Yii предоставляет набор виджетов для отображения данных. Вы можете использовать виджет DetailView для отображения отдельной записи. Виджет ListView, а также Grid View, можно использовать для отображения таблицы записей с такими функциями, как фильтрация, сортировка и разбиение на страницы.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host=localhost;dbname=helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
Шаг 3 — Внутри корневой папки запустите. / Yii Перенос / создание test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Выполните миграцию внутри корневого каталога проекта. / Yii, чтобы применить миграцию к базе данных.
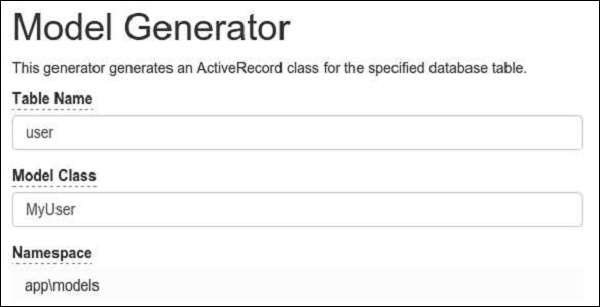
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Виджет DetailView
Виджет DetailView показывает данные одной модели. Свойство $ attribute определяет, какие атрибуты модели должны отображаться.
Шаг 1 — Добавьте метод actionDataWidget в SiteController .
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
В приведенном выше коде мы обнаруживаем, что это первая модель MyUser, и передаем ее в представление datawidget .
Шаг 2 — Создайте файл с именем datawidget.php внутри папки views / site .
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
Шаг 3 — Если вы перейдете на http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите типичное использование виджета DetailView .