Макеты представляют общие части нескольких представлений, например, верхний и нижний колонтитулы страницы. По умолчанию макеты должны храниться в папке views / layouts .
Давайте посмотрим на основной макет базового шаблона приложения —
<?php /* @var $this \yii\web\View */ /* @var $content string */ use yii\helpers\Html; use yii\bootstrap\Nav; use yii\bootstrap\NavBar; use yii\widgets\Breadcrumbs; use app\assets\AppAsset; AppAsset::register($this); ?> <?php $this->beginPage() ?> <!DOCTYPE html> <html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>"> <meta name = "viewport" content = "width = device-width, initial-scale = 1"> <?= Html::csrfMetaTags() ?> <title><?= Html::encode($this->title) ?></title> <?php $this->head() ?> </head> <body> <?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl, 'options' => [ 'class' => 'navbar-inverse navbar-fixed-top', ], ]); echo Nav::widget([ 'options' => ['class' => 'navbar-nav navbar-right'], 'items' => [ ['label' => 'Home', 'url' => ['/site/index']], ['label' => 'About', 'url' => ['/site/about']], ['label' => 'Contact', 'url' => ['/site/contact']], Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')', 'url' => ['/site/logout'], 'linkOptions' => ['data-method' => 'post'] ], ], ]); NavBar::end(); ?> <div class = "container"> <?= Breadcrumbs::widget([ 'links' => isset($this->params['breadcrumbs']) ? $this>params ['breadcrumbs'] : [], ]) ?> <?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>
Этот макет генерирует HTML-страницу, которая является общей для всех страниц. Переменная $ content является результатом рендеринга представлений содержимого. Следующие методы запускают события, связанные с процессом рендеринга, так что скрипты и теги, зарегистрированные в других местах, могут быть правильно введены:
-
head () — должен вызываться в разделе head . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на позицию заголовка.
-
beginBody () — должен вызываться в начале раздела тела . Запускает событие EVENT_BEGIN_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на начальную позицию тела.
-
endBody () — должен вызываться в конце раздела тела . Запускает событие EVENT_END_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на конечную позицию тела.
-
beginPage () — должен вызываться в начале макета. Запускает событие EVENT_BEGIN_PAGE .
-
endPage () — должен вызываться в конце макета. Запускает событие EVENT_END_PAGE .
head () — должен вызываться в разделе head . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на позицию заголовка.
beginBody () — должен вызываться в начале раздела тела . Запускает событие EVENT_BEGIN_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на начальную позицию тела.
endBody () — должен вызываться в конце раздела тела . Запускает событие EVENT_END_BODY . Создает заполнитель, который будет заменен зарегистрированным HTML-кодом, ориентированным на конечную позицию тела.
beginPage () — должен вызываться в начале макета. Запускает событие EVENT_BEGIN_PAGE .
endPage () — должен вызываться в конце макета. Запускает событие EVENT_END_PAGE .
Создать макет
Шаг 1 — Внутри каталога views / layouts создайте файл с именем newlayout.php со следующим кодом.
<?php
/* @var $this \yii\web\View */
/* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this);
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>">
<head>
<meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?>
<div class = "wrap">
<div class = "container">
<? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>
Мы удалили верхнюю строку меню.
Шаг 2. Чтобы применить этот макет к SiteController , добавьте свойство $ layout в класс SiteController .
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>
Шаг 3 — Теперь, если вы зайдете в веб-браузер в любом представлении SiteController, вы увидите, что макет изменился.
Шаг 4 — Чтобы зарегистрировать различные метатеги, вы можете вызвать yii \ web \ View :: registerMetaTag () в представлении содержимого.
Шаг 5 — Измените представление «О программе» SiteController .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
</div>
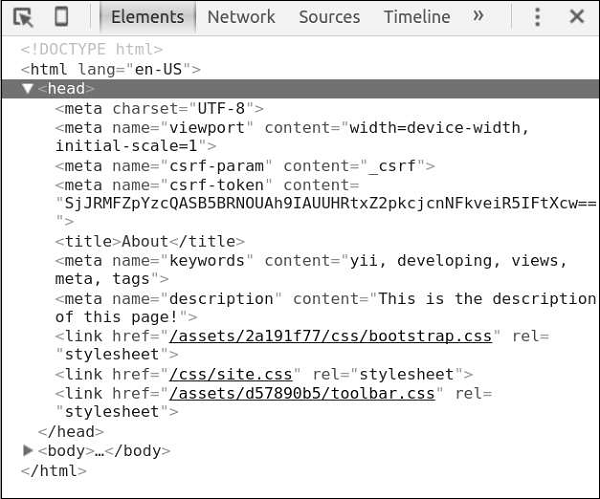
Мы только что зарегистрировали два метатега — ключевые слова и описание .
Шаг 6 — Теперь перейдите по адресу http: // localhost: 8080 / index.php? R = site / about, вы найдете метатеги в разделе заголовка страницы, как показано на следующем снимке экрана.
Представления вызывают несколько событий —
-
EVENT_BEGIN_BODY — запускается в раскладках по вызову yii \ web \ View :: beginBody () .
-
EVENT_END_BODY — запускается в макетах с помощью вызова yii \ web \ View :: endBody () .
-
EVENT_BEGIN_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: beginPage () .
-
EVENT_END_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: endPage () .
-
EVENT_BEFORE_RENDER — запускается в контроллере в начале рендеринга файла.
-
EVENT_AFTER_RENDER — срабатывает после рендеринга файла.
EVENT_BEGIN_BODY — запускается в раскладках по вызову yii \ web \ View :: beginBody () .
EVENT_END_BODY — запускается в макетах с помощью вызова yii \ web \ View :: endBody () .
EVENT_BEGIN_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: beginPage () .
EVENT_END_PAGE — запускается в макетах с помощью вызова yii \ web \ View :: endPage () .
EVENT_BEFORE_RENDER — запускается в контроллере в начале рендеринга файла.
EVENT_AFTER_RENDER — срабатывает после рендеринга файла.
Вы можете отвечать на эти события, чтобы добавить контент в представления.
Шаг 7 — Чтобы отобразить текущую дату и время в действии об SiteController , измените его следующим образом.
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
}
Шаг 8 — Введите http: // localhost: 8080 / index.php? R = site / about в адресной строке веб-браузера, и вы увидите следующее.
Важные моменты
Чтобы сделать View более управляемыми, вы должны —
- Разделите сложные виды на несколько более мелких.
- Используйте макеты для общих разделов HTML (верхние и нижние колонтитулы, меню и т. Д.).
- Используйте виджеты.
Взгляды должны —