Yii — Обзор
Инфраструктура Yii [ji:] — это PHP-среда с открытым исходным кодом для быстро развивающихся современных веб-приложений. Он построен вокруг составного шаблона Model-View-Controller.
Yii предоставляет безопасные и профессиональные функции для быстрого создания надежных проектов. Инфраструктура Yii имеет компонентную архитектуру и полную поддержку кэширования. Поэтому он подходит для создания всевозможных веб-приложений: форумов, порталов, систем управления контентом, сервисов RESTful, веб-сайтов электронной коммерции и т. Д. Он также имеет инструмент для генерации кода под названием Gii, который включает в себя создателя интерфейса CRUD (Create-Read-Update-Delete).
Основные особенности
Основные особенности Yii следующие:
- Yii реализует архитектурный паттерн MVC.
- Он предоставляет функции как для реляционных баз данных, так и для баз данных NoSQL.
- Yii никогда не переоценивает вещи с единственной целью следовать некоторому шаблону дизайна.
- Это чрезвычайно расширяемый.
- Yii предоставляет поддержку многоуровневого кэширования.
- Yii предоставляет поддержку разработки RESTful API.
- Обладает высокой производительностью.
В целом, если все, что вам нужно, это аккуратный интерфейс для базовой базы данных, тогда Yii — правильный выбор. В настоящее время Yii имеет две версии: 1.1 и 2.0.
Версия 1.1 сейчас находится в режиме обслуживания, а версия 2 использует новейшие технологии, в том числе утилиту Composer для распространения пакетов, уровни PSR 1, 2 и 4 и многие функции PHP 5.4+. Это версия 2, которая получит основное развитие в течение следующих нескольких лет.
Yii — это чисто ООП (объектно-ориентированное программирование) фреймворк. Следовательно, это требует базовых знаний ООП. Инфраструктура Yii также использует новейшие функции PHP, такие как черты и пространства имен. Вам было бы легче выбрать Yii 2.0, если вы понимаете эти концепции.
Среда
Основными требованиями для Yii2 являются PHP 5.4+ и веб-сервер . Yii — это мощный консольный инструмент, который управляет миграцией базы данных, компиляцией ресурсов и другими вещами. Рекомендуется иметь доступ из командной строки к компьютеру, на котором вы разрабатываете свое приложение.
Для целей развития мы будем использовать —
- Linux Mint 17.1
- PHP 5.5.9
- PHP встроенный веб-сервер
Проверка перед установкой
Чтобы проверить, подходит ли ваша локальная машина для использования последней версии Yii2, выполните следующее:
Шаг 1 — Установите последнюю версию php.
sudo apt-get install php5
Шаг 2 — Установите последнюю версию MySQL.
sudo apt-get install mysql-server
Шаг 3 — Загрузите базовый шаблон приложения Yii2.
composer create-project --prefer-dist --stability=dev yiisoft/yii2-app-basic basic
Шаг 4 — Чтобы запустить встроенный сервер PHP, запустите базовую папку.
php -S localhost:8080
Есть полезный скрипт, needs.php . Он проверяет, соответствует ли ваш сервер требованиям для запуска приложения. Вы можете найти этот скрипт в корневой папке вашего приложения.
Если вы введете http: // localhost: 8080 / needs.php в адресной строке веб-браузера, страница будет выглядеть, как показано на следующем снимке экрана —
Yii — Установка
Самый простой способ начать работу с Yii2 — это использовать базовый шаблон приложения, предоставленный командой Yii2. Этот шаблон также доступен через инструмент Composer.
Шаг 1 — Найдите подходящий каталог на жестком диске и загрузите Composer PHAR (архив PHP) с помощью следующей команды.
curl -sS https://getcomposer.org/installer | php
Шаг 2 — Затем переместите этот архив в каталог bin.
mv composer.phar /usr/local/bin/composer
Шаг 3. Установив Composer, вы можете установить базовый шаблон приложения Yii2. Запустите эти команды.
composer global require "fxp/composer-asset-plugin:~1.1.1" composer create-project --prefer-dist yiisoft/yii2-app-basic helloworld
Первая команда устанавливает плагин composer asset, который управляет зависимостями npm и bower. Вторая команда устанавливает базовый шаблон приложения Yii2 в каталог с именем helloworld .
Шаг 4 — Теперь откройте каталог helloworld и запустите веб-сервер, встроенный в PHP.
php -S localhost:8080 -t web
Шаг 5 — Затем откройте http: // localhost: 8080 в вашем браузере. Вы можете увидеть страницу приветствия.
Yii — Создать страницу
Теперь мы собираемся создать страницу «Hello world» в вашем приложении. Чтобы создать страницу, мы должны создать действие и представление.
Действия объявлены в контроллерах. Конечный пользователь получит результат выполнения действия.
Шаг 1 — Объявите действие выступления в существующем SiteController , которое определено в файле класса controllers / SiteController.php .
<?php namespace app\controllers; use Yii; use yii\filters\AccessControl; use yii\web\Controller; use yii\filters\VerbFilter; use app\models\LoginForm; use app\models\ContactForm; class SiteController extends Controller { /* other code */ public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]); } } ?>
Мы определили говорящее действие как метод actionSpeak . В Yii все методы действия начинаются со слова action. Вот как структура отличает методы действия от неактивных. Если для идентификатора действия требуется несколько слов, они будут объединены тире. Следовательно, идентификатор действия add-post соответствует методу действия actionAddPost .
В приведенном выше коде функция ‘out’ принимает параметр GET $ message . Мы также вызываем метод с именем render для визуализации файла представления с именем speak. Мы передаем параметр сообщения в представление. Результатом рендеринга является полная HTML-страница.
Представление — это скрипт, который генерирует содержимое ответа. Для говорящего действия мы создаем говорящий вид, который печатает наше сообщение. Когда вызывается метод рендеринга, он ищет имена файлов PHP как view / controllerID / vewName.php .
Шаг 2 — Поэтому внутри папки views / site создайте файл speak.php со следующим кодом.
<?php use yii\helpers\Html; ?> <?php echo Html::encode($message); ?>
Обратите внимание, что мы HTML-кодируем параметр сообщения перед печатью, чтобы избежать атаки XSS .
Шаг 3. Введите в своем веб-браузере следующее : http: // localhost: 8080 / index.php? R = site / speak & message = hello% 20world .
Вы увидите следующее окно —
Параметр ‘r’ в URL обозначает маршрут. Формат по умолчанию для маршрута — controllerID / actionID . В нашем случае маршрут site / talk будет разрешен классом SiteController и действием talk .
Yii — Структура приложения
В общей базе кода есть только одна папка, которая является общедоступной для веб-сервера. Это веб-каталог. Другие папки вне корневого веб-каталога недоступны для веб-сервера.
Примечание. Все зависимости проекта находятся в файле composer.json . В Yii2 есть несколько важных пакетов, которые уже включены в ваш проект Composer. Эти пакеты следующие —
- Gii — инструмент генератора кода
- Консоль отладки
- Структура тестирования Codeception
- Библиотека SwiftMailer
- Библиотека пользовательского интерфейса Twitter Bootstrap
Первые три пакета полезны только в среде разработки.
Структура приложения Yii2 точна и понятна. Он содержит следующие папки —
-
Активы — эта папка содержит все файлы .js и .css, на которые есть ссылки на веб-странице.
-
Команды — эта папка содержит контроллеры, которые можно использовать с терминала.
-
Config — эта папка содержит файлы конфигурации для управления базой данных, приложением и параметрами приложения.
-
Почта — эта папка содержит макет почты.
-
Модели — эта папка содержит модели, используемые в приложении.
-
Runtime — эта папка предназначена для хранения данных времени выполнения.
-
Тесты — эта папка включает в себя все тесты (приемочные, юнит, функциональные).
-
Vendor — эта папка содержит все сторонние пакеты, управляемые Composer.
-
Представления — эта папка предназначена для представлений, отображаемых контроллерами. Папка макета предназначена для шаблона страницы.
-
Интернет — точка входа из Интернета.
Активы — эта папка содержит все файлы .js и .css, на которые есть ссылки на веб-странице.
Команды — эта папка содержит контроллеры, которые можно использовать с терминала.
Config — эта папка содержит файлы конфигурации для управления базой данных, приложением и параметрами приложения.
Почта — эта папка содержит макет почты.
Модели — эта папка содержит модели, используемые в приложении.
Runtime — эта папка предназначена для хранения данных времени выполнения.
Тесты — эта папка включает в себя все тесты (приемочные, юнит, функциональные).
Vendor — эта папка содержит все сторонние пакеты, управляемые Composer.
Представления — эта папка предназначена для представлений, отображаемых контроллерами. Папка макета предназначена для шаблона страницы.
Интернет — точка входа из Интернета.
Структура приложения
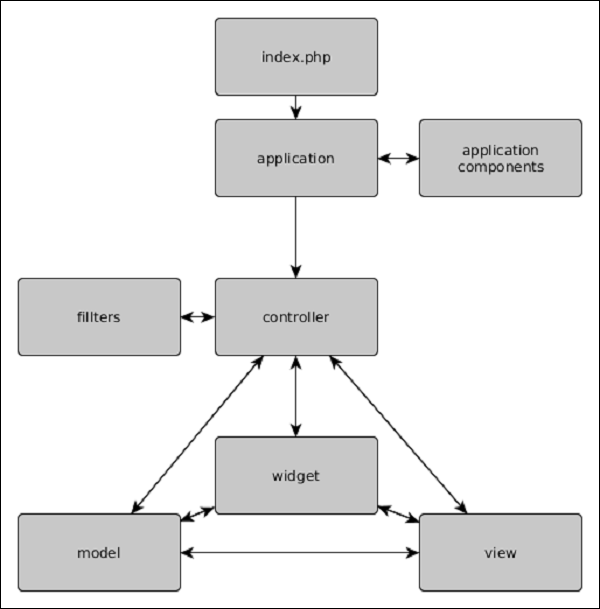
Ниже приведено схематическое представление структуры приложения.
Yii2 — Объекты
Следующий список содержит все объекты Yii2 —
Модели, представления и контроллеры
Модели предназначены для представления данных (обычно из базы данных). Вид для отображения данных. Контроллеры предназначены для обработки запросов и генерации ответов.
Компоненты
Чтобы создать повторно используемую функциональность, пользователь может написать свои собственные компоненты. Компоненты — это просто объекты, которые содержат логику. Например, компонент может быть преобразователем веса.
Компоненты приложения
Это объекты, которые создаются только один раз во всем приложении. Основное различие между компонентами и компонентами приложения заключается в том, что последний может иметь только один экземпляр во всем приложении.
Виджеты
Виджеты — это многократно используемые объекты, содержащие как логику, так и код рендеринга. Виджетом может быть, например, слайдер галереи.
фильтры
Фильтры — это объекты, которые запускаются до или после выполнения действий контроллера.
Модули
Вы можете рассматривать Модули как повторно используемые подпрограммы, содержащие Модели, Представления, Контроллеры и так далее.
расширения
Расширения — это пакеты, которыми может управлять Composer.
Yii — Сценарии входа
Сценарии ввода отвечают за запуск цикла обработки запросов. Это просто PHP-скрипты, доступные пользователям.
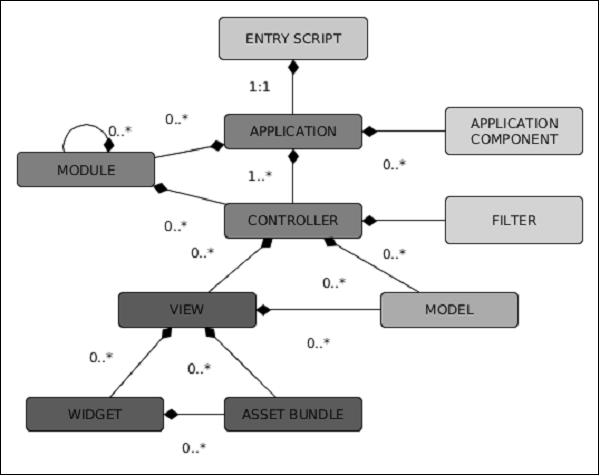
На следующем рисунке показана структура приложения —
Веб-приложение (а также консольное приложение) имеет один сценарий ввода. Конечный пользователь делает запрос к входному скрипту. Затем сценарий ввода создает экземпляры приложений и перенаправляет запросы к ним.
Сценарий ввода для консольного приложения обычно хранится в базовом пути проекта и называется yii.php . Сценарий ввода для веб-приложения должен храниться в доступном через Интернет каталоге. Это часто называется index.php .
Скрипты Entry делают следующее:
- Определите константы.
- Зарегистрировать автозагрузчик Composer.
- Включить файлы Yii.
- Загрузите конфигурацию.
- Создайте и настройте экземпляр приложения.
- Обработать входящий запрос.
Ниже приведен сценарий ввода для базового шаблона приложения.
<?php //defining global constants defined('YII_DEBUG') or define('YII_DEBUG', true); defined('YII_ENV') or define('YII_ENV', 'dev'); //register composer autoloader require(__DIR__ . '/../vendor/autoload.php'); //include yii files require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php'); //load application config $config = require(__DIR__ . '/../config/web.php'); //create, config, and process reques (new yii\web\Application($config))->run(); ?>
Ниже приведен сценарий ввода для консольного приложения.
#!/usr/bin/env php <?php /** * Yii console bootstrap file. * @link http://www.yiiframework.com/ * @copyright Copyright (c) 2008 Yii Software LLC * @license http://www.yiiframework.com/license/ */ //defining global constants defined('YII_DEBUG') or define('YII_DEBUG', true); //register composer autoloader require(__DIR__ . '/vendor/autoload.php'); require(__DIR__ . '/vendor/yiisoft/yii2/Yii.php'); //load config $config = require(__DIR__ . '/config/console.php'); //apply config the application instance $application = new yii\console\Application($config); //process request $exitCode = $application->run(); exit($exitCode); ?>
Лучшее место для определения глобальных констант — это скрипты ввода. Есть три поддерживаемых константы Yii —
-
YII_DEBUG — определяет, находитесь ли вы в режиме отладки или нет. Если установлено значение true, мы увидим больше данных журнала и подробный стек вызовов ошибок.
-
YII_ENV — Определяет режим среды. Значением по умолчанию является prod. Доступные значения: prod, dev и test. Они используются в файлах конфигурации для определения, например, другого соединения с БД (локального и удаленного) или других значений.
-
YII_ENABLE_ERROR_HANDLER — указывает, включить ли обработчик ошибок Yii по умолчанию.
YII_DEBUG — определяет, находитесь ли вы в режиме отладки или нет. Если установлено значение true, мы увидим больше данных журнала и подробный стек вызовов ошибок.
YII_ENV — Определяет режим среды. Значением по умолчанию является prod. Доступные значения: prod, dev и test. Они используются в файлах конфигурации для определения, например, другого соединения с БД (локального и удаленного) или других значений.
YII_ENABLE_ERROR_HANDLER — указывает, включить ли обработчик ошибок Yii по умолчанию.
Для определения глобальной константы используется следующий код:
//defining global constants defined('YII_DEBUG') or define('YII_DEBUG', true); which is equivalent to: if(!defined('YII_DEBUG')) { define('YII_DEBUG', true); }
Примечание . Глобальные константы должны быть определены в начале сценария ввода, чтобы они вступили в силу при включении других файлов PHP.
Yii — Контроллеры
Контроллеры отвечают за обработку запросов и генерацию ответов. После запроса пользователя контроллер проанализирует данные запроса, передаст их модели, затем вставит результат модели в представление и сгенерирует ответ.
Понимание действий
Контроллеры включают действия. Они являются основными единицами, которые пользователь может запросить для выполнения. Контроллер может иметь одно или несколько действий.
Давайте посмотрим на SiteController базового шаблона приложения —
<?php namespace app\controllers; use Yii; use yii\filters\AccessControl; use yii\web\Controller; use yii\filters\VerbFilter; use app\models\LoginForm; use app\models\ContactForm; class SiteController extends Controller { public function behaviors() { return [ 'access' => [ 'class' => AccessControl::className(), 'only' => ['logout'], 'rules' => [ [ 'actions' => ['logout'], 'allow' => true, 'roles' => ['@'], ], ], ], 'verbs' => [ 'class' => VerbFilter::className(), 'actions' => [ 'logout' => ['post'], ], ], ]; } public function actions() { return [ 'error' => [ 'class' => 'yii\web\ErrorAction', ], 'captcha' => [ 'class' => 'yii\captcha\CaptchaAction', 'fixedVerifyCode' => YII_ENV_TEST ? 'testme' : null, ], ]; } public function actionIndex() { return $this->render('index'); } public function actionLogin() { if (!\Yii::$app->user->isGuest) { return $this->goHome(); } $model = new LoginForm(); if ($model->load(Yii::$app->request->post()) && $model->login()) { return $this->goBack(); } return $this->render('login', [ 'model' => $model, ]); } public function actionLogout() { Yii::$app->user->logout(); return $this->goHome(); } public function actionContact() { //load ContactForm model $model = new ContactForm(); //if there was a POST request, then try to load POST data into a model if ($model->load(Yii::$app->request->post()) && $model>contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh(); } return $this->render('contact', [ 'model' => $model, ]); } public function actionAbout() { return $this->render('about'); } public function actionSpeak($message = "default message") { return $this->render("speak",['message' => $message]); } } ?>
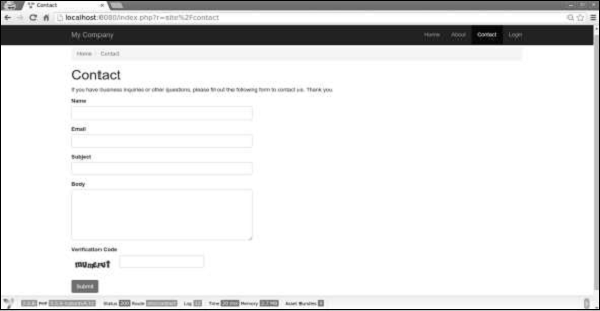
Запустите базовый шаблон приложения, используя встроенный сервер PHP, и перейдите в веб-браузер по адресу http: // localhost: 8080 / index.php? R = site / contact . Вы увидите следующую страницу —
Когда вы открываете эту страницу, выполняется контактное действие SiteController . Код сначала загружает модель ContactForm . Затем он визуализирует контактный вид и передает в него модель.
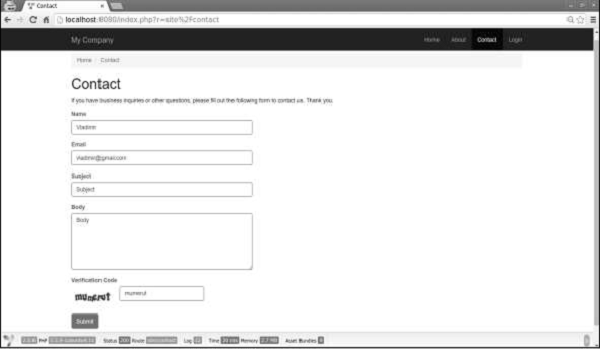
Если вы заполните форму и нажмете кнопку отправки, вы увидите следующее —
Обратите внимание, что на этот раз следующий код выполняется —
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app>params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh(); }
Если был запрос POST, мы назначаем данные POST модели и пытаемся отправить электронное письмо. Если мы добьемся успеха, мы установим флэш-сообщение с текстом «Спасибо, что связались с нами. Мы ответим вам как можно скорее »и обновим страницу.
Понимание маршрутов
В приведенном выше примере в URL-адресе http: // localhost: 8080 / index.php? R = site / contact указан маршрут site / contact . Действие контакта ( actionContact ) в SiteController будет выполнено.
Маршрут состоит из следующих частей:
-
moduleID — если контроллер принадлежит модулю, то эта часть маршрута существует.
-
controllerID (сайт в приведенном выше примере) — уникальная строка, которая идентифицирует контроллер среди всех контроллеров в одном модуле или приложении.
-
actionID (контакт в приведенном выше примере) — уникальная строка, которая идентифицирует действие среди всех действий в одном контроллере.
moduleID — если контроллер принадлежит модулю, то эта часть маршрута существует.
controllerID (сайт в приведенном выше примере) — уникальная строка, которая идентифицирует контроллер среди всех контроллеров в одном модуле или приложении.
actionID (контакт в приведенном выше примере) — уникальная строка, которая идентифицирует действие среди всех действий в одном контроллере.
Формат этого маршрута — controllerID / actionID . Если контроллер принадлежит модулю, он имеет следующий формат: moduleID / controllerID / actionID .
Yii — Использование контроллеров
Контроллеры в веб-приложениях должны выходить из yii \ web \ Controller или его дочерних классов. В консольных приложениях они должны выходить из yii \ console \ Controller или его дочерних классов.
Давайте создадим пример контроллера в папке контроллеров .
Шаг 1 — Внутри папки Controllers создайте файл ExampleController.php со следующим кодом.
<?php namespace app\controllers; use yii\web\Controller; class ExampleController extends Controller { public function actionIndex() { $message = "index action of the ExampleController"; return $this->render("example",[ 'message' => $message ]); } } ?>
Шаг 2 — Создайте пример представления в папке views / example . Внутри этой папки создайте файл example.php со следующим кодом.
<?php echo $message; ?>
Каждое приложение имеет контроллер по умолчанию. Для веб-приложений сайт является контроллером, а для консольных приложений — справкой. Поэтому при открытии URL-адреса http: // localhost: 8080 / index.php контроллер сайта обработает запрос. Вы можете изменить контроллер по умолчанию в конфигурации приложения.
Рассмотрим данный код —
'defaultRoute' => 'main'
Шаг 3 — Добавьте приведенный выше код в следующий файл config / web.php .
<?php $params = require(__DIR__ . '/params.php'); $config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], //changing the default controller 'defaultRoute' => 'example', 'params' => $params, ]; if (YII_ENV_DEV) { // configuration adjustments for 'dev' environment $config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [ 'class' => 'yii\debug\Module', ]; $config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [ 'class' => 'yii\gii\Module', ]; } return $config; ?>
Шаг 4 — Введите http: // localhost: 8080 / index.php в адресной строке веб-браузера, вы увидите, что контроллер по умолчанию является примером контроллера.
Примечание . Идентификаторы контроллера должны содержать буквы английского алфавита в нижнем регистре, цифры, косую черту, дефисы и подчеркивания.
Чтобы преобразовать идентификатор контроллера в имя класса контроллера, вы должны сделать следующее:
- Возьмите первую букву из всех слов, разделенных дефисами, и включите ее в верхний регистр.
- Удалить дефисы.
- Замените прямые косые черты на обратные.
- Добавьте суффикс контроллера.
- Предварительно добавьте пространство имен контроллера.
Примеры
-
страница становится app \ controllers \ PageController .
-
post-article становится приложением \ controllers \ PostArticleController .
-
user / post-article становится приложением \ controllers \ user \ PostArticleController .
-
userBlogs / post-article становится app \ controllers \ userBlogs \ PostArticleController .
страница становится app \ controllers \ PageController .
post-article становится приложением \ controllers \ PostArticleController .
user / post-article становится приложением \ controllers \ user \ PostArticleController .
userBlogs / post-article становится app \ controllers \ userBlogs \ PostArticleController .
Yii — Использование действий
Чтобы создать действие в классе контроллера, вы должны определить открытый метод, имя которого начинается со слова action. Возвращаемые данные действия представляют собой ответ, который будет отправлен конечному пользователю.
Шаг 1 — Давайте определим действие hello-world в нашем ExampleController .
<?php namespace app\controllers; use yii\web\Controller; class ExampleController extends Controller { public function actionIndex() { $message = "index action of the ExampleController"; return $this->render("example",[ 'message' => $message ]); } public function actionHelloWorld() { return "Hello world!"; } } ?>
Шаг 2 — Введите http: // localhost: 8080 / index.php? R = example / hello-world в адресной строке веб-браузера. Вы увидите следующее.
Идентификаторы действий обычно являются глаголами, такими как создание, обновление, удаление и так далее. Это связано с тем, что действия часто предназначены для выполнения определенного изменения ресурса.
Идентификаторы действий должны содержать только эти символы — английские буквы в нижнем регистре, цифры, дефисы и подчеркивания.
Существует два типа действий: встроенное и автономное.
Действующие действия определены в классе контроллера. Имена действий выводятся из идентификаторов действий таким образом —
- Переведите первую букву во всех словах идентификатора действия в верхний регистр.
- Удалить дефисы.
- Добавьте префикс действия.
Примеры —
- индекс становится actionIndex.
- Привет-мир (как в примере выше) становится actionHelloWorld.
Если вы планируете повторно использовать одно и то же действие в разных местах, вы должны определить его как отдельное действие.
Создать автономный класс действий
Чтобы создать отдельный класс действий, вы должны расширить yii \ base \ Action или дочерний класс и реализовать метод run () .
Шаг 1 — Создайте папку компонентов внутри корня вашего проекта. Внутри этой папки создайте файл с именем GreetingAction.php со следующим кодом.
<?php namespace app\components; use yii\base\Action; class GreetingAction extends Action { public function run() { return "Greeting"; } } ?>
Мы только что создали действие многократного использования. Чтобы использовать его в нашем ExampleController , мы должны объявить наше действие в карте действий, переопределив метод actions ().
Шаг 2 — Модифицируйте файл ExampleController.php таким образом.
<?php namespace app\controllers; use yii\web\Controller; class ExampleController extends Controller { public function actions() { return [ 'greeting' => 'app\components\GreetingAction', ]; } public function actionIndex() { $message = "index action of the ExampleController"; return $this->render("example",[ 'message' => $message ]); } public function actionHelloWorld() { return "Hello world!"; } } ?>
Метод actions () возвращает массив, значения которого являются именами классов, а ключи — идентификаторами действий.
Шаг 3 — Перейдите по адресу http: // localhost: 8080 / index.php? R = example /reeting . Вы увидите следующий вывод.
Шаг 4 — Вы также можете использовать действия для перенаправления пользователей на другие URL-адреса. Добавьте следующее действие в ExampleController.php .
public function actionOpenGoogle() { // redirect the user browser to http://google.com return $this->redirect('http://google.com'); }
Теперь, если вы откроете http: // localhost: 8080 / index.php? R = example / open-google , вы будете перенаправлены на http://google.com .
Методы действия могут принимать параметры, называемые параметрами действия . Их значения извлекаются из $ _GET, используя имя параметра в качестве ключа.
Шаг 5 — Добавьте следующее действие в наш пример контроллера.
public function actionTestParams($first, $second) { return "$first $second"; }
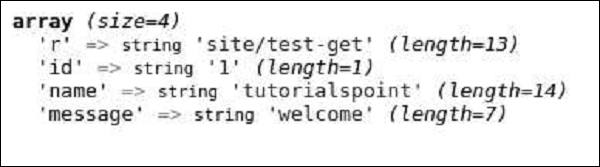
Шаг 6 — Введите URL-адрес http: // localhost: 8080 / index.php? R = example / testparams & first = hello & second = world в адресной строке вашего веб-браузера, вы увидите следующий вывод.
Каждый контроллер имеет действие по умолчанию. Когда маршрут содержит только идентификатор контроллера, это означает, что запрашивается действие по умолчанию. По умолчанию действие является индексным . Вы можете легко переопределить это свойство в контроллере.
Шаг 7 — Модифицируйте наш ExampleController таким образом.
<?php namespace app\controllers; use yii\web\Controller; class ExampleController extends Controller { public $defaultAction = "hello-world"; /* other actions */ } ?>
Шаг 8 — Теперь, если вы перейдете по адресу http: // localhost: 8080 / index.php? R = , вы увидите следующее.
Для выполнения запроса контроллер будет проходить следующий жизненный цикл —
-
Вызывается метод yii \ base \ Controller: init () .
-
Контроллер создает действие на основе идентификатора действия.
-
Контроллер последовательно вызывает метод beforeAction () веб-приложения, модуля и контроллера.
-
Контроллер запускает действие.
-
Контроллер последовательно вызывает метод afterAction () веб-приложения, модуля и контроллера.
-
Приложение присваивает результат действия ответу.
Вызывается метод yii \ base \ Controller: init () .
Контроллер создает действие на основе идентификатора действия.
Контроллер последовательно вызывает метод beforeAction () веб-приложения, модуля и контроллера.
Контроллер запускает действие.
Контроллер последовательно вызывает метод afterAction () веб-приложения, модуля и контроллера.
Приложение присваивает результат действия ответу.
Важные моменты
Контроллеры должны —
- Быть очень худым Каждое действие должно содержать всего несколько строк кода.
- Используйте представления для ответов.
- Не вставлять HTML.
- Доступ к данным запроса.
- Назовите методы моделей.
- Не обрабатывать данные запроса. Они должны быть обработаны в модели.
Yii — Модели
Модели — это объекты, представляющие бизнес-логику и правила. Чтобы создать модель, вы должны расширить класс yii \ base \ Model или его подклассы.
Атрибуты
Атрибуты представляют бизнес-данные. Они могут быть доступны как элементы массива или свойства объекта. Каждый атрибут является общедоступным свойством модели. Чтобы указать, какими атрибутами обладает модель, вы должны переопределить метод yii \ base \ Model :: attribute () .
Давайте посмотрим на модель ContactForm базового шаблона приложения.
<?php namespace app\models; use Yii; use yii\base\Model; /** * ContactForm is the model behind the contact form. */ class ContactForm extends Model { public $name; public $email; public $subject; public $body; public $verifyCode; /** * @return array the validation rules. */ public function rules() { return [ // name, email, subject and body are required [['name', 'email', 'subject', 'body'], 'required'], // email has to be a valid email address ['email', 'email'], // verifyCode needs to be entered correctly ['verifyCode', 'captcha'], ]; } /** * @return array customized attribute labels */ public function attributeLabels() { return [ 'verifyCode' => 'Verification Code', ]; } /** * Sends an email to the specified email address using the information collected by this model. * @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) { if ($this->validate()) { Yii::$app->mailer->compose() ->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject) ->setTextBody($this->body) ->send(); return true; } return false; } } ?>
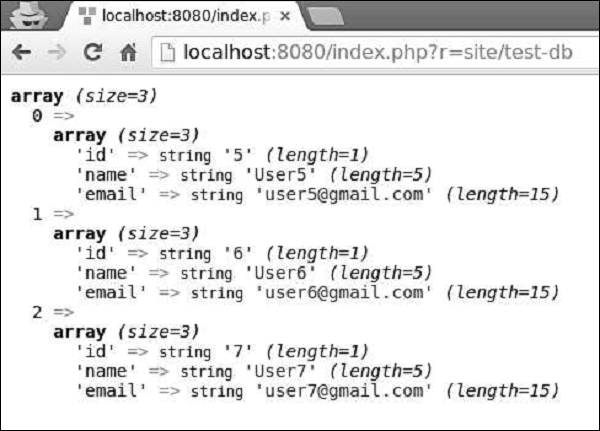
Шаг 1 — Создайте функцию с именем actionShowContactModel в SiteController со следующим кодом.
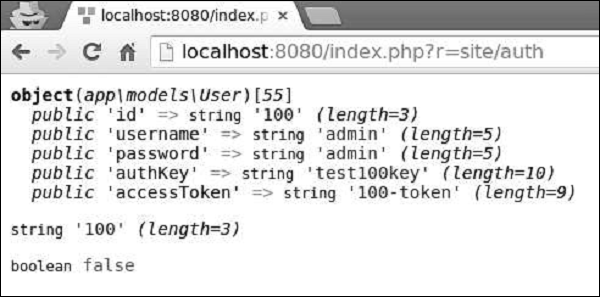
public function actionShowContactModel() { $mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm"; $mContactForm->email = "user@gmail.com"; $mContactForm->subject = "subject"; $mContactForm->body = "body"; var_dump($mContactForm); }
В приведенном выше коде мы определяем модель ContactForm , устанавливаем атрибуты и отображаем модель на экране.
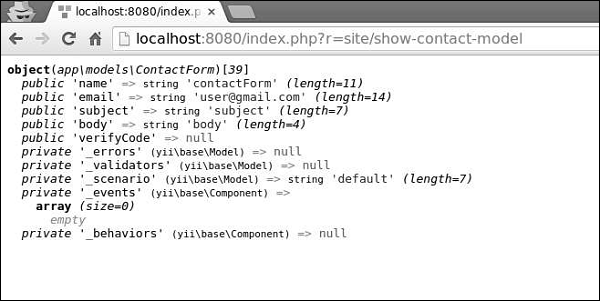
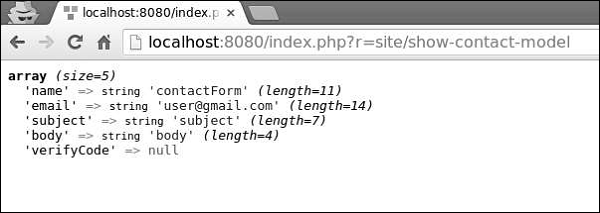
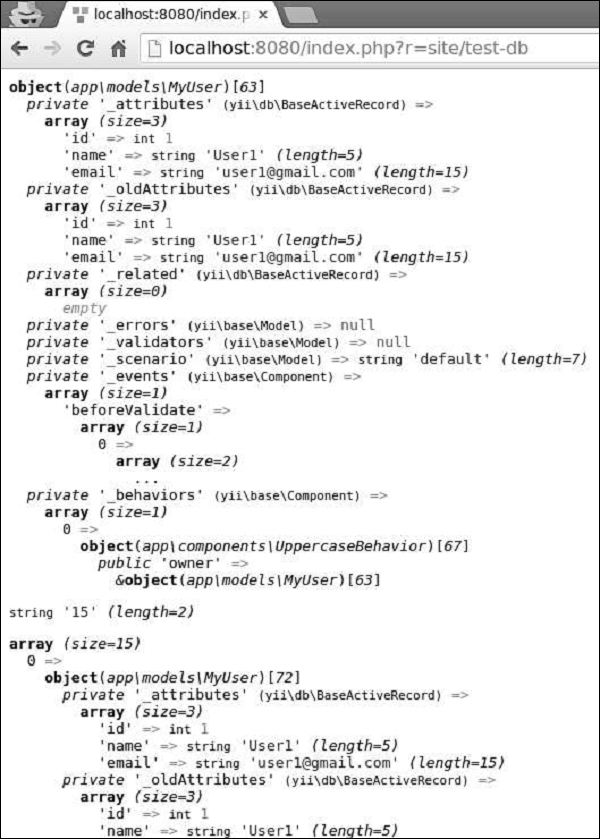
Шаг 2. Теперь, если вы введете http: // localhost: 8080 / index.php? R = site / show-contact-model в адресной строке веб-браузера, вы увидите следующее.
Если ваша модель выходит из yii \ base \ Model , то все ее переменные-члены (публичные и нестатические) являются атрибутами. В модели ContactForm есть пять атрибутов — имя, адрес электронной почты, тема, тело, verifyCode, и вы можете легко добавлять новые.
Метки атрибутов
Вам часто нужно отображать метки, связанные с атрибутами. По умолчанию метки атрибутов автоматически генерируются методом yii \ base \ Model :: generateAttributeLabel () . Чтобы вручную объявить метки атрибутов, вы можете переопределить метод yii \ base \ Model :: attributeLabels () .
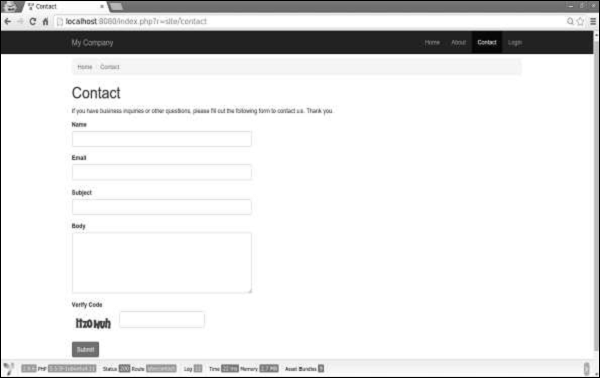
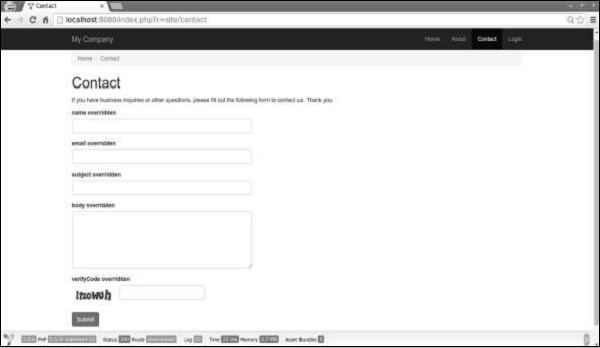
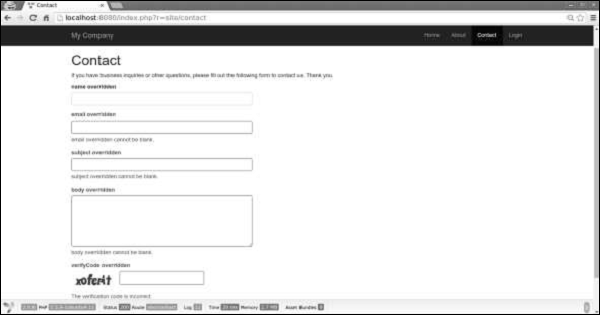
Шаг 1 — Если вы откроете http: // localhost: 8080 / index.php? R = site / contact, вы увидите следующую страницу.
Обратите внимание, что метки атрибутов совпадают с их именами.
Шаг 2 — Теперь измените функцию attributeLabels в модели ContactForm следующим образом.
public function attributeLabels() { return [ 'name' => 'name overridden', 'email' => 'email overridden', 'subject' => 'subject overridden', 'body' => 'body overridden', 'verifyCode' => 'verifyCode overridden', ]; }
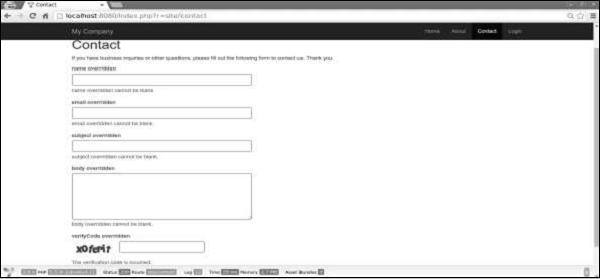
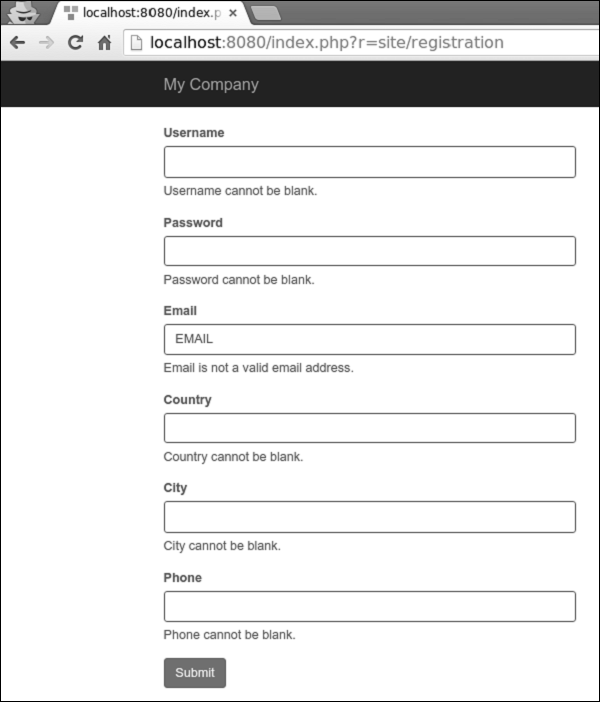
Шаг 3. Если вы снова откроете http: // localhost: 8080 / index.php? R = site / contact , вы заметите, что метки изменились, как показано на следующем рисунке.
Сценарии
Вы можете использовать модель в разных сценариях. Например, когда гость хочет отправить контактную форму, нам нужны все атрибуты модели. Когда пользователь хочет сделать то же самое, он уже вошел в систему, поэтому нам не нужно его имя, так как мы можем легко взять его из БД.
Чтобы объявить сценарии, мы должны переопределить функцию scenarios () . Он возвращает массив, ключи которого являются именами сценариев, а значения являются активными атрибутами . Активные атрибуты — это те, которые нужно проверить. Они также могут быть массово назначены .
Шаг 1 — Измените модель ContactForm следующим образом.
<?php namespace app\models; use Yii; use yii\base\Model; /** * ContactForm is the model behind the contact form. */ class ContactForm extends Model { public $name; public $email; public $subject; public $body; public $verifyCode; const SCENARIO_EMAIL_FROM_GUEST = 'EMAIL_FROM_GUEST'; const SCENARIO_EMAIL_FROM_USER = 'EMAIL_FROM_USER'; public function scenarios() { return [ self::SCENARIO_EMAIL_FROM_GUEST => ['name', 'email', 'subject', 'body', 'verifyCode'], self::SCENARIO_EMAIL_FROM_USER => ['email' ,'subject', 'body', 'verifyCode'], ]; } /** * @return array the validation rules. */ public function rules() { return [ // name, email, subject and body are required [['name', 'email', 'subject', 'body'], 'required'], // email has to be a valid email address ['email', 'email'], // verifyCode needs to be entered correctly ['verifyCode', 'captcha'], ]; } /** * @return array customized attribute labels */ public function attributeLabels() { return [ 'name' => 'name overridden', 'email' => 'email overridden', 'subject' => 'subject overridden', 'body' => 'body overridden', 'verifyCode' => 'verifyCode overridden', ]; } /** * Sends an email to the specified email address using the information collected by this model. * @param string $email the target email address * @return boolean whether the model passes validation */ public function contact($email) { if ($this -> validate()) { Yii::$app->mailer->compose() ->setTo($email) ->setFrom([$this->email => $this->name]) ->setSubject($this->subject) ->setTextBody($this->body) ->send(); return true; } return false; } } ?>
Мы добавили два сценария. Один для гостя, другой для аутентифицированного пользователя. Когда пользователь проходит аутентификацию, нам не нужно его имя.
Шаг 2 — Теперь измените функцию actionContact SiteController .
public function actionContact() { $model = new ContactForm(); $model->scenario = ContactForm::SCENARIO_EMAIL_FROM_GUEST; if ($model->load(Yii::$app->request->post()) && $model-> contact(Yii::$app->params ['adminEmail'])) { Yii::$app->session->setFlash('contactFormSubmitted'); return $this->refresh(); } return $this->render('contact', [ 'model' => $model, ]); }
Шаг 3 — Введите http: // localhost: 8080 / index.php? R = site / contact в веб-браузере. Вы заметите, что в настоящее время требуются все атрибуты модели.
Шаг 4. Если вы измените сценарий модели в actionContact , как указано в следующем коде, вы обнаружите, что атрибут name больше не требуется.
$model->scenario = ContactForm::SCENARIO_EMAIL_FROM_USER;

Massive Assignment
Массивное присваивание — это удобный способ создания модели из нескольких входных атрибутов с помощью одной строки кода.
Строки кода —
$mContactForm = new \app\models\ContactForm; $mContactForm->attributes = \Yii::$app->request->post('ContactForm');
Вышеуказанные строки кода эквивалентны —
$mContactForm = new \app\models\ContactForm; $postData = \Yii::$app->request->post('ContactForm', []); $mContactForm->name = isset($postData['name']) ? $postData['name'] : null; $mContactForm->email = isset($postData['email']) ? $postData['email'] : null; $mContactForm->subject = isset($postData['subject']) ? $postData['subject'] : null; $mContactForm->body = isset($postData['body']) ? $postData['body'] : null;
Первый намного чище. Обратите внимание, что массовое назначение применяется только к безопасным атрибутам . Это просто атрибуты текущего сценария, перечисленные в функции scene () .
Экспорт данных
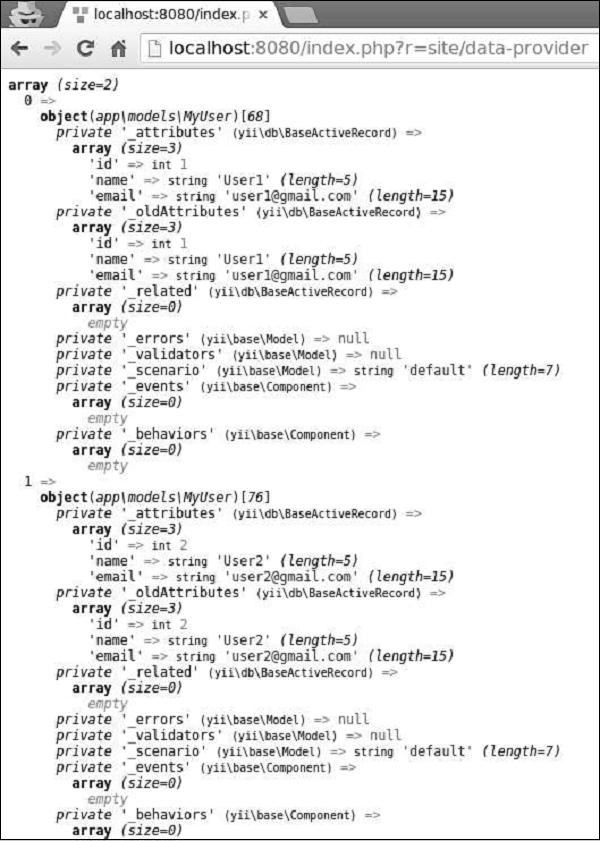
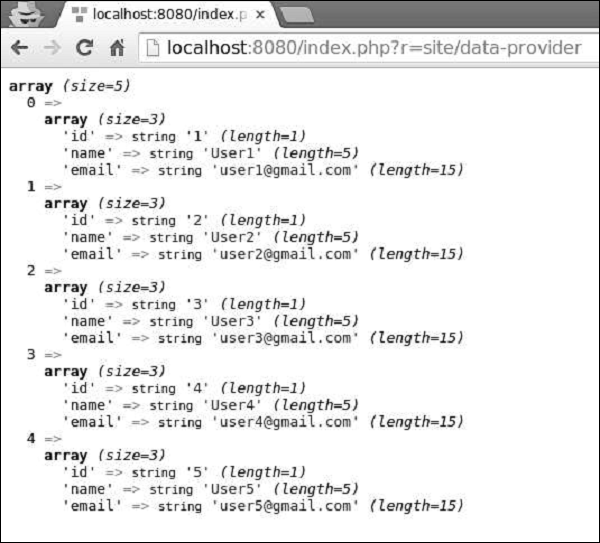
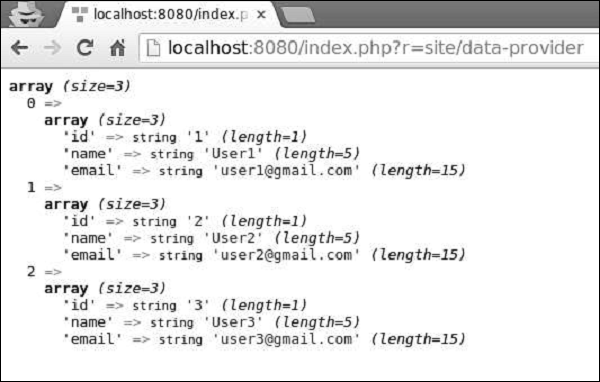
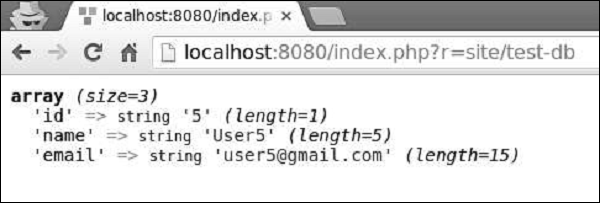
Модели часто необходимо экспортировать в разных форматах. Чтобы преобразовать модель в массив, измените функцию actionShowContactModel в SiteController —
public function actionShowContactModel() { $mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm"; $mContactForm->email = "user@gmail.com"; $mContactForm->subject = "subject"; $mContactForm->body = "body"; var_dump($mContactForm->attributes); }
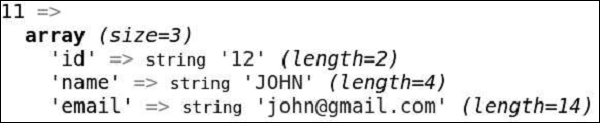
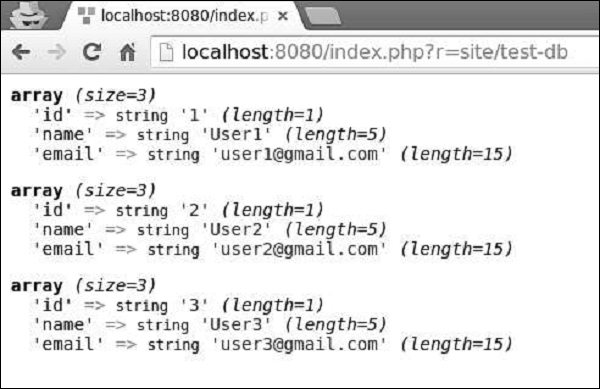
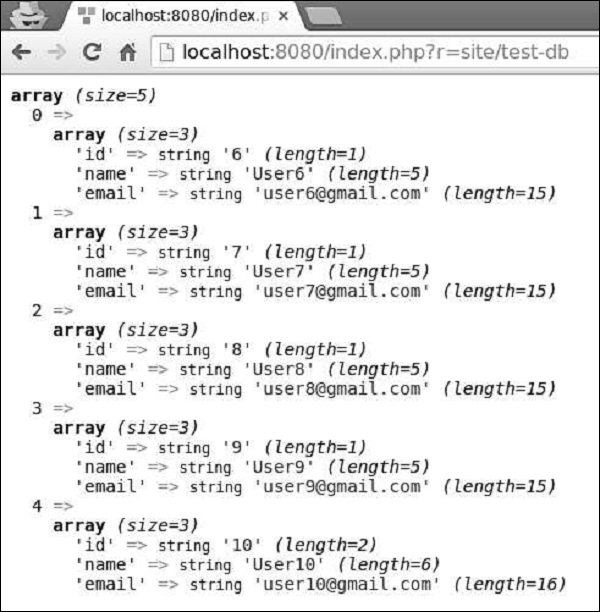
Введите http: // localhost: 8080 / index.php? R = site / show-contact-model в адресной строке, и вы увидите следующее —
Чтобы преобразовать модель в формат JSON , измените функцию actionShowContactModel следующим образом:
public function actionShowContactModel() { $mContactForm = new \app\models\ContactForm(); $mContactForm->name = "contactForm"; $mContactForm->email = "user@gmail.com"; $mContactForm->subject = "subject"; $mContactForm->body = "body"; return \yii\helpers\Json::encode($mContactForm); }
Вывод браузера —
{
"name":"contactForm",
"email":"user@gmail.com",
"subject":"subject",
"body":"body ",
"verifyCode":null
}
Важные моменты
Модели обычно намного быстрее, чем контроллеры в хорошо разработанном приложении. Модели должны —
- Содержат бизнес-логику.
- Содержат правила проверки.
- Содержат атрибуты.
- Не вставлять HTML.
- Нет прямого доступа к запросам.
- Не слишком много сценариев.
Yii — Виджеты
Виджет — это многократно используемый клиентский код, который содержит HTML, CSS и JS. Этот код включает минимальную логику и заключен в объект yii \ base \ Widget . Мы можем легко вставить и применить этот объект в любом представлении.
Шаг 1. Чтобы увидеть виджеты в действии, создайте функцию actionTestWidget в SiteController со следующим кодом.
public function actionTestWidget() { return $this->render('testwidget'); }
В приведенном выше примере мы только что вернули представление под названием «testwidget» .
Шаг 2 — Теперь внутри папки views / site создайте файл View с именем testwidget.php.
<?php use yii\bootstrap\Progress; ?> <?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>
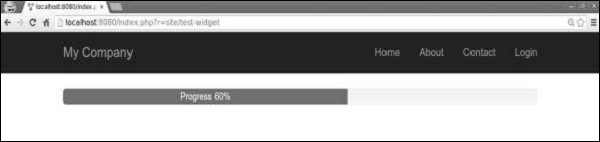
Шаг 3 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / test-widget, вы увидите виджет индикатора выполнения.
Использование виджетов
Чтобы использовать виджет в представлении, вы должны вызвать функцию yii \ base \ Widget :: widget () . Эта функция принимает массив конфигурации для инициализации виджета. В предыдущем примере мы вставили индикатор выполнения с процентами и пометили параметры объекта конфигурации.
Некоторые виджеты занимают блок контента. Он должен быть заключен между функциями yii \ base \ Widget :: begin () и yii \ base \ Widget :: end () . Например, следующий виджет отображает форму контакта —
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?> <?= $form->field($model, 'name') ?> <?= $form->field($model, 'email') ?> <?= $form->field($model, 'subject') ?> <?= $form->field($model, 'body')->textArea(['rows' => 6]) ?> <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"> <div class = "col-lg-3">{image}</div> <div class = "col-lg-6">{input}</div> </div>', ]) ?> <div class = "form-group"> <?= Html::submitButton('Submit', ['class' => 'btn btn-primary', 'name' => 'contact-button']) ?> </div> <?php ActiveForm::end(); ?>
Создание виджетов
Чтобы создать виджет, вы должны расширить его от yii \ base \ Widget . Затем вы должны переопределить функции yii \ base \ Widget :: init () и yii \ base \ Widget :: run () . Функция run () должна возвращать результат рендеринга. Функция init () должна нормализовать свойства виджета.
Шаг 1 — Создайте папку компонентов в корне проекта. Внутри этой папки создайте файл с именем FirstWidget.php со следующим кодом.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes;
public function init() {
parent::init();
if ($this->mes === null) {
$this->mes = 'First Widget';
}
}
public function run() {
return "<h1>$this->mes</h1>";
}
}
?>
Шаг 2 — Измените представление testwidget следующим образом.
<?php use app\components\FirstWidget; ?> <?= FirstWidget∷widget() ?>
Шаг 3 — Перейдите на http: // localhost: 8080 / index.php? R = site / test-widget . Вы увидите следующее.
Шаг 4 — Чтобы заключить содержимое между вызовами begin () и end () , вы должны изменить файл FirstWidget.php .
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean();
return "<h1>$content</h1>";
}
}
?>
Шаг 5 — Теперь теги h1 будут окружать весь контент. Обратите внимание, что мы используем функцию ob_start () для буферизации вывода. Измените представление testwidget, как показано в следующем коде.
<?php use app\components\FirstWidget; ?> <?php FirstWidget::begin(); ?> First Widget in H1 <?php FirstWidget::end(); ?>
Вы увидите следующий вывод —
Важные моменты
Виджеты должны —
-
Быть созданным по образцу MVC. Вы должны держать слои представления в представлениях и логику в классах виджетов.
-
Быть разработанным, чтобы быть автономным. Конечный разработчик должен иметь возможность спроектировать его в View.
Быть созданным по образцу MVC. Вы должны держать слои представления в представлениях и логику в классах виджетов.
Быть разработанным, чтобы быть автономным. Конечный разработчик должен иметь возможность спроектировать его в View.
Yii — Модули
Модуль — это объект, который имеет свои собственные модели, представления, контроллеры и, возможно, другие модули. Это практически приложение внутри приложения.
Шаг 1 — Создайте папку с именем modules внутри корня вашего проекта. Внутри папки модулей создайте папку с именем hello . Это будет основная папка для нашего модуля Hello.
Шаг 2 — Внутри папки hello создайте файл Hello.php со следующим кодом.
<?php
namespace app\modules\hello;
class Hello extends \yii\base\Module {
public function init() {
parent::init();
}
}
?>
Мы только что создали класс модуля. Это должно быть расположено под базовым путем модуля. При каждом доступе к модулю создается экземпляр класса соответствующего модуля. Функция init () предназначена для инициализации свойств модуля.
Шаг 3 — Теперь добавьте еще две директории в папку hello — контроллеры и представления. Добавьте файл CustomController.php в папку контроллера.
<?php
namespace app\modules\hello\controllers;
use yii\web\Controller;
class CustomController extends Controller {
public function actionGreet() {
return $this->render('greet');
}
}
?>
При создании модуля принято помещать классы контроллера в каталог контроллера базового пути модуля. Мы только что определили функцию actionGreet , которая просто возвращает приветствие .
Представления в модуле должны быть помещены в папку представлений базового пути модуля. Если представления отображаются контроллером, они должны находиться в папке, соответствующей controllerID . Добавить пользовательскую папку в папку представлений.
Шаг 4 — Внутри пользовательского каталога создайте файл с именем greet.php со следующим кодом.
<h1>Hello world from custom module!</h1>
Мы только что создали представление для нашего actionGreet . Чтобы использовать этот недавно созданный модуль, мы должны настроить приложение. Мы должны добавить наш модуль в свойство modules приложения.
Шаг 5 — Измените файл config / web.php .
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Маршрут для контроллера модуля должен начинаться с идентификатора модуля, за которым следуют идентификатор контроллера и идентификатор действия.
Шаг 6 — Чтобы запустить actionGreet в нашем приложении, мы должны использовать следующий маршрут.
hello/custom/greet
Где hello — это идентификатор модуля, custom — это идентификатор контроллера, а greet — идентификатор действия .
Шаг 7. Теперь введите http: // localhost: 8080 / index.php? R = hello / custom / greet, и вы увидите следующий вывод.
Важные моменты
Модули должны —
-
Быть использованным в больших заявлениях. Вы должны разделить его функции на несколько групп. Каждая группа функций может быть разработана как модуль.
-
Быть многоразовым Некоторые часто используемые функции, такие как SEO-управление или управление блогами, могут быть разработаны как модули, чтобы вы могли легко использовать их в будущих проектах.
Быть использованным в больших заявлениях. Вы должны разделить его функции на несколько групп. Каждая группа функций может быть разработана как модуль.
Быть многоразовым Некоторые часто используемые функции, такие как SEO-управление или управление блогами, могут быть разработаны как модули, чтобы вы могли легко использовать их в будущих проектах.
Yii — Просмотров
Представления отвечают за представление данных конечным пользователям. В веб-приложениях Views — это просто файлы сценариев PHP, содержащие HTML и код PHP.
Создание видов
Шаг 1 — Давайте посмотрим на представление «О» базового шаблона приложения.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
Переменная $ this ссылается на компонент представления, который управляет и отображает этот шаблон представления.
Вот так выглядит страница «О нас» —
Важно кодировать и / или фильтровать данные, поступающие от конечного пользователя, чтобы избежать атак XSS. Вы должны всегда кодировать обычный текст, вызывая yii \ helpers \ Html :: encode (), а HTML-содержимое — yii \ helpers \ HtmlPurifier .
Шаг 2. Измените представление «О программе» следующим образом.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>
Шаг 3 — Теперь введите http: // localhost: 8080 / index.php? R = site / about . Вы увидите следующий экран.
Обратите внимание, что код javascript внутри функции Html :: encode () отображается в виде простого текста. То же самое относится и к вызову HtmlPurifier :: process () . Отображается только тег h1.
Взгляды следуют за этими соглашениями —
-
Представления, отображаемые контроллером, должны быть помещены в папку @ app / views / controllerID .
-
Представления, отображаемые в виджете, должны быть помещены в папку widgetPath / views .
Представления, отображаемые контроллером, должны быть помещены в папку @ app / views / controllerID .
Представления, отображаемые в виджете, должны быть помещены в папку widgetPath / views .
Чтобы отобразить представление в контроллере, вы можете использовать следующие методы:
-
render () — визуализирует вид и применяет макет.
-
renderPartial () — визуализирует представление без макета.
-
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
-
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
-
renderContent () — визуализирует статическую строку и применяет макет.
render () — визуализирует вид и применяет макет.
renderPartial () — визуализирует представление без макета.
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
renderContent () — визуализирует статическую строку и применяет макет.
Чтобы отобразить представление в другом представлении , вы можете использовать следующие методы:
-
render () — отображает вид.
-
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
-
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
render () — отображает вид.
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
Шаг 4 — Внутри папки views / site создайте два файла представления: _part1.php и _part2.php .
_part1.php —
<h1>PART 1</h1>
_part2.php —
<h1>PART 2</h1>
Шаг 5. Наконец, визуализируйте эти два вновь созданных представления в представлении «О программе» .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>
Вы увидите следующий вывод —
При отображении представления вы можете определить представление, используя в качестве имени представления или пути / псевдонима файла представления. Имя представления разрешается следующим образом:
-
Имя представления может опустить расширение. Например, представление about соответствует файлу about.php.
-
Если имя представления начинается с «/», то если активным в данный момент модулем является форум, а именем представления является комментарий / публикация, путь будет выглядеть как @ app / modules / forum / views / comment / post. Если активного модуля нет, путь будет @ app / views / comment / post.
-
Если имя представления начинается с «//», соответствующий путь будет @ app / views / ViewName. Например, // site / contact соответствует @ app / views / site / contact.php.
-
Если имя представления — это контакт, а контроллер контекста — SiteController, то путь будет @ app / views / site / contact.php.
-
Если представление цены отображается в представлении товаров, тогда цена будет разрешена как @ app / views / invoice / price.php, если она отображается в @ app / views / invoice / goods.php.
Имя представления может опустить расширение. Например, представление about соответствует файлу about.php.
Если имя представления начинается с «/», то если активным в данный момент модулем является форум, а именем представления является комментарий / публикация, путь будет выглядеть как @ app / modules / forum / views / comment / post. Если активного модуля нет, путь будет @ app / views / comment / post.
Если имя представления начинается с «//», соответствующий путь будет @ app / views / ViewName. Например, // site / contact соответствует @ app / views / site / contact.php.
Если имя представления — это контакт, а контроллер контекста — SiteController, то путь будет @ app / views / site / contact.php.
Если представление цены отображается в представлении товаров, тогда цена будет разрешена как @ app / views / invoice / price.php, если она отображается в @ app / views / invoice / goods.php.
Доступ к данным в представлениях
Чтобы получить доступ к данным в представлении, вы должны передать данные в качестве второго параметра в метод визуализации представления.
Шаг 1 — Изменить действие об SiteController .
public function actionAbout() {
$email = "admin@support.com";
$phone = "+78007898100";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
В приведенном выше коде мы передаем две переменные $ email и $ phone для отображения в представлении About .
Шаг 2 — Измените код просмотра.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>
Мы только что добавили две переменные, которые мы получили от SiteController .
Шаг 3 — Введите URL-адрес http: // localhost: 8080 / index.php? R = site / about в веб-браузере, вы увидите следующее.
Yii — макеты
Макеты представляют общие части нескольких представлений, например, верхний и нижний колонтитулы страницы. По умолчанию макеты должны храниться в папке views / layouts .
Давайте посмотрим на основной макет базового шаблона приложения —
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><?= Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
Этот макет генерирует HTML-страницу, которая является общей для всех страниц. Переменная $ content является результатом рендеринга представлений содержимого. Следующие методы запускают события, связанные с процессом рендеринга, так что скрипты и теги, зарегистрированные в других местах, могут быть правильно введены:
-
head () — должен вызываться в разделе head . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на позицию заголовка.
-
beginBody () — должен вызываться в начале раздела тела . Запускает событие EVENT_BEGIN_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на начальную позицию тела.
-
endBody () — должен вызываться в конце раздела тела . Запускает событие EVENT_END_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на конечную позицию тела.
-
beginPage () — должен вызываться в начале макета. Запускает событие EVENT_BEGIN_PAGE .
-
endPage () — должен вызываться в конце макета. Запускает событие EVENT_END_PAGE .
head () — должен вызываться в разделе head . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на позицию заголовка.
beginBody () — должен вызываться в начале раздела тела . Запускает событие EVENT_BEGIN_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на начальную позицию тела.
endBody () — должен вызываться в конце раздела тела . Запускает событие EVENT_END_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на конечную позицию тела.
beginPage () — должен вызываться в начале макета. Запускает событие EVENT_BEGIN_PAGE .
endPage () — должен вызываться в конце макета. Запускает событие EVENT_END_PAGE .
Создать макет
Шаг 1 — Внутри каталога views / layouts создайте файл с именем newlayout.php со следующим кодом.
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
Мы удалили верхнюю строку меню.
Шаг 2. Чтобы применить этот макет к SiteController , добавьте свойство $ layout в класс SiteController .
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>
Шаг 3 — Теперь, если вы зайдете в веб-браузер в любом представлении SiteController, вы увидите, что макет изменился.
Шаг 4 — Чтобы зарегистрировать различные метатеги, вы можете вызвать yii \ web \ View :: registerMetaTag () в представлении содержимого.
Шаг 5 — Измените представление «О программе» SiteController .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
Мы только что зарегистрировали два метатега — ключевые слова и описание .
Шаг 6 — Теперь перейдите по адресу http: // localhost: 8080 / index.php? R = site / about, вы найдете метатеги в разделе заголовка страницы, как показано на следующем снимке экрана.
Представления вызывают несколько событий —
-
EVENT_BEGIN_BODY — запускается в раскладках по вызову yii \ web \ View :: beginBody () .
-
EVENT_END_BODY — запускается в макетах с помощью вызова yii \ web \ View :: endBody () .
-
EVENT_BEGIN_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: beginPage () .
-
EVENT_END_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: endPage () .
-
EVENT_BEFORE_RENDER — запускается в контроллере в начале рендеринга файла.
-
EVENT_AFTER_RENDER — срабатывает после рендеринга файла.
EVENT_BEGIN_BODY — запускается в раскладках по вызову yii \ web \ View :: beginBody () .
EVENT_END_BODY — запускается в макетах с помощью вызова yii \ web \ View :: endBody () .
EVENT_BEGIN_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: beginPage () .
EVENT_END_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: endPage () .
EVENT_BEFORE_RENDER — запускается в контроллере в начале рендеринга файла.
EVENT_AFTER_RENDER — срабатывает после рендеринга файла.
Вы можете отвечать на эти события, чтобы добавить контент в представления.
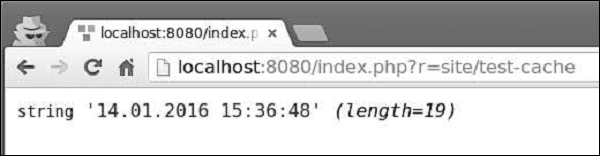
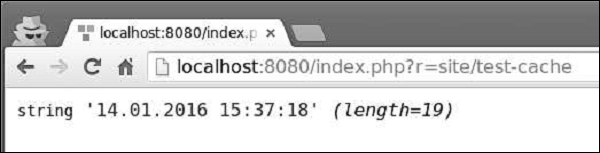
Шаг 7 — Чтобы отобразить текущую дату и время в действии об SiteController , измените его следующим образом.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}
Шаг 8 — Введите http: // localhost: 8080 / index.php? R = site / about в адресной строке веб-браузера, и вы увидите следующее.
Важные моменты
Чтобы сделать View более управляемыми, вы должны —
- Разделите сложные виды на несколько более мелких.
- Используйте макеты для общих разделов HTML (верхние и нижние колонтитулы, меню и т. Д.).
- Используйте виджеты.
Взгляды должны —
- Содержит HTML и простой код PHP для форматирования и рендеринга данных.
- НЕ обрабатывает запросы.
- НЕ изменять свойства модели.
- НЕ выполнять запросы к базе данных.
Yii — Активы
Актив — это файл (CSS, JS, видео, аудио или изображение и т. Д.), На который можно ссылаться на веб-странице. Yii управляет активами в пакетах активов . Назначение комплекта ресурсов состоит в том, чтобы иметь в базе кода группу связанных файлов JS или CSS и иметь возможность регистрировать их в одном вызове PHP. Пакеты активов также могут зависеть от других пакетов активов.
Внутри папки ресурсов вы найдете комплект ресурсов для базового шаблона приложения —
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>
Приведенный выше класс указывает, что файлы ресурсов расположены внутри папки @webroot , которая соответствует URL-адресу @web . Пакет не содержит файлов JS и одного файла CSS . Пакет зависит от других пакетов —
yii \ web \ YiiAsset и yii \ bootstrap \ BootstrapAsset.
Свойства AssetBundle
Ниже приведены свойства AssetBundle.
-
basePath — Определяет веб-доступный каталог, который содержит файлы ресурсов в этом комплекте.
-
baseUrl — Определяет URL, соответствующий свойству basePath.
-
js — определяет массив файлов JS, содержащихся в этом комплекте.
-
css — определяет массив файлов CSS, содержащихся в этом пакете.
-
зависимость — определяет массив пакетов активов, от которых зависит этот пакет. Это означает, что файлы CSS и JS текущего пакета активов будут включены после пакетов, которые объявлены свойством зависимость .
-
sourcePath — Определяет корневой каталог, содержащий файлы активов. Вы должны установить это свойство, если корневой каталог не доступен через Интернет. В противном случае вы должны установить свойства basePath и baseUrl .
-
cssOptions — Определяет параметры, которые будут переданы в функцию yii \ web \ View∷registerCssFile .
-
jsOptions — Определяет параметры, которые будут переданы функции yii \ web \ View :: registerJsFile .
-
publishOptions : указывает параметры, которые будут переданы в функцию yii \ web \ AssetManager :: publish .
basePath — Определяет веб-доступный каталог, который содержит файлы ресурсов в этом комплекте.
baseUrl — Определяет URL, соответствующий свойству basePath.
js — определяет массив файлов JS, содержащихся в этом комплекте.
css — определяет массив файлов CSS, содержащихся в этом пакете.
зависимость — определяет массив пакетов активов, от которых зависит этот пакет. Это означает, что файлы CSS и JS текущего пакета активов будут включены после пакетов, которые объявлены свойством зависимость .
sourcePath — Определяет корневой каталог, содержащий файлы активов. Вы должны установить это свойство, если корневой каталог не доступен через Интернет. В противном случае вы должны установить свойства basePath и baseUrl .
cssOptions — Определяет параметры, которые будут переданы в функцию yii \ web \ View∷registerCssFile .
jsOptions — Определяет параметры, которые будут переданы функции yii \ web \ View :: registerJsFile .
publishOptions : указывает параметры, которые будут переданы в функцию yii \ web \ AssetManager :: publish .
Классификация активов
В зависимости от местоположения активы могут быть классифицированы как —
-
Активы источника — активы расположены в каталоге, к которому нельзя напрямую получить доступ через Интернет. Они должны быть скопированы в веб-каталог, чтобы использовать исходные ресурсы на странице. Этот процесс называется публикацией активов .
-
Опубликованные активы — активы расположены в веб-доступном каталоге
-
Внешние активы — активы расположены на другом веб-сервере.
Активы источника — активы расположены в каталоге, к которому нельзя напрямую получить доступ через Интернет. Они должны быть скопированы в веб-каталог, чтобы использовать исходные ресурсы на странице. Этот процесс называется публикацией активов .
Опубликованные активы — активы расположены в веб-доступном каталоге
Внешние активы — активы расположены на другом веб-сервере.
Использование комплектов активов
Шаг 1 — Внутри папки активов создайте новый файл с именем DemoAsset.php со следующим содержимым.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>
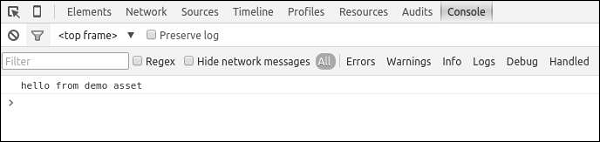
Шаг 2 — Мы только что объявили новый пакет ресурсов с одним файлом demo.js. Теперь внутри папки web / js создайте файл с именем demo.js с этим кодом.
console.log("hello from demo asset");
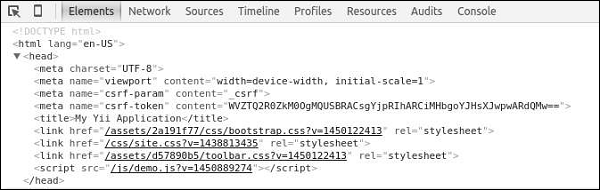
Шаг 3 — Чтобы зарегистрировать вновь созданный пакет ресурсов, перейдите в каталог views / layouts и в верхней части файла main.php добавьте следующую строку.
\app\assets\DemoAsset::register($this);
Шаг 4 — Если ваш веб-браузер указывает на http: // localhost: 8080 / index.php , вы должны увидеть следующий вывод консоли chrome.
Вы также можете определить свойства jsOptions и cssOptions, чтобы настроить способ включения файлов CSS и JS на страницу. По умолчанию файлы JS включаются перед закрывающим тегом тела.
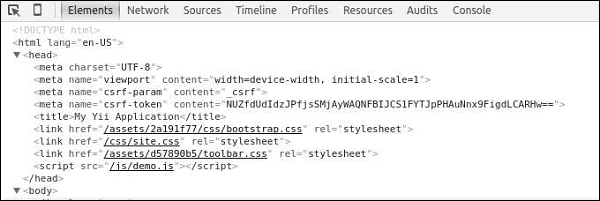
Шаг 5. Чтобы включить файлы JS в раздел head, измените файл DemoAsset.php следующим образом.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
Шаг 6 — Теперь перейдите по адресу http: // localhost: 8080 / index.php, вы должны увидеть, что скрипт demo.js включен в раздел head страницы.
Для веб-приложения, работающего в рабочем режиме, обычной практикой является включение HTTP-кэширования для ресурсов. Таким образом, отметка времени последней модификации будет добавлена ко всем опубликованным ресурсам.
Шаг 7 — Перейдите в папку config и измените файл web.php, как показано в следующем коде.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Мы добавили компонент AssetManager и установили свойство appendTimestamp .
Шаг 8 — Теперь введите http: // localhost: 8080 / index.php в адресной строке веб-браузера. Вы заметите, что теперь все активы имеют временную метку, как показано на следующем рисунке.
Core Yii Assetbundles
Ниже приведены основные активы Yii.
-
yii \ web \ JqueryAsset — включает файл jquery.js.
-
yii \ web \ YiiAsset — включает файл yii.js, в котором реализован механизм организации кода JS в модулях.
-
yii \ bootstrap \ BootstrapAsset — включает CSS-файл из фреймворка Twitter Bootstrap.
-
yii \ bootstrap \ BootstrapPluginAsset — включает файл JS из платформы Twitter Bootstrap.
-
yii \ jui \ JuiAsset — включает файлы CSS и JS из библиотеки jQuery UI.
yii \ web \ JqueryAsset — включает файл jquery.js.
yii \ web \ YiiAsset — включает файл yii.js, в котором реализован механизм организации кода JS в модулях.
yii \ bootstrap \ BootstrapAsset — включает CSS-файл из фреймворка Twitter Bootstrap.
yii \ bootstrap \ BootstrapPluginAsset — включает файл JS из платформы Twitter Bootstrap.
yii \ jui \ JuiAsset — включает файлы CSS и JS из библиотеки jQuery UI.
Yii — конвертация активов
Вместо написания кода CSS или JS разработчики часто используют расширенный синтаксис, такой как LESS, SCSS, Stylus для CSS и TypeScript, CoffeeScript для JS. Затем они используют специальные инструменты для преобразования этих файлов в реальные CSS и JS.
Менеджер активов в Yii автоматически преобразует активы в расширенном синтаксисе в CSS и JS. Когда представление отображается, оно будет включать файлы CSS и JS на странице, а не исходные ресурсы в расширенном синтаксисе.
Шаг 1 — Модифицируйте файл DemoAsset.php таким образом.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = [
'js/demo.js',
'js/greeting.ts'
];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
Мы только что добавили машинописный файл.
Шаг 2 — Внутри каталога web / js создайте файл с именемreeting.ts со следующим кодом.
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());
В приведенном выше коде мы определяем класс Greeter с помощью одного метода greet () . Мы пишем наше приветствие на хромированной консоли.
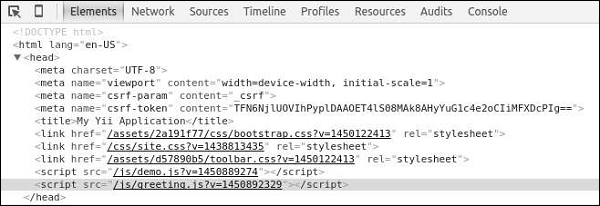
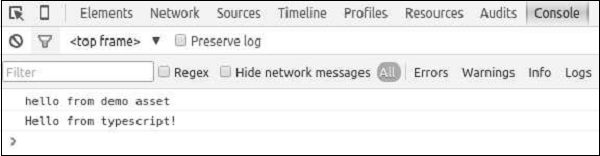
Шаг 3 — Перейдите по URL-адресу http: // localhost: 8080 / index.php . Вы заметите, что файл welcome.ts преобразуется в файл приветствия.js, как показано на следующем снимке экрана.
Ниже будет вывод.
Yii — Расширения
Расширения — это пакеты, специально предназначенные для использования в приложениях Yii. Вы можете поделиться своим собственным кодом в качестве расширения или использовать сторонние расширения для добавления функций в свое приложение.
Использование расширений
Большинство расширений распространяются в виде пакетов Composer. Composer устанавливает пакеты из Packagist — хранилища для пакетов Composer.
Чтобы установить стороннее расширение, вам необходимо:
-
Добавьте расширение в файл composer.json .
-
Запустите установку композитора.
Добавьте расширение в файл composer.json .
Запустите установку композитора.
Добавление виджета даты и времени
Давайте добавим аккуратный виджет даты и времени в наш проект.
Шаг 1 — Модифицируйте файл composer.json базового шаблона приложения таким образом.
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
Мы добавили зависимость «kartik-v / yii2-widget-datetimepicker»: «*» в требуемый раздел.
Шаг 2 — Теперь внутри корня проекта запустите обновление композитора, чтобы обновить все зависимости.
Мы только что установили расширение. Вы найдете его в папке vendor / kartik-v / yii2widget-datetimepicker .
Шаг 3 — Чтобы отобразить недавно установленный виджет на странице, измените представление About метода actionAbout SiteController .
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>
Шаг 4. Теперь запустите встроенный php-сервер из корня проекта с помощью веб- команды php -S localhost: 8080t .
Шаг 5 — Зайдите на http: // localhost: 8080 / index.php? R = site / about. Вы увидите аккуратный указатель даты и времени, как показано на следующем скриншоте.
Yii — Создание расширений
Давайте создадим простое расширение, отображающее стандартное сообщение «Hello world» . Это расширение будет распространяться через хранилище Packagist.
Шаг 1 — Создайте папку с именем hello-world на жестком диске, но не внутри базового шаблона приложения Yii). Внутри каталога hello-world создайте файл с именем composer.json со следующим кодом.
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
Мы объявили, что используем стандарт PSR-0, и все файлы расширений находятся в папке src .
Шаг 2 — Создайте следующий путь к каталогу: hello-world / src / HelloWorld .
Шаг 3 — Внутри папки HelloWorld создайте файл с именем SayHello.php со следующим кодом.
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>
Мы определили класс SayHello с мировой статической функцией, которая возвращает наше приветственное сообщение.
Шаг 4 — Расширение готово. Теперь создайте пустой репозиторий в вашей учетной записи на github и вставьте туда это расширение.
Внутри папки hello-world запустите —
- мерзавец
- мерзавец добавить
- git commit -m «начальный коммит»
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u мастер оригинала
Мы только что отправили наше расширение на GitHub . Теперь перейдите на https://packagist.org, войдите в систему и нажмите « Отправить » в верхнем меню.
Вы увидите страницу, где вы должны войти в свой репозиторий github, чтобы опубликовать его.
Шаг 5 — Нажмите кнопку «Проверить» , и ваше расширение будет опубликовано.
Шаг 6 — Вернитесь к основному шаблону приложения. Добавьте расширение в composer.json .
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
Шаг 7 — Внутри корневой папки проекта запустите обновление композитора, чтобы установить / обновить все зависимости.
Шаг 8 — Наше расширение должно быть установлено. Чтобы использовать его, измените представление About метода actionAbout SiteController .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
Шаг 9 — Введите http: // localhost: 8080 / index.php? R = site / about в веб-браузере. Вы увидите сообщение Hello World от нашего расширения.
Yii — HTTP-запросы
Запросы представлены объектом yii \ web \ Request , который предоставляет информацию о заголовках HTTP, параметрах запроса, файлах cookie и т. Д.
Методы get () и post () возвращают параметры запроса компонента запроса.
Пример —
$req = Yii::$app->request;
/*
* $get = $_GET;
*/
$get = $req->get();
/*
* if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = null;
* }
*/
$id = $req->get('id');
/*
* if(isset($_GET['id'])) {
* $id = $_GET['id'];
* } else {
* $id = 1;
* }
*/
$id = $req->get('id', 1);
/*
* $post = $_POST;
*/
$post = $req->post();
/*
* if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = null;
* }
*/
$name = $req->post('name');
/*
* if(isset($_POST['name'])) {
* $name = $_POST['name'];
* } else {
* $name = '';
* }
*/
$name = $req->post('name', '');
Шаг 1 — Добавьте функцию actionTestGet в SiteController базового шаблона приложения.
public function actionTestGet() {
var_dump(Yii::$app->request->get());
}
Шаг 2 — Теперь перейдите по адресу http: // localhost: 8080 / index.php? R = site / testget & id = 1 & name = tutorialspoint & message = welcome , вы увидите следующее.
Чтобы получить параметры других методов запроса (PATCH, DELETE и т. Д.), Используйте метод yii \ web \ Request :: getBodyParam () .
Чтобы получить метод HTTP текущего запроса, используйте свойство Yii :: $ app → request → method .
Шаг 3 — Измените функцию actionTestGet, как показано в следующем коде.
public function actionTestGet() {
$req = Yii::$app->request;
if ($req->isAjax) {
echo "the request is AJAX";
}
if ($req->isGet) {
echo "the request is GET";
}
if ($req->isPost) {
echo "the request is POST";
}
if ($req->isPut) {
echo "the request is PUT";
}
}
Шаг 4 — Перейдите на http: // localhost: 8080 / index.php? R = site / test-get . Вы увидите следующее.
Компонент запроса предоставляет множество свойств для проверки запрошенного URL.
Шаг 5 — Измените функцию actionTestGet следующим образом.
public function actionTestGet() {
//the URL without the host
var_dump(Yii::$app->request->url);
//the whole URL including the host path
var_dump(Yii::$app->request->absoluteUrl);
//the host of the URL
var_dump(Yii::$app->request->hostInfo);
//the part after the entry script and before the question mark
var_dump(Yii::$app->request->pathInfo);
//the part after the question mark
var_dump(Yii::$app->request->queryString);
//the part after the host and before the entry script
var_dump(Yii::$app->request->baseUrl);
//the URL without path info and query string
var_dump(Yii::$app->request->scriptUrl);
//the host name in the URL
var_dump(Yii::$app->request->serverName);
//the port used by the web server
var_dump(Yii::$app->request->serverPort);
}
Шаг 6 — В адресной строке веб-браузера введите http: // localhost: 8080 / index.php? R = site / testget & id = 1 & name = tutorialspoint & message = welcome , вы увидите следующее.
Шаг 7 — Чтобы получить информацию заголовка HTTP, вы можете использовать свойство yii \ web \ Request :: $ headers . Модифицируйте функцию actionTestGet таким образом.
public function actionTestGet() {
var_dump(Yii::$app->request->headers);
}
Шаг 8. Если вы перейдете по URL-адресу http: // localhost: 8080 / index.php? R = site / testget & id = 1 & name = tutorialspoint & message = welcome , вы увидите вывод, как показано в следующем коде.
Чтобы получить имя хоста и IP-адрес клиентского компьютера, используйте свойства userHost и userIP .
Шаг 9 — Модифицируйте функцию actionTestGet таким образом.
public function actionTestGet() {
var_dump(Yii::$app->request->userHost);
var_dump(Yii::$app->request->userIP);
}
Шаг 10 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-get и вы увидите следующий экран.
Yii — Ответы
Когда веб-приложение обрабатывает запрос, оно генерирует объект ответа, который содержит заголовки HTTP, тело и код состояния HTTP. В большинстве случаев вы будете использовать компонент приложения ответа. По умолчанию это экземпляр yii \ web \ Response .
Для управления HTTP-кодами ответа используйте свойство yii \ web \ Response :: $ statusCode . Значение по умолчанию yii \ web \ Response :: $ statusCode равно 200.
Шаг 1 — Добавьте функцию с именем actionTestResponse в SiteController .
public function actionTestResponse() {
Yii::$app→response->statusCode = 201;
}
Шаг 2. Если вы указываете свой веб-браузер по адресу http: // localhost: 8080 / index.php? R = site / testresponse , вы должны заметить, что HTTP-статус 201 Создан ответ.
Если вы хотите указать, что запрос не выполнен, вы можете выбросить одно из предопределенных исключений HTTP —
-
yii \ web \ BadRequestHttpException — код состояния 400.
-
yii \ web \ UnauthorizedHttpException — код состояния 401.
-
yii \ web \ ForbiddenHttpException — код состояния 403.
-
yii \ web \ NotFoundHttpException — код состояния 404.
-
yii \ web \ MethodNotAllowedHttpException — код состояния 405.
-
yii \ web \ NotAcceptableHttpException — код состояния 406.
-
yii \ web \ ConflictHttpException — код состояния 409.
-
yii \ web \ GoneHttpException — код состояния 410.
-
yii \ web \ UnsupportedMediaTypeHttpException — код состояния 415.
-
yii \ web \ TooManyRequestsHttpException — код состояния 429.
-
yii \ web \ ServerErrorHttpException — код состояния 500.
yii \ web \ BadRequestHttpException — код состояния 400.
yii \ web \ UnauthorizedHttpException — код состояния 401.
yii \ web \ ForbiddenHttpException — код состояния 403.
yii \ web \ NotFoundHttpException — код состояния 404.
yii \ web \ MethodNotAllowedHttpException — код состояния 405.
yii \ web \ NotAcceptableHttpException — код состояния 406.
yii \ web \ ConflictHttpException — код состояния 409.
yii \ web \ GoneHttpException — код состояния 410.
yii \ web \ UnsupportedMediaTypeHttpException — код состояния 415.
yii \ web \ TooManyRequestsHttpException — код состояния 429.
yii \ web \ ServerErrorHttpException — код состояния 500.
Шаг 3 — Измените функцию actionTestResponse, как показано в следующем коде.
public function actionTestResponse() {
throw new \yii\web\GoneHttpException;
}
Шаг 4 — Введите http: // localhost: 8080 / index.php? R = site / test-response в адресной строке веб-браузера. Вы можете увидеть статус HTTP-ответа 410 Gone response, как показано на следующем рисунке.
Шаг 5 — Вы можете отправлять заголовки HTTP, изменяя свойство заголовков компонента ответа. Чтобы добавить новый заголовок в ответ, измените функцию actionTestResponse, как показано в следующем коде.
public function actionTestResponse() {
Yii::$app->response->headers->add('Pragma', 'no-cache');
}
Шаг 6 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-response, вы увидите наш заголовок Pragma.
Yii поддерживает следующие форматы ответов:
-
HTML — реализовано yii \ web \ HtmlResponseFormatter.
-
XML — реализовано yii \ web \ XmlResponseFormatter.
-
JSON — реализовано yii \ web \ JsonResponseFormatter.
-
JSONP — реализовано yii \ web \ JsonResponseFormatter.
-
RAW — ответ без какого-либо форматирования.
HTML — реализовано yii \ web \ HtmlResponseFormatter.
XML — реализовано yii \ web \ XmlResponseFormatter.
JSON — реализовано yii \ web \ JsonResponseFormatter.
JSONP — реализовано yii \ web \ JsonResponseFormatter.
RAW — ответ без какого-либо форматирования.
Шаг 7 — Чтобы ответить в формате JSON , измените функцию actionTestResponse .
public function actionTestResponse() {
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return [
'id' => '1',
'name' => 'Ivan',
'age' => 24,
'country' => 'Poland',
'city' => 'Warsaw'
];
}
Шаг 8 — Теперь введите http: // localhost: 8080 / index.php? R = site / test-response в адресной строке, вы можете увидеть следующий ответ JSON .
Yii реализует перенаправление браузера, отправляя HTTP-заголовок Location. Вы можете вызвать метод yii \ web \ Response :: redirect (), чтобы перенаправить браузер пользователя на URL.
Шаг 9 — Модифицируйте функцию actionTestResponse таким образом.
public function actionTestResponse() {
return $this->redirect('http://www.tutorialspoint.com/');
}
Теперь, если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / test-response, ваш браузер будет перенаправлен на веб-сайт TutorialsPoint .
Отправка файлов
Yii предоставляет следующие методы для поддержки отправки файлов:
-
yii \ web \ Response :: sendFile () — отправляет существующий файл.
-
yii \ web \ Response :: sendStreamAsFile () — отправляет существующий файловый поток в виде файла.
-
yii \ web \ Response :: sendContentAsFile () — отправляет текстовую строку в виде файла.
yii \ web \ Response :: sendFile () — отправляет существующий файл.
yii \ web \ Response :: sendStreamAsFile () — отправляет существующий файловый поток в виде файла.
yii \ web \ Response :: sendContentAsFile () — отправляет текстовую строку в виде файла.
Измените функцию actionTestResponse следующим образом:
public function actionTestResponse() {
return \Yii::$app->response->sendFile('favicon.ico');
}
Введите http: // localhost: 8080 / index.php? R = site / test-response , вы увидите диалоговое окно загрузки для файла favicon.ico —
Ответ не отправляется до тех пор, пока не будет вызвана функция yii \ web \ Response :: send () . По умолчанию этот метод вызывается в конце метода yii \ base \ Application :: run () . Чтобы отправить ответ, метод yii \ web \ Response :: send () выполняет следующие действия:
- Запускает событие yii \ web \ Response :: EVENT_BEFORE_SEND.
- Вызывает метод yii \ web \ Response :: prepare ().
- Запускает событие yii \ web \ Response :: EVENT_AFTER_PREPARE.
- Вызывает метод yii \ web \ Response :: sendHeaders ().
- Вызывает метод yii \ web \ Response :: sendContent ().
- Запускает событие yii \ web \ Response :: EVENT_AFTER_SEND.
Yii — Форматы URL
Когда приложение Yii обрабатывает запрошенный URL-адрес, сначала он анализирует URL-адрес в маршрут. Затем для обработки запроса этот маршрут используется для создания экземпляра соответствующего действия контроллера. Этот процесс называется маршрутизацией . Обратный процесс называется созданием URL. Компонент приложения urlManager отвечает за маршрутизацию и создание URL. Это обеспечивает два метода —
-
parseRequest () — разбирает запрос на маршрут.
-
createUrl () — создает URL из заданного маршрута.
parseRequest () — разбирает запрос на маршрут.
createUrl () — создает URL из заданного маршрута.
Форматы URL
Компонент приложения urlManager поддерживает два формата URL —
-
Формат по умолчанию использует параметр запроса r для представления маршрута. Например, URL /index.php?r=news/view&id=5 представляет новости / представление маршрута и параметр запроса id 5.
-
Красивый формат URL использует дополнительный путь с именем сценария входа. Например, в предыдущем примере красивым форматом будет /index.php/news/view/5 . Чтобы использовать этот формат, вам нужно установить правила URL.
Формат по умолчанию использует параметр запроса r для представления маршрута. Например, URL /index.php?r=news/view&id=5 представляет новости / представление маршрута и параметр запроса id 5.
Красивый формат URL использует дополнительный путь с именем сценария входа. Например, в предыдущем примере красивым форматом будет /index.php/news/view/5 . Чтобы использовать этот формат, вам нужно установить правила URL.
Чтобы включить красивый формат URL-адреса и скрыть имя сценария ввода, выполните следующие действия.
Шаг 1 — Измените файл config / web.php следующим образом.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) -
//this is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Мы только что включили красивый формат URL и отключили имя сценария входа.
Шаг 2 — Теперь, если вы введете http: // localhost: 8080 / site / about в адресную строку веб-браузера, вы увидите красивый URL в действии.
Обратите внимание, что URL больше не является http: // localhost: 8080 / index.php? R = site / about .
Yii — URL-маршрутизация
Чтобы изменить маршрут приложения по умолчанию, вам необходимо настроить свойство defaultRoute .
Шаг 1 — Измените файл config / web.php следующим образом.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'defaultRoute' => 'site/contact',
'components' => [
//other code
?>
Шаг 2 — Получил http: // localhost: 8080 / index.php . Вы увидите страницу контактов по умолчанию.
Чтобы временно перевести приложение в режим обслуживания, необходимо настроить свойство yii \ web \ Application :: $ catchAll .
Шаг 3 — Добавьте следующую функцию в SiteController .
public function actionMaintenance() {
echo "<h1>Maintenance</h1>";
}
Шаг 4 — Затем измените файл config / web.php следующим образом.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'catchAll' => ['site/maintenance'],
'components' => [
//OTHER CODE
Шаг 5 — Теперь введите любой URL вашего приложения, вы увидите следующее.
Создание URL
Для создания различных типов URL вы можете использовать вспомогательный метод yii \ helpers \ Url :: to () . В следующем примере предполагается, что используется формат URL по умолчанию.
Шаг 1. Добавьте метод actionRoutes () в SiteController .
public function actionRoutes() {
return $this->render('routes');
}
Этот метод просто отображает маршруты .
Шаг 2 — Внутри каталога views / site создайте файл rout.php со следующим кодом.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::to(['post/index']):</b>
<?php
// creates a URL to a route: /index.php?r = post/index
echo Url::to(['post/index']);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100]):</b>
<?php
// creates a URL to a route with parameters: /index.php?r = post/view&id=100
echo Url::to(['post/view', 'id' => 100]);
?>
</h4>
<h4>
<b>Url::to(['post/view', 'id' => 100, '#' => 'content']):</b>
<?php
// creates an anchored URL: /index.php?r = post/view&id=100#content
echo Url::to(['post/view', 'id' => 100, '#' => 'content']);
?>
</h4>
<h4>
<b>Url::to(['post/index'], true):</b>
<?php
// creates an absolute URL: http://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], true);
?>
</h4>
<h4>
<b>Url::to(['post/index'], 'https'):</b>
<?php
// creates an absolute URL using the https scheme: https://www.example.com/index.php?r=post/index
echo Url::to(['post/index'], 'https');
?>
</h4>
Шаг 3 — Введите http: // localhost: 8080 / index.php? R = site / routs , вы увидите некоторые варианты использования функции to () .
Маршрут, передаваемый методу yii \ helpers \ Url :: to (), может быть относительным или абсолютным в соответствии со следующими правилами:
-
если маршрут пуст, будет использован текущий запрашиваемый маршрут.
-
если у маршрута нет косой черты, он считается маршрутом относительно текущего модуля.
-
если маршрут не содержит косых черт, он считается идентификатором действия текущего контроллера.
если маршрут пуст, будет использован текущий запрашиваемый маршрут.
если у маршрута нет косой черты, он считается маршрутом относительно текущего модуля.
если маршрут не содержит косых черт, он считается идентификатором действия текущего контроллера.
Вспомогательный класс yii \ helpers \ Url также предоставляет несколько полезных методов.
Шаг 4 — Изменить вид маршрутов, как показано в следующем коде.
<?php
use yii\helpers\Url;
?>
<h4>
<b>Url::home():</b>
<?php
// home page URL: /index.php?r=site/index
echo Url::home();
?>
</h4>
<h4>
<b>Url::base():</b>
<?php
// the base URL, useful if the application is deployed in a sub-folder of the Web root
echo Url::base();
?>
</h4>
<h4>
<b>Url::canonical():</b>
<?php
// the canonical URL of the currently requested URL
// see https://en.wikipedia.org/wiki/Canonical_link_element
echo Url::canonical();
?>
</h4>
<h4>
<b>Url::previous():</b>
<?php
// remember the currently requested URL and retrieve it back in later requests
Url::remember();
echo Url::previous();
?>
</h4>
Шаг 5 — Если вы введете адрес http: // localhost: 8080 / index.php? R = site / маршруты в веб-браузере, вы увидите следующее.
Yii — Правила URL
Правило URL является экземпляром, если yii \ web \ UrlRule . Компоненты urlManager используют правила URL, объявленные в его свойстве rules, когда включен красивый формат URL.
Для анализа запроса менеджер URL получает правила в порядке их объявления и ищет первое правило.
Шаг 1 — измените компонент urlManager в файле config / web.php .
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true,
'rules' => [
'about' => 'site/about',
]
],
Шаг 2 — Зайдите в ваш веб-браузер по адресу http: // localhost: 8080 / about, вы увидите страницу about.
Правило URL может быть связано с параметрами запроса в этом шаблоне —
<ParamName: RegExp>, где —
-
ParamName — имя параметра
-
RegExp — необязательное регулярное выражение, используемое для сопоставления значений параметров
ParamName — имя параметра
RegExp — необязательное регулярное выражение, используемое для сопоставления значений параметров
Предположим, мы объявили следующие правила URL —
[
'articles/<year:\d{4}>/<category>' => 'article/index',
'articles' => 'article/index',
'article/<id:\d+>' => 'article/view',
]
Когда правила используются для разбора —
- /index.php/articles анализируется в статье / индексе
- /index.php/articles/2014/php анализируется в статье / индексе
- /index.php/article/100 разбирается в статье / просмотре
- /index.php/articles/php анализируется в статьях / php
Когда правила используются для создания URL —
-
Url :: to ([‘article / index’]) создает /index.php/articles
-
Url :: to ([‘article / index’, ‘year’ => 2014, ‘category’ => ‘php’]) создает /index.php/articles/2014/php
-
Url :: to ([‘article / view’, ‘id’ => 100]) создает /index.php/article/100
-
Url :: to ([‘article / view’, ‘id’ => 100, ‘source’ => ‘ad’]) создает /index.php/article/100?source=ad
-
Url :: to ([‘article / index’, ‘category’ => ‘php’]) создает /index.php/article/index?category=php
Url :: to ([‘article / index’]) создает /index.php/articles
Url :: to ([‘article / index’, ‘year’ => 2014, ‘category’ => ‘php’]) создает /index.php/articles/2014/php
Url :: to ([‘article / view’, ‘id’ => 100]) создает /index.php/article/100
Url :: to ([‘article / view’, ‘id’ => 100, ‘source’ => ‘ad’]) создает /index.php/article/100?source=ad
Url :: to ([‘article / index’, ‘category’ => ‘php’]) создает /index.php/article/index?category=php
Чтобы добавить суффикс к URL-адресу, необходимо настроить свойство yii \ web \ UrlManager :: $ суффикс .
Шаг 3 — Измените urlComponent в файле config / web.php .
'urlManager' => [ 'showScriptName' => false, 'enablePrettyUrl' => true, 'enableStrictParsing' => true, 'suffix' => '.html' ],
Шаг 4 — Введите адрес http: // localhost: 8080 / site / contact.html в адресной строке веб-браузера, и на экране появится следующее. Обратите внимание на суффикс html .
Yii — HTML формы
Когда форма основана на модели, наиболее распространенным способом создания этой формы в Yii является класс yii \ widgets \ ActiveForm . В большинстве случаев форма имеет соответствующую модель, которая используется для проверки данных. Если модель представляет данные из базы данных, то модель должна быть производной от класса ActiveRecord . Если модель захватывает произвольные входные данные, она должна быть получена из класса yii \ base \ Model .
Давайте создадим регистрационную форму.
Шаг 1 — Внутри папки моделей создайте файл RegistrationForm.php со следующим кодом.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>
Мы объявили модель для нашей регистрационной формы с пятью свойствами — имя пользователя, пароль, адрес электронной почты, подписки и фотографии.
Шаг 2. Чтобы отобразить эту форму, добавьте метод actionRegistration в SiteController .
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}
Мы создаем экземпляр RegistrationForm и передаем его в представление регистрации. Теперь пришло время создать представление.
Шаг 3 — В папке views / site добавьте файл registration.php со следующим кодом.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?>
<?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
Мы наблюдаем следующее —
-
Функция ActiveForm :: begin () отмечает начало формы. Весь код между функциями ActiveForm :: begin () и ActiveForm :: end () будет заключен в тег формы .
-
Чтобы создать поле в форме, вы должны вызвать метод ActiveForm :: field () . Он создает все теги ввода и метки. Входные имена определяются автоматически.
-
Например, атрибутом пароля будет RegistrationForm [пароль] . Если вы хотите, чтобы атрибут принимал массив, вы должны добавить [] к имени атрибута.
Функция ActiveForm :: begin () отмечает начало формы. Весь код между функциями ActiveForm :: begin () и ActiveForm :: end () будет заключен в тег формы .
Чтобы создать поле в форме, вы должны вызвать метод ActiveForm :: field () . Он создает все теги ввода и метки. Входные имена определяются автоматически.
Например, атрибутом пароля будет RegistrationForm [пароль] . Если вы хотите, чтобы атрибут принимал массив, вы должны добавить [] к имени атрибута.
Шаг 4. Если вы перейдете в адресную строку веб-браузера и введете http: // localhost: 8080 / index.php? R = site / registration , вы увидите нашу форму.
Yii — Валидация
Вы никогда не должны доверять данным, полученным от пользователей. Чтобы проверить модель с пользовательскими данными, вы должны вызвать метод yii \ base \ Model :: validate () . Возвращает логическое значение, если проверка прошла успешно. Если есть ошибки, вы можете получить их из свойства yii \ base \ Model :: $ errors .
Использование правил
Чтобы заставить функцию validate () работать, вы должны переопределить метод yii \ base \ Model :: rules () .
Шаг 1 — Метод rules () возвращает массив в следующем формате.
[ // required, specifies which attributes should be validated ['attr1', 'attr2', ...], // required, specifies the type a rule. 'type_of_rule', // optional, defines in which scenario(s) this rule should be applied 'on' => ['scenario1', 'scenario2', ...], // optional, defines additional configurations 'property' => 'value', ... ]
Для каждого правила вы должны определить, по крайней мере, к каким атрибутам применяется правило и тип применяемого правила.
Основные правила проверки: логическое, капча, сравнение, дата, по умолчанию, дважды, каждый, электронная почта, существует, файл, фильтр, изображение, ip, in, целое число, совпадение, число, требуется, безопасный, строка, обрезка, уникальный, URL — адрес.
Шаг 2 — Создайте новую модель в папке моделей .
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $country;
public $city;
public $phone;
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are
//required
[['username' ,'password', 'email', 'country', 'city', 'phone'], 'required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
}
?>
Мы объявили модель для регистрационной формы. Модель имеет пять свойств — имя пользователя, пароль, адрес электронной почты, страна, город и телефон. Все они обязательны, а адрес электронной почты должен быть действительным адресом электронной почты.
Шаг 3 — Добавьте метод actionRegistration в SiteController, где мы создадим новую модель RegistrationForm и передадим ее в представление.
public function actionRegistration() {
$model = new RegistrationForm();
return $this->render('registration', ['model' => $model]);
}
Шаг 4 — Добавьте представление для нашей регистрационной формы. Внутри папки views / site создайте файл registration.php со следующим кодом.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
Мы используем виджет ActiveForm для отображения нашей регистрационной формы.
Шаг 5 — Если вы зайдете на локальный хост http: // localhost: 8080 / index.php? R = site / registration и нажмете кнопку отправки, вы увидите правила проверки в действии.
Шаг 6. Чтобы настроить сообщение об ошибке для свойства username , измените метод rules () объекта RegistrationForm следующим образом.
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
Шаг 7. Перейдите на локальный хост http: // localhost: 8080 / index.php? R = site / registration и нажмите кнопку отправки. Вы заметите, что сообщение об ошибке свойства username изменилось.
Шаг 8 — Чтобы настроить процесс проверки, вы можете переопределить эти методы.
-
yii \ base \ Model :: beforeValidate (): запускает
событие yii \ base \ Model :: EVENT_BEFORE_VALIDATE.
-
yii \ base \ Model :: afterValidate (): запускает
событие yii \ base \ Model :: EVENT_AFTER_VALIDATE.
yii \ base \ Model :: beforeValidate (): запускает
событие yii \ base \ Model :: EVENT_BEFORE_VALIDATE.
yii \ base \ Model :: afterValidate (): запускает
событие yii \ base \ Model :: EVENT_AFTER_VALIDATE.
Шаг 9 — Чтобы обрезать пробелы вокруг свойства страны и превратить пустой ввод свойства города в ноль, вы можете обрезать и валидаторы по умолчанию .
public function rules() {
return [
// the username, password, email, country, city, and phone attributes are required
[['password', 'email', 'country', 'city', 'phone'], 'required'],
['username', 'required', 'message' => 'Username is required'],
['country', 'trim'],
['city', 'default'],
// the email attribute should be a valid email address
['email', 'email'],
];
}
Шаг 10 — Если вход пуст, вы можете установить для него значение по умолчанию.
public function rules() {
return [
['city', 'default', 'value' => 'Paris'],
];
}
Если свойство city пусто, будет использовано значение по умолчанию «Paris».
Yii — специальная проверка
Иногда вам нужно проверить значения, которые не привязаны ни к одной модели. Вы можете использовать класс yii \ base \ DynamicModel , который поддерживает определение атрибутов и правил на лету.
Шаг 1. Добавьте метод actionAdHocValidation в SiteController .
public function actionAdHocValidation() {
$model = DynamicModel::validateData([
'username' => 'John',
'email' => 'john@gmail.com'
], [
[['username', 'email'], 'string', 'max' => 12],
['email', 'email'],
]);
if ($model->hasErrors()) {
var_dump($model->errors);
} else {
echo "success";
}
}
В приведенном выше коде мы определяем «динамическую» модель с атрибутами username и email и проверяем их.
Шаг 2. В адресной строке веб-браузера введите http: // localhost: 8080 / index.php? R = site / ad-hoc-validation. Появится сообщение об ошибке, поскольку длина нашего электронного письма составляет 14 символов.
Пользовательские валидаторы
Существует два типа пользовательских валидаторов —
- Встроенные валидаторы
- Автономные валидаторы
Встроенный валидатор определяется методом модели или анонимной функцией. Если атрибут не проходит проверку, вы должны вызвать метод yii \ base \ Model :: addError (), чтобы сохранить сообщение об ошибке.
В следующем примере RegistrationForm проверяется свойство city, поэтому он может принимать только два значения — London и Paris.
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $country;
public $city;
public $phone;
public function rules() {
return [
['city', 'validateCity']
];
}
public function validateCity($attribute, $params) {
if (!in_array($this->$attribute, ['Paris', 'London'])) {
$this->addError($attribute, 'The city must be either "London" or "Paris".');
}
}
}
?>
Автономный валидатор расширяет класс yii \ validators \ Validator . Чтобы реализовать логику проверки, вы должны переопределить метод yii \ validators \ Validator :: validateAttribute () .
Шаг 1 — Чтобы реализовать предыдущий пример с использованием автономного валидатора, добавьте файл CityValidator.php в папку компонентов .
<?php
namespace app\components;
use yii\validators\Validator;
class CityValidator extends Validator {
public function validateAttribute($model, $attribute) {
if (!in_array($model->$attribute, ['Paris', 'London'])) {
$this->addError($model, $attribute, 'The city must be either "Paris"
or "London".');
}
}
}
?>
Шаг 2 — Затем измените модель RegistrationForm таким образом.
<?php
namespace app\models;
use app\components\CityValidator;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username;
public $password;
public $email;
public $country;
public $city;
public $phone;
public function rules() {
return [
['city', CityValidator::className()]
];
}
}
?>
Yii — AJAX Validation
Проверка имени пользователя должна выполняться только на стороне сервера, поскольку только сервер имеет необходимую информацию. В этом случае вы можете использовать проверку на основе AJAX.
Шаг 1. Чтобы включить проверку AJAX, измените представление регистрации следующим образом.
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form',
'enableAjaxValidation' => true]); ?>
<?= $form->field($model, 'username') ?>
<?= $form->field($model, 'password')->passwordInput() ?>
<?= $form->field($model, 'email')->input('email') ?>
<?= $form->field($model, 'country') ?>
<?= $form->field($model, 'city') ?>
<?= $form->field($model, 'phone') ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>
Мы также должны подготовить сервер, чтобы он мог обрабатывать запросы AJAX.
Шаг 2 — Измените метод actionRegistration в SiteController следующим образом.
public function actionRegistration() {
$model = new RegistrationForm();
if (Yii::$app->request->isAjax && $model->load(Yii::$app->request>post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
return $this->render('registration', ['model' => $model]);
}
Шаг 3 — Теперь перейдите по адресу http: // localhost: 8080 / index.php? R = site / registration , вы заметите, что проверка формы выполняется запросами AJAX.
Yii — Сессии
Сессии делают данные доступными на разных страницах. Сеанс создает файл на сервере во временном каталоге, где хранятся все переменные сеанса. Эти данные доступны для всех страниц вашего веб-сайта во время посещения этого конкретного пользователя.
Когда начинается сеанс, происходит следующее:
-
PHP создает уникальный идентификатор для этой конкретной сессии.
-
Файл cookie с именем PHPSESSID отправляется на стороне клиента (в браузер).
-
Сервер создает файл во временной папке, в которой сохраняются все переменные сеанса.
-
Когда сервер хочет получить значение из переменной сеанса, PHP автоматически получает уникальный идентификатор сеанса из файла cookie PHPSESSID. Затем он ищет во временном каталоге нужный файл.
PHP создает уникальный идентификатор для этой конкретной сессии.
Файл cookie с именем PHPSESSID отправляется на стороне клиента (в браузер).
Сервер создает файл во временной папке, в которой сохраняются все переменные сеанса.
Когда сервер хочет получить значение из переменной сеанса, PHP автоматически получает уникальный идентификатор сеанса из файла cookie PHPSESSID. Затем он ищет во временном каталоге нужный файл.
Чтобы начать сеанс, вы должны вызвать функцию session_start () . Все переменные сеанса хранятся в глобальной переменной $ _SESSION . Вы также можете использовать функцию isset (), чтобы проверить, установлена ли переменная сеанса —
<?php
session_start();
if( isset( $_SESSION['number'] ) ) {
$_SESSION['number'] += 1;
}else {
$_SESSION['number'] = 1;
}
$msg = "This page was visited ". $_SESSION['number'];
$msg .= "in this session.";
echo $msg;
?>
Чтобы уничтожить сеанс, вы должны вызвать функцию session_destroy () . Чтобы уничтожить одну переменную сеанса, вызовите функцию unset () —
<?php unset($_SESSION['number']); session_destroy(); ?>
Использование сессий в Yii
Сеансы позволяют сохранять данные в пользовательских запросах. В PHP вы можете получить к ним доступ через переменную $ _SESSION . В Yii вы можете получить доступ к сеансам через компонент приложения сеанса.
Шаг 1. Добавьте метод actionOpenAndCloseSession в SiteController .
public function actionOpenAndCloseSession() {
$session = Yii::$app->session;
// open a session
$session->open();
// check if a session is already opened
if ($session->isActive) echo "session is active";
// close a session
$session->close();
// destroys all data registered to a session
$session->destroy();
}
В приведенном выше коде мы получаем компонент приложения сеанса, открываем сеанс, проверяем, активен ли он, закрываем сеанс и, наконец, уничтожаем его.
Шаг 2 — Введите http: // localhost: 8080 / index.php? R = site / open-and-close-session в адресной строке веб-браузера, вы увидите следующее.
Для доступа к переменным сеанса вы можете использовать методы set () и get () .
Шаг 3 — Добавьте метод actionAccessSession в SiteController .
public function actionAccessSession() {
$session = Yii::$app->session;
// set a session variable
$session->set('language', 'ru-RU');
// get a session variable
$language = $session->get('language');
var_dump($language);
// remove a session variable
$session->remove('language');
// check if a session variable exists
if (!$session->has('language')) echo "language is not set";
$session['captcha'] = [
'value' => 'aSBS23',
'lifetime' => 7200,
];
var_dump($session['captcha']);
}
Шаг 4 — Перейдите на http: // localhost: 8080 / index.php? R = site / access-session , вы увидите следующее.
Yii — Использование данных Flash
Yii предлагает концепцию флэш-данных. Флэш-данные — это данные сеанса, которые —
- Устанавливается в одном запросе.
- Будет доступно только по следующему запросу.
- Будет автоматически удалено позже.
Шаг 1. Добавьте метод actionShowFlash в SiteController .
public function actionShowFlash() {
$session = Yii::$app->session;
// set a flash message named as "greeting"
$session->setFlash('greeting', 'Hello user!');
return $this->render('showflash');
}
Шаг 2 — Внутри папки views / site создайте файл View с именем showflash.php .
<?php
use yii\bootstrap\Alert;
echo Alert::widget([
'options' => ['class' => 'alert-info'],
'body' => Yii::$app->session->getFlash('greeting'),
]);
?>
Шаг 3. При вводе http: // localhost: 8080 / index.php? R = site / show-flash в адресной строке веб-браузера вы увидите следующее.
Yii также предоставляет следующие классы сессий —
-
yii \ web \ CacheSession — сохраняет информацию о сеансе в кеше.
-
yii \ web \ DbSession — сохраняет информацию о сеансе в базе данных.
-
yii \ mongodb \ Session — сохраняет информацию о сеансе в MongoDB.
-
yii \ redis \ Session — хранит информацию о сеансе, используя базу данных redis.
yii \ web \ CacheSession — сохраняет информацию о сеансе в кеше.
yii \ web \ DbSession — сохраняет информацию о сеансе в базе данных.
yii \ mongodb \ Session — сохраняет информацию о сеансе в MongoDB.
yii \ redis \ Session — хранит информацию о сеансе, используя базу данных redis.
Yii — Печенье
Файлы cookie — это простые текстовые файлы, которые хранятся на стороне клиента. Вы можете использовать их для отслеживания цели.
Есть три шага, чтобы идентифицировать возвращающегося пользователя —
-
Сервер отправляет набор файлов cookie клиенту (браузеру). Например, идентификатор или токен.
-
Браузер хранит его.
-
В следующий раз, когда браузер отправляет запрос на веб-сервер, он также отправляет эти файлы cookie, чтобы сервер мог использовать эту информацию для идентификации пользователя.
Сервер отправляет набор файлов cookie клиенту (браузеру). Например, идентификатор или токен.
Браузер хранит его.
В следующий раз, когда браузер отправляет запрос на веб-сервер, он также отправляет эти файлы cookie, чтобы сервер мог использовать эту информацию для идентификации пользователя.
Файлы cookie обычно устанавливаются в заголовке HTTP, как показано в следующем коде.
HTTP/1.1 200 OK Date: Fri, 05 Feb 2015 21:03:38 GMT Server: Apache/1.3.9 (UNIX) PHP/4.0b3 Set-Cookie: name = myname; expires = Monday, 06-Feb-16 22:03:38 GMT; path = /; domain = tutorialspoint.com Connection: close Content-Type: text/html
PHP предоставляет функцию setcookie () для установки файлов cookie —
setcookie(name, value, expire, path, domain, security);
где —
-
name — устанавливает имя куки и сохраняется в переменной окружения с именем HTTP_COOKIE_VARS.
-
value — Устанавливает значение именованной переменной.
-
expiry — указывает будущее время в секундах с 00:00:00 по Гринвичу 1 января 1970 года. По истечении этого времени файл cookie станет недоступным.
-
путь — указывает каталоги, для которых файл cookie действителен.
-
домен — это может быть использовано для определения доменного имени в очень больших доменах. Все куки действительны только для хоста и домена, который их создал.
-
security — если установлено значение, это означает, что cookie должен отправляться только по HTTPS, в противном случае, если установлено значение 0, cookie может отправляться по обычному HTTP.
name — устанавливает имя куки и сохраняется в переменной окружения с именем HTTP_COOKIE_VARS.
value — Устанавливает значение именованной переменной.
expiry — указывает будущее время в секундах с 00:00:00 по Гринвичу 1 января 1970 года. По истечении этого времени файл cookie станет недоступным.
путь — указывает каталоги, для которых файл cookie действителен.
домен — это может быть использовано для определения доменного имени в очень больших доменах. Все куки действительны только для хоста и домена, который их создал.
security — если установлено значение, это означает, что cookie должен отправляться только по HTTPS, в противном случае, если установлено значение 0, cookie может отправляться по обычному HTTP.
Чтобы получить доступ к файлам cookie в PHP, вы можете использовать переменные $ _COOKIE или $ HTTP_COOKIE_VARS .
<?php echo $_COOKIE["token"]. "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["token"]. "<br />"; echo $_COOKIE["id"] . "<br />"; /* is equivalent to */ echo $HTTP_COOKIE_VARS["id"] . "<br />"; ?>
Чтобы удалить куки, вы должны установить куки с датой, которая уже истекла.
<?php setcookie( "token", "", time()- 60, "/","", 0); setcookie( "id", "", time()- 60, "/","", 0); ?>
Yii — Использование Cookies
Файлы cookie позволяют сохранять данные в разных запросах. В PHP вы можете получить к ним доступ через переменную $ _COOKIE . Yii представляет cookie как объект класса yii \ web \ Cookie . В этой главе мы опишем несколько способов чтения файлов cookie.
Шаг 1 — Создайте метод actionReadCookies в SiteController .
public function actionReadCookies() {
// get cookies from the "request" component
$cookies = Yii::$app->request->cookies;
// get the "language" cookie value
// if the cookie does not exist, return "ru" as the default value
$language = $cookies->getValue('language', 'ru');
// an alternative way of getting the "language" cookie value
if (($cookie = $cookies->get('language')) !== null) {
$language = $cookie->value;
}
// you may also use $cookies like an array
if (isset($cookies['language'])) {
$language = $cookies['language']->value;
}
// check if there is a "language" cookie
if ($cookies->has('language')) echo "Current language: $language";
}
Шаг 2. Чтобы увидеть отправку файлов cookie в действии, создайте метод actionSendCookies в SiteController .
public function actionSendCookies() {
// get cookies from the "response" component
$cookies = Yii::$app->response->cookies;
// add a new cookie to the response to be sent
$cookies->add(new \yii\web\Cookie([
'name' => 'language',
'value' => 'ru-RU',
]));
$cookies->add(new \yii\web\Cookie([
'name' => 'username',
'value' => 'John',
]));
$cookies->add(new \yii\web\Cookie([
'name' => 'country',
'value' => 'USA',
]));
}
Шаг 3. Теперь, если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / send-cookies , вы заметите, что файлы cookie сохраняются внутри браузера.
В Yii по умолчанию проверка cookie включена. Он защищает файлы cookie от изменения на стороне клиента. Строка хеша из файла config / web.php подписывает каждый файл cookie.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Вы можете отключить проверку cookie, установив для свойства yii \ web \ Request :: $ enableCookieValidation значение false .
Yii — Загрузка файлов
Вы можете легко реализовать функцию загрузки файлов с помощью yii \ web \ UploadedFile, models и yii \ widgets \ ActiveForm .
Создайте каталог ‘uploads’ в корневой папке. В этом каталоге будут храниться все загруженные изображения. Чтобы загрузить один файл, вам нужно создать модель и атрибут модели для экземпляра загруженного файла. Вы также должны подтвердить загрузку файла.
Шаг 1 — Внутри папки моделей создайте файл с именем UploadImageForm.php со следующим содержимым.
<?php
namespace app\models;
use yii\base\Model;
class UploadImageForm extends Model {
public $image;
public function rules() {
return [
[['image'], 'file', 'skipOnEmpty' => false, 'extensions' => 'jpg, png'],
];
}
public function upload() {
if ($this->validate()) {
$this->image->saveAs('../uploads/' . $this->image->baseName . '.' .
$this->image->extension);
return true;
} else {
return false;
}
}
}
?>
Атрибут image используется для хранения экземпляра файла. Правило проверки файла гарантирует, что файл имеет расширение PNG или JPG . Функция загрузки проверяет файл и сохраняет его на сервере.
Шаг 2 — Теперь добавьте функцию actionUploadImage в SiteController .
public function actionUploadImage() {
$model = new UploadImageForm();
if (Yii::$app->request->isPost) {
$model->image = UploadedFile::getInstance($model, 'image');
if ($model->upload()) {
// file is uploaded successfully
echo "File successfully uploaded";
return;
}
}
return $this->render('upload', ['model' => $model]);
}
Шаг 3 — Когда форма отправлена, мы вызываем функцию yii \ web \ UploadedFile :: getInstance (), чтобы представить загруженный файл как экземпляр UploadedFile . Затем мы проверяем файл и сохраняем его на сервере.
Шаг 4 — Затем создайте файл представления upload.php в каталоге views / site .
<?php use yii\widgets\ActiveForm; ?> <?php $form = ActiveForm::begin(['options' => ['enctype' => 'multipart/form-data']])?> <?= $form->field($model, 'image')->fileInput() ?> <button>Submit</button> <?php ActiveForm::end() ?>
Не забудьте добавить опцию enctype при загрузке файла. Метод fileInput () отображает следующий HTML-код —
<input type = "file">
Приведенный выше HTML-код позволяет пользователям выбирать и загружать файлы.
Шаг 5 — Теперь, если вы перейдете на http: // localhost: 8080 / index.php? R = site / upload-image , вы увидите следующее.
Шаг 6 — Выберите изображение для загрузки и нажмите кнопку «Отправить». Файл будет сохранен на сервере внутри папки «uploads» .
Yii — Форматирование
Для отображения данных в удобочитаемом формате вы можете использовать компонент приложения форматирования .
Шаг 1 — Добавьте метод actionFormatter в SiteController .
public function actionFormatter(){
return $this->render('formatter');
}
В приведенном выше коде мы просто отображаем представление форматера .
Шаг 2 — Теперь создайте файл представления formatter.php в папке views / site .
<?php
$formatter = \Yii::$app->formatter;
// output: January 1, 2016
echo $formatter->asDate('2016-01-01', 'long'),"<br>";
// output: 51.50%
echo $formatter->asPercent(0.515, 2),"<br>";
// output: <a href = "mailto:test@test.com">test@test.com</a>
echo $formatter->asEmail('test@test.com'),"<br>";
// output: Yes
echo $formatter->asBoolean(true),"<br>";
// output: (Not set)
echo $formatter->asDate(null),"<br>";
?>
Шаг 3 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / formatter , вы увидите следующий вывод.
Компонент форматирования поддерживает следующие форматы, связанные с датой и временем:
| Выходной формат | пример |
|---|---|
| Дата | 01 января 2016 г. |
| время | 16:06 |
| Дата и время | 01 января 2016 г. 16:06 |
| отметка времени | 1512609983 |
| relativeTime | 1 час назад |
| продолжительность | 5 минут |
Шаг 4 — Измените представление форматера таким образом.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asTime(date("Y-m-d")),"<br>";
echo $formatter->asDatetime(date("Y-m-d")),"<br>";
echo $formatter->asTimestamp(date("Y-m-d")),"<br>";
echo $formatter->asRelativeTime(date("Y-m-d")),"<br>";
?>
Шаг 5 — Введите http: // localhost: 8080 / index.php? R = site / formatter в адресной строке вашего веб-браузера, вы увидите следующий вывод.
Форматы даты
Есть также четыре ярлыка формата даты: короткая, средняя, длинная и полная .
Шаг 1 — Измените файл представления форматера таким образом.
<?php
$formatter = \Yii::$app->formatter;
echo $formatter->asDate(date('Y-m-d'), 'short'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'medium'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'long'),"<br>";
echo $formatter->asDate(date('Y-m-d'), 'full'),"<br>";
?>
Шаг 2. Если вы зайдете в веб-браузер и введете http: // localhost: 8080 / index.php? R = site / formatter , вы увидите следующий вывод.
Числовые форматы
Компонент форматирования поддерживает следующие форматы, связанные с числами:
| Выходной формат | пример |
|---|---|
| целое число | 51 |
| десятичный | 105,51 |
| процентов | 51% |
| научный | 1.050000E + 2 |
| валюта | $ 105 |
| размер | 105 байт |
| shortSize | 105 В |
Шаг 1 — Измените представление форматера таким образом.
<?php $formatter = \Yii::$app->formatter; echo Yii::$app->formatter->asInteger(105),"<br>"; echo Yii::$app->formatter->asDecimal(105.41),"<br>"; echo Yii::$app->formatter->asPercent(0.51),"<br>"; echo Yii::$app->formatter->asScientific(105),"<br>"; echo Yii::$app->formatter->asCurrency(105, "$"),"<br>"; echo Yii::$app->formatter->asSize(105),"<br>"; echo Yii::$app->formatter->asShortSize(105),"<br>"; ?>
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / formatter , вы увидите следующий вывод.
Другие форматы
Yii также поддерживает другие форматы —
-
текст — значение в кодировке HTML.
-
raw — значение выводится как есть.
-
параграфы — значение форматируется как текстовые абзацы HTML, заключенные в тег p .
-
ntext — значение форматируется как обычный текст HTML, где новые строки преобразуются в разрывы строк.
-
html — значение очищается с использованием HtmlPurifier, чтобы избежать атак XSS.
-
изображение — значение отформатировано как тег изображения.
-
логическое значение — значение отформатировано как логическое значение.
-
url — значение форматируется как ссылка.
-
email — значение форматируется как ссылка на почту .
текст — значение в кодировке HTML.
raw — значение выводится как есть.
параграфы — значение форматируется как текстовые абзацы HTML, заключенные в тег p .
ntext — значение форматируется как обычный текст HTML, где новые строки преобразуются в разрывы строк.
html — значение очищается с использованием HtmlPurifier, чтобы избежать атак XSS.
изображение — значение отформатировано как тег изображения.
логическое значение — значение отформатировано как логическое значение.
url — значение форматируется как ссылка.
email — значение форматируется как ссылка на почту .
Программа форматирования может использовать текущую активную локаль, чтобы определить, как форматировать значение для конкретной страны.
В следующем примере показано, как форматировать дату для разных локалей.
<?php
Yii::$app->formatter->locale = 'ru-RU';
echo Yii::$app->formatter->asDate('2016-01-01'); // output: 1 января 2016 г.
Yii::$app->formatter->locale = 'de-DE';
// output: 1. Januar 2016
echo Yii::$app->formatter->asDate('2016-01-01');
Yii::$app->formatter->locale = 'en-US';
// output: January 1, 2016
echo Yii::$app->formatter->asDate('2016-01-01');
?>
Yii — нумерация страниц
Если у вас слишком много данных для отображения на одной странице, вы должны отображать их на нескольких страницах. Это также известно как нумерация страниц.
Чтобы показать пагинацию в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запускаем mysql -u root -p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запускаем mysql -u root -p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser появится в каталоге моделей.
Пагинация в действии
Шаг 1. Добавьте метод actionPagination в SiteController .
public function actionPagination() {
//preparing the query
$query = MyUser::find();
// get the total number of users
$count = $query->count();
//creating the pagination object
$pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]);
//limit the query using the pagination and retrieve the users
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('pagination', [
'models' => $models,
'pagination' => $pagination,
]);
}
Шаг 2 — Создайте файл представления с именем pagination.php внутри папки views / site .
<?php
use yii\widgets\LinkPager;
?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php
// display pagination
echo LinkPager::widget([
'pagination' => $pagination,
]);
?>
Теперь перейдите на локальный хост http: // localhost: 8080 / index.php? R = site / pagination через веб-браузер, вы увидите виджет нумерации страниц —
Yii — сортировка
При отображении большого количества данных нам часто нужно сортировать данные. Yii использует объект yii \ data \ Sort для представления схемы сортировки.
Чтобы показать сортировку в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Сортировка в действии
Шаг 1. Добавьте метод actionSorting в SiteController .
public function actionSorting() {
//declaring the sort object
$sort = new Sort([
'attributes' => ['id', 'name', 'email'],
]);
//retrieving all users
$models = MyUser::find()
->orderBy($sort->orders)
->all();
return $this->render('sorting', [
'models' => $models,
'sort' => $sort,
]);
}
Шаг 2 — Создайте файл View с именем sorting внутри папки views / site.
<?php
// display links leading to sort actions
echo $sort->link('id') . ' | ' . $sort->link('name') . ' | ' . $sort->link('email');
?><br/>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
Шаг 3. Теперь, если вы введете http: // localhost: 8080 / index.php? R = site / sorting в веб-браузере, вы увидите, что поля id, name и email можно сортировать, как показано на следующем рисунке. ,
Yii — Недвижимость
Переменные-члены класса в PHP также называются свойствами . Они представляют состояние экземпляра класса. Yii представляет класс с именем yii \ base \ Object . Он поддерживает определение свойств с помощью методов класса getter или setter .
Метод получения начинается со слова get . Метод установки начинается с set . Вы можете использовать свойства, определенные геттерами и сеттерами, как переменные членов класса.
Когда свойство читается, вызывается метод getter. Когда свойство назначается, вызывается метод установки. Свойство, определенное получателем, доступно только для чтения, если оно не определено.
Шаг 1 — Создайте файл с именем Taxi.php внутри папки компонентов.
<?php
namespace app\components;
use yii\base\Object;
class Taxi extends Object {
private $_phone;
public function getPhone() {
return $this->_phone;
}
public function setPhone($value) {
$this->_phone = trim($value);
}
}
?>
В приведенном выше коде мы определяем класс Taxi, производный от класса Object. Устанавливаем геттер — getPhone () и сеттер — setPhone () .
Шаг 2. Теперь добавьте метод actionProperties в SiteController .
public function actionProperties() {
$object = new Taxi();
// equivalent to $phone = $object->getPhone();
$phone = $object->phone;
var_dump($phone);
// equivalent to $object->setLabel('abc');
$object->phone = '79005448877';
var_dump($object);
}
В вышеупомянутой функции мы создали объект Такси, попытались получить доступ к свойству телефона через геттер и установили свойство телефона через установщик.
Шаг 3 — В вашем веб-браузере введите http: // localhost: 8080 / index.php? R = site / properties , в адресной строке вы должны увидеть следующий вывод.
Yii — Поставщики данных
Yii предоставляет набор классов поставщиков данных, которые инкапсулируют нумерацию страниц и сортировку. Поставщик данных реализует yii \ data \ DataProviderInterface. Он поддерживает извлечение отсортированных и разбитых на страницы данных. Поставщики данных обычно работают с виджетами данных.
Yii включает в себя —
-
ActiveDataProvider — использует yii \ db \ ActiveQuery или yii \ db \ Query для запроса данных из баз данных.
-
SqlDataProvider — выполняет SQL и возвращает данные в виде массивов.
-
ArrayDataProvider — принимает большой массив и возвращает его фрагмент.
ActiveDataProvider — использует yii \ db \ ActiveQuery или yii \ db \ Query для запроса данных из баз данных.
SqlDataProvider — выполняет SQL и возвращает данные в виде массивов.
ArrayDataProvider — принимает большой массив и возвращает его фрагмент.
Вы определяете поведение сортировки и разбивки на страницы поставщика данных, настраивая его свойства разбивки на страницы и сортировки . Виджеты данных, такие как yii \ grid \ GridView , имеют свойство dataProvider , которое принимает экземпляр поставщика данных и отображает данные на экране.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p .
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p .
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Активный поставщик данных
Шаг 1 — Создайте функцию с именем actionDataProvider внутри SiteController .
public function actionDataProvider(){
$query = MyUser::find();
$provider = new ActiveDataProvider([
'query' => $query,
'pagination' => [
'pageSize' => 2,
],
]);
// returns an array of users objects
$users = $provider->getModels();
var_dump($users);
}
В приведенном выше коде мы определяем экземпляр класса ActiveDataProvider и отображаем пользователей с первой страницы. Класс yii \ data \ ActiveDataProvider использует прикладной компонент БД в качестве соединения с БД.
Шаг 2 — Если вы введете адрес локального хоста http: // localhost: 8080 / index.php? R = site / dataprovider , вы увидите следующий вывод.
Поставщик данных SQL
Класс yii \ data \ SqlDataProvider работает с необработанными операторами SQL.
Шаг 1. Измените метод actionDataProvider следующим образом.
public function actionDataProvider() {
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')->queryScalar();
$provider = new SqlDataProvider([
'sql' => 'SELECT * FROM user',
'totalCount' => $count,
'pagination' => [
'pageSize' => 5,
],
'sort' => [
'attributes' => [
'id',
'name',
'email',
],
],
]);
// returns an array of data rows
$users = $provider->getModels();
var_dump($users);
}
Шаг 2 — Введите http: // localhost: 8080 / index.php? R = site / data-provider в адресной строке веб-браузера, вы увидите следующий вывод.
Поставщик данных массива
Класс yii \ data \ ArrayDataProvider лучше всего подходит для работы с большими массивами. Элементами в этом массиве могут быть результаты запроса экземпляров DAO или Active Record.
Шаг 1. Измените метод actionDataProvider следующим образом.
public function actionDataProvider() {
$data = MyUser::find()->asArray()->all();
$provider = new ArrayDataProvider([
'allModels' => $data,
'pagination' => [
'pageSize' => 3,
],
'sort' => [
'attributes' => ['id', 'name'],
],
]);
// get the rows in the currently requested page
$users = $provider->getModels();
var_dump($users);
}
Шаг 2 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / data-provider через веб-браузер, вы увидите следующий вывод.
Обратите внимание, что в отличие от SQL Data Provider и Active Data Provider, Array Data Provider загружает все данные в память, поэтому он менее эффективен.
Yii — виджеты данных
Yii предоставляет набор виджетов для отображения данных. Вы можете использовать виджет DetailView для отображения отдельной записи. Виджет ListView, а также Grid View, можно использовать для отображения таблицы записей с такими функциями, как фильтрация, сортировка и разбиение на страницы.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите. / Yii Перенос / создание test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Выполните миграцию внутри корневого каталога проекта. / Yii, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Виджет DetailView
Виджет DetailView показывает данные одной модели. Свойство $ attribute определяет, какие атрибуты модели должны отображаться.
Шаг 1 — Добавьте метод actionDataWidget в SiteController .
public function actionDataWidget() {
$model = MyUser::find()->one();
return $this->render('datawidget', [
'model' => $model
]);
}
В приведенном выше коде мы обнаруживаем, что это первая модель MyUser, и передаем ее в представление datawidget .
Шаг 2 — Создайте файл с именем datawidget.php внутри папки views / site .
<?php
use yii\widgets\DetailView;
echo DetailView::widget([
'model' => $model,
'attributes' => [
'id',
//formatted as html
'name:html',
[
'label' => 'e-mail',
'value' => $model->email,
],
],
]);
?>
Шаг 3 — Если вы перейдете на http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите типичное использование виджета DetailView .
Yii — ListView Widget
Виджет ListView использует поставщик данных для отображения данных. Каждая модель отображается с использованием указанного файла представления.
Шаг 1 — Измените метод actionDataWidget () таким образом.
public function actionDataWidget() {
$dataProvider = new ActiveDataProvider([
'query' => MyUser::find(),
'pagination' => [
'pageSize' => 20,
],
]);
return $this->render('datawidget', [
'dataProvider' => $dataProvider
]);
}
В приведенном выше коде мы создаем поставщика данных и передаем его в представление datawidget.
Шаг 2 — Модифицируйте файл представления данных таким образом.
<?php
use yii\widgets\ListView;
echo ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_user',
]);
?>
Мы визуализируем виджет ListView. Каждая модель отображается в виде _user .
Шаг 3 — Создайте файл с именем _user.php внутри папки views / site .
<?php use yii\helpers\Html; use yii\helpers\HtmlPurifier; ?> <div class = "user"> <?= $model->id ?> <?= Html::encode($model->name) ?> <?= HtmlPurifier::process($model->email) ?> </div>
Шаг 4 — Введите http: // localhost: 8080 / index.php? R = site / data-widget в адресной строке веб-браузера, вы увидите следующее.
Yii — виджет GridView
Виджет GridView получает данные от поставщика данных и представляет данные в виде таблицы. Каждая строка таблицы представляет отдельный элемент данных, а столбец представляет атрибут элемента.
Шаг 1 — Модифицируйте виджет данных таким образом.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите типичное использование виджета DataGrid.
Столбцы виджета DataGrid настраиваются в соответствии с классом yii \ grid \ Column . Он представляет атрибут модели и может быть отфильтрован и отсортирован.
Шаг 3 — Чтобы добавить пользовательский столбец в сетку, измените представление datawidget таким образом.
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
?>
Шаг 4 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите вывод, как показано на следующем рисунке.
Столбцы сетки можно настроить с помощью различных классов столбцов, таких как yii \ grid \ SerialColumn, yii \ grid \ ActionColumn и yii \ grid \ CheckboxColumn.
Шаг 5 — Измените представление datawidget следующим образом.
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
Шаг 6 — Перейдите на http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите следующее.
Yii — События
Вы можете использовать события для внедрения пользовательского кода в определенных точках выполнения. Вы можете прикрепить пользовательский код к событию, и когда событие срабатывает, код выполняется. Например, объект регистратора может вызвать событие userRegistered, когда новый пользователь регистрируется на вашем веб-сайте. Если класс должен инициировать события, вы должны расширить его из класса yii \ base \ Component.
Обработчик событий — это обратный вызов PHP. Вы можете использовать следующие обратные вызовы —
-
Глобальная функция PHP, указанная в виде строки.
-
Анонимная функция.
-
Массив имени класса и метода в виде строки, например, [‘ClassName’, ‘methodName’]
-
Массив объекта и метод в виде строки, например, [$ obj, ‘methodName’]
Глобальная функция PHP, указанная в виде строки.
Анонимная функция.
Массив имени класса и метода в виде строки, например, [‘ClassName’, ‘methodName’]
Массив объекта и метод в виде строки, например, [$ obj, ‘methodName’]
Шаг 1 — Чтобы прикрепить обработчик к событию, вы должны вызвать метод yii \ base \ Component :: on () .
$obj = new Obj;
// this handler is a global function
$obj->on(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->on(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->on(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->on(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});
Вы можете прикрепить один или несколько обработчиков к событию. Прикрепленные обработчики вызываются в том порядке, в котором они были присоединены к событию.
Шаг 2. Чтобы остановить вызов обработчиков, необходимо установить для свойства yii \ base \ Event :: $ handled значение true .
$obj->on(Obj::EVENT_HELLO, function ($event) {
$event->handled = true;
});
Шаг 3 — Чтобы вставить обработчик в начало очереди, вы можете вызвать yii \ base \ Component :: on () , передав false для четвертого параметра.
$obj->on(Obj::EVENT_HELLO, function ($event) {
// ...
}, $data, false);
Шаг 4 — Чтобы вызвать событие, вызовите метод yii \ base \ Component :: trigger () .
namespace app\components;
use yii\base\Component;
use yii\base\Event;
class Obj extends Component {
const EVENT_HELLO = 'hello';
public function triggerEvent() {
$this->trigger(self::EVENT_HELLO);
}
}
Шаг 5 — Чтобы отсоединить обработчик от события, вы должны вызвать метод yii \ base \ Component :: off () .
$obj = new Obj;
// this handler is a global function
$obj->off(Obj::EVENT_HELLO, 'function_name');
// this handler is an object method
$obj->off(Obj::EVENT_HELLO, [$object, 'methodName']);
// this handler is a static class method
$obj->off(Obj::EVENT_HELLO, ['app\components\MyComponent', 'methodName']);
// this handler is an anonymous function
$obj->off(Obj::EVENT_HELLO, function ($event) {
// event handling logic
});
Yii — Создание события
В этой главе мы увидим, как создать событие в Yii. Чтобы показать события в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Создать событие
Предположим, мы хотим отправить электронное письмо администратору всякий раз, когда новый пользователь регистрируется на нашем веб-сайте.
Шаг 1 — Модифицируйте файл models / MyUser.php таким образом.
<?php
namespace app\models;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
const EVENT_NEW_USER = 'new-user';
public function init() {
// first parameter is the name of the event and second is the handler.
$this->on(self::EVENT_NEW_USER, [$this, 'sendMailToAdmin']);
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
public function sendMailToAdmin($event) {
echo 'mail sent to admin using the event';
}
}
?>
В приведенном выше коде мы определяем событие «новый пользователь». Затем в методе init () мы присоединяем функцию sendMailToAdmin к событию «новый пользователь». Теперь нам нужно вызвать это событие.
Шаг 2 — Создайте метод с именем actionTestEvent в SiteController.
public function actionTestEvent() {
$model = new MyUser();
$model->name = "John";
$model->email = "john@gmail.com";
if($model->save()) {
$model->trigger(MyUser::EVENT_NEW_USER);
}
}
В приведенном выше коде мы создаем нового пользователя и запускаем событие «новый пользователь».
Шаг 3 — Теперь введите http: // localhost: 8080 / index.php? R = site / test-event , вы увидите следующее.
Yii — Поведения
Поведения являются экземплярами класса yii \ base \ Behavior. Поведение вводит свои методы и свойства в компонент, к которому оно прикреплено. Поведения также могут реагировать на события, вызванные компонентом.
Шаг 1 — Чтобы определить поведение, расширьте класс yii \ base \ Behavior .
namespace app\components;
use yii\base\Behavior;
class MyBehavior extends Behavior {
private $_prop1;
public function getProp1() {
return $this->_prop1;
}
public function setProp1($value) {
$this->_prop1 = $value;
}
public function myFunction() {
// ...
}
}
Приведенный выше код определяет поведение с одним свойством (prop1) и одним методом (myFunction). Когда это поведение присоединено к компоненту, этот компонент также будет иметь свойство prop1 и метод myFunction .
Чтобы получить доступ к компоненту, к которому прикреплено поведение, вы можете использовать свойство yii \ base \ Behavior :: $ owner .
Шаг 2. Если вы хотите, чтобы поведение реагировало на события компонента, вы должны переопределить метод yii \ base \ Behavior :: events () .
namespace app\components;
use yii\db\ActiveRecord;
use yii\base\Behavior;
class MyBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_AFTER_VALIDATE => 'afterValidate',
];
}
public function afterValidate($event) {
// ...
}
}
Шаг 3 — Чтобы прикрепить поведение, вы должны переопределить метод поведенческий () класса компонента.
namespace app\models;
use yii\db\ActiveRecord;
use app\components\MyBehavior;
class MyUser extends ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
MyBehavior::className(),
// named behavior, behavior class name only
'myBehavior2' => MyBehavior::className(),
// anonymous behavior, configuration array
[
'class' => MyBehavior::className(),
'prop1' => 'value1',
'prop2' => 'value2',
'prop3' => 'value3',
],
// named behavior, configuration array
'myBehavior4' => [
'class' => MyBehavior::className(),
'prop1' => 'value1'
]
];
}
}
Шаг 4 — Чтобы отключить поведение, вызовите метод yii \ base \ Component :: detachBehavior () .
$component->detachBehavior('myBehavior');
Чтобы показать поведение в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p .
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p .
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри корневого прогона проекта. / Yii выполнить миграцию, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы . Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Yii — Создание поведения
Предположим, что мы хотим создать поведение, которое будет писать в верхнем регистре свойство «name» компонента, к которому прикреплено поведение.
Шаг 1 — Внутри папки компонентов создайте файл с именем UppercaseBehavior.php со следующим кодом.
<?php
namespace app\components;
use yii\base\Behavior;
use yii\db\ActiveRecord;
class UppercaseBehavior extends Behavior {
public function events() {
return [
ActiveRecord::EVENT_BEFORE_VALIDATE => 'beforeValidate',
];
}
public function beforeValidate($event) {
$this->owner->name = strtoupper($this->owner->name);
}
}
?>
В приведенном выше коде мы создаем UppercaseBehavior , который вводит свойство name в верхний регистр, когда срабатывает событие beforeValidate.
Шаг 2 — Чтобы прикрепить это поведение к модели MyUser , измените его следующим образом.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function behaviors() {
return [
// anonymous behavior, behavior class name only
UppercaseBehavior::className(),
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
Теперь, когда мы создаем или обновляем пользователя, его свойство name будет в верхнем регистре.
Шаг 3 — Добавьте функцию actionTestBehavior в SiteController .
public function actionTestBehavior() {
//creating a new user
$model = new MyUser();
$model->name = "John";
$model->email = "john@gmail.com";
if($model->save()){
var_dump(MyUser::find()->asArray()->all());
}
}
Шаг 4 — Введите http: // localhost: 8080 / index.php? R = site / test-поведения в адресной строке, и вы увидите, что свойство name вашей недавно созданной модели MyUser находится в верхнем регистре.
Yii — Конфигурации
Конфигурации используются для создания новых объектов или инициализации существующих. Конфигурации обычно включают имя класса и список начальных значений. Они могут также включать список обработчиков событий и поведения.
Ниже приведен пример конфигурации базы данных:
<?php
$config = [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
$db = Yii::createObject($config);
?>
Метод Yii :: createObject () принимает массив конфигурации и создает объект на основе класса, указанного в конфигурации.
Формат конфигурации —
[ //a fully qualified class name for the object being created 'class' => 'ClassName', //initial values for the named property 'propertyName' => 'propertyValue', //specifies what handlers should be attached to the object's events 'on eventName' => $eventHandler, //specifies what behaviors should be attached to the object 'as behaviorName' => $behaviorConfig, ]
Файл конфигурации базового шаблона приложения является одним из самых сложных —
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
//'showScriptName' => false,
//'enablePrettyUrl' => true,
//'enableStrictParsing' => true,
//'suffix' => '/'
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
В приведенном выше файле конфигурации мы не определяем имя класса. Это потому, что мы уже определили его в файле index.php —
<?php
//defining global constans
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
//register composer autoloader
require(__DIR__ . '/../vendor/autoload.php');
//include yii files
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
//load application config
$config = require(__DIR__ . '/../config/web.php');
//create, config, and process request
(new yii\web\Application($config))->run();
?>
Многие виджеты также используют конфигурации, как показано в следующем коде.
<?php
NavBar::begin([
'brandLabel' => 'My Company',
'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ?
['label' => 'Login', 'url' => ['/site/login']] :
[
'label' => 'Logout (' . Yii::$app->user->identity->username . ')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
Когда конфигурация слишком сложна, обычной практикой является создание файла PHP, который возвращает массив. Взгляните на файл конфигурации config / console.php —
<?php
Yii::setAlias('@tests', dirname(__DIR__) . '/tests');
$params = require(__DIR__ . '/params.php');
$db = require(__DIR__ . '/db.php');
return [
'id' => 'basic-console',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log', 'gii'],
'controllerNamespace' => 'app\commands',
'modules' => [
'gii' => 'yii\gii\Module',
],
'components' => [
'cache' => [
'class' => 'yii\caching\FileCache',
],
'log' => [
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => $db,
],
'params' => $params,
];
?>
Конфигурации по умолчанию можно указать, вызвав метод Yii :: $ container-> set () . Это позволяет применять конфигурации по умолчанию ко всем экземплярам указанных классов, когда они вызываются методом Yii :: createObject () .
Например, чтобы настроить класс yii \ widgets \ LinkPager , чтобы все пейджеры ссылок отображали не более трех кнопок, вы можете использовать следующий код.
\Yii::$container->set('yii\widgets\LinkPager', [
'maxButtonCount' => 3,
]);
Yii — Внедрение зависимостей
Контейнер DI (внедрение зависимости) — это объект, который знает, как создавать и настраивать объекты. Yii предоставляет контейнер DI через класс yii \ di \ Container .
Он поддерживает следующие виды DI —
- Сеттер и внедрение свойства
- PHP вызываемая инъекция
- Конструктор инъекций
- Контроллер действия впрыска
Контейнер DI поддерживает инжекцию конструктора с помощью подсказок типа —
class Object1 {
public function __construct(Object2 $object2) {
}
}
$object1 = $container->get('Object1');
// which is equivalent to the following:
$object2 = new Object2;
$object1 = new Object1($object2);
Инъекции свойств и сеттеров поддерживаются через конфигурации —
<?php
use yii\base\Object;
class MyObject extends Object {
public $var1;
private $_var2;
public function getVar2() {
return $this->_var2;
}
public function setVar2(MyObject2 $var2) {
$this->_var2 = $var2;
}
}
$container->get('MyObject', [], [
'var1' => $container->get('MyOtherObject'),
'var2' => $container->get('MyObject2'),
]);
?>
В случае инъекции, вызываемой PHP, контейнер будет использовать зарегистрированный обратный вызов PHP для создания новых экземпляров класса —
$container->set('Object1', function () {
$object1 = new Object1(new Object2);
return $object1;
});
$object1 = $container->get('Object1');
Внедрение действия контроллера — это тип DI, в котором зависимости объявляются с помощью подсказок типа. Это полезно для поддержания контроллеров MVC тонкими, легкими и тонкими —
public function actionSendToAdmin(EmailValidator $validator, $email) {
if ($validator->validate($email)) {
// sending email
}
}
Вы можете использовать метод yii \ db \ Container :: set () для регистрации зависимостей —
<?php
$container = new \yii\di\Container;
// register a class name as is. This can be skipped.
$container->set('yii\db\Connection');
// register an alias name. You can use $container->get('MyObject')
// to create an instance of Connection
$container->set('MyObject', 'yii\db\Connection');
// register an interface
// When a class depends on the interface, the corresponding class
// will be instantiated as the dependent object
$container->set('yii\mail\MailInterface', 'yii\swiftmailer\Mailer');
// register an alias name with class configuration
// In this case, a "class" element is required to specify the class
$container->set('db', [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a class with configuration. The configuration
// will be applied when the class is instantiated by get()
$container->set('yii\db\Connection', [
'dsn' => 'mysql:host=127.0.0.1;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
]);
// register a PHP callable
// The callable will be executed each time when $container->get('db') is called
$container->set('db', function ($container, $params, $config) {
return new \yii\db\Connection($config);
});
// register a component instance
// $container->get('pageCache') will return the same instance each time when it
//is called
$container->set('pageCache', new FileCache);
?>
Используя DI
Шаг 1 — Внутри папки компонентов создайте файл с именем MyInterface.php со следующим кодом.
<?php
namespace app\components;
interface MyInterface {
public function test();
}
?>
Шаг 2 — Внутри папки компонентов создайте два файла.
First.php —
<?php
namespace app\components;
use app\components\MyInterface;
class First implements MyInterface {
public function test() {
echo "First class <br>";
}
}
?>
Second.php —
<?php
app\components;
use app\components\MyInterface;
class Second implements MyInterface {
public function test() {
echo "Second class <br>";
}
}
?>
Шаг 3 — Теперь добавьте actionTestInterface в SiteController.
public function actionTestInterface() {
$container = new \yii\di\Container();
$container->set
("\app\components\MyInterface","\app\components\First");
$obj = $container->get("\app\components\MyInterface");
$obj->test(); // print "First class"
$container->set
("\app\components\MyInterface","\app\components\Second");
$obj = $container->get("\app\components\MyInterface");
$obj->test(); // print "Second class"
}
Шаг 4 — Зайдите на http: // localhost: 8080 / index.php? R = site / test-interface, вы должны увидеть следующее.
Этот подход удобен тем, что мы можем установить классы в одном месте, а другой код будет автоматически использовать новые классы.
Yii — доступ к базе данных
Yii DAO (объект доступа к базе данных) предоставляет API для доступа к базам данных. Он также служит основой для других методов доступа к базе данных: активной записи и построителя запросов.
Yii DAO поддерживает следующие базы данных —
- MySQL
- MSSQL
- SQLite
- MariaDB
- PostgreSQL
- ORACLE
- CUBRID
Создание подключения к базе данных
Шаг 1 — Чтобы создать соединение с базой данных, вам необходимо создать экземпляр класса yii \ db \ Connection.
$mydb = new yii\db\Connection([ 'dsn' => 'mysql:host=localhost;dbname=mydb', 'username' => 'username', 'password' => 'password', 'charset' => 'utf8', ]);
Обычной практикой является настройка соединения с БД внутри компонентов приложения. Например, в базовом шаблоне приложения конфигурация соединения с БД находится в файле config / db.php, как показано в следующем коде.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '123574896',
'charset' => 'utf8',
];
?>
Шаг 2 — Для доступа к соединению с БД вы можете использовать это выражение.
Yii::$app->db
Чтобы настроить соединение с БД, вы должны указать его DSN (имя источника данных) через свойство dsn . Формат DSN варьируется для разных баз данных —
-
MySQL, MariaDB — mysql: host = localhost; dbname = mydb
-
PostgreSQL — pgsql: host = localhost; порт = 5432; dbname = mydb
-
SQLite — sqlite: / path / to / db / file
-
MS SQL Server (через драйвер sqlsrv) — sqlsrv: сервер = localhost; база данных = mydb
-
MS SQL Server (через драйвер mssql) — mssql: host = localhost; dbname = mydb
-
MS SQL Server (через драйвер dblib) — dblib: host = localhost; dbname = mydb
-
CUBRID — кубрид: dbname = mydb; хост = localhost; порт = 33000
-
Oracle — oci: dbname = // localhost: 1521 / mydb
MySQL, MariaDB — mysql: host = localhost; dbname = mydb
PostgreSQL — pgsql: host = localhost; порт = 5432; dbname = mydb
SQLite — sqlite: / path / to / db / file
MS SQL Server (через драйвер sqlsrv) — sqlsrv: сервер = localhost; база данных = mydb
MS SQL Server (через драйвер mssql) — mssql: host = localhost; dbname = mydb
MS SQL Server (через драйвер dblib) — dblib: host = localhost; dbname = mydb
CUBRID — кубрид: dbname = mydb; хост = localhost; порт = 33000
Oracle — oci: dbname = // localhost: 1521 / mydb
Чтобы показать запросы к базе данных в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p .
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p .
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Yii — объекты доступа к данным
Чтобы выполнить запрос SQL , вы должны выполнить следующие шаги:
- Создайте команду yii \ db \ с запросом SQL.
- Параметры привязки (не обязательно)
- Выполните команду.
Шаг 1 — Создайте функцию с именем actionTestDb в SiteController.
public function actionTestDb(){
// return a set of rows. each row is an associative array of column names and values.
// an empty array is returned if the query returned no results
$users = Yii::$app->db->createCommand('SELECT * FROM user LIMIT 5')
->queryAll();
var_dump($users);
// return a single row (the first row)
// false is returned if the query has no result
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE id=1')
->queryOne();
var_dump($user);
// return a single column (the first column)
// an empty array is returned if the query returned no results
$userName = Yii::$app->db->createCommand('SELECT name FROM user')
->queryColumn();
var_dump($userName);
// return a scalar value
// false is returned if the query has no result
$count = Yii::$app->db->createCommand('SELECT COUNT(*) FROM user')
->queryScalar();
var_dump($count);
}
В приведенном выше примере показаны различные способы получения данных из БД.
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-db , вы увидите следующий вывод.
Создать команду SQL
Чтобы создать команду SQL с параметрами, вы всегда должны использовать подход привязки параметров, чтобы предотвратить внедрение SQL.
Шаг 1 — Измените метод actionTestDb таким образом.
public function actionTestDb() {
$firstUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE id = :id')
->bindValue(':id', 1)
->queryOne();
var_dump($firstUser);
$params = [':id' => 2, ':name' => 'User2'];
$secondUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name')
->bindValues($params)
->queryOne();
var_dump($secondUser);
//another approach
$params = [':id' => 3, ':name' => 'User3'];
$thirdUser = Yii::$app->db->createCommand('SELECT * FROM user WHERE
id = :id AND name = :name', $params)
->queryOne();
var_dump($thirdUser);
}
В приведенном выше коде —
-
bindValue () — привязывает одно значение параметра.
-
bindValues () — связывает несколько значений параметров.
bindValue () — привязывает одно значение параметра.
bindValues () — связывает несколько значений параметров.
Шаг 2 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / test-db , вы увидите следующий вывод.
ВСТАВИТЬ, ОБНОВИТЬ и УДАЛИТЬ Запросы
Для запросов INSERT, UPDATE и DELETE вы можете вызывать методы insert (), update () и delete ().
Шаг 1 — Измените метод actionTestDb таким образом.
public function actionTestDb() {
public function actionTestDb(){
// INSERT (table name, column values)
Yii::$app->db->createCommand()->insert('user', [
'name' => 'My New User',
'email' => 'mynewuser@gmail.com',
])->execute();
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name')
->bindValue(':name', 'My New User')
->queryOne();
var_dump($user);
// UPDATE (table name, column values, condition)
Yii::$app->db->createCommand()->update('user', ['name' => 'My New User
Updated'], 'name = "My New User"')->execute();
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name')
->bindValue(':name', 'My New User Updated')
->queryOne();
var_dump($user);
// DELETE (table name, condition)
Yii::$app->db->createCommand()->delete('user', 'name = "My New User
Updated"')->execute();
$user = Yii::$app->db->createCommand('SELECT * FROM user WHERE name = :name')
->bindValue(':name', 'My New User Updated')
->queryOne();
var_dump($user);
}
}
Шаг 2 — Введите URL-адрес http: // localhost: 8080 / index.php? R = site / test-db в адресной строке веб-браузера, и вы увидите следующий вывод.
Yii — Query Builder
Конструктор запросов позволяет создавать запросы SQL программным способом. Конструктор запросов помогает писать более читаемый код, связанный с SQL.
Чтобы использовать построитель запросов, вы должны выполнить следующие шаги:
- Создайте объект yii \ db \ Query.
- Выполните метод запроса.
Чтобы создать объект yii \ db \ Query , вы должны вызывать разные функции построителя запросов для определения разных частей SQL-запроса.
Шаг 1. Чтобы показать типичное использование построителя запросов, измените метод actionTestDb следующим образом.
public function actionTestDb() {
//generates "SELECT id, name, email FROM user WHERE name = 'User10';"
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where(['name' => 'User10'])
->one();
var_dump($user);
}
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-db , вы увидите следующий вывод.
Где () функция
Функция where () определяет фрагмент WHERE запроса. Чтобы указать условие WHERE , вы можете использовать три формата.
-
формат строки — ‘name = User10’
-
формат хэша — [‘name’ => ‘User10′, ’email => user10@gmail.com’]
-
формат оператора — [‘like’, ‘name’, ‘User’]
формат строки — ‘name = User10’
формат хэша — [‘name’ => ‘User10′, ’email => user10@gmail.com’]
формат оператора — [‘like’, ‘name’, ‘User’]
Пример формата String
public function actionTestDb() {
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where('name = :name', [':name' => 'User11'])
->one();
var_dump($user);
}
Ниже будет вывод.
Пример формата Hash
public function actionTestDb() {
$user = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where([
'name' => 'User5',
'email' => 'user5@gmail.com'
])
->one();
var_dump($user);
}
Ниже будет вывод.
Формат оператора позволяет определять произвольные условия в следующем формате —
[operator, operand1, operand2]
Оператор может быть —
-
и — [‘and’, ‘id = 1’, ‘id = 2’] сгенерирует id = 1 AND id = 2 или: аналогично оператору and
-
Между — [‘Между’, ‘ID’, 1, 15] будет генерировать идентификатор между 1 и 15
-
не между — аналогично оператору между, но вместо этого заменяется на НЕ между
-
in — [‘in’, ‘id’, [5,10,15]] сгенерирует id IN (5,10,15)
-
not in — аналогично оператору in, но IN заменяется на NOT IN
-
like — [‘like’, ‘name’, ‘user’] сгенерирует имя LIKE ‘% user%’
-
или like — аналогично оператору like, но OR используется для разделения предикатов LIKE
-
не нравится — похоже на оператор like, но LIKE заменяется на NOT LIKE
-
или не как — аналогично оператору not like, но OR используется для объединения предикатов NOT LIKE
-
существует — требуется один операнд, который должен быть экземпляром класса yii \ db \ Query
-
не существует — аналогично оператору существующего, но создает выражение НЕ СУЩЕСТВУЕТ (подзапрос)
-
<, <=,>,> = или любой другой оператор БД: [‘<‘, ‘id’, 10] сгенерирует id <10
и — [‘and’, ‘id = 1’, ‘id = 2’] сгенерирует id = 1 AND id = 2 или: аналогично оператору and
Между — [‘Между’, ‘ID’, 1, 15] будет генерировать идентификатор между 1 и 15
не между — аналогично оператору между, но вместо этого заменяется на НЕ между
in — [‘in’, ‘id’, [5,10,15]] сгенерирует id IN (5,10,15)
not in — аналогично оператору in, но IN заменяется на NOT IN
like — [‘like’, ‘name’, ‘user’] сгенерирует имя LIKE ‘% user%’
или like — аналогично оператору like, но OR используется для разделения предикатов LIKE
не нравится — похоже на оператор like, но LIKE заменяется на NOT LIKE
или не как — аналогично оператору not like, но OR используется для объединения предикатов NOT LIKE
существует — требуется один операнд, который должен быть экземпляром класса yii \ db \ Query
не существует — аналогично оператору существующего, но создает выражение НЕ СУЩЕСТВУЕТ (подзапрос)
<, <=,>,> = или любой другой оператор БД: [‘<‘, ‘id’, 10] сгенерирует id <10
Пример формата оператора
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->where(['between', 'id', 5, 7])
->all();
var_dump($users);
}
Ниже будет вывод.
Функция OrderBy ()
Функция orderBy () определяет фрагмент ORDER BY.
Пример —
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->orderBy('name DESC')
->all();
var_dump($users);
}
Ниже будет вывод.
Функция groupBy ()
Функция groupBy () определяет фрагмент GROUP BY, а метод have () указывает фрагмент HAVING.
Пример —
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->groupBy('name')
->having('id < 5')
->all();
var_dump($users);
}
Ниже будет вывод.
Методы limit () и offset () определяют фрагменты LIMIT и OFFSET .
Пример —
public function actionTestDb() {
$users = (new \yii\db\Query())
->select(['id', 'name', 'email'])
->from('user')
->limit(5)
->offset(5)
->all();
var_dump($users);
}
Вы можете увидеть следующий вывод —
Класс yii \ db \ Query предоставляет набор методов для различных целей —
-
all () — возвращает массив строк пар имя-значение.
-
one () — возвращает первый ряд.
-
column () — возвращает первый столбец.
-
scalar () — возвращает скалярное значение из первой строки и первого столбца результата.
-
exist () — возвращает значение, указывающее, содержит ли запрос какой-либо результат
-
count () Возвращает результат запроса COUNT
-
другие методы запроса агрегации — включает сумму ($ q), среднее ($ q), max ($ q), min ($ q). Параметр $ q может быть либо именем столбца, либо выражением БД.
all () — возвращает массив строк пар имя-значение.
one () — возвращает первый ряд.
column () — возвращает первый столбец.
scalar () — возвращает скалярное значение из первой строки и первого столбца результата.
exist () — возвращает значение, указывающее, содержит ли запрос какой-либо результат
count () Возвращает результат запроса COUNT
другие методы запроса агрегации — включает сумму ($ q), среднее ($ q), max ($ q), min ($ q). Параметр $ q может быть либо именем столбца, либо выражением БД.
Yii — Активная запись
Active Record предоставляет объектно-ориентированный API для доступа к данным. Класс Active Record связан с таблицей базы данных.
Yii обеспечивает поддержку Active Record для следующих реляционных баз данных:
- MySQL 4.1 или более поздняя версия
- SQLite 2 и 3:
- PostgreSQL 7.3 или более поздняя версия
- Microsoft SQL Server 2008 или более поздняя версия
- CUBRID 9,3 или позже
- оракул
- ElasticSearch
- сфинкс
Кроме того, класс Active Record поддерживает следующие базы данных NoSQL:
- Redis 2.6.12 или более поздняя версия
- MongoDB 1.3.0 или более поздняя версия
После объявления класса Active Record (в нашем случае модель MyUser ) для отдельной таблицы базы данных, вы должны выполнить следующие шаги для запроса данных из него:
- Создайте новый объект запроса, используя метод yii \ db \ ActiveRecord :: find ().
- Создайте объект запроса.
- Вызовите метод запроса для получения данных.
Шаг 1 — Модифицируйте метод actionTestDb () таким образом.
public function actionTestDb() {
// return a single user whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::find()
->where(['id' => 1])
->one();
var_dump($user);
// return the number of users
// SELECT COUNT(*) FROM `user`
$users = MyUser::find()
->count();
var_dump($users);
// return all users and order them by their IDs
// SELECT * FROM `user` ORDER BY `id`
$users = MyUser::find()
->orderBy('id')
->all();
var_dump($users);
}
Приведенный выше код показывает, как использовать ActiveQuery для запроса данных.
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-db , вы увидите следующий вывод.
Выполнение запросов по значениям первичного ключа или набору значений столбцов является обычной задачей, поэтому Yii предоставляет следующие методы:
-
yii \ db \ ActiveRecord :: findOne () — возвращает один экземпляр Active Record.
-
yi \ db \ ActiveRecord :: findAll () — возвращает массив экземпляров Active Record.
yii \ db \ ActiveRecord :: findOne () — возвращает один экземпляр Active Record.
yi \ db \ ActiveRecord :: findAll () — возвращает массив экземпляров Active Record.
Пример —
public function actionTestDb() {
// returns a single customer whose ID is 1
// SELECT * FROM `user` WHERE `id` = 1
$user = MyUser::findOne(1);
var_dump($user);
// returns customers whose ID is 1,2,3, or 4
// SELECT * FROM `user` WHERE `id` IN (1,2,3,4)
$users = MyUser::findAll([1, 2, 3, 4]);
var_dump($users);
// returns a user whose ID is 5
// SELECT * FROM `user` WHERE `id` = 5
$user = MyUser::findOne([
'id' => 5
]);
var_dump($user);
}
Сохранить данные в базу данных
Чтобы сохранить данные в базе данных, вы должны вызвать метод yii \ db \ ActiveRecord :: save () .
Шаг 1 — Модифицируйте метод actionTestDb () таким образом.
public function actionTestDb() {
// insert a new row of data
$user = new MyUser();
$user->name = 'MyCustomUser2';
$user->email = 'mycustomuser@gmail.com';
$user->save();
var_dump($user->attributes);
// update an existing row of data
$user = MyUser::findOne(['name' => 'MyCustomUser2']);
$user->email = 'newemail@gmail.com';
$user->save();
var_dump($user->attributes);
}
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / test-db , вы увидите следующий вывод.
Чтобы удалить одну строку данных, вы должны —
-
Получить экземпляр активной записи
-
Вызовите метод yii \ db \ ActiveRecord :: delete ()
Получить экземпляр активной записи
Вызовите метод yii \ db \ ActiveRecord :: delete ()
Шаг 1 — Модифицируйте метод actionTestDb () таким образом.
public function actionTestDb() {
$user = MyUser::findOne(2);
if($user->delete()) {
echo "deleted";
}
}
Шаг 2 — Введите http: // localhost: 8080 / index.php? R = site / test-db в адресной строке веб-браузера, вы увидите следующий вывод.
Шаг 3 — Вы также можете вызвать метод yii \ db \ ActiveRecord :: deleteAll () для удаления, например, нескольких строк данных.
public function actionTestDb() {
MyUser::deleteAll('id >= 20');
}
Yii — миграция базы данных
При разработке приложения, управляемого базой данных, структура базы данных развивается вместе с исходным кодом. Yii предоставляет функцию миграции базы данных, которая позволяет отслеживать изменения базы данных.
Yii предоставляет следующие инструменты командной строки миграции —
- Создать новые миграции
- Отменить миграцию
- Применить миграции
- Повторно применить миграции
- Показать статус миграции и историю
Создание миграции
Давайте создадим новую базу данных миграции.
Шаг 1 — Внутри корня проекта базового шаблона приложения откройте окно консоли и запустите.
./yii migrate/create add_news_table
Приведенная выше команда создаст новый файл миграции (в данном случае m160113_102634_add_news_table.php) в папке миграций .
Файл содержит следующий код —
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
}
public function down() {
echo "m160113_102634_add_news_table cannot be reverted.\n";
return false;
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>
Каждая миграция БД — это класс PHP, расширяющий класс yii \ db \ Migration . Имя класса генерируется в следующем формате —
m<YYMMDD_HHMMSS>_<Name>
где <YYMMDD_HMMSS> — это время по Гринвичу, в которое была выполнена команда переноса, а <Имя> — аргумент, который вы указали в консоли.
Метод up () вызывается при обновлении базы данных, а метод down () вызывается при его понижении.
Шаг 2 — Чтобы добавить новую таблицу в базу данных, измените файл миграции таким образом.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_102634_add_news_table extends Migration {
public function up() {
$this->createTable("news", [
"id" => Schema::TYPE_PK,
"title" => Schema::TYPE_STRING,
"content" => Schema::TYPE_TEXT,
]);
}
public function down() {
$this->dropTable('news');
}
/*
// Use safeUp/safeDown to run migration code within a transaction
public function safeUp() {
}
public function safeDown() {
}
*/
}
?>
В приведенном выше коде мы создали новую таблицу с именем news в методе up () и удалили эту таблицу в методе down () .
Таблица новостей состоит из трех полей: id, title и content. При создании таблицы или столбца мы должны использовать абстрактные типы, чтобы миграции не зависели от типа базы данных. Например, в случае MySQL TYPE_PK будет преобразован в int (11) NOT NUL AUTO_INCREMETN PRIMARY KEY.
Шаг 3 — Чтобы обновить базу данных, выполните эту команду.
./yii migrate

Приведенная выше команда выведет список всех доступных миграций, которые еще не были применены. Затем, если вы подтвердите применение миграций, он запустит safeUp () или up () во всех новых классах миграции.
Шаг 4 — Чтобы применить только три доступные миграции, вы можете запустить.
./yii migrate 3
Шаг 5 — Вы также можете определить конкретную миграцию, в которую должна быть перенесена база данных.
# использование метки времени для определения миграции
yii migrate/to 160202_195501
# используя строку, которая может быть проанализирована strtotime ()
yii migrate/to "2016-01-01 19:55:01"
# используя полное имя
yii migrate/to m160202_195501_create_news_table
# используя отметку времени UNIX
yii migrate/to 1393964718
Шаг 6 — Чтобы отменить миграцию (выполнить методы down () или safeDown ()), запустите.
./yii migrate/down

Шаг 7. Чтобы отменить самые последние пять примененных миграций, вы можете запустить.
./yii migrate/down 5
Шаг 8 — Чтобы повторить (отменить и затем снова применить) миграции, запустите.
./yii migrate/redo

Чтобы просмотреть список уже примененных миграций, используйте эти команды —
-
yii migrate / new # показывает первые 10 новых миграций
-
yii migrate / new 3 # показывает первые 3 новых миграции
-
yii migrate / new all # показывает все новые миграции
-
yii migrate / history # показывает последние 10 примененных миграций
-
yii migrate / history 20 # показывает последние 20 примененных миграций
-
yii migrate / history all # показывает все примененные миграции
yii migrate / new # показывает первые 10 новых миграций
yii migrate / new 3 # показывает первые 3 новых миграции
yii migrate / new all # показывает все новые миграции
yii migrate / history # показывает последние 10 примененных миграций
yii migrate / history 20 # показывает последние 20 примененных миграций
yii migrate / history all # показывает все примененные миграции
Иногда вам нужно добавить или удалить столбец из определенной таблицы. Вы можете использовать методы addColumn () и dropColumn () .
Шаг 1 — Создайте новую миграцию.
./yii migrate/create add_category_to_news
Шаг 2. Измените созданный файл миграции следующим образом.
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function up() {
$this->addColumn('news', 'category', $this->integer());
}
public function down() {
$this->dropColumn('news', 'category');
}
}
?>
Теперь, если вы запустите ./yii migrate , столбец категории должен быть добавлен в таблицу новостей. Напротив, если вы запустите ./yii migrate / down 1 , столбец категории должен быть удален .
При выполнении миграции БД важно убедиться, что каждая миграция прошла успешно или не удалась. Рекомендуется заключать операции БД в транзакцию. Для реализации транзакционных миграций вы должны просто поместить код миграции в методы safeUp () и safeDown () . В случае сбоя какой-либо операции в этих методах все предыдущие операции будут откатываться.
Предыдущий пример в «транзакционном пути» будет —
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160113_110909_add_category_to_news extends Migration {
public function safeUp() {
$this->addColumn('news', 'category', $this->integer());
}
public function safeDown() {
$this->dropColumn('news', 'category');
}
}
?>
Класс yii \ db \ Migration предоставляет следующие методы для управления базами данных:
-
execute () — выполняет необработанный оператор SQL
-
createTable () — создает таблицу
-
renameTable () — переименовывает таблицу
-
insert () — вставляет одну строку
-
batchInsert () — вставляет несколько строк
-
update () — обновляет строки
-
delete () — удаляет строки
-
addColumn () — добавляет столбец
-
renameColumn () — переименовывает столбец
-
dropColumn () — удаляет столбец
-
alterColumn () — изменяет столбец
-
dropTable () — удаляет таблицу
-
truncateTable () — удаляет все строки в таблице
-
createIndex () — создает индекс
-
dropIndex () — удаляет индекс
-
addPrimaryKey () — добавляет первичный ключ
-
dropPrimaryKey () — Удаляет первичный ключ
-
addForeignKey () — добавляет внешний ключ
-
dropForeignKey () — удаляет внешний ключ
execute () — выполняет необработанный оператор SQL
createTable () — создает таблицу
renameTable () — переименовывает таблицу
insert () — вставляет одну строку
batchInsert () — вставляет несколько строк
update () — обновляет строки
delete () — удаляет строки
addColumn () — добавляет столбец
renameColumn () — переименовывает столбец
dropColumn () — удаляет столбец
alterColumn () — изменяет столбец
dropTable () — удаляет таблицу
truncateTable () — удаляет все строки в таблице
createIndex () — создает индекс
dropIndex () — удаляет индекс
addPrimaryKey () — добавляет первичный ключ
dropPrimaryKey () — Удаляет первичный ключ
addForeignKey () — добавляет внешний ключ
dropForeignKey () — удаляет внешний ключ
Yii — Тематика
Тематика помогает заменить набор представлений другим без необходимости изменять исходные файлы представлений. Вы должны установить свойство темы компонента приложения представления, чтобы использовать темы.
Вы также должны определить следующие свойства —
-
yii \ base \ Theme :: $ basePath — Определяет базовый каталог для CSS, JS, изображений и т. д.
-
yii \ base \ Theme :: $ baseUrl — Определяет базовый URL тематических ресурсов.
-
yii \ base \ Theme :: $ pathMap — определяет правила замены.
yii \ base \ Theme :: $ basePath — Определяет базовый каталог для CSS, JS, изображений и т. д.
yii \ base \ Theme :: $ baseUrl — Определяет базовый URL тематических ресурсов.
yii \ base \ Theme :: $ pathMap — определяет правила замены.
Например, если вы вызовете $ this-> render (‘create’) в UserController, будет отображен файл представления @ app / views / user / create.php . Тем не менее, если вы включите их, как в следующей конфигурации приложения, вместо этого будет отображен файл вида @ app / themes / basic / user / create.php.
Шаг 1 — Модифицируйте файл config / web.php таким образом.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => '@app/themes/basic',
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Мы добавили компонент приложения View.
Шаг 2 — Теперь создайте структуру каталогов web / themes / basic и themes / basic / site . Внутри папки themes / basic / site создайте файл about.php со следующим кодом.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>
Шаг 3. Теперь перейдите по адресу http: // localhost: 8080 / index.php? R = site / about , будет отображен файл themes / basic / site / about.php вместо views / site / about.php .
Шаг 4 — Для модулей темы настройте свойство yii \ base \ Theme :: $ pathMap следующим образом.
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/modules' => '@app/themes/basic/modules', ],
Шаг 5 — Для виджетов темы настройте свойство yii \ base \ Theme :: $ pathMap следующим образом.
'pathMap' => [ '@app/views' => '@app/themes/basic', '@app/widgets' => '@app/themes/basic/widgets', // <-- !!! ],
Иногда вам нужно указать основную тему, которая содержит базовый внешний вид приложения. Для достижения этой цели вы можете использовать тему наследования.
Шаг 6 — Измените компонент приложения View таким образом.
'view' => [
'theme' => [
'basePath' => '@app/themes/basic',
'baseUrl' => '@web/themes/basic',
'pathMap' => [
'@app/views' => [
'@app/themes/christmas',
'@app/themes/basic',
],
]
],
],
В приведенной выше конфигурации файл представления @ app / views / site / index.php будет тематически представлен как @ app / themes / christmas / site / index.php или @ app / themes / basic / site / index.php, в зависимости от на котором файл существует. Если оба файла существуют, будет использован первый.
Шаг 7 — Создайте структуру каталогов themes / christmas / site .
Шаг 8 — Теперь внутри папки themes / christmas / site создайте файл about.php со следующим кодом.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing,
views, meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h2>Christmas theme</h2>
<img src = "http://pngimg.com/upload/fir_tree_PNG2514.png" alt = ""/>
<p style = "color: red;">
This is the About page. You may modify the following file to customize its content:
</p>
</div>
Шаг 9 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / about , вы увидите обновленную страницу about, используя тему Рождества.
Yii — RESTful API
Yii предоставляет следующие полезные функции для реализации API RESTful:
- Быстрое прототипирование
- Настраиваемая сериализация объектов
- Формат ответа (по умолчанию поддерживает JSON и XML)
- Форматирование данных сбора и ошибок проверки
- Эффективная маршрутизация
- Поддержка HATEOAS
- Встроенная поддержка для глаголов OPTIONS и HEAD
- Кеширование данных и HTTP-кеширование
- Аутентификация и авторизация
- Ограничение скорости
Чтобы показать RESTful API в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p .
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p .
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host = localhost;dbname = helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Установка почтальона
Почтальон — удобный инструмент при разработке сервиса RESTful. Он предоставляет полезный интерфейс для построения запросов.
Вы можете найти этот инструмент на странице https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop?hl=ru .
Чтобы установить его, нажмите кнопку «Добавить в Chrome».
Yii — RESTful API в действии
Класс контроллера происходит от класса yii \ rest \ ActiveController , который реализует общие действия RESTful. Мы указываем свойство $ modelClass, чтобы контроллер знал, какую модель использовать для манипулирования данными.
Шаг 1 — Создайте файл с именем UserController.php внутри папки контроллеров.
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
}
?>
Далее нам нужно настроить компонент urlManager, чтобы к пользовательским данным можно было обращаться и манипулировать их значимыми глаголами HTTP и красивыми URL-адресами. Чтобы предоставить API доступ к данным в JSON, нам нужно настроить свойство parsers компонента запроса .
Шаг 2 — Модифицируйте файл config / web.php таким образом —
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'urlManager' => [
'enablePrettyUrl' => true,
'enableStrictParsing' => true,
'showScriptName' => false,
'rules' => [
['class' => 'yii\rest\UrlRule', 'controller' => 'user'],
],
],
'request' => [
'parsers' => [
'application/json' => 'yii\web\JsonParser',
]
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
С минимальными усилиями мы только что создали RESTful API для доступа к пользовательским данным. API включают в себя —
-
GET / users — список всех пользователей страница за страницей
-
HEAD / users — показать обзорную информацию о списке пользователей
-
POST / users — создать нового пользователя
-
GET / users / 20 — вернуть данные пользователя 20
-
HEAD / users / 20 — показать обзорную информацию о пользователе 20
-
PATCH / users / 20 и PUT / users / 20 — обновить пользователя 20
-
УДАЛИТЬ / users / 20 — удалить пользователя 20
-
ОПЦИИ / пользователи — показать поддерживаемые глаголы относительно конечной точки / пользователей
-
ОПЦИИ / users / 20 — показать поддерживаемые глаголы, касающиеся конечной точки / users / 20
GET / users — список всех пользователей страница за страницей
HEAD / users — показать обзорную информацию о списке пользователей
POST / users — создать нового пользователя
GET / users / 20 — вернуть данные пользователя 20
HEAD / users / 20 — показать обзорную информацию о пользователе 20
PATCH / users / 20 и PUT / users / 20 — обновить пользователя 20
УДАЛИТЬ / users / 20 — удалить пользователя 20
ОПЦИИ / пользователи — показать поддерживаемые глаголы относительно конечной точки / пользователей
ОПЦИИ / users / 20 — показать поддерживаемые глаголы, касающиеся конечной точки / users / 20
Обратите внимание, что Yii автоматически множит имя контроллера.
Шаг 3 — Теперь откройте Почтальон, введите http: // localhost: 8080 / users и нажмите «Отправить». Вы увидите следующее.
Шаг 4 — Чтобы создать нового пользователя, измените тип запроса на POST, добавьте два параметра тела: имя и адрес электронной почты и нажмите «Отправить».
Шаг 5 — Вы можете использовать параметр fields, чтобы указать, какие поля должны быть включены в результат. Например, URL http: // localhost: 8080 / users? Fields = id , name будет возвращать только поля id и name, как показано на следующем снимке экрана.
Yii — Поля
Переопределяя методы fields () и extraFields () , вы можете определить, какие данные можно вставить в ответ. Разница между этими двумя методами заключается в том, что первый определяет набор полей по умолчанию, который должен быть включен в ответ, в то время как последний определяет дополнительные поля, которые могут быть включены в ответ, если конечный пользователь запрашивает их через параметр запроса расширения. ,
Шаг 1 — Модифицируйте модель MyUser таким образом.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*@property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
//PHP callback
'datetime' => function($model) {
return date("d:m:Y H:i:s");
}
];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
Помимо полей по умолчанию: id и name, мы добавили настраиваемое поле — datetime .
Шаг 2. В Postman запустите URL-адрес http: // localhost: 8080 / users .
Шаг 3 — Теперь измените модель MyUser таким образом.
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
public function fields() {
return [
'id',
'name',
];
}
public function extraFields() {
return ['email'];
}
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
Обратите внимание, что поле электронной почты возвращается методом extraFields () .
Шаг 4 — Чтобы получить данные с помощью этого поля, запустите http: // localhost: 8080 / users? Expand = email .
Настройка действий
Класс yii \ rest \ ActiveController предоставляет следующие действия:
-
Индекс — список ресурсов страница за страницей
-
Просмотр — возвращает сведения об указанном ресурсе.
-
Создать — Создает новый ресурс
-
Обновление — обновляет существующий ресурс
-
Удалить — удаляет указанный ресурс
-
Параметры — возвращает поддерживаемые методы HTTP.
Индекс — список ресурсов страница за страницей
Просмотр — возвращает сведения об указанном ресурсе.
Создать — Создает новый ресурс
Обновление — обновляет существующий ресурс
Удалить — удаляет указанный ресурс
Параметры — возвращает поддерживаемые методы HTTP.
Все вышеперечисленные действия объявляются в методе actions ().
Чтобы отключить действия «удалить» и «создать», измените UserController следующим образом:
<?php
namespace app\controllers;
use yii\rest\ActiveController;
class UserController extends ActiveController {
public $modelClass = 'app\models\MyUser';
public function actions() {
$actions = parent::actions();
// disable the "delete" and "create" actions
unset($actions['delete'], $actions['create']);
return $actions;
}
}
?>
Обработка ошибок
При получении запроса RESTful API, если в запросе произошла ошибка или что-то неожиданное произошло на сервере, вы можете просто вызвать исключение. Если вы можете определить причину ошибки, вы должны сгенерировать исключение вместе с правильным кодом состояния HTTP. Yii REST использует следующие статусы —
-
200 — ОК.
-
201 — ресурс был успешно создан в ответ на запрос POST. Заголовок Location содержит URL, указывающий на вновь созданный ресурс.
-
204 — Запрос был обработан успешно, и ответ не содержит содержимого.
-
304 — ресурс не был изменен.
-
400 — Плохой запрос.
-
401 — Ошибка аутентификации.
-
403. — Аутентифицированному пользователю не разрешен доступ к указанной конечной точке API.
-
404 — Ресурс не существует.
-
405 — Метод не разрешен.
-
415 — неподдерживаемый тип носителя.
-
422 — Проверка данных не удалась.
-
429 — Слишком много запросов.
-
500 — Внутренняя ошибка сервера.
200 — ОК.
201 — ресурс был успешно создан в ответ на запрос POST. Заголовок Location содержит URL, указывающий на вновь созданный ресурс.
204 — Запрос был обработан успешно, и ответ не содержит содержимого.
304 — ресурс не был изменен.
400 — Плохой запрос.
401 — Ошибка аутентификации.
403. — Аутентифицированному пользователю не разрешен доступ к указанной конечной точке API.
404 — Ресурс не существует.
405 — Метод не разрешен.
415 — неподдерживаемый тип носителя.
422 — Проверка данных не удалась.
429 — Слишком много запросов.
500 — Внутренняя ошибка сервера.
Yii — Тестирование
Когда мы пишем класс PHP, мы отлаживаем его шаг за шагом или используем операторы die или echo, чтобы проверить, как он работает. Если мы разрабатываем веб-приложение, мы вводим тестовые данные в формы, чтобы обеспечить правильную работу страницы. Этот процесс тестирования может быть автоматизирован.
Автоматический тестовый подход имеет смысл для долгосрочных проектов, которые —
- Сложный и большой
- Постоянно растет
- Слишком дорого с точки зрения стоимости отказа
Если ваш проект не становится сложным и относительно простым, или это просто разовый проект, то автоматизированное тестирование может быть излишним.
Подготовка к тестам
Шаг 1 — Установите платформу Codeception. Запустите следующий код.
composer global require "codeception/codeception = 2.0.*" composer global require "codeception/specify = *" composer global require "codeception/verify = *"
Шаг 2 — Запустите следующее.
composer global status
Вывод «Изменен текущий каталог на <каталог>». Вы должны добавить ‘<directory> / vendor / bin’ в переменную PATH. В этом случае запустите следующий код —
export PATH = $PATH:~/.composer/vendor/bin
Шаг 3 — Создайте новую базу данных с именем ‘yii2_basic_tests’ .
Шаг 4 — Внутри каталога тестов запустите.
codeception/bin/yii migrate
Конфигурация базы данных может быть найдена в tests / codeception / config / config.php .
Шаг 5 — Постройте наборы тестов через.
codecept build
арматура
Основная цель приборов — установить среду в неизвестном состоянии, чтобы ваши тесты работали ожидаемым образом. Yii предоставляет почти каркас крепления. Ключевой концепцией каркаса светильника Yii является объект светильника. Он представляет определенный аспект тестовой среды. Объект fixture является экземпляром класса yii \ test \ Fixture .
Чтобы определить фикстуру, вы должны создать новый класс и расширить его из yii \ test \ Fixture или yii \ test \ ActiveFixture. Первый лучше подходит для приборов общего назначения, а второй специально предназначен для работы с базой данных и ActiveRecord.
Модульные тесты
Модульные тесты помогут вам протестировать отдельные функции. Например, модельные функции или класс компонентов.
Шаг 1 — Создайте новый прибор в файле ExampleFixture.php в каталоге tests / codeception / fixtures .
<?php
namespace app\tests\codeception\fixtures;
use yii\test\ActiveFixture;
class ExampleFixture extends ActiveFixture {
public $modelClass = ‘app⊨’MyUser';
}
?>
Шаг 2 — Затем создайте новый тестовый файл с именем ExampleTest.php в папке tests / codeception / unit / models.
<?php
namespace tests\codeception\unit\models;
use app\models\MyUser;
use yii\codeception\TestCase;
class ExampleTest extends TestCase {
public function testCreateMyUser() {
$m = new MyUser();
$m->name = "myuser";
$m->email = "myser@email.com";
$this->assertTrue($m->save());
}
public function testUpdateMyUser() {
$m = new MyUser();
$m->name = "myuser2";
$m->email = "myser2@email.com";
$this->assertTrue($m->save());
$this->assertEquals("myuser2", $m->name);
}
public function testDeleteMyUser() {
$m = MyUser::findOne(['name' => 'myuser2']);
$this->assertNotNull($m);
MyUser::deleteAll(['name' => $m->name]);
$m = MyUser::findOne(['name' => 'myuser2']);
$this->assertNull($m);
}
}
?>
В приведенном выше коде мы определяем три теста —
- testCreateMyUser,
- testUpdateMyUser и
- testDeleteMyUser.
Мы только что создали нового пользователя, обновили его имя и пытаемся удалить его. Мы управляем моделью MyUser с точки зрения базы данных yii2_basic_tests, которая является полной копией нашей реальной БД.
Шаг 3 — Чтобы запустить тесты , перейдите в папку тестов и запустите.
codecept run unit models/ExampleTest
Следует пройти все тесты. Вы увидите следующее —
Функциональные тесты
Функциональные тесты помогут вам в —
- тестирование приложения с помощью эмулятора браузера
- убедитесь, что функция работает правильно
- взаимодействовать с базой данных
- отправлять данные в серверные скрипты
Внутри тестовой папки запустите —
generate:cept functional AboutPageCept
Приведенная выше команда создает файл AboutPageCept.php в папке tests / codeception / functions. В этом функциональном тесте мы собираемся проверить, существует ли наша страница о программе .
Шаг 1 — Изменить файл AboutPageCept.php .
<?php
$I = new FunctionalTester($scenario);
$I->wantTo('perform actions and see result');
$I->amOnPage('site/about');
$I->see('about');
$I->dontSee('apple');
?>
В приведенном выше коде мы проверили, находимся ли мы на странице about. Очевидно, мы должны увидеть слово «около», а не «яблоко» на странице.
Шаг 2 — Запустите тест через.
run functional AboutPageCept
Вы увидите следующий вывод —
Yii — Кеширование
Кэширование — это эффективный способ повысить производительность вашего приложения. Механизмы кэширования хранят статические данные в кеше и получают их из кеша по запросу. На стороне сервера вы можете использовать кеш для хранения основных данных, таких как список самых последних новостей. Вы также можете хранить фрагменты страниц или целые веб-страницы. На стороне клиента вы можете использовать HTTP-кэширование, чтобы сохранить последние посещенные страницы в кэше браузера.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запустите mysql -u root –p
,
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp()\ {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Кеширование данных
Кэширование данных помогает вам хранить переменные PHP в кеше и получать их позже. Кэширование данных основывается на компонентах кеша, которые обычно регистрируются как компоненты приложения. Чтобы получить доступ к компоненту приложения, вы можете вызвать Yii :: $ app → cache . Вы можете зарегистрировать несколько кеш-приложений.
Yii поддерживает следующие кеш-хранилища:
-
yii \ caching \ DbCache — использует таблицу базы данных для хранения кэшированных данных. Вы должны создать таблицу, как указано в yii \ caching \ DbCache :: $ cacheTable.
-
yii \ caching \ ApcCache — использует расширение PHP APC.
-
yii \ caching \ FileCache — использует файлы для хранения кэшированных данных.
-
yii \ caching \ DummyCache — служит заполнителем кэша, который не выполняет реального кэширования. Цель этого компонента — упростить код, который должен проверять доступность кэша.
-
yii \ caching \ MemCache — использует расширение PHP memcache.
-
yii \ caching \ WinCache — использует расширение PHP WinCache.
-
yii \ redis \ Cache — реализует компонент кэша на основе базы данных Redis.
-
yii \ caching \ XCache — использует расширение PHP XCache.
yii \ caching \ DbCache — использует таблицу базы данных для хранения кэшированных данных. Вы должны создать таблицу, как указано в yii \ caching \ DbCache :: $ cacheTable.
yii \ caching \ ApcCache — использует расширение PHP APC.
yii \ caching \ FileCache — использует файлы для хранения кэшированных данных.
yii \ caching \ DummyCache — служит заполнителем кэша, который не выполняет реального кэширования. Цель этого компонента — упростить код, который должен проверять доступность кэша.
yii \ caching \ MemCache — использует расширение PHP memcache.
yii \ caching \ WinCache — использует расширение PHP WinCache.
yii \ redis \ Cache — реализует компонент кэша на основе базы данных Redis.
yii \ caching \ XCache — использует расширение PHP XCache.
Все компоненты кеша поддерживают следующие API —
-
get () — извлекает значение данных из кэша с указанным ключом. Ложное значение будет возвращено, если значение данных истекло / признано недействительным или не найдено.
-
add () — Сохраняет значение данных, идентифицированных ключом, в кеше, если ключ не найден в кеше.
-
set () — хранит значение данных, идентифицированных ключом, в кеше.
-
multiGet () — извлекает несколько значений данных из кэша с указанными ключами.
-
multiAdd () — хранит несколько значений данных в кеше. Каждый элемент идентифицируется ключом. Если ключ уже существует в кэше, значение данных будет пропущено.
-
multiSet () — хранит несколько значений данных в кеше. Каждый элемент идентифицируется ключом.
-
exist () — возвращает значение, указывающее, найден ли указанный ключ в кэше.
-
flush () — удаляет все значения данных из кэша.
-
delete () — удаляет значение данных, идентифицированное ключом, из кэша.
get () — извлекает значение данных из кэша с указанным ключом. Ложное значение будет возвращено, если значение данных истекло / признано недействительным или не найдено.
add () — Сохраняет значение данных, идентифицированных ключом, в кеше, если ключ не найден в кеше.
set () — хранит значение данных, идентифицированных ключом, в кеше.
multiGet () — извлекает несколько значений данных из кэша с указанными ключами.
multiAdd () — хранит несколько значений данных в кеше. Каждый элемент идентифицируется ключом. Если ключ уже существует в кэше, значение данных будет пропущено.
multiSet () — хранит несколько значений данных в кеше. Каждый элемент идентифицируется ключом.
exist () — возвращает значение, указывающее, найден ли указанный ключ в кэше.
flush () — удаляет все значения данных из кэша.
delete () — удаляет значение данных, идентифицированное ключом, из кэша.
Значение данных, хранящееся в кэше, останется там навсегда, если оно не будет удалено. Чтобы изменить это поведение, вы можете установить параметр срока действия при вызове метода set () для хранения значения данных.
Значения кэшированных данных также могут быть признаны недействительными из-за изменений зависимостей кэша —
-
yii \ caching \ DbDependency — зависимость изменяется, если изменяется результат запроса указанного оператора SQL.
-
yii \ caching \ ChainedDependency — зависимость изменяется при изменении какой-либо из зависимостей в цепочке.
-
yii \ caching \ FileDependency — зависимость изменяется при изменении времени последнего изменения файла.
-
yii \ caching \ ExpressionDependency — зависимость изменяется, если изменяется результат указанного выражения PHP.
yii \ caching \ DbDependency — зависимость изменяется, если изменяется результат запроса указанного оператора SQL.
yii \ caching \ ChainedDependency — зависимость изменяется при изменении какой-либо из зависимостей в цепочке.
yii \ caching \ FileDependency — зависимость изменяется при изменении времени последнего изменения файла.
yii \ caching \ ExpressionDependency — зависимость изменяется, если изменяется результат указанного выражения PHP.
Теперь добавьте компонент приложения кеша в ваше приложение.
Шаг 1 — измените файл config / web.php .
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Шаг 2 — Добавьте новую функцию actionTestCache () в SiteController.
public function actionTestCache() {
$cache = Yii::$app->cache;
// try retrieving $data from cache
$data = $cache->get("my_cached_data");
if ($data === false) {
// $data is not found in cache, calculate it from scratch
$data = date("d.m.Y H:i:s");
// store $data in cache so that it can be retrieved next time
$cache->set("my_cached_data", $data, 30);
}
// $data is available here
var_dump($data);
}
Шаг 3 — Введите http: // localhost: 8080 / index.php? R = site / test-cache в адресной строке веб-браузера, вы увидите следующее.
Шаг 4 — Если вы перезагрузите страницу, вы должны заметить, что дата не изменилась. Значение даты кэшируется, и срок действия кэша истекает в течение 30 секунд. Перезагрузите страницу через 30 секунд.
Кэширование запросов
Кэширование запросов обеспечивает кэширование результатов запросов к базе данных. Для кеширования запросов требуется соединение с БД и компонент приложения кеша.
Шаг 1 — Добавьте новый метод с именем actionQueryCaching () в SiteController.
public function actionQueryCaching() {
$duration = 10;
$result = MyUser::getDb()->cache(function ($db) {
return MyUser::find()->count();
}, $duration);
var_dump($result);
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
echo "==========";
var_dump(MyUser::find()->count());
}
В приведенном выше коде мы кешируем запрос к базе данных, добавляем нового пользователя и отображаем количество пользователей.
Шаг 2. Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / query-caching и перезагрузите страницу.
Когда мы открываем страницу для первого, мы кешируем запрос БД и показываем количество всех пользователей. Когда мы перезагружаем страницу, результат запроса в кешированную базу данных остается таким же, каким он был, потому что запрос к базе данных кэшируется.
Вы можете очистить кеш из консоли, используя следующие команды —
-
yii cache — показывает доступные компоненты кеша.
-
yii cache / flush cache1 cache2 cache3 — Очищает компоненты кэша cache1, cache2 и cache3.
-
yii cache / flush-all — очищает все компоненты кеша.
yii cache — показывает доступные компоненты кеша.
yii cache / flush cache1 cache2 cache3 — Очищает компоненты кэша cache1, cache2 и cache3.
yii cache / flush-all — очищает все компоненты кеша.
Шаг 3 — Внутри корня проекта вашего приложения запустите ./yii cache / flush-all .
Yii — Кэширование фрагментов
Кэширование фрагментов обеспечивает кэширование фрагмента веб-страницы.
Шаг 1 — Добавьте новую функцию actionFragmentCaching () в SiteController.
public function actionFragmentCaching() {
$user = new MyUser();
$user->name = "cached user name";
$user->email = "cacheduseremail@gmail.com";
$user->save();
$models = MyUser::find()->all();
return $this->render('cachedview', ['models' => $models]);
}
В приведенном выше коде мы создали нового пользователя и отобразили файл представления cachedview .
Шаг 2 — Теперь создайте новый файл с именем cachedview.php в папке views / site .
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?>
<?= $model->name; ?>
<?= $model->email; ?>
<br/>
<?php endforeach; ?>
<?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>
Мы включили логику генерации контента в пару методов beginCache () и endCache (). Если содержимое найдено в кеше, метод beginCache () отобразит его.
Шаг 3 — Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / фрагментное кэширование и перезагрузите страницу. Ниже будет вывод.
Обратите внимание, что содержимое между методами beginCache () и endCache () кэшируется. В базе данных у нас 13 пользователей, но отображаются только 12.
Кэширование страниц
Кэширование страниц обеспечивает кэширование содержимого всей веб-страницы. Кэширование страниц поддерживается yii \ filter \ PageCache .
Шаг 1 — Измените функцию поведение () в SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}
Приведенный выше код кэширует страницу индекса в течение 60 секунд.
Шаг 2. Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / index . Затем измените поздравительное сообщение файла представления индекса. Если вы перезагрузите страницу, вы не заметите никаких изменений, потому что страница кэшируется. Подождите минуту и перезагрузите страницу снова.
HTTP-кеширование
Веб-приложения также могут использовать кэширование на стороне клиента. Чтобы использовать его, вы можете настроить фильтр yii \ filter \ HttpCache для действий контроллера.
Заголовок Last-Modified использует временную метку, чтобы указать, была ли страница изменена.
Шаг 1. Чтобы включить отправку заголовка Last-Modified, настройте свойство yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}
В приведенном выше коде мы включили кэширование HTTP только для страницы индекса. Когда браузер впервые открывает страницу индекса, страница генерируется на стороне сервера и отправляется в браузер. Во второй раз, если новости не создаются, сервер не будет восстанавливать страницу.
Заголовок Etag предоставляет хэш, представляющий содержимое страницы. Если страница изменилась, хеш также будет изменен.
Шаг 2. Чтобы включить отправку заголовка Etag, настройте свойство yii \ filters \ HttpCache :: $ etagSeed .
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}
В приведенном выше коде мы включили HTTP-кэширование только для действия index . Он должен генерировать HTTP-заголовок Etag на основе имени и адреса электронной почты пользователя. Когда браузер впервые открывает страницу индекса, страница генерируется на стороне сервера и отправляется в браузер. Во второй раз, если имя или адрес электронной почты не изменятся, сервер не создаст страницу заново.
Yii — псевдонимы
Псевдонимы помогут вам не жестко кодировать абсолютные пути или URL-адреса в вашем проекте. Псевдоним начинается с символа @.
Чтобы определить псевдоним, вы должны вызвать метод Yii :: setAlias () —
// an alias of a file path
Yii::setAlias('@alias', '/path/to/alias');
// an alias of a URL
Yii::setAlias('@urlAlias', 'http://www.google.com');
Вы также можете получить новый псевдоним из существующего —
Yii::setAlias('@pathToSomewhere', '@alias/path/to/somewhere');
Вы можете вызвать метод Yii :: setAlias () в скрипте ввода или в доступном для записи свойстве под названием aliases в конфигурации приложения —
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'aliases' => [
'@alias' => '/path/to/somewhere',
'@urlAlias' => 'http://www.google.com',
],
//other components...
]
]
Чтобы разрешить псевдоним, вы должны вызвать метод Yii :: getAlias ().
Yii предопределяет следующие псевдонимы —
-
@app — базовый путь к приложению.
-
@yii — папка, в которой находится файл BaseYii.php.
-
@webroot — корневой веб-каталог приложения.
-
@web — базовый URL-адрес приложения.
-
@runtime — путь выполнения приложения. По умолчанию @ app / runtime.
-
@vendor — каталог поставщиков Composer. По умолчанию используется @ app / vendor.
-
@npm — корневой каталог для пакетов npm. По умолчанию @ vendor / npm.
-
@bower — корневой каталог для пакетов bower . По умолчанию используется @ vendor / bower.
@app — базовый путь к приложению.
@yii — папка, в которой находится файл BaseYii.php.
@webroot — корневой веб-каталог приложения.
@web — базовый URL-адрес приложения.
@runtime — путь выполнения приложения. По умолчанию @ app / runtime.
@vendor — каталог поставщиков Composer. По умолчанию используется @ app / vendor.
@npm — корневой каталог для пакетов npm. По умолчанию @ vendor / npm.
@bower — корневой каталог для пакетов bower . По умолчанию используется @ vendor / bower.
Теперь добавьте новую функцию actionAliases () в SiteController —
public function actionAliases() {
Yii::setAlias("@components", "@app/components");
Yii::setAlias("@imagesUrl", "@web/images");
var_dump(Yii::getAlias("@components"));
var_dump(Yii::getAlias("@imagesUrl"));
}
В приведенном выше коде мы создали два псевдонима: @components для компонентов приложения и @imagesUrl для URL, где мы сохранили все изображения приложения.
Введите http: // localhost: 8080 / index.php? R = site / aliases, вы увидите следующий вывод —
Yii — Ведение журнала
Yii предоставляет настраиваемые и расширяемые рамки. С помощью этой структуры вы можете легко регистрировать различные типы сообщений.
Чтобы записать сообщение, вы должны вызвать один из следующих методов —
-
Yii :: error () — записывает фатальное сообщение об ошибке.
-
Yii :: warning () — записывает предупреждающее сообщение.
-
Yii :: info () — Записывает сообщение с некоторой полезной информацией.
-
Yii :: trace () — записывает сообщение, чтобы проследить, как работает фрагмент кода.
Yii :: error () — записывает фатальное сообщение об ошибке.
Yii :: warning () — записывает предупреждающее сообщение.
Yii :: info () — Записывает сообщение с некоторой полезной информацией.
Yii :: trace () — записывает сообщение, чтобы проследить, как работает фрагмент кода.
Вышеуказанные методы записывают сообщения журнала в различных категориях. Они имеют следующую подпись функции —
function ($message, $category = 'application')
где —
-
$ message — сообщение журнала для записи
-
$ category — категория сообщения журнала
$ message — сообщение журнала для записи
$ category — категория сообщения журнала
Простой и удобный способ именования заключается в использовании магической константы PHP __METHOD__. Например —
Yii::info('this is a log message', __METHOD__);
Цель журнала — это экземпляр класса yii \ log \ Target. Он фильтрует все сообщения журнала по категориям и экспортирует их в файл, базу данных и / или электронную почту.
Шаг 1 — Вы можете зарегистрировать несколько целей журнала, как.
return [
// the "log" component is loaded during bootstrapping time
'bootstrap' => ['log'],
'components' => [
'log' => [
'targets' => [
[
'class' => 'yii\log\DbTarget',
'levels' => ['error', 'warning', 'trace', 'info'],
],
[
'class' => 'yii\log\EmailTarget',
'levels' => ['error', 'warning'],
'categories' => ['yii\db\*'],
'message' => [
'from' => ['log@mydomain.com'],
'to' => ['admin@mydomain.com', 'developer@mydomain.com'],
'subject' => 'Application errors at mydomain.com',
],
],
],
],
],
];
В приведенном выше коде зарегистрированы две цели. Первая цель выбирает все ошибки, предупреждения, трассировки и информационные сообщения и сохраняет их в базе данных. Вторая цель отправляет все сообщения об ошибках и предупреждения на электронную почту администратора.
Yii предоставляет следующие встроенные цели журнала —
-
yii \ log \ DbTarget — Хранит сообщения журнала в базе данных.
-
yii \ log \ FileTarget — Сохраняет сообщения журнала в файлах.
-
yii \ log \ EmailTarget — отправляет сообщения журнала на предварительно определенные адреса электронной почты.
-
yii \ log \ SyslogTarget — Сохраняет сообщения журнала в syslog, вызывая функцию PHP syslog ().
yii \ log \ DbTarget — Хранит сообщения журнала в базе данных.
yii \ log \ FileTarget — Сохраняет сообщения журнала в файлах.
yii \ log \ EmailTarget — отправляет сообщения журнала на предварительно определенные адреса электронной почты.
yii \ log \ SyslogTarget — Сохраняет сообщения журнала в syslog, вызывая функцию PHP syslog ().
По умолчанию сообщения журнала отформатированы следующим образом:
Timestamp [IP address][User ID][Session ID][Severity Level][Category] Message Text
Шаг 2. Чтобы настроить этот формат, необходимо настроить свойство префикса yii \ log \ Target :: $ . Например.
[
'class' => 'yii\log\FileTarget',
'prefix' => function ($message) {
$user = Yii::$app->has('user', true) ? Yii::$app->get('user') :
'undefined user';
$userID = $user ? $user->getId(false) : 'anonym';
return "[$userID]";
}
]
Приведенный выше фрагмент кода настраивает цель журнала для добавления в префикс всех сообщений журнала текущего идентификатора пользователя.
По умолчанию в сообщениях журнала содержатся значения этих глобальных переменных PHP: $ _GET, $ _POST, $ _SESSION, $ _COOKIE, $ _FILES и $ _SERVER. Чтобы изменить это поведение, вы должны сконфигурировать свойство yii \ log \ Target :: $ logVars с именами переменных, которые вы хотите включить.
Все сообщения журнала поддерживаются в массиве объектом logger. Объект logger сбрасывает записанные сообщения в целевые объекты журнала каждый раз, когда массив накапливает определенное количество сообщений (по умолчанию 1000).
Шаг 3 — Чтобы настроить этот номер, вы должны вызвать свойство flushInterval .
return [
'bootstrap' => ['log'],
'components' => [
'log' => [
'flushInterval' => 50, // default is 1000
'targets' => [...],
],
],
];
Даже когда объект регистратора сбрасывает сообщения журнала для целей регистрации, они не экспортируются немедленно. Экспорт происходит, когда цель журнала накапливает определенное количество сообщений (по умолчанию 1000).
Шаг 4 — Чтобы настроить этот номер, необходимо настроить свойство exportInterval .
[ 'class' => 'yii\log\FileTarget', 'exportInterval' => 50, // default is 1000 ]
Шаг 5 — Теперь измените файл config / web.php следующим образом.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => []
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
В приведенном выше коде мы определяем компонент приложения журнала, устанавливаем для свойств flushInterval и exportInteval значение 1, чтобы все сообщения журнала немедленно появлялись в файлах журнала. Мы также опускаем свойство level цели журнала. Это означает, что сообщения журнала всех категорий (ошибка, предупреждение, информация, трассировка) появятся в файлах журнала.
Шаг 6 — Затем создайте функцию с именем actionLog () в SiteController.
public function actionLog() {
Yii::trace('trace log message');
Yii::info('info log message');
Yii::warning('warning log message');
Yii::error('error log message');
}
В приведенном выше коде мы просто записываем четыре сообщения журнала разных категорий в файлы журнала.
Шаг 7 — Введите URL-адрес http: // localhost: 8080 / index.php? R = site / log в адресной строке веб-браузера. Сообщения журнала должны появляться в каталоге app / runtime / logs в файле app.log.
Yii — Обработка ошибок
Yii включает встроенный обработчик ошибок. Обработчик ошибок Yii делает следующее:
- Преобразует все нефатальные ошибки PHP в поддающиеся отлову исключения.
- Отображает все ошибки и исключения с подробным стеком вызовов.
- Поддерживает различные форматы ошибок.
- Поддерживает использование действия контроллера для отображения ошибок.
Чтобы отключить обработчик ошибок, вы должны определить константу YII_ENABLE_ERROR_HANDLER как ложную в сценарии ввода. Обработчик ошибок зарегистрирован как компонент приложения.
Шаг 1 — Вы можете настроить его следующим образом.
return [
'components' => [
'errorHandler' => [
'maxSourceLines' => 10,
],
],
];
Приведенная выше конфигурация устанавливает количество отображаемых строк исходного кода равным 10. Обработчик ошибок преобразует все нефатальные ошибки PHP в перехватываемые исключения.
Шаг 2 — Добавьте новую функцию actionShowError () в SiteController.
public function actionShowError() {
try {
5/0;
} catch (ErrorException $e) {
Yii::warning("Ooops...division by zero.");
}
// execution continues...
}
Шаг 3 — Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / show-error . Вы увидите предупреждение.
Если вы хотите показать пользователю, что его запрос недействителен, вы можете вызвать исключение yii \ web \ NotFoundHttpException .
Шаг 4 — Измените функцию actionShowError () .
public function actionShowError() {
throw new NotFoundHttpException("Something unexpected happened");
}
Шаг 5 — Введите адрес http: // localhost: 8080 / index.php? R = site / show-error в адресной строке. Вы увидите следующую ошибку HTTP.
Когда константа YII_DEBUG имеет значение true, обработчик ошибок будет отображать ошибки с подробным стеком вызовов. Когда константа имеет значение false, будет отображаться только сообщение об ошибке. По умолчанию обработчик ошибок показывает ошибки, используя эти представления —
-
@ yii / views / errorHandler / exception.php — файл представления используется, когда ошибки должны отображаться с информацией стека вызовов.
-
@ yii / views / errorHandler / error.php — файл представления используется, когда ошибки должны отображаться без информации стека вызовов.
@ yii / views / errorHandler / exception.php — файл представления используется, когда ошибки должны отображаться с информацией стека вызовов.
@ yii / views / errorHandler / error.php — файл представления используется, когда ошибки должны отображаться без информации стека вызовов.
Вы можете использовать специальные действия по ошибке, чтобы настроить отображение ошибок.
Шаг 6 — Измените компонент приложения errorHandler в файле config / web.php .
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Приведенная выше конфигурация определяет, что когда ошибка должна отображаться без стека вызовов, будет выполнено действие site / error .
Шаг 7 — Измените метод actions () в SiteController.
public function actions() {
return [
'error' => [
'class' => 'yii\web\ErrorAction',
],
];
}
Приведенный выше код определяет, что при возникновении ошибки будет отображено представление об ошибке.
Шаг 8 — Создайте файл с именем error.php в каталоге views / site.
<?php
/* @var $this yii\web\View */
/* @var $name string */
/* @var $message string */
/* @var $exception Exception */
use yii\helpers\Html;
$this->title = $name;
?>
<div class = "site-error">
<h2>customized error</h2>
<h1><?= Html::encode($this->title) ?></h1>
<div class = "alert alert-danger">
<?= nl2br(Html::encode($message)) ?>
</div>
<p>
The above error occurred while the Web server was processing your request.
</p>
<p>
Please contact us if you think this is a server error. Thank you.
</p>
</div>
Шаг 9 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / show-error , вы увидите настроенный вид ошибки.
Yii — аутентификация
Процесс проверки личности пользователя называется аутентификацией . Обычно он использует имя пользователя и пароль, чтобы судить, является ли пользователь тем, на кого он претендует.
Чтобы использовать среду аутентификации Yii, вам необходимо:
- Настройте пользовательский компонент приложения.
- Реализуйте интерфейс yii \ web \ IdentityInterface.
Базовый шаблон приложения поставляется со встроенной системой аутентификации. Он использует пользовательский компонент приложения, как показано в следующем коде —
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
//other components...
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
В приведенной выше конфигурации класс идентификации для пользователя настроен как app \ models \ User.
Класс удостоверения должен реализовывать интерфейс yii \ web \ IdentityInterface с помощью следующих методов:
-
findIdentity () — ищет экземпляр класса идентификаторов, используя указанный идентификатор пользователя.
-
findIdentityByAccessToken () — ищет экземпляр класса идентификаторов, используя указанный токен доступа.
-
getId () — возвращает идентификатор пользователя.
-
getAuthKey () — возвращает ключ, используемый для проверки входа на основе файлов cookie.
-
validateAuthKey () — Реализует логику для проверки ключа входа на основе cookie.
findIdentity () — ищет экземпляр класса идентификаторов, используя указанный идентификатор пользователя.
findIdentityByAccessToken () — ищет экземпляр класса идентификаторов, используя указанный токен доступа.
getId () — возвращает идентификатор пользователя.
getAuthKey () — возвращает ключ, используемый для проверки входа на основе файлов cookie.
validateAuthKey () — Реализует логику для проверки ключа входа на основе cookie.
Модель User из базового шаблона приложения реализует все вышеперечисленные функции. Пользовательские данные хранятся в свойстве $ users —
<?php
namespace app\models;
class User extends \yii\base\Object implements \yii\web\IdentityInterface {
public $id;
public $username;
public $password;
public $authKey;
public $accessToken;
private static $users = [
'100' => [
'id' => '100',
'username' => 'admin',
'password' => 'admin',
'authKey' => 'test100key',
'accessToken' => '100-token',
],
'101' => [
'id' => '101',
'username' => 'demo',
'password' => 'demo',
'authKey' => 'test101key',
'accessToken' => '101-token',
],
];
/**
* @inheritdoc
*/
public static function findIdentity($id) {
return isset(self::$users[$id]) ? new static(self::$users[$id]) : null;
}
/**
* @inheritdoc
*/
public static function findIdentityByAccessToken($token, $type = null) {
foreach (self::$users as $user) {
if ($user['accessToken'] === $token) {
return new static($user);
}
}
return null;
}
/**
* Finds user by username
*
* @param string $username
* @return static|null
*/
public static function findByUsername($username) {
foreach (self::$users as $user) {
if (strcasecmp($user['username'], $username) === 0) {
return new static($user);
}
}
return null;
}
/**
* @inheritdoc
*/
public function getId() {
return $this->id;
}
/**
* @inheritdoc
*/
public function getAuthKey() {
return $this->authKey;
}
/**
* @inheritdoc
*/
public function validateAuthKey($authKey) {
return $this->authKey === $authKey;
}
/**
* Validates password
*
* @param string $password password to validate
* @return boolean if password provided is valid for current user
*/
public function validatePassword($password) {
return $this->password === $password;
}
}
?>
Шаг 1 — Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / login и войдите на веб-сайт, используя admin для входа в систему и пароля.
Шаг 2 — Затем добавьте новую функцию actionAuth () в SiteController.
public function actionAuth(){
// the current user identity. Null if the user is not authenticated.
$identity = Yii::$app->user->identity;
var_dump($identity);
// the ID of the current user. Null if the user not authenticated.
$id = Yii::$app->user->id;
var_dump($id);
// whether the current user is a guest (not authenticated)
$isGuest = Yii::$app->user->isGuest;
var_dump($isGuest);
}
Шаг 3 — Введите адрес http: // localhost: 8080 / index.php? R = site / auth в веб-браузере, вы увидите подробную информацию об администраторе пользователя.
Шаг 4 — Для входа в систему и входа в систему, пользователь может использовать следующий код.
public function actionAuth() {
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
// find a user identity with the specified username.
// note that you may want to check the password if needed
$identity = User::findByUsername("admin");
// logs in the user
Yii::$app->user->login($identity);
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
Yii::$app->user->logout();
// whether the current user is a guest (not authenticated)
var_dump(Yii::$app->user->isGuest);
}
Сначала мы проверяем, вошел ли пользователь в систему. Если значение возвращает false , то мы регистрируем пользователя с помощью вызова Yii :: $ app → user → login () и выходим из него с помощью приложения Yii :: $ app. → пользователь → выход из системы () .
Шаг 5 — Перейдите по URL http: // localhost: 8080 / index.php? R = site / auth , вы увидите следующее.
Класс yii \ web \ User вызывает следующие события:
-
EVENT_BEFORE_LOGIN — Возникает в начале yii \ web \ User :: login ()
-
EVENT_AFTER_LOGIN — Возникает после успешного входа
-
EVENT_BEFORE_LOGOUT — Возникает в начале yii \ web \ User :: logout ()
-
EVENT_AFTER_LOGOUT — Возникает после успешного выхода
EVENT_BEFORE_LOGIN — Возникает в начале yii \ web \ User :: login ()
EVENT_AFTER_LOGIN — Возникает после успешного входа
EVENT_BEFORE_LOGOUT — Возникает в начале yii \ web \ User :: logout ()
EVENT_AFTER_LOGOUT — Возникает после успешного выхода
Yii — Авторизация
Процесс проверки того, что у пользователя достаточно прав для выполнения чего-либо, называется авторизацией . Yii предоставляет ACF (фильтр контроля доступа), метод авторизации, реализованный как yii \ filters \ AccessControl . Модифицировать поведение () функции SiteController —
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['about', 'contact'],
'rules' => [
[
'allow' => true,
'actions' => ['about'],
'roles' => ['?'],
],
[
'allow' => true,
'actions' => ['contact', 'about'],
'roles' => ['@'],
],
],
],
];
}
В приведенном выше коде ACF присоединяется как поведение. Единственное свойство указывает, что ACF должен применяться только к действиям about и contact. Все остальные действия не подлежат контролю доступа. Свойство rules содержит список правил доступа. Все гости (с ролью «?») Смогут получить доступ к акции. Всем аутентифицированным пользователям (с ролью «@») будет разрешен доступ к контакту и действиям.
Если вы перейдете по URL-адресу http: // localhost: 8080 / index.php? R = site / about , вы увидите страницу, но если откроете URL-адрес http: // localhost: 8080 / index.php? R = сайт / контакт , вы будете перенаправлены на страницу входа, потому что только авторизованные пользователи могут получить доступ к действию контакта .
Правила доступа поддерживают множество опций —
-
allow — определяет, является ли это правилом «разрешить» или «запретить».
-
действия — определяет, каким действиям соответствует это правило.
-
контроллеры — определяет, каким контроллерам соответствует это правило.
-
role — определяет роли пользователя, которым соответствует это правило. Две специальные роли признаются —
-
? — соответствует гостевой пользователь.
-
@ — соответствует аутентифицированному пользователю.
-
-
ips — определяет IP-адреса, которым соответствует это правило.
-
Глаголы — Определяет, какой метод запроса (POST, GET, PUT и т. д.) соответствует этому правилу.
-
matchCallback — Определяет вызываемую функцию PHP, которая должна вызываться, чтобы проверить, следует ли применять это правило.
-
denyCallback — Определяет вызываемую функцию PHP, которая должна вызываться, когда это правило запрещает доступ.
allow — определяет, является ли это правилом «разрешить» или «запретить».
действия — определяет, каким действиям соответствует это правило.
контроллеры — определяет, каким контроллерам соответствует это правило.
role — определяет роли пользователя, которым соответствует это правило. Две специальные роли признаются —
? — соответствует гостевой пользователь.
@ — соответствует аутентифицированному пользователю.
ips — определяет IP-адреса, которым соответствует это правило.
Глаголы — Определяет, какой метод запроса (POST, GET, PUT и т. д.) соответствует этому правилу.
matchCallback — Определяет вызываемую функцию PHP, которая должна вызываться, чтобы проверить, следует ли применять это правило.
denyCallback — Определяет вызываемую функцию PHP, которая должна вызываться, когда это правило запрещает доступ.
Пароли
Шаг 1 — Yii предоставляет следующие удобные методы для работы с паролями.
public function actionAuth() {
$password = "asd%#G3";
//generates password hasg
$hash = Yii::$app->getSecurity()->generatePasswordHash($password);
var_dump($hash);
//validates password hash
if (Yii::$app->getSecurity()->validatePassword($password, $hash)) {
echo "correct password";
} else {
echo "incorrect password";
}
//generate a token
$key = Yii::$app->getSecurity()->generateRandomString();
var_dump($key);
//encrypt data with a secret key
$encryptedData = Yii::$app->getSecurity()->encryptByPassword("mydata", $key);
var_dump($encryptedData);
//decrypt data with a secret key
$data = Yii::$app->getSecurity()->decryptByPassword($encryptedData, $key);
var_dump($data);
//hash data with a secret key
$data = Yii::$app->getSecurity()->hashData("mygenuinedata", $key);
var_dump($data);
//validate data with a secret key
$data = Yii::$app->getSecurity()->validateData($data, $key);
var_dump($data);
}
Шаг 2 — Введите URL http: // localhost: 8080 / index.php? R = site / auth , вы увидите следующее.
Yii — Локализация
I18N (Интернационализация) — это процесс разработки приложения, которое можно адаптировать к различным языкам. Yii предлагает полный спектр функций I18N.
Локаль — это набор параметров, которые определяют язык и страну пользователя. Например, en-US обозначает английский язык и США. Yii предоставляет два типа языков: исходный язык и целевой язык. Исходный язык — это язык, на котором написаны все текстовые сообщения в приложении. Целевой язык — это язык, который должен использоваться для отображения контента для конечных пользователей.
Компонент перевода сообщений переводит текстовые сообщения с исходного языка на целевой язык. Чтобы перевести сообщение, служба перевода сообщений должна найти его в источнике сообщений.
Чтобы воспользоваться услугой перевода сообщений, вам необходимо:
- Оберните текстовые сообщения, которые вы хотите перевести, методом Yii :: t ().
- Настройте источники сообщений.
- Хранить сообщения в источнике сообщений.
Шаг 1 — метод Yii :: t () можно использовать следующим образом.
echo \Yii::t('app', 'This is a message to translate!');
В приведенном выше фрагменте кода «app» обозначает категорию сообщения.
Шаг 2 — Теперь измените файл config / web.php .
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'request' => [
// !!! insert a secret key in the following (if it is empty) - this
//is required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'i18n' => [
'translations' => [
'app*' => [
'class' => 'yii\i18n\PhpMessageSource',
'fileMap' => [
'app' => 'app.php'
],
],
],
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'flushInterval' => 1,
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'exportInterval' => 1,
'logVars' => [],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
// set target language to be Russian
'language' => 'ru-RU',
// set source language to be English
'sourceLanguage' => 'en-US',
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
В приведенном выше коде мы определяем исходный и целевой языки. Мы также указываем источник сообщений, поддерживаемый yii \ i18n \ PhpMessageSource . Шаблон app * указывает, что все категории сообщений, начиная с приложения, должны переводиться с использованием этого конкретного источника сообщений. В приведенной выше конфигурации все русские переводы будут находиться в файле messages / ru-RU / app.php.
Шаг 3 — Теперь создайте структуру каталогов messages / ru-RU. Внутри папки ru-RU создайте файл с именем app.php. Это будет хранить все переводы EN → RU.
<?php
return [
'This is a string to translate!' => 'Эта строка для перевода!'
];
?>
Шаг 4 — Создайте функцию с именем actionTranslation () в SiteController.
public function actionTranslation() {
echo \Yii::t('app', 'This is a string to translate!');
}
Шаг 5 — Введите URL-адрес http: // localhost: 8080 / index.php? R = site / translation в веб-браузере, вы увидите следующее.
Сообщение было переведено на русский язык, так как мы установили целевой язык на ru-RU. Мы можем динамически менять язык приложения.
Шаг 6 — Измените метод actionTranslation () .
public function actionTranslation() {
\Yii::$app->language = 'en-US';
echo \Yii::t('app', 'This is a string to translate!');
}
Теперь сообщение отображается на английском языке —
Шаг 7 — В переведенное сообщение вы можете вставить один или несколько параметров.
public function actionTranslation() {
$username = 'Vladimir';
// display a translated message with username being "Vladimir"
echo \Yii::t('app', 'Hello, {username}!', [
'username' => $username,
]), "<br>";
$username = 'John';
// display a translated message with username being "John"
echo \Yii::t('app', 'Hello, {username}!', [
'username' => $username,
]), "<br>";
$price = 150;
$count = 3;
$subtotal = 450;
echo \Yii::t('app', 'Price: {0}, Count: {1}, Subtotal: {2}', [$price, $count, $subtotal]);
}
Ниже будет вывод.
Вы можете перевести весь сценарий представления вместо перевода отдельных текстовых сообщений. Например, если целевым языком является ru-RU и вы хотите перевести файл представления views / site / index.php, вам следует перевести представление и сохранить его в каталоге views / site / ru-RU.
Шаг 8 — Создайте структуру каталогов views / site / ru-RU. Затем внутри папки ru-RU создайте файл index.php со следующим кодом.
<?php
/* @var $this yii\web\View */
$this->title = 'My Yii Application';
?>
<div class = "site-index">
<div class = "jumbotron">
<h1>Добро пожаловать!</h1>
</div>
</div>
Шаг 9 — Целевым языком является ru-RU, поэтому, если вы введете URL http: // localhost: 8080 / index.php? R = site / index , вы увидите страницу с русским переводом.
Yii — Gii
Gii — это расширение, которое предоставляет веб-генератор кода для генерации моделей, форм, модулей, CRUD и так далее.
По умолчанию доступны следующие генераторы —
-
Генератор моделей — генерирует класс ActiveRecord для указанной таблицы базы данных.
-
CRUD Generator — генерирует контроллер и представления, которые реализуют операции CRUD (создание, чтение, обновление, удаление) для указанной модели.
-
Контроллер Генератор — Создает новый класс контроллера с одним или несколькими действиями контроллера и их соответствующими представлениями.
-
Генератор форм — генерирует файл сценария представления, который отображает форму для сбора входных данных для указанного класса модели.
-
Модуль Генератор — Генерирует скелетный код, необходимый для модуля Yii.
-
Генератор расширений — генерирует файлы, необходимые для расширения Yii.
Генератор моделей — генерирует класс ActiveRecord для указанной таблицы базы данных.
CRUD Generator — генерирует контроллер и представления, которые реализуют операции CRUD (создание, чтение, обновление, удаление) для указанной модели.
Контроллер Генератор — Создает новый класс контроллера с одним или несколькими действиями контроллера и их соответствующими представлениями.
Генератор форм — генерирует файл сценария представления, который отображает форму для сбора входных данных для указанного класса модели.
Модуль Генератор — Генерирует скелетный код, необходимый для модуля Yii.
Генератор расширений — генерирует файлы, необходимые для расширения Yii.
Чтобы открыть инструмент создания gii, введите http: // localhost: 8080 / index.php? R = gii: в адресной строке веб-браузера.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами —
-
В терминале запустите mysql -u root –p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запустите mysql -u root –p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php
return [
'class' => 'yii\db\Connection',
'dsn' => 'mysql:host=localhost;dbname=helloworld',
'username' => 'vladimir',
'password' => '12345',
'charset' => 'utf8',
];
?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php
use yii\db\Schema;
use yii\db\Migration;
class m160106_163154_test_table extends Migration {
public function safeUp() {
$this->createTable("user", [
"id" => Schema::TYPE_PK,
"name" => Schema::TYPE_STRING,
"email" => Schema::TYPE_STRING,
]);
$this->batchInsert("user", ["name", "email"], [
["User1", "user1@gmail.com"],
["User2", "user2@gmail.com"],
["User3", "user3@gmail.com"],
["User4", "user4@gmail.com"],
["User5", "user5@gmail.com"],
["User6", "user6@gmail.com"],
["User7", "user7@gmail.com"],
["User8", "user8@gmail.com"],
["User9", "user9@gmail.com"],
["User10", "user10@gmail.com"],
["User11", "user11@gmail.com"],
]);
}
public function safeDown() {
$this->dropTable('user');
}
}
?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser должна появиться в каталоге моделей.
Gii — Создание модели
Чтобы создать модель в Gii —
<?php
namespace app\models;
use app\components\UppercaseBehavior;
use Yii;
/**
* This is the model class for table "user".
*
* @property integer $id
* @property string $name
* @property string $email
*/
class MyUser extends \yii\db\ActiveRecord {
/**
* @inheritdoc
*/
public static function tableName() {
return 'user';
}
/**
* @inheritdoc
*/
public function rules() {
return [
[['name', 'email'], 'string', 'max' => 255]
];
}
/**
* @inheritdoc
*/
public function attributeLabels() {
return [
'id' => 'ID',
'name' => 'Name',
'email' => 'Email',
];
}
}
?>
Генерация CRUD
Давайте сгенерируем CRUD для модели MyUser.
Шаг 1 — Откройте интерфейс генератора CRUD, заполните форму.
Шаг 2 — Затем нажмите кнопку «Предварительный просмотр» и «Создать». Перейдите по URL http: // localhost: 8080 / index.php? R = my-user , вы увидите список всех пользователей.
Шаг 3 — Откройте URL-адрес http: // localhost: 8080 / index.php? R = my-user / create . Вы должны увидеть форму создания пользователя.
Gii — Генератор Контроллера
Давайте посмотрим, как генерировать контроллер.
Шаг 1 — Чтобы создать контроллер с несколькими действиями, откройте интерфейс генератора контроллера и заполните форму.
Шаг 2 — Затем нажмите кнопку «Предварительный просмотр» и «Создать». Файл CustomController.php с действиями index, hello и world будет создан в папке controllers.
<?php
namespace app\controllers;
class CustomController extends \yii\web\Controller {
public function actionHello() {
return $this->render('hello');
}
public function actionIndex() {
return $this->render('index');
}
public function actionWorld() {
return $this->render('world');
}
}
?>
Генерация формы
Шаг 1 — Чтобы создать файл вида из существующей модели, откройте интерфейс создания форм и заполните форму.
Затем нажмите кнопку «Предварительный просмотр» и «Создать». Файл пользовательского представления будет создан в папке просмотра.
Шаг 2 — Чтобы отобразить его, добавьте новый метод в CustomController .
public function actionView() {
$model = new MyUser();
return $this->render('/customview', [
'model' => $model,
]);
}
Шаг 3 — Чтобы увидеть созданный файл представления, откройте URL-адрес http: // localhost: 8080 / index.php? R = custom / view .
Gii — генераторный модуль
Давайте посмотрим, как создать модуль.
Шаг 1 — Чтобы сгенерировать модуль, откройте интерфейс генерации модуля и заполните форму.
Шаг 2 — Затем нажмите кнопку «Предварительный просмотр» и «Создать».
Шаг 3 — Нам нужно активировать модуль. Измените компонент приложения модулей в файле config / web.php .
'modules' => [
'admin' => [
'class' => 'app\modules\admin\Module',
],
],
Шаг 4 — Чтобы проверить, работает ли наш недавно созданный модуль, введите в веб-браузере UR http: // localhost: 8080 / index.php? R = admin / default / index .