Существует много технологий, в которых элементы и компоненты упорядочены в древовидной структуре, чтобы программисты могли легко обрабатывать объект и изменять поведение приложения. Windows Presentation Foundation (WPF) имеет комплексную древовидную структуру в виде объектов. В WPF существует два способа концептуализации целого дерева объектов:
- Логическая древовидная структура
- Визуальная древовидная структура
С помощью этих древовидных структур вы можете легко создавать и идентифицировать отношения между элементами пользовательского интерфейса. В основном, разработчики и дизайнеры WPF либо используют процедурный язык для создания приложения, либо проектируют часть пользовательского интерфейса приложения в XAML с учетом структуры дерева объектов.
Логическая древовидная структура
В приложениях WPF структура элементов пользовательского интерфейса в XAML представляет собой структуру логического дерева. В XAML основные элементы пользовательского интерфейса объявляются разработчиком. Логическое дерево в WPF определяет следующее:
- Свойства зависимости
- Статические и динамические ресурсы
- Привязка элементов к его названию и т. Д.
Давайте посмотрим на следующий пример, в котором создаются кнопка и поле со списком.
<Window x:Class = "WPFElementsTree.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" /> <ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20"> <ListBoxItem Content = "Item 1" /> <ListBoxItem Content = "Item 2" /> <ListBoxItem Content = "Item 3" /> </ListBox> </StackPanel> </Window>
Если вы посмотрите на код XAML, вы увидите древовидную структуру, то есть корневым узлом является окно, а внутри корневого узла есть только один дочерний элемент, то есть StackPanel. Но StackPanel содержит два дочерних элемента, кнопку и список. У списка есть еще три дочерних элемента списка.
Визуальная древовидная структура
В WPF концепция визуального дерева описывает структуру визуальных объектов, представленных Visual Base Class. Он обозначает все элементы пользовательского интерфейса, которые отображаются на экране вывода.
Когда программист хочет создать шаблон для определенного элемента управления, он фактически отображает визуальное дерево этого элемента управления. Визуальное дерево также очень полезно для тех, кто хочет нарисовать элементы управления более низкого уровня по причинам производительности и оптимизации.
В приложениях WPF визуальное дерево используется для:
- Визуализация визуальных объектов.
- Рендеринг макетов.
- Маршрутизируемые события в основном движутся вдоль визуального дерева, а не логического дерева.
Чтобы увидеть визуальное дерево вышеупомянутого простого приложения, которое содержит кнопку и список, давайте скомпилируем и выполним код XAML, и вы увидите следующее окно.
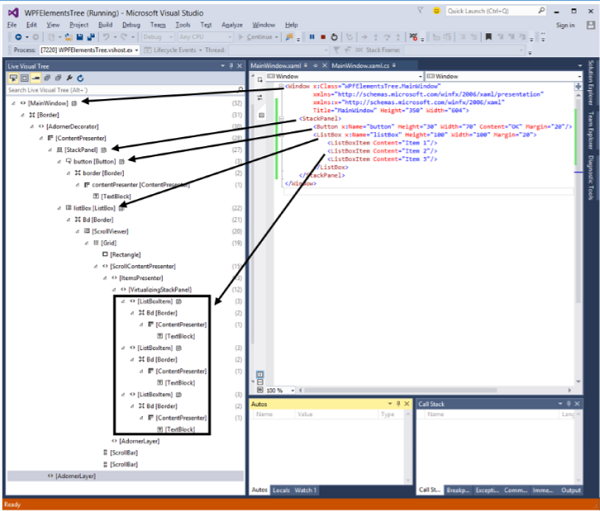
Когда приложение запущено, вы можете увидеть визуальное дерево запущенного приложения в окне Live Visual Tree, которое показывает полную иерархию этого приложения, как показано ниже.
Визуальное дерево обычно является надмножеством логического дерева. Здесь вы можете видеть, что все логические элементы также присутствуют в визуальном дереве. Таким образом, эти два дерева на самом деле представляют собой просто два разных представления одного и того же набора объектов, составляющих пользовательский интерфейс.
Логическое дерево оставляет много деталей, позволяя вам сосредоточиться на основной структуре пользовательского интерфейса и игнорировать детали того, как именно он был представлен.
Логическое дерево — это то, что вы используете для создания базовой структуры пользовательского интерфейса.
Визуальное дерево будет интересно, если вы сосредоточитесь на презентации. Например, если вы хотите настроить внешний вид любого элемента пользовательского интерфейса, вам нужно будет использовать визуальное дерево.