Если у вас слишком много данных для отображения на одной странице, вы должны отображать их на нескольких страницах. Это также известно как нумерация страниц.
Чтобы показать пагинацию в действии, нам нужны данные.
Подготовка БД
Шаг 1 — Создайте новую базу данных. База данных может быть подготовлена следующими двумя способами.
-
В терминале запускаем mysql -u root -p
-
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
В терминале запускаем mysql -u root -p
Создать новую базу данных с помощью CREATE DATABASE helloworld CHARACTER SET utf8 COLLATE utf8_general_ci;
Шаг 2 — Настройте соединение с базой данных в файле config / db.php . Следующая конфигурация предназначена для системы, используемой в настоящее время.
<?php return [ 'class' => 'yii\db\Connection', 'dsn' => 'mysql:host = localhost;dbname = helloworld', 'username' => 'vladimir', 'password' => '12345', 'charset' => 'utf8', ]; ?>
Шаг 3 — Внутри корневой папки запустите ./yii migrate / create test_table . Эта команда создаст миграцию базы данных для управления нашей БД. Файл миграции должен появиться в папке миграций корня проекта.
Шаг 4. Измените файл миграции (в данном случае m160106_163154_test_table.php ).
<?php use yii\db\Schema; use yii\db\Migration; class m160106_163154_test_table extends Migration { public function safeUp() { $this->createTable("user", [ "id" => Schema::TYPE_PK, "name" => Schema::TYPE_STRING, "email" => Schema::TYPE_STRING, ]); $this->batchInsert("user", ["name", "email"], [ ["User1", "user1@gmail.com"], ["User2", "user2@gmail.com"], ["User3", "user3@gmail.com"], ["User4", "user4@gmail.com"], ["User5", "user5@gmail.com"], ["User6", "user6@gmail.com"], ["User7", "user7@gmail.com"], ["User8", "user8@gmail.com"], ["User9", "user9@gmail.com"], ["User10", "user10@gmail.com"], ["User11", "user11@gmail.com"], ]); } public function safeDown() { $this->dropTable('user'); } } ?>
Вышеуказанная миграция создает пользовательскую таблицу со следующими полями: id, name и email. Также добавлено несколько демо-пользователей.
Шаг 5 — Внутри проекта запустите ./yii Миграция, чтобы применить миграцию к базе данных.
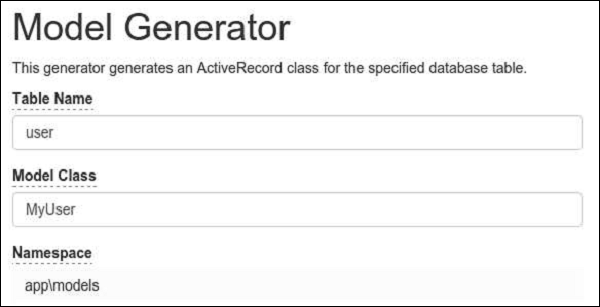
Шаг 6 — Теперь нам нужно создать модель для нашей пользовательской таблицы. Для простоты мы собираемся использовать инструмент генерации кода Gii . Откройте этот URL: http: // localhost: 8080 / index.php? R = gii . Затем нажмите кнопку «Пуск» под заголовком «Генератор моделей». Заполните Имя таблицы («пользователь») и Класс модели («MyUser»), нажмите кнопку «Предварительный просмотр» и, наконец, нажмите кнопку «Создать».
Модель MyUser появится в каталоге моделей.
Пагинация в действии
Шаг 1. Добавьте метод actionPagination в SiteController .
public function actionPagination() { //preparing the query $query = MyUser::find(); // get the total number of users $count = $query->count(); //creating the pagination object $pagination = new Pagination(['totalCount' => $count, 'defaultPageSize' => 10]); //limit the query using the pagination and retrieve the users $models = $query->offset($pagination->offset) ->limit($pagination->limit) ->all(); return $this->render('pagination', [ 'models' => $models, 'pagination' => $pagination, ]); }
Шаг 2 — Создайте файл представления с именем pagination.php внутри папки views / site .
<?php use yii\widgets\LinkPager; ?> <?php foreach ($models as $model): ?> <?= $model->id; ?> <?= $model->name; ?> <?= $model->email; ?> <br/> <?php endforeach; ?> <?php // display pagination echo LinkPager::widget([ 'pagination' => $pagination, ]); ?>
Теперь перейдите на локальный хост http: // localhost: 8080 / index.php? R = site / pagination через веб-браузер, вы увидите виджет нумерации страниц —