WPF предоставляет широкий спектр 2D-графики, которые могут быть улучшены в соответствии с требованиями вашего приложения. WPF поддерживает объекты Drawing и Shape, которые используются для рисования графического содержимого.
Формы и рисунок
-
Класс Shape является производным от класса FrameworkElement. Объекты Shape можно использовать внутри панелей и большинства элементов управления.
-
WPF предоставляет некоторые базовые объекты формы, которые являются производными от класса Shape, такие как Ellipse, Line, Path, Polygon, Polyline и Rectangle.
-
Рисующие объекты, с другой стороны, не являются производными от класса FrameworkElement и обеспечивают более легкую реализацию.
-
Рисование объектов проще по сравнению с объектами Shape. Они также имеют лучшие эксплуатационные характеристики.
Класс Shape является производным от класса FrameworkElement. Объекты Shape можно использовать внутри панелей и большинства элементов управления.
WPF предоставляет некоторые базовые объекты формы, которые являются производными от класса Shape, такие как Ellipse, Line, Path, Polygon, Polyline и Rectangle.
Рисующие объекты, с другой стороны, не являются производными от класса FrameworkElement и обеспечивают более легкую реализацию.
Рисование объектов проще по сравнению с объектами Shape. Они также имеют лучшие эксплуатационные характеристики.
пример
Давайте рассмотрим простой пример, чтобы понять, как использовать различные формы объекта.
-
Создайте новый проект WPF с именем WPF2DGraphics .
-
Следующий код создает различные типы фигур.
Создайте новый проект WPF с именем WPF2DGraphics .
Следующий код создает различные типы фигур.
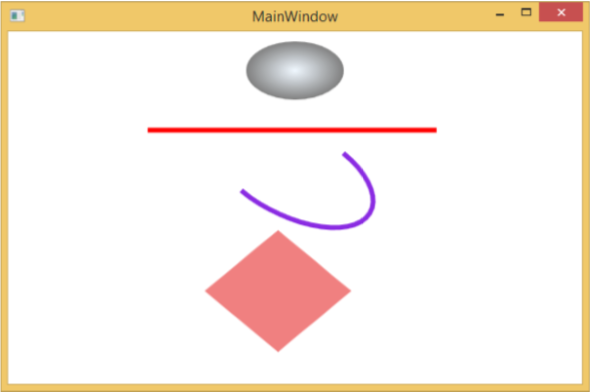
<Window x:Class = "WPF2DGraphics.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPF2DGraphics" xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options" mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604"> <StackPanel> <Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10"> <Ellipse.Fill> <RadialGradientBrush> <GradientStop Offset = "0" Color = "AliceBlue"/> <GradientStop Offset = "1" Color = "Gray"/> <GradientStop Offset = "2" Color = "Red"/> </RadialGradientBrush> </Ellipse.Fill> </Ellipse> <Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70" Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" /> <Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10" Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" /> <Path Fill = "LightCoral" Margin = "201.424,0,236.325,0" Stretch = "Fill" Height = "124.929"> <Path.Data> <PathGeometry> <PathFigure StartPoint = "50,0" IsClosed = "True"> <LineSegment Point = "100,50"/> <LineSegment Point = "50,100"/> <LineSegment Point = "0,50"/> </PathFigure> </PathGeometry> </Path.Data> </Path> </StackPanel> </Window>
Когда вы скомпилируете и выполните приведенный выше код, он создаст эллипс, прямую линию, дугу и многоугольник.
пример
Давайте посмотрим на другой пример, который показывает, как рисовать область с рисунком.
-
Создайте новый проект WPF с именем WPF2DGraphics1 .
-
Следующий код XAML показывает, как рисовать по-разному при рисовании изображения.
Создайте новый проект WPF с именем WPF2DGraphics1 .
Следующий код XAML показывает, как рисовать по-разному при рисовании изображения.
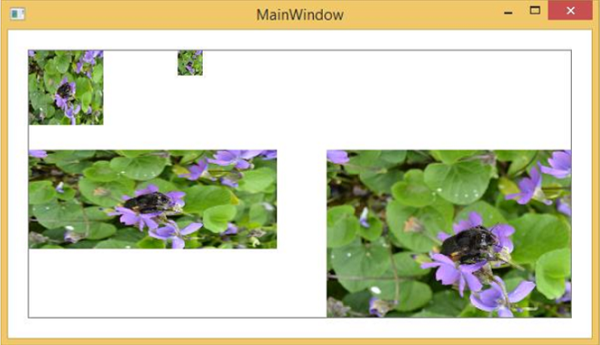
<Window x:Class = "WPF2DGraphics1.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable = "PresentationOptions" xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Border BorderBrush = "Gray" BorderThickness = "1" HorizontalAlignment = "Left" VerticalAlignment = "Top" Margin = "20"> <Image Stretch = "None"> <Image.Source> <DrawingImage PresentationOptions:Freeze = "True"> <DrawingImage.Drawing> <DrawingGroup> <ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/> <ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/> <ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/> <ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/> </DrawingGroup> </DrawingImage.Drawing> </DrawingImage> </Image.Source> </Image> </Border> </Grid> </Window>
Когда вы запустите ваше приложение, оно выдаст следующий вывод:
Мы рекомендуем вам выполнить приведенный выше код и попробовать больше 2D-форм и рисунков.