Кэширование фрагментов обеспечивает кэширование фрагмента веб-страницы.
Шаг 1 — Добавьте новую функцию actionFragmentCaching () в SiteController.
public function actionFragmentCaching() { $user = new MyUser(); $user->name = "cached user name"; $user->email = "cacheduseremail@gmail.com"; $user->save(); $models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]); }
В приведенном выше коде мы создали нового пользователя и отобразили файл представления cachedview .
Шаг 2 — Теперь создайте новый файл с именем cachedview.php в папке views / site .
<?php if ($this->beginCache('cachedview')) { ?> <?php foreach ($models as $model): ?> <?= $model->id; ?> <?= $model->name; ?> <?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?> <?php echo "Count:", \app\models\MyUser::find()->count(); ?>
Мы включили логику генерации контента в пару методов beginCache () и endCache (). Если содержимое найдено в кеше, метод beginCache () отобразит его.
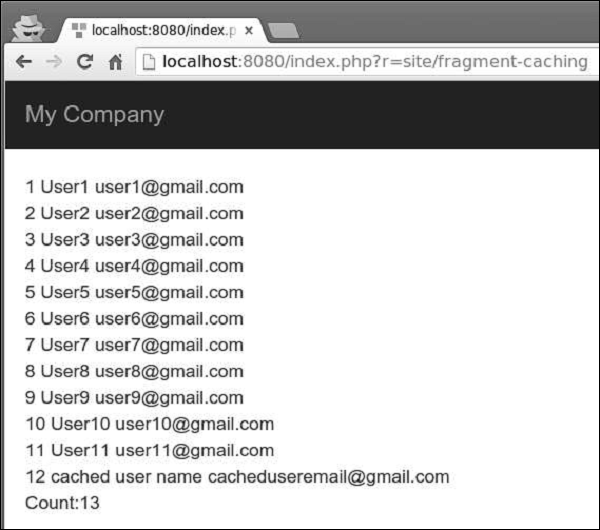
Шаг 3 — Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / фрагментное кэширование и перезагрузите страницу. Ниже будет вывод.
Обратите внимание, что содержимое между методами beginCache () и endCache () кэшируется. В базе данных у нас 13 пользователей, но отображаются только 12.
Кэширование страниц
Кэширование страниц обеспечивает кэширование содержимого всей веб-страницы. Кэширование страниц поддерживается yii \ filter \ PageCache .
Шаг 1 — Измените функцию поведение () в SiteController.
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}
Приведенный выше код кэширует страницу индекса в течение 60 секунд.
Шаг 2. Перейдите по URL-адресу http: // localhost: 8080 / index.php? R = site / index . Затем измените поздравительное сообщение файла представления индекса. Если вы перезагрузите страницу, вы не заметите никаких изменений, потому что страница кэшируется. Подождите минуту и перезагрузите страницу снова.
HTTP-кеширование
Веб-приложения также могут использовать кэширование на стороне клиента. Чтобы использовать его, вы можете настроить фильтр yii \ filter \ HttpCache для действий контроллера.
Заголовок Last-Modified использует временную метку, чтобы указать, была ли страница изменена.
Шаг 1. Чтобы включить отправку заголовка Last-Modified, настройте свойство yii \ filter \ HttpCache :: $ lastModified.
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) {
$q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}
В приведенном выше коде мы включили кэширование HTTP только для страницы индекса. Когда браузер впервые открывает страницу индекса, страница генерируется на стороне сервера и отправляется в браузер. Во второй раз, если новости не создаются, сервер не будет восстанавливать страницу.
Заголовок Etag предоставляет хэш, представляющий содержимое страницы. Если страница изменилась, хеш также будет изменен.
Шаг 2. Чтобы включить отправку заголовка Etag, настройте свойство yii \ filters \ HttpCache :: $ etagSeed .
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id'));
return serialize([$user->name, $user->email]);
},
],
];
}
В приведенном выше коде мы включили HTTP-кэширование только для действия index . Он должен генерировать HTTP-заголовок Etag на основе имени и адреса электронной почты пользователя. Когда браузер впервые открывает страницу индекса, страница генерируется на стороне сервера и отправляется в браузер. Во второй раз, если имя или адрес электронной почты не изменятся, сервер не создаст страницу заново.