Давайте создадим простое расширение, отображающее стандартное сообщение «Hello world» . Это расширение будет распространяться через хранилище Packagist.
Шаг 1 — Создайте папку с именем hello-world на жестком диске, но не внутри базового шаблона приложения Yii). Внутри каталога hello-world создайте файл с именем composer.json со следующим кодом.
{ "name": "tutorialspoint/hello-world", "authors": [ { "name": "tutorialspoint" } ], "require": {}, "autoload": { "psr-0": { "HelloWorld": "src/" } } }
Мы объявили, что используем стандарт PSR-0, и все файлы расширений находятся в папке src .
Шаг 2 — Создайте следующий путь к каталогу: hello-world / src / HelloWorld .
Шаг 3 — Внутри папки HelloWorld создайте файл с именем SayHello.php со следующим кодом.
<?php namespace HelloWorld; class SayHello { public static function world() { return 'Hello World, Composer!'; } } ?>
Мы определили класс SayHello с мировой статической функцией, которая возвращает наше приветственное сообщение.
Шаг 4 — Расширение готово. Теперь создайте пустой репозиторий в вашей учетной записи на github и вставьте туда это расширение.
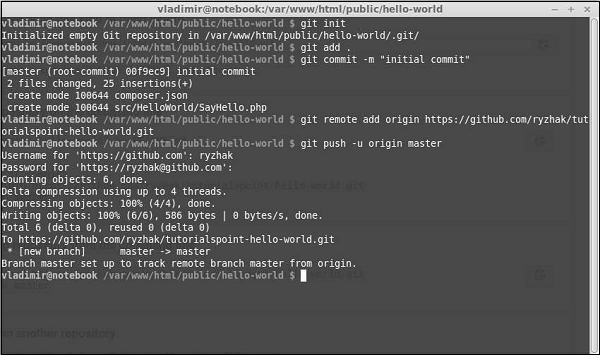
Внутри папки hello-world запустите —
- мерзавец
- мерзавец добавить
- git commit -m «начальный коммит»
- git remote add origin <YOUR_NEWLY_CREATED_REPOSITORY>
- git push -u мастер оригинала
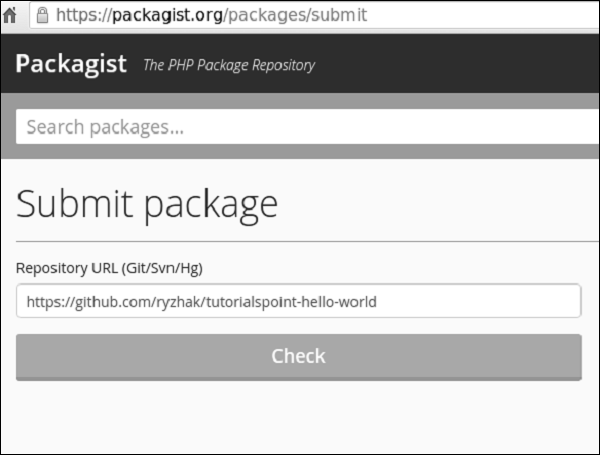
Мы только что отправили наше расширение на GitHub . Теперь перейдите на https://packagist.org, войдите в систему и нажмите « Отправить » в верхнем меню.
Вы увидите страницу, где вы должны войти в свой репозиторий github, чтобы опубликовать его.
Шаг 5 — Нажмите кнопку «Проверить» , и ваше расширение будет опубликовано.
Шаг 6 — Вернитесь к основному шаблону приложения. Добавьте расширение в composer.json .
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
Шаг 7 — Внутри корневой папки проекта запустите обновление композитора, чтобы установить / обновить все зависимости.
Шаг 8 — Наше расширение должно быть установлено. Чтобы использовать его, измените представление About метода actionAbout SiteController .
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
Шаг 9 — Введите http: // localhost: 8080 / index.php? R = site / about в веб-браузере. Вы увидите сообщение Hello World от нашего расширения.