Актив — это файл (CSS, JS, видео, аудио или изображение и т. Д.), На который можно ссылаться на веб-странице. Yii управляет активами в пакетах активов . Назначение комплекта ресурсов состоит в том, чтобы иметь в базе кода группу связанных файлов JS или CSS и иметь возможность регистрировать их в одном вызове PHP. Пакеты активов также могут зависеть от других пакетов активов.
Внутри папки ресурсов вы найдете комплект ресурсов для базового шаблона приложения —
<?php namespace app\assets; use yii\web\AssetBundle; /** * @author Qiang Xue <qiang.xue@gmail.com> * @since 2.0 */ class AppAsset extends AssetBundle { public $basePath = '@webroot'; public $baseUrl = '@web'; public $css = [ 'css/site.css', ]; public $js = []; public $depends = [ 'yii\web\YiiAsset', 'yii\bootstrap\BootstrapAsset', ]; } ?>
Приведенный выше класс указывает, что файлы ресурсов расположены внутри папки @webroot , которая соответствует URL-адресу @web . Пакет не содержит файлов JS и одного файла CSS . Пакет зависит от других пакетов —
yii \ web \ YiiAsset и yii \ bootstrap \ BootstrapAsset.
Свойства AssetBundle
Ниже приведены свойства AssetBundle.
-
basePath — Определяет веб-доступный каталог, который содержит файлы ресурсов в этом комплекте.
-
baseUrl — Определяет URL, соответствующий свойству basePath.
-
js — определяет массив файлов JS, содержащихся в этом комплекте.
-
css — определяет массив файлов CSS, содержащихся в этом пакете.
-
зависимость — определяет массив пакетов активов, от которых зависит этот пакет. Это означает, что файлы CSS и JS текущего пакета активов будут включены после пакетов, которые объявлены свойством зависимость .
-
sourcePath — Определяет корневой каталог, содержащий файлы активов. Вы должны установить это свойство, если корневой каталог не доступен через Интернет. В противном случае вы должны установить свойства basePath и baseUrl .
-
cssOptions — Определяет параметры, которые будут переданы в функцию yii \ web \ View∷registerCssFile .
-
jsOptions — Определяет параметры, которые будут переданы функции yii \ web \ View :: registerJsFile .
-
publishOptions : указывает параметры, которые будут переданы в функцию yii \ web \ AssetManager :: publish .
basePath — Определяет веб-доступный каталог, который содержит файлы ресурсов в этом комплекте.
baseUrl — Определяет URL, соответствующий свойству basePath.
js — определяет массив файлов JS, содержащихся в этом комплекте.
css — определяет массив файлов CSS, содержащихся в этом пакете.
зависимость — определяет массив пакетов активов, от которых зависит этот пакет. Это означает, что файлы CSS и JS текущего пакета активов будут включены после пакетов, которые объявлены свойством зависимость .
sourcePath — Определяет корневой каталог, содержащий файлы активов. Вы должны установить это свойство, если корневой каталог не доступен через Интернет. В противном случае вы должны установить свойства basePath и baseUrl .
cssOptions — Определяет параметры, которые будут переданы в функцию yii \ web \ View∷registerCssFile .
jsOptions — Определяет параметры, которые будут переданы функции yii \ web \ View :: registerJsFile .
publishOptions : указывает параметры, которые будут переданы в функцию yii \ web \ AssetManager :: publish .
Классификация активов
В зависимости от местоположения активы могут быть классифицированы как —
-
Активы источника — активы расположены в каталоге, к которому нельзя напрямую получить доступ через Интернет. Они должны быть скопированы в веб-каталог, чтобы использовать исходные ресурсы на странице. Этот процесс называется публикацией активов .
-
Опубликованные активы — активы расположены в веб-доступном каталоге
-
Внешние активы — активы расположены на другом веб-сервере.
Активы источника — активы расположены в каталоге, к которому нельзя напрямую получить доступ через Интернет. Они должны быть скопированы в веб-каталог, чтобы использовать исходные ресурсы на странице. Этот процесс называется публикацией активов .
Опубликованные активы — активы расположены в веб-доступном каталоге
Внешние активы — активы расположены на другом веб-сервере.
Использование комплектов активов
Шаг 1 — Внутри папки активов создайте новый файл с именем DemoAsset.php со следующим содержимым.
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’;
public $js = [‘js/demo.js’];
}
?>
Шаг 2 — Мы только что объявили новый пакет ресурсов с одним файлом demo.js. Теперь внутри папки web / js создайте файл с именем demo.js с этим кодом.
console.log("hello from demo asset");
Шаг 3 — Чтобы зарегистрировать вновь созданный пакет ресурсов, перейдите в каталог views / layouts и в верхней части файла main.php добавьте следующую строку.
\app\assets\DemoAsset::register($this);
Шаг 4 — Если ваш веб-браузер указывает на http: // localhost: 8080 / index.php , вы должны увидеть следующий вывод консоли chrome.
Вы также можете определить свойства jsOptions и cssOptions, чтобы настроить способ включения файлов CSS и JS на страницу. По умолчанию файлы JS включаются перед закрывающим тегом тела.
Шаг 5. Чтобы включить файлы JS в раздел head, измените файл DemoAsset.php следующим образом.
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
?>
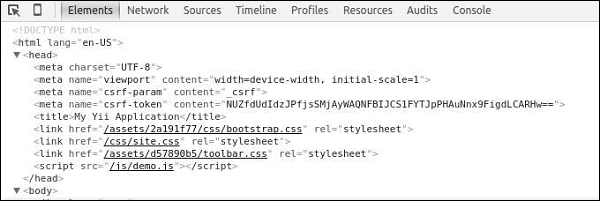
Шаг 6 — Теперь перейдите по адресу http: // localhost: 8080 / index.php, вы должны увидеть, что скрипт demo.js включен в раздел head страницы.
Для веб-приложения, работающего в рабочем режиме, обычной практикой является включение HTTP-кэширования для ресурсов. Таким образом, отметка времени последней модификации будет добавлена ко всем опубликованным ресурсам.
Шаг 7 — Перейдите в папку config и измените файл web.php, как показано в следующем коде.
<?php
$params = require(__DIR__ . '/params.php');
$config = [
'id' => 'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
Мы добавили компонент AssetManager и установили свойство appendTimestamp .
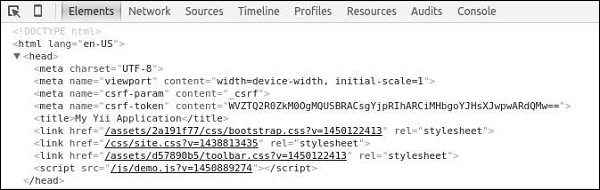
Шаг 8 — Теперь введите http: // localhost: 8080 / index.php в адресной строке веб-браузера. Вы заметите, что теперь все активы имеют временную метку, как показано на следующем рисунке.
Core Yii Assetbundles
Ниже приведены основные активы Yii.
yii \ web \ JqueryAsset — включает файл jquery.js.
yii \ web \ YiiAsset — включает файл yii.js, в котором реализован механизм организации кода JS в модулях.
yii \ bootstrap \ BootstrapAsset — включает CSS-файл из фреймворка Twitter Bootstrap.
yii \ bootstrap \ BootstrapPluginAsset — включает файл JS из платформы Twitter Bootstrap.
yii \ jui \ JuiAsset — включает файлы CSS и JS из библиотеки jQuery UI.