Виджет — это многократно используемый клиентский код, который содержит HTML, CSS и JS. Этот код включает минимальную логику и заключен в объект yii \ base \ Widget . Мы можем легко вставить и применить этот объект в любом представлении.
Шаг 1. Чтобы увидеть виджеты в действии, создайте функцию actionTestWidget в SiteController со следующим кодом.
public function actionTestWidget() { return $this->render('testwidget'); }
В приведенном выше примере мы только что вернули представление под названием «testwidget» .
Шаг 2 — Теперь внутри папки views / site создайте файл View с именем testwidget.php.
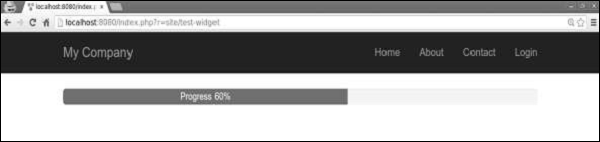
<?php use yii\bootstrap\Progress; ?> <?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>
Шаг 3 — Если вы перейдете по адресу http: // localhost: 8080 / index.php? R = site / test-widget, вы увидите виджет индикатора выполнения.
Использование виджетов
Чтобы использовать виджет в представлении, вы должны вызвать функцию yii \ base \ Widget :: widget () . Эта функция принимает массив конфигурации для инициализации виджета. В предыдущем примере мы вставили индикатор выполнения с процентами и пометили параметры объекта конфигурации.
Некоторые виджеты занимают блок контента. Он должен быть заключен между функциями yii \ base \ Widget :: begin () и yii \ base \ Widget :: end () . Например, следующий виджет отображает форму контакта —
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?> <?= $form->field($model, 'name') ?> <?= $form->field($model, 'email') ?> <?= $form->field($model, 'subject') ?> <?= $form->field($model, 'body')->textArea(['rows' => 6]) ?> <?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [ 'template' => '<div class="row"> <div class = "col-lg-3">{image}</div> <div class = "col-lg-6">{input}</div> </div>', ]) ?> <div class = "form-group"> <?= Html::submitButton('Submit', ['class' => 'btn btn-primary', 'name' => 'contact-button']) ?> </div> <?php ActiveForm::end(); ?>
Создание виджетов
Чтобы создать виджет, вы должны расширить его от yii \ base \ Widget . Затем вы должны переопределить функции yii \ base \ Widget :: init () и yii \ base \ Widget :: run () . Функция run () должна возвращать результат рендеринга. Функция init () должна нормализовать свойства виджета.
Шаг 1 — Создайте папку компонентов в корне проекта. Внутри этой папки создайте файл с именем FirstWidget.php со следующим кодом.
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes;
public function init() {
parent::init();
if ($this->mes === null) {
$this->mes = 'First Widget';
}
}
public function run() {
return "<h1>$this->mes</h1>";
}
}
?>
Шаг 2 — Измените представление testwidget следующим образом.
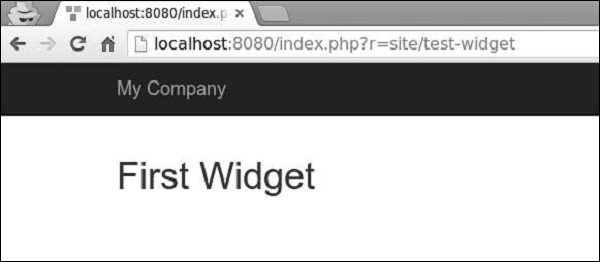
<?php use app\components\FirstWidget; ?> <?= FirstWidget∷widget() ?>
Шаг 3 — Перейдите на http: // localhost: 8080 / index.php? R = site / test-widget . Вы увидите следующее.
Шаг 4 — Чтобы заключить содержимое между вызовами begin () и end () , вы должны изменить файл FirstWidget.php .
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean();
return "<h1>$content</h1>";
}
}
?>
Шаг 5 — Теперь теги h1 будут окружать весь контент. Обратите внимание, что мы используем функцию ob_start () для буферизации вывода. Измените представление testwidget, как показано в следующем коде.
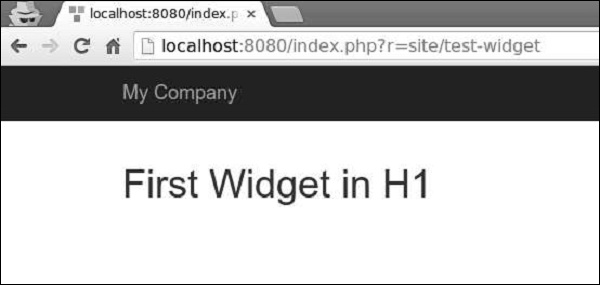
<?php use app\components\FirstWidget; ?> <?php FirstWidget::begin(); ?> First Widget in H1 <?php FirstWidget::end(); ?>
Вы увидите следующий вывод —
Важные моменты
Виджеты должны —
Быть созданным по образцу MVC. Вы должны держать слои представления в представлениях и логику в классах виджетов.
Быть разработанным, чтобы быть автономным. Конечный разработчик должен иметь возможность спроектировать его в View.