.NET Framework предоставляет несколько стратегий для персонализации и настройки внешнего вида приложения. Стили предоставляют нам гибкость для установки некоторых свойств объекта и повторного использования этих конкретных настроек для нескольких объектов для единообразного внешнего вида.
-
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина, Размер шрифта и т. Д.
-
Может быть указано только поведение элемента управления по умолчанию.
-
Несколько свойств могут быть добавлены в одном стиле.
В стилях вы можете установить только существующие свойства объекта, такие как Высота, Ширина, Размер шрифта и т. Д.
Может быть указано только поведение элемента управления по умолчанию.
Несколько свойств могут быть добавлены в одном стиле.
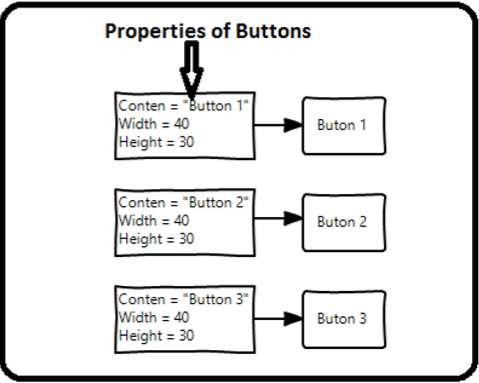
Стили используются для придания единообразного вида или внешнего вида для набора элементов управления. Неявные стили используются для применения внешнего вида ко всем элементам управления данного типа и упрощения приложения. Представьте себе три кнопки, все они должны выглядеть одинаково, одинаковой ширины и высоты, одинакового размера шрифта, одинакового цвета переднего плана и т. Д. Мы можем установить все эти свойства для самих элементов кнопки, и это все еще хорошо для всех кнопок. Посмотрите на следующую диаграмму.
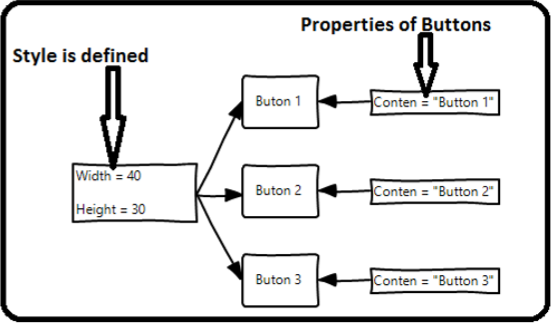
Но в реальных приложениях у вас, как правило, гораздо больше таких, которые должны выглядеть точно так же. И не только кнопки, конечно, вы обычно хотите, чтобы ваши текстовые блоки, текстовые поля, комбинированные блоки и т. Д. Выглядели одинаково во всем приложении. Конечно, должен быть лучший способ достигнуть этого, и это известно как моделирование . Вы можете думать о стиле как об удобном способе применения набора значений свойств для нескольких элементов. Посмотрите на следующую диаграмму.
пример
Давайте рассмотрим простой пример, чтобы понять эту концепцию. Начните с создания нового проекта WPF.
-
Перетащите три кнопки из панели инструментов в окно дизайна.
-
Следующий код XAML создает три кнопки и инициализирует их с некоторыми свойствами.
Перетащите три кнопки из панели инструментов в окно дизайна.
Следующий код XAML создает три кнопки и инициализирует их с некоторыми свойствами.
<Window x:Class = "WPFStyle.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace: WPFStyle" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <Button Content = "Button1" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> <Button Content = "Button2" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> <Button Content = "Button3" Height = "30" Width = "80" Foreground = "Blue" FontSize = "12" Margin = "10"/> </StackPanel> </Window>
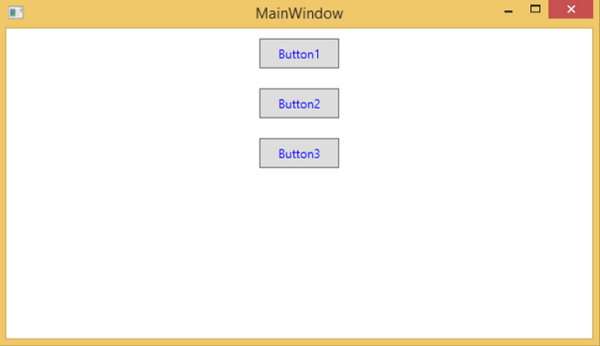
Если вы посмотрите на приведенный выше код, вы увидите, что для всех кнопок высота, ширина, цвет переднего плана, размер шрифта и свойства полей одинаковы. Теперь, когда приведенный выше код скомпилирован и выполнен, появится следующее окно.
Теперь давайте посмотрим на тот же пример, но на этот раз мы будем использовать стиль .
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>
Стили определены в словаре ресурсов, и каждый стиль имеет уникальный идентификатор ключа и целевой тип. Внутри <style> вы можете видеть, что для каждого свойства, которое будет включено в стиль, определено несколько тегов сеттера.
В приведенном выше примере все общие свойства каждой кнопки теперь определены в стиле, а затем стиль присваивается каждой кнопке с уникальным ключом путем установки свойства style через расширение разметки StaticResource.
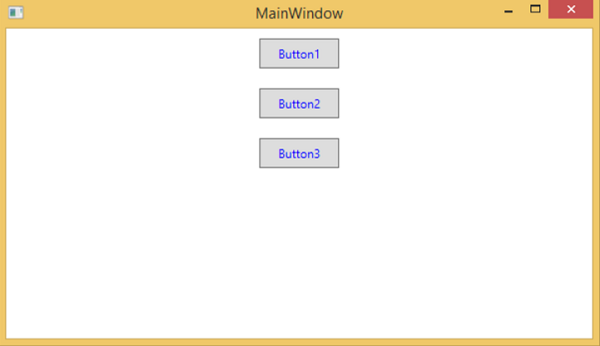
Когда вы скомпилируете и выполните приведенный выше код, он отобразит следующее окно (тот же вывод).
Преимущество такого подхода сразу же очевидно, мы можем использовать этот стиль в любом месте; и если нам нужно изменить его, мы просто изменим его один раз в определении стиля вместо каждого элемента.
На каком уровне определяется стиль, он мгновенно ограничивает область применения этого стиля. Таким образом, область действия, то есть где вы можете использовать стиль, зависит от того, где вы его определили. Стили могут быть определены на следующих уровнях —
Определение стиля на уровне элемента управления может быть применено только к этому конкретному элементу управления. Ниже приведен пример уровня управления, где кнопка и TextBlock имеют свой собственный стиль.
Определение стиля на любом уровне макета сделает его доступным только для этого макета и его дочерних элементов.
Определение стиля на уровне окна может сделать его доступным для всех элементов этого окна.
Определение стиля на уровне приложения может сделать его доступным для всего приложения. Давайте возьмем тот же пример, но здесь мы поместим стили в файл app.xaml, чтобы сделать его доступным для всего приложения.