Windows Presentation Foundation (WPF) предоставляет функции для рисования, преобразования и анимации трехмерной графики в соответствии с требованиями вашего приложения. Он не поддерживает полноценную разработку 3D-игр, но на некотором уровне вы можете создавать 3D-графику.
Комбинируя 2D и 3D графику, вы также можете создавать богатые элементы управления, предоставлять сложные иллюстрации данных или улучшать пользовательский интерфейс приложения. Элемент Viewport3D содержит 3D-модель в нашем приложении WPF.
пример
Давайте рассмотрим простой пример, чтобы понять, как использовать 3D-графику.
-
Создайте новый проект WPF с именем WPF3DGraphics .
-
Следующий код XAML показывает, как создать 2D-объект, используя трехмерную геометрию.
Создайте новый проект WPF с именем WPF3DGraphics .
Следующий код XAML показывает, как создать 2D-объект, используя трехмерную геометрию.
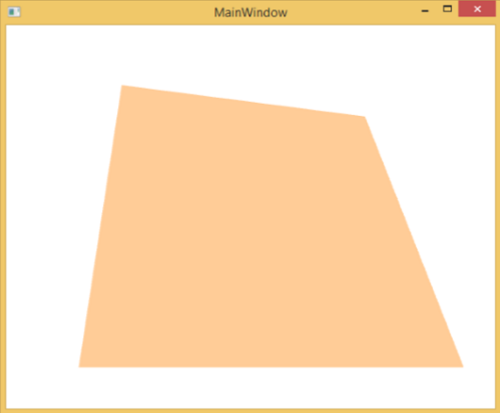
<Window x:Class = "WPF3DGraphics.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPF3DGraphics" mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604"> <Grid> <Viewport3D> <Viewport3D.Camera> <PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1" FieldOfView = "65" UpDirection = "0,1,0" /> </Viewport3D.Camera> <ModelVisual3D> <ModelVisual3D.Content> <Model3DGroup> <AmbientLight Color = "Bisque" /> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0" Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush = "Bisque" /> </GeometryModel3D.Material> </GeometryModel3D> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D> </Viewport3D> </Grid> </Window>
Когда вы скомпилируете и выполните приведенный выше код, он создаст 2D-объект в 3D.
пример
Давайте посмотрим на другой пример, который показывает 3D-объект.
-
Создайте новый проект WPF с именем WPF3DGraphics1
-
Следующий код XAML создает 3D-объект и ползунок. С помощью ползунка вы можете вращать этот 3D-объект.
Создайте новый проект WPF с именем WPF3DGraphics1
Следующий код XAML создает 3D-объект и ползунок. С помощью ползунка вы можете вращать этот 3D-объект.
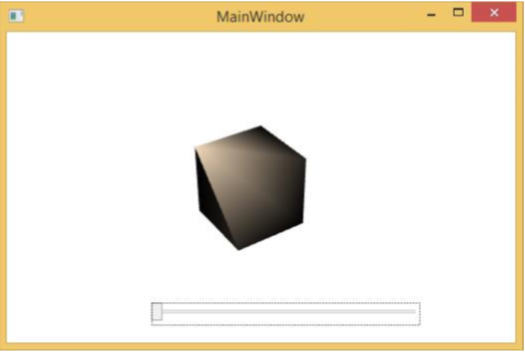
<Window x:Class = "WPF3DGraphics1.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPF3DGraphics1" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525"> <Grid> <Viewport3D Name="viewport3D1"> <Viewport3D.Camera> <PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4"> </PerspectiveCamera> </Viewport3D.Camera> <ModelVisual3D> <ModelVisual3D.Content> <DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1"> </DirectionalLight> </ModelVisual3D.Content> </ModelVisual3D> <ModelVisual3D x:Name = "MyModel"> <ModelVisual3D.Content> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D x:Name = "meshMain" Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1" TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0 2 0 4 2 7 3 2 6 7 0 1 5 0 5 4"> </MeshGeometry3D> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial x:Name = "matDiffuseMain"> <DiffuseMaterial.Brush> <SolidColorBrush Color = "Bisque"/> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.Material> </GeometryModel3D> </ModelVisual3D.Content> <ModelVisual3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/> </RotateTransform3D.Rotation> </RotateTransform3D> </ModelVisual3D.Transform> </ModelVisual3D> </Viewport3D> <Slider Height = "23" HorizontalAlignment = "Left" Margin = "145,271,0,0" Name = "slider1" VerticalAlignment = "Top" Width = "269" Maximum = "360" Value = "{Binding ElementName = rotate, Path=Angle}" /> </Grid> </Window>
Когда вы запустите ваше приложение, оно создаст 3D-объект и слайдер в вашем окне.
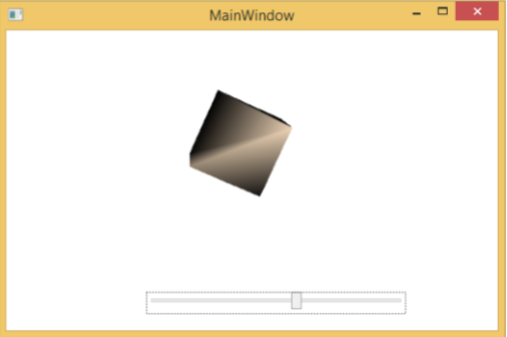
Когда вы двигаете ползунок, объект в вашем окне также будет вращаться.
Мы рекомендуем вам выполнить приведенный выше код и попробовать больше 3D-геометрии.