Вместо написания кода CSS или JS разработчики часто используют расширенный синтаксис, такой как LESS, SCSS, Stylus для CSS и TypeScript, CoffeeScript для JS. Затем они используют специальные инструменты для преобразования этих файлов в реальные CSS и JS.
Менеджер активов в Yii автоматически преобразует активы в расширенном синтаксисе в CSS и JS. Когда представление отображается, оно будет включать файлы CSS и JS на странице, а не исходные ресурсы в расширенном синтаксисе.
Шаг 1 — Модифицируйте файл DemoAsset.php таким образом.
<?php namespace app\assets; use yii\web\AssetBundle; use yii\web\View; class DemoAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $js = [ 'js/demo.js', 'js/greeting.ts' ]; public $jsOptions = ['position' => View::POS_HEAD]; } ?>
Мы только что добавили машинописный файл.
Шаг 2 — Внутри каталога web / js создайте файл с именемreeting.ts со следующим кодом.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());
В приведенном выше коде мы определяем класс Greeter с помощью одного метода greet () . Мы пишем наше приветствие на хромированной консоли.
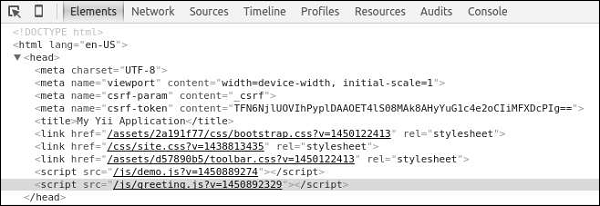
Шаг 3 — Перейдите по URL-адресу http: // localhost: 8080 / index.php . Вы заметите, что файл welcome.ts преобразуется в файл приветствия.js, как показано на следующем снимке экрана.
Ниже будет вывод.