Представления отвечают за представление данных конечным пользователям. В веб-приложениях Views — это просто файлы сценариев PHP, содержащие HTML и код PHP.
Создание видов
Шаг 1 — Давайте посмотрим на представление «О» базового шаблона приложения.
<?php /* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About'; $this->params['breadcrumbs'][] = $this->title; ?> <div class="site-about"> <h1><?= Html::encode($this->title) ?></h1> <p> This is the About page. You may modify the following file to customize its content: </p> <code><?= __FILE__ ?></code> </div>
Переменная $ this ссылается на компонент представления, который управляет и отображает этот шаблон представления.
Вот так выглядит страница «О нас» —
Важно кодировать и / или фильтровать данные, поступающие от конечного пользователя, чтобы избежать атак XSS. Вы должны всегда кодировать обычный текст, вызывая yii \ helpers \ Html :: encode (), а HTML-содержимое — yii \ helpers \ HtmlPurifier .
Шаг 2. Измените представление «О программе» следующим образом.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
use yii\helpers\HtmlPurifier;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<?= Html::encode("<script>alert('alert!');</script><h1>ENCODE EXAMPLE</h1>>") ?>
</p>
<p>
<?= HtmlPurifier::process("<script>alert('alert!');</script><h1> HtmlPurifier EXAMPLE</h1>") ?>
</p>
<code><?= __FILE__ ?></code>
</div>
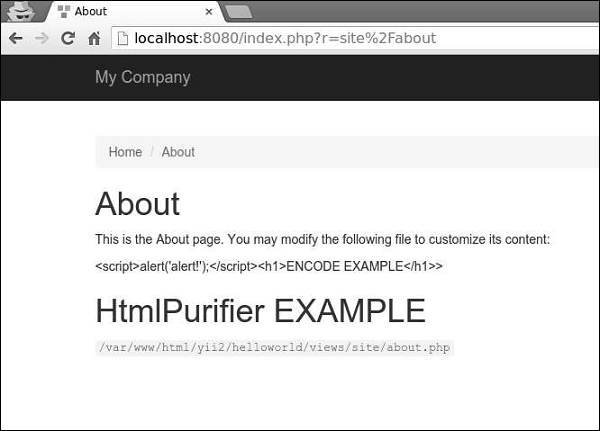
Шаг 3 — Теперь введите http: // localhost: 8080 / index.php? R = site / about . Вы увидите следующий экран.
Обратите внимание, что код javascript внутри функции Html :: encode () отображается в виде простого текста. То же самое относится и к вызову HtmlPurifier :: process () . Отображается только тег h1.
Взгляды следуют за этими соглашениями —
-
Представления, отображаемые контроллером, должны быть помещены в папку @ app / views / controllerID .
-
Представления, отображаемые в виджете, должны быть помещены в папку widgetPath / views .
Представления, отображаемые контроллером, должны быть помещены в папку @ app / views / controllerID .
Представления, отображаемые в виджете, должны быть помещены в папку widgetPath / views .
Чтобы отобразить представление в контроллере, вы можете использовать следующие методы:
-
render () — визуализирует вид и применяет макет.
-
renderPartial () — визуализирует представление без макета.
-
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
-
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
-
renderContent () — визуализирует статическую строку и применяет макет.
render () — визуализирует вид и применяет макет.
renderPartial () — визуализирует представление без макета.
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
renderContent () — визуализирует статическую строку и применяет макет.
Чтобы отобразить представление в другом представлении , вы можете использовать следующие методы:
-
render () — отображает вид.
-
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
-
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
render () — отображает вид.
renderAjax () — отображает представление без макета, но внедряет все зарегистрированные файлы js и css.
renderFile () — отображает представление в заданном пути к файлу или псевдониме.
Шаг 4 — Внутри папки views / site создайте два файла представления: _part1.php и _part2.php .
_part1.php —
<h1>PART 1</h1>
_part2.php —
<h1>PART 2</h1>
Шаг 5. Наконец, визуализируйте эти два вновь созданных представления в представлении «О программе» .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?= $this->render("_part1") ?>
<?= $this->render("_part2") ?>
<code><?= __FILE__ ?></code>
</div>
Вы увидите следующий вывод —
При отображении представления вы можете определить представление, используя в качестве имени представления или пути / псевдонима файла представления. Имя представления разрешается следующим образом:
-
Имя представления может опустить расширение. Например, представление about соответствует файлу about.php.
-
Если имя представления начинается с «/», то если активным в данный момент модулем является форум, а именем представления является комментарий / публикация, путь будет выглядеть как @ app / modules / forum / views / comment / post. Если активного модуля нет, путь будет @ app / views / comment / post.
-
Если имя представления начинается с «//», соответствующий путь будет @ app / views / ViewName. Например, // site / contact соответствует @ app / views / site / contact.php.
-
Если имя представления — это контакт, а контроллер контекста — SiteController, то путь будет @ app / views / site / contact.php.
-
Если представление цены отображается в представлении товаров, тогда цена будет разрешена как @ app / views / invoice / price.php, если она отображается в @ app / views / invoice / goods.php.
Имя представления может опустить расширение. Например, представление about соответствует файлу about.php.
Если имя представления начинается с «/», то если активным в данный момент модулем является форум, а именем представления является комментарий / публикация, путь будет выглядеть как @ app / modules / forum / views / comment / post. Если активного модуля нет, путь будет @ app / views / comment / post.
Если имя представления начинается с «//», соответствующий путь будет @ app / views / ViewName. Например, // site / contact соответствует @ app / views / site / contact.php.
Если имя представления — это контакт, а контроллер контекста — SiteController, то путь будет @ app / views / site / contact.php.
Если представление цены отображается в представлении товаров, тогда цена будет разрешена как @ app / views / invoice / price.php, если она отображается в @ app / views / invoice / goods.php.
Доступ к данным в представлениях
Чтобы получить доступ к данным в представлении, вы должны передать данные в качестве второго параметра в метод визуализации представления.
Шаг 1 — Изменить действие об SiteController .
public function actionAbout() {
$email = "admin@support.com";
$phone = "+78007898100";
return $this->render('about',[
'email' => $email,
'phone' => $phone
]);
}
В приведенном выше коде мы передаем две переменные $ email и $ phone для отображения в представлении About .
Шаг 2 — Измените код просмотра.
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<p>
<b>email:</b> <?= $email ?>
</p>
<p>
<b>phone:</b> <?= $phone ?>
</p>
<code><?= __FILE__ ?></code>
</div>
Мы только что добавили две переменные, которые мы получили от SiteController .
Шаг 3 — Введите URL-адрес http: // localhost: 8080 / index.php? R = site / about в веб-браузере, вы увидите следующее.