSXMLParserDelegate. Вам нужно будет явно объявить, что MGTwitterStatusesParser.h и MGTwitterXMLParser.h соответствуют этому протоколу, чтобы предотвратить появление этих предупреждений.
Для этого откройте файл MGTwitterStatusesParser.h и измените объявление NSXMLParserDelegate объявив протокол NSXMLParserDelegate следующим образом:
@interface MGTwitterStatusesParser: MGTwitterXMLParser <NSXMLParserDelegate> {
Теперь сделайте то же самое для MGTwitterXMLParser.h , изменив объявление @interface следующим образом :
@interface MGTwitterXMLParser: NSObject <NSXMLParserDelegate> {
Теперь вы сможете беспрепятственно скомпилировать приложение, не генерируя ошибок или предупреждений! Теперь мы готовы начать интеграцию библиотеки Twitter-OAuth-iPhone с нашим кодом.
Шаг 4: импортировать SA_OAuthTwitterController.h и объявить SA_OAuthTwitterEngine
Теперь нам нужно начать импортировать библиотечные классы, которые мы будем использовать для соединения с Twitter API. Откройте TwitterRushViewController.h и измените код следующим образом:
#import <UIKit / UIKit.h> #import "SA_OAuthTwitterController.h" @class SA_OAuthTwitterEngine; @interface TwitterRushViewController: UIViewController <UITextFieldDelegate, SA_OAuthTwitterControllerDelegate> { IBOutlet UITextField * tweetTextField; SA_OAuthTwitterEngine * _engine; } @property (nonatomic, retain) IBOutlet UITextField * tweetTextField; - (IBAction) updateTwitter: (ID) отправителя; @конец
В строке 2 мы импортируем класс SA_OAuthTwitterController для использования в нашем контроллере представления. В строке 4 мы объявляем класс SA_OAuthTwitterEngine чтобы мы могли объявить экземпляр этого класса в @interface без фактического импорта заголовочного файла. В строке 6 мы объявляем протокол SA_OAuthTwitterControllerDelegate — это позволит нам легко реагировать на события Twitter API позже. Наконец, в строке 10 мы объявляем объект _engine как экземпляр класса SA_OAuthTwitterEngine .
Теперь переключитесь на файл TwitterRushViewController.m . Импортируйте класс SA_OAuthTwitterEngine который мы только что объявили в интерфейсе класса:
#import "SA_OAuthTwitterEngine.h"
Поскольку SA_OAuthTwitterControllerDelegate содержит только необязательные объявления методов, на этом этапе вы снова сможете скомпилировать и запустить приложение без каких-либо ошибок или предупреждений.
Шаг 5. Определите свои учетные данные OAuth для API Twitter
Чтобы получить OAuth-доступ к API-интерфейсу Twitter, вам необходимо сначала создать потребительский ключ и секретный ключ для Twitter, чтобы иметь возможность идентифицировать и аутентифицировать ваше приложение. Вы можете сделать это с веб-сайта Twitter, войдя в свою учетную запись и перейдя к форме регистрации приложения . При прохождении процесса регистрации обязательно укажите «клиент» в качестве типа приложения, установите флажок «Да, использовать Twitter для входа в систему» и выберите «Чтение и запись» в качестве типа доступа по умолчанию, чтобы приложение iPhone могло публиковать твиты от имени ваших пользователей.
После того как вы зарегистрировали свое приложение и Twitter сгенерировал учетные данные приложения, добавьте следующее в TwitterRushViewController.m над классом @implementation :
#define kOAuthConsumerKey @ "Ваш ключ потребителя здесь" // ЗАМЕНИТЕ с приложением Twitter ключ OAuth #define kOAuthConsumerSecret @ "Ваш потребительский секрет здесь" // ЗАМЕНА С приложением Twitter OAuth Secret
Мы будем использовать эти константы мгновенно, когда _engine экземпляр нашего объекта _engine .
Шаг 6: Запустите экран входа в Twitter
В нашем случае мы хотим инициализировать объект _engine при создании нашего ViewController, а затем отобразить экран входа в систему Twitter OAuth, как только контроллер представления завершит загрузку. Чтобы инициализировать объект _engine , измените метод viewDidAppear следующим образом:
- (void) viewDidAppear: (BOOL) animated { если (! _ двигатель) { _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate: self]; _engine.consumerKey = kOAuthConsumerKey; _engine.consumerSecret = kOAuthConsumerSecret; } }
Теперь _engine объект _engine в методе dealloc нашего контроллера вида:
- (void) dealloc { [_engine release]; [tweetTextField release]; [супер сделка]; }
После того, как наше представление завершит загрузку, мы хотим немедленно запустить экран входа в систему Twitter. Для этого вам нужно будет снова изменить метод viewDidAppear следующим образом:
- (void) viewDidAppear: (BOOL) animated { если (! _ двигатель) { _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate: self]; _engine.consumerKey = kOAuthConsumerKey; _engine.consumerSecret = kOAuthConsumerSecret; } UIViewController * controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine: _engine делегат: сам]; if (controller) { [self presentModalViewController: контроллер анимирован: ДА]; } }
Если вы запустите приложение сейчас, вы увидите, что мы успешно представляем экран входа в систему Twitter при каждом отображении нашего пользовательского представления. Тем не менее, есть одна серьезная проблема с этой настройкой: экран входа в систему всегда будет отображаться при отображении представления, даже если пользователь уже вошел в систему. Нам нужно добавить условие, которое будет отображать этот элемент управления, только если пользователь еще не вошел в систему. был подключен через OAuth.
Для этого добавьте следующее условие перед отображением представления:
if (! [_ engine isAuthorized]) { UIViewController * controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine: _engine делегат: сам]; if (controller) { [self presentModalViewController: контроллер анимирован: ДА]; } }
Метод isAuthorized вернет логическое значение TRUE, если у нас есть токен аутентификации OAuth. Таким образом, это условие просто проверяет, нет ли у нас авторизации, а затем отображает логин Twitter при необходимости.
Чтобы метод isAuthorized работал, нам также необходимо добавить следующие SA_OAuthTwitterEngineDelegate протокола SA_OAuthTwitterEngineDelegate , отвечающие за хранение нашего токена аутентификации OAuth после первого входа в систему:
// ================================================ ================================================== =========================== #pragma mark SA_OAuthTwitterEngineDelegate - (void) storeCachedTwitterOAuthData: (NSString *) данные для пользователя: (NSString *) имя пользователя { NSUserDefaults * defaults = [NSUserDefaults standardUserDefaults]; [значения по умолчанию setObject: data forKey: @ "authData"]; [по умолчанию синхронизировать]; } - (NSString *) cachedTwitterOAuthDataForUsername: (NSString *) username { return [[NSUserDefaults standardUserDefaults] objectForKey: @ "authData"]; }
Шаг 7: Опубликовать обновления в Twitter
В самом простом шаге всего процесса добавьте следующую единственную строку кода в updateTwitter , наш собственный метод IBAction, чтобы фактически опубликовать обновление в Twitter:
[_engine sendUpdate: tweetTextField.text];
Вуаля! Теперь вы должны публиковать обновления для своей ленты Twitter. Тем не менее, мы еще не совсем закончили. Что произойдет, если наше приложение не сможет опубликовать обновление? Что, если мы хотим представить представление подтверждения, если твит успешно опубликован? К счастью, протокол TwitterEngineDelegate имеет два метода, определенных именно для этой цели.
Добавьте следующий код в TwitterRushViewController.m :
// ================================================ ================================================== =========================== #pragma mark TwitterEngineDelegate - (void) requestSucceeded: (NSString *) requestIdentifier { NSLog (@ "Запрос% @ выполнен", requestIdentifier); } - (void) requestFailed: (NSString *) requestIdentifier withError: (NSError *) error { NSLog (@ "Запрос% @ не выполнен с ошибкой:% @", requestIdentifier, error); }
Вы можете видеть, что приложение теперь будет регистрировать сообщения об успехах и ошибках на консоли в зависимости от того, что происходит после того, как мы нажмем кнопку «Tweet». Это поведение может быть легко изменено в соответствии с потребностями ваших собственных приложений.
Вывод
Если вы выполнили пошаговые инструкции, приведенные выше, теперь вы сможете публиковать обновления статуса в Twitter от имени своих пользователей!
Полный файл TwitterRushViewController.h должен теперь выглядеть так:
#import <UIKit / UIKit.h> #import "SA_OAuthTwitterController.h" @class SA_OAuthTwitterEngine; @interface TwitterRushViewController: UIViewController <UITextFieldDelegate, SA_OAuthTwitterControllerDelegate> { IBOutlet UITextField * tweetTextField; SA_OAuthTwitterEngine * _engine; } @property (nonatomic, retain) IBOutlet UITextField * tweetTextField; - (IBAction) updateTwitter: (ID) отправителя; @конец
Полный файл TwitterRushViewController.m должен гласить:
#import "TwitterRushViewController.h" #import "SA_OAuthTwitterEngine.h" / * Определите константы ниже с помощью Twitter Ключ и секрет для вашего приложения. Создайте Учетные данные Twitter OAuth, зарегистрировав заявка в качестве клиента OAuth здесь: http://twitter.com/apps/new * / #define kOAuthConsumerKey @ "Ваш ключ здесь" // ЗАМЕНИТЕ с помощью OAuth-ключа приложения Twitter #define kOAuthConsumerSecret @ "Ваш секрет здесь" // ЗАМЕНА С приложением Twitter OAuth Secret @implementation TwitterRushViewController @synthesize tweetTextField; #pragma mark Пользовательские методы - (IBAction) updateTwitter: (идентификатор) отправитель { // Уволить клавиатуру [tweetTextField resignFirstResponder]; // Здесь идет код интеграции Twitter [_engine sendUpdate: tweetTextField.text]; } #pragma mark ViewController Lifecycle - (void) viewDidAppear: (BOOL) animated { // Инициализация Twitter / логин код здесь если (! _ двигатель) { _engine = [[SA_OAuthTwitterEngine alloc] initOAuthWithDelegate: self]; _engine.consumerKey = kOAuthConsumerKey; _engine.consumerSecret = kOAuthConsumerSecret; } if (! [_ engine isAuthorized]) { UIViewController * controller = [SA_OAuthTwitterController controllerToEnterCredentialsWithTwitterEngine: _engine делегат: сам]; if (controller) { [self presentModalViewController: контроллер анимирован: ДА]; } } } - (void) viewDidUnload { [tweetTextField release]; tweetTextField = nil; } - (void) didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } - (void) dealloc { [_engine release]; [tweetTextField release]; [супер сделка]; } // ================================================ ================================================== =========================== #pragma mark SA_OAuthTwitterEngineDelegate - (void) storeCachedTwitterOAuthData: (NSString *) данные для пользователя: (NSString *) имя пользователя { NSUserDefaults * defaults = [NSUserDefaults standardUserDefaults]; [значения по умолчанию setObject: data forKey: @ "authData"]; [по умолчанию синхронизировать]; } - (NSString *) cachedTwitterOAuthDataForUsername: (NSString *) username { return [[NSUserDefaults standardUserDefaults] objectForKey: @ "authData"]; } // ================================================ ================================================== =========================== #pragma mark TwitterEngineDelegate - (void) requestSucceeded: (NSString *) requestIdentifier { NSLog (@ "Запрос% @ выполнен", requestIdentifier); } - (void) requestFailed: (NSString *) requestIdentifier withError: (NSError *) error { NSLog (@ "Запрос% @ не выполнен с ошибкой:% @", requestIdentifier, error); } @конец
Спасибо за чтение этого руководства в библиотеке Twitter-OAuth-iPhone, а также за особую благодарность Бену Готтлибу, Мэтту Джеммеллу, Джону Кросби, Крису Кимптону и Исаии Карью. Без их тяжелой работы реализация Twitter API с помощью iPhone SDK заняла бы много-много других шагов.
Есть вопросы или комментарии к этому уроку? Оставьте их в разделе комментариев ниже или напишите @markhammonds прямо в твиттере. Бонусные баллы за прохождение этого урока и использование приложения TwitterRush, чтобы выслушать меня!