Виджет GridView получает данные от поставщика данных и представляет данные в виде таблицы. Каждая строка таблицы представляет отдельный элемент данных, а столбец представляет атрибут элемента.
Шаг 1 — Модифицируйте виджет данных таким образом.
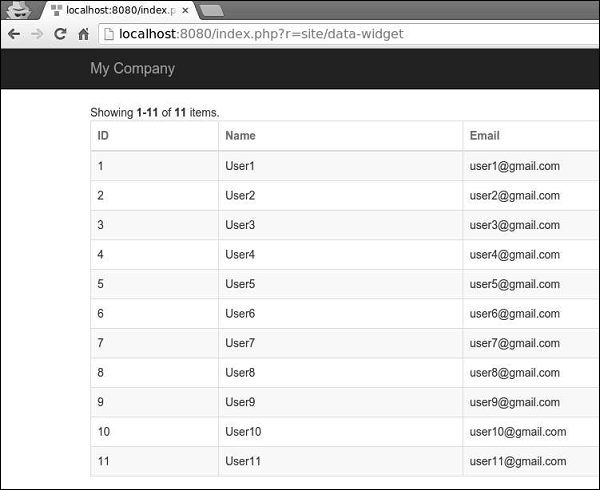
<?php use yii\grid\GridView; echo GridView::widget([ 'dataProvider' => $dataProvider, ]); ?>
Шаг 2 — Перейдите по адресу http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите типичное использование виджета DataGrid.
Столбцы виджета DataGrid настраиваются в соответствии с классом yii \ grid \ Column . Он представляет атрибут модели и может быть отфильтрован и отсортирован.
Шаг 3 — Чтобы добавить пользовательский столбец в сетку, измените представление datawidget таким образом.
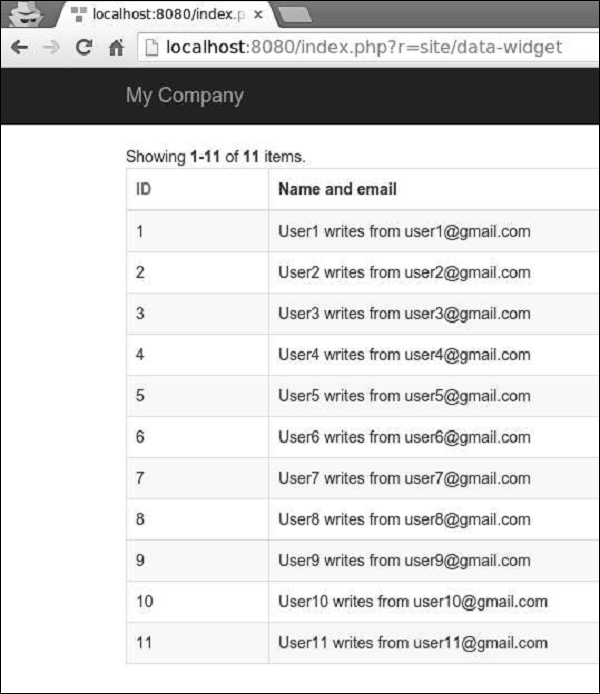
<?php yii\grid\GridView; echo GridView::widget([ 'dataProvider' => $dataProvider, 'columns' => [ 'id', [ 'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default 'label' => 'Name and email', 'value' => function ($data) { return $data->name . " writes from " . $data->email; }, ], ], ]); ?>
Шаг 4 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите вывод, как показано на следующем рисунке.
Столбцы сетки можно настроить с помощью различных классов столбцов, таких как yii \ grid \ SerialColumn, yii \ grid \ ActionColumn и yii \ grid \ CheckboxColumn.
Шаг 5 — Измените представление datawidget следующим образом.
<?php use yii\grid\GridView; echo GridView::widget([ 'dataProvider' => $dataProvider, 'columns' => [ ['class' => 'yii\grid\SerialColumn'], 'name', ['class' => 'yii\grid\ActionColumn'], ['class' => 'yii\grid\CheckboxColumn'], ], ]); ?>
Шаг 6 — Перейдите на http: // localhost: 8080 / index.php? R = site / data-widget , вы увидите следующее.