Это систематический механизм выявления и исправления ошибок или дефектов в фрагменте кода, которые ведут себя не так, как вы ожидаете. Отладка сложного приложения, в котором подсистемы тесно связаны, не так проста, поскольку исправление ошибок в одной подсистеме может создавать ошибки в другой подсистеме.
Отладка в C #
В приложениях WPF программисты работают с двумя языками, такими как C # и XAML. Если вы знакомы с отладкой на любом процедурном языке, таком как C # или C / C ++, и знаете, как использовать точки останова, вы можете легко отладить часть C # своего приложения.
Давайте рассмотрим простой пример, чтобы продемонстрировать, как отлаживать код на C #. Создайте новый проект WPF с именем WPFDebuggingDemo . Перетащите четыре метки, три текстовых поля и одну кнопку из панели инструментов. Посмотрите на следующий код XAML.
<Window x:Class = "WPFDebuggingDemo.Window1" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "Window1" Height = "400" Width = "604"> <Grid> <TextBox Height = "23" Margin = "0,44,169,0" Name = "textBox1" VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" /> <TextBox Height = "23" Margin = "0,99,169,0" Name = "textBox2" VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" /> <TextBox HorizontalAlignment = "Right" Margin = "0,153,169,0" Name = "textBox3" Width = "120" Height = "23" VerticalAlignment = "Top" /> <Label Height = "28" Margin = "117,42,0,0" Name = "label1" VerticalAlignment = "Top" HorizontalAlignment = "Left" Width = "120"> Item 1</Label> <Label Height = "28" HorizontalAlignment = "Left" Margin = "117,99,0,0" Name = "label2" VerticalAlignment = "Top" Width = "120"> Item 2</Label> <Label HorizontalAlignment = "Left" Margin = "117,153,0,181" Name = "label3" Width = "120">Item 3</Label> <Button Height = "23" HorizontalAlignment = "Right" Margin = "0,0,214,127" Name = "button1" VerticalAlignment = "Bottom" Width = "75" Click = "button1_Click">Total</Button> <Label Height = "28" HorizontalAlignment = "Right" Margin = "0,0,169,66" Name = "label4" VerticalAlignment = "Bottom" Width = "120"/> </Grid> </Window>
Ниже приведен код C #, в котором реализовано событие нажатия кнопки.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace WPFDebuggingDemo { /// <summary> /// Interaction logic for Window1.xaml /// </summary> public partial class Window1 : Window { public Window1() { InitializeComponent(); } private void button1_Click(object sender, RoutedEventArgs e) { if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) { double total = Convert.ToDouble(textBox1.Text) + Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text); label4.Content = total.ToString(); } else { MessageBox.Show("Enter the value in all field."); } } } }
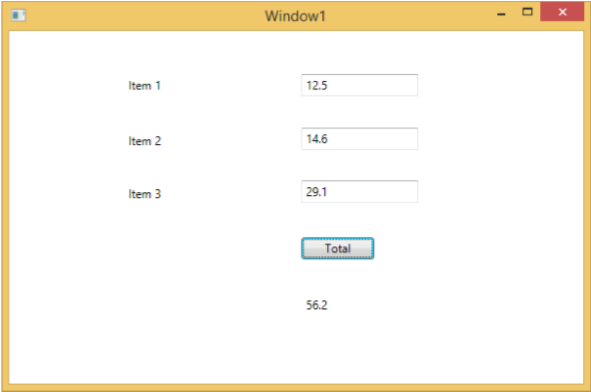
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно. Теперь введите значения в текстовые поля и нажмите кнопку Всего. Вы получите итоговое значение после суммирования всех значений, введенных в текстовые поля.
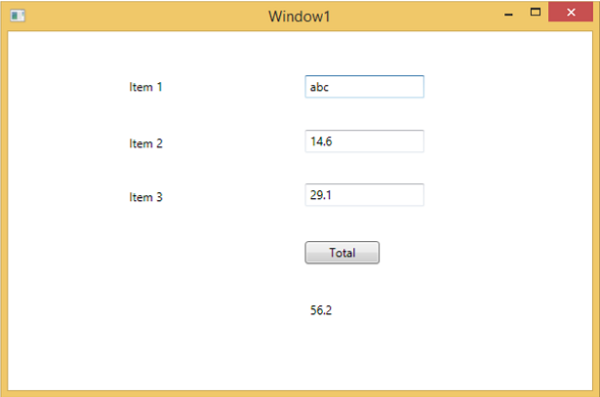
Если вы попытаетесь ввести значения, отличные от реальных, то указанное выше приложение будет аварийно завершено. Чтобы найти и устранить проблему (почему происходит сбой), вы можете вставить точки останова в событие нажатия кнопки.
Давайте напишем «abc» в пункте 1, как показано ниже.
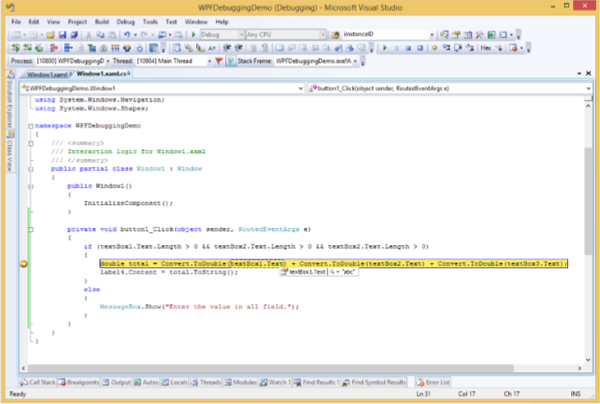
Нажав кнопку «Всего», вы увидите, что программа останавливается в точке останова.
Теперь переместите курсор в направлении textbox1.Text, и вы увидите, что программа пытается добавить значение abc с другими значениями, поэтому программа аварийно завершает работу.
Отладка в XAML
Если вы ожидаете такой же отладки в XAML, вы будете удивлены, узнав, что пока невозможно отладить код XAML, как отладку любого другого кода процедурного языка. Когда вы слышите термин «отладка» в коде XAML, это означает, что попробуйте найти ошибку.
-
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
-
Или проблема связана со сложными макетами.
-
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
При связывании данных ваши данные не отображаются на экране, и вы не знаете, почему
Или проблема связана со сложными макетами.
Или проблема выравнивания или проблемы в цвете полей, наложениях и т. Д. С некоторыми обширными шаблонами, такими как ListBox и комбинированное окно.
Отладка XAML-программы — это то, что вы обычно делаете, чтобы проверить, работают ли ваши привязки; и если он не работает, то проверить, что не так. К сожалению, установка точек останова в привязках XAML невозможна, кроме как в Silverlight, но мы можем использовать окно «Вывод» для проверки ошибок привязки данных. Давайте посмотрим на следующий код XAML, чтобы найти ошибку в привязке данных.
<Window x:Class = "DataBindingOneWay.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <StackPanel Name = "Display"> <StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0"> <TextBlock Text = "Name: " Margin = "10" Width = "100"/> <TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/> </StackPanel> <StackPanel Orientation = "Horizontal" Margin = "50,0,50,0"> <TextBlock Text = "Title: " Margin = "10" Width = "100"/> <TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" /> </StackPanel> </StackPanel> </Grid> </Window>
Текстовые свойства двух текстовых блоков статически устанавливаются в «Имя» и «Заголовок», тогда как в других двух текстовых блоках текстовые свойства привязываются к «Имя» и «Заголовок», но переменные класса — это «Имя» и «Название» в классе Employee, который показан ниже.
Мы намеренно написали неверное имя переменной, чтобы понять, где мы можем найти этот тип ошибки, когда желаемый результат не отображается.
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace DataBindingOneWay { public class Employee { public string Name { get; set; } public string Title { get; set; } public static Employee GetEmployee() { var emp = new Employee() { Name = "Ali Ahmed", Title = "Developer" }; return emp; } } }
Вот реализация класса MainWindow в коде C #.
using System; using System.Windows; using System.Windows.Controls; namespace DataBindingOneWay { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); DataContext = Employee.GetEmployee(); } } }
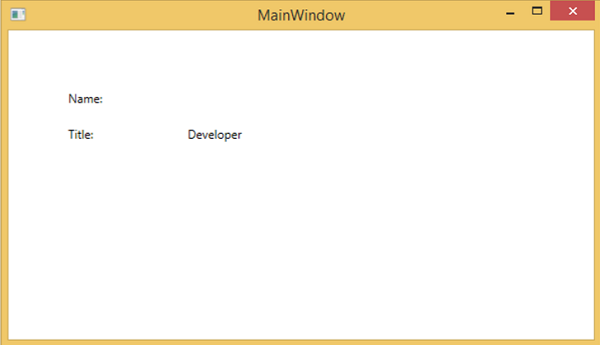
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с заголовком этого объекта Employee, но имя не привязано.
Чтобы проверить, что случилось с именем, давайте посмотрим в окно вывода, где генерируется много логов.
Легко найти ошибку — просто найти ее, и вы найдете следующую ошибку, которая говорит: «Ошибка пути BindingExpression: свойство« FirstName »не найдено в объекте» Employe »
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName' property not found on 'object' ''Employee' (HashCode=11611730)'. BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730); target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')
Это ясно указывает на то, что FirstName не является членом класса Employee, поэтому это помогает устранить проблемы такого типа в вашем приложении.
Когда вы снова измените FirstName на Name, вы увидите желаемый результат.
Инструменты отладки пользовательского интерфейса для XAML
Инструменты отладки пользовательского интерфейса были представлены для XAML с Visual Studio 2015 для проверки кода XAML во время выполнения. С помощью этих инструментов код XAML представляется в виде визуального дерева вашего работающего приложения WPF, а также различных свойств элемента пользовательского интерфейса в дереве. Чтобы включить эти инструменты, выполните следующие действия.
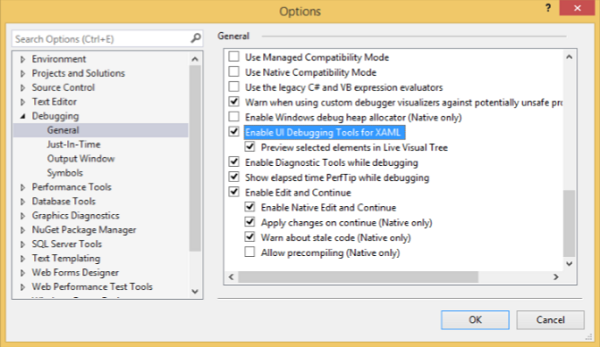
- Перейдите в меню «Инструменты» и выберите «Параметры» в меню «Инструменты».
- Откроется следующее диалоговое окно.
- Перейдите в Общие параметры в разделе «Отладка» слева.
- Отметьте выделенную опцию, например «Включить инструменты отладки пользовательского интерфейса для XAML», и нажмите кнопку «ОК».
Теперь запустите любое приложение XAML или используйте следующий код XAML.
<Window x:Class = "XAMLTestBinding.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <ComboBox Name = "comboBox" Margin = "50" Width = "100"> <ComboBoxItem Content = "Green" /> <ComboBoxItem Content = "Yellow" IsSelected = "True" /> <ComboBoxItem Content = "Orange" /> </ComboBox> <TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23" VerticalAlignment = "Top" Text = "{Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}" Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}"> </TextBox> </StackPanel> </Window>
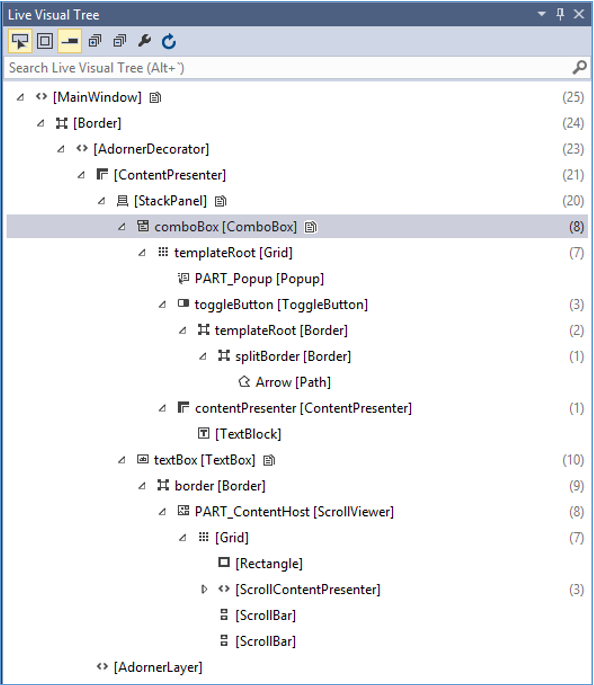
Когда вы запустите приложение, оно покажет Live Visual Tree, где все элементы показаны в дереве.
Это Live Visual Tree показывает полную структуру макета, чтобы понять, где расположены элементы пользовательского интерфейса. Но эта опция доступна только в Visual Studio 2015. Если вы используете более старую опцию Visual Studio, вы не можете использовать этот инструмент, однако есть другой инструмент, который может быть интегрирован с Visual Studio, такой как XAML Spy для Visual Studio , Вы можете скачать его с xamlspy