Триггер в основном позволяет вам изменять значения свойств или предпринимать действия в зависимости от значения свойства. Таким образом, он позволяет вам динамически изменять внешний вид и / или поведение вашего элемента управления, не создавая новый.
Триггеры используются для изменения значения любого данного свойства, когда выполняются определенные условия. Триггеры обычно определяются в стиле или в корне документа, которые применяются к этому конкретному элементу управления. Есть три типа триггеров —
- Триггеры собственности
- Триггеры данных
- Триггеры событий
Триггеры собственности
В триггерах свойств, когда изменение происходит в одном свойстве, оно приводит к немедленному или анимированному изменению другого свойства. Например, вы можете использовать триггер свойства, чтобы изменить внешний вид кнопки, когда указатель мыши находится над кнопкой.
В следующем примере кода показано, как изменить цвет переднего плана кнопки при наведении курсора мыши на кнопку.
<Window x:Class = "WPFPropertyTriggers.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Window.Resources> <Style x:Key = "TriggerStyle" TargetType = "Button"> <Setter Property = "Foreground" Value = "Blue" /> <Style.Triggers> <Trigger Property = "IsMouseOver" Value = "True"> <Setter Property = "Foreground" Value = "Green" /> </Trigger> </Style.Triggers> </Style> </Window.Resources> <Grid> <Button Width = "100" Height = "70" Style = "{StaticResource TriggerStyle}" Content = "Trigger"/> </Grid> </Window>
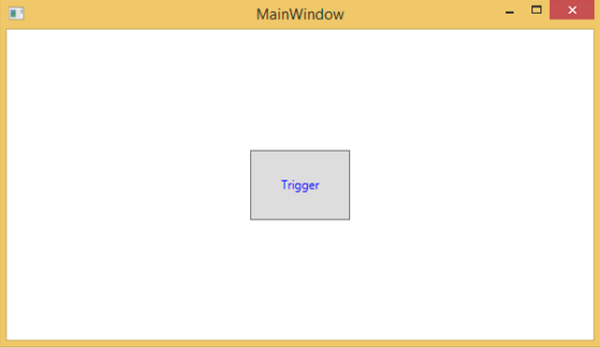
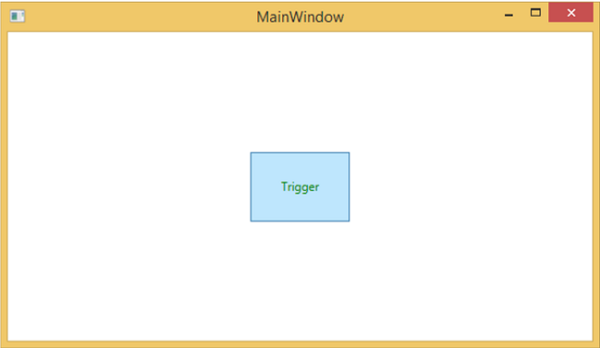
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно —
Когда мышь наводит курсор на кнопку, ее цвет переднего плана изменится на зеленый.
Триггеры данных
Триггер данных выполняет некоторые действия, когда связанные данные удовлетворяют некоторым условиям. Давайте посмотрим на следующий код XAML, в котором флажок и текстовый блок создаются с некоторыми свойствами. Когда флажок установлен, он меняет цвет переднего плана на красный.
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
</Window>
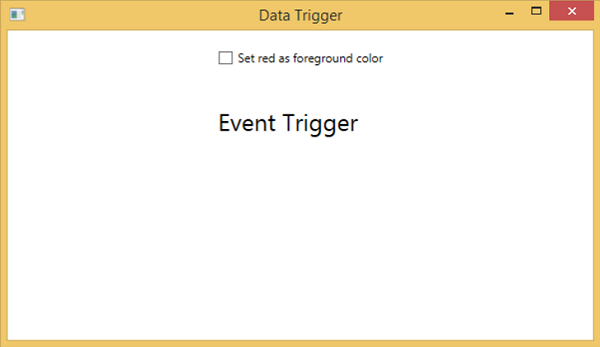
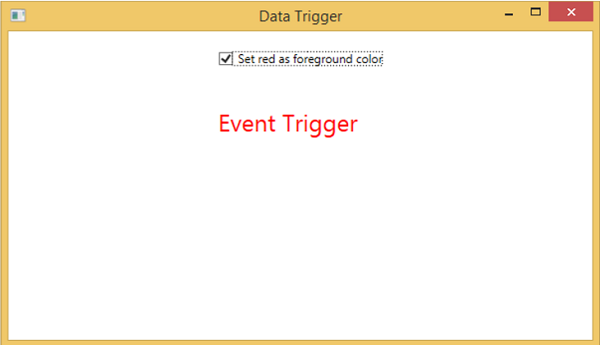
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Когда вы установите флажок, текстовый блок изменит цвет переднего плана на красный.
Триггеры событий
Триггер события выполняет некоторые действия при срабатывании определенного события. Обычно используется для выполнения некоторой анимации на элементе управления, такой как DoubleAnumatio, ColorAnimation и т. Д. В следующем примере мы создадим простую кнопку. Когда событие click срабатывает, оно увеличивает ширину и высоту кнопки.
<Window x:Class = "WPFEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height"
Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно —
Нажав на кнопку, вы увидите, что она начнет расширяться в обоих измерениях.
Мы рекомендуем вам скомпилировать и выполнить приведенные выше примеры, а также применить триггеры к другим свойствам.