Приложения WPF позволяют создавать пользовательские элементы управления, что позволяет легко создавать многофункциональные и настраиваемые элементы управления. Пользовательские элементы управления используются, когда все встроенные элементы управления, предоставляемые Microsoft, не соответствуют вашим критериям или вы не хотите платить за сторонние элементы управления.
В этой главе вы узнаете, как создавать собственные элементы управления. Прежде чем мы начнем рассматривать пользовательские элементы управления, давайте сначала кратко рассмотрим пользовательский элемент управления.
Пользовательский контроль
Пользовательские элементы управления предоставляют возможность собирать и объединять различные встроенные элементы управления и упаковывать их в повторно используемый XAML. Пользовательские элементы управления используются в следующих сценариях —
-
Если элемент управления состоит из существующих элементов управления, т. Е. Вы можете создать один элемент управления из нескольких уже существующих элементов управления.
-
Если элемент управления не нуждается в поддержке тем. Пользовательские элементы управления не поддерживают сложные настройки, шаблоны элементов управления и сложные стили.
-
Если разработчик предпочитает писать элементы управления, используя модель с выделенным кодом, где представление, а затем прямой код для обработчиков событий.
-
Вы не будете делиться своим контролем между приложениями.
Если элемент управления состоит из существующих элементов управления, т. Е. Вы можете создать один элемент управления из нескольких уже существующих элементов управления.
Если элемент управления не нуждается в поддержке тем. Пользовательские элементы управления не поддерживают сложные настройки, шаблоны элементов управления и сложные стили.
Если разработчик предпочитает писать элементы управления, используя модель с выделенным кодом, где представление, а затем прямой код для обработчиков событий.
Вы не будете делиться своим контролем между приложениями.
пример
Давайте перейдем к примеру контроля пользователя и выполните шаги, приведенные ниже.
-
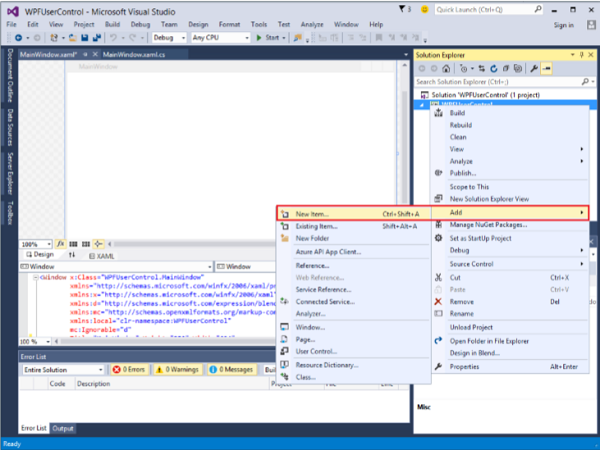
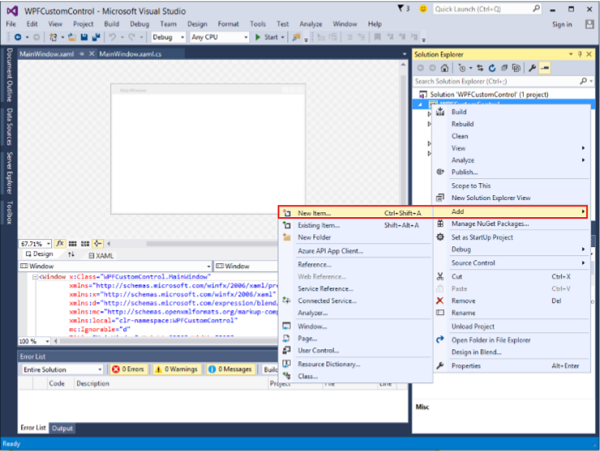
Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент …
Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент …
-
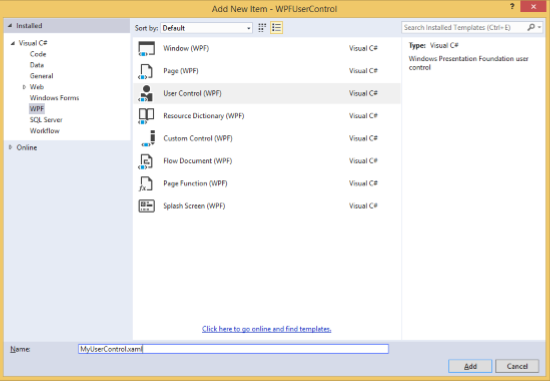
Откроется следующее окно. Теперь выберите User Control (WPF) и назовите его MyUserControl.
Откроется следующее окно. Теперь выберите User Control (WPF) и назовите его MyUserControl.
-
Нажмите кнопку Добавить, и вы увидите, что в ваше решение будут добавлены два новых файла (MyUserControl.xaml и MyUserControl.cs).
Нажмите кнопку Добавить, и вы увидите, что в ваше решение будут добавлены два новых файла (MyUserControl.xaml и MyUserControl.cs).
Вот код XAML, в котором кнопка и текстовое поле создаются с некоторыми свойствами в файле MyUserControl.xaml.
<UserControl x:Class = "WPFUserControl.MyUserControl" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300"> <Grid> <TextBox Height = "23" HorizontalAlignment = "Left" Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" /> <Button Content = "Click Me" Height = "23" HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button" VerticalAlignment = "Top" Click = "button_Click" /> </Grid> </UserControl>
Ниже приведен код C # для события нажатия кнопки в файле MyUserControl.cs, который обновляет текстовое поле.
using System; using System.Windows; using System.Windows.Controls; namespace WPFUserControl { /// <summary> /// Interaction logic for MyUserControl.xaml /// </summary> public partial class MyUserControl : UserControl { public MyUserControl() { InitializeComponent(); } private void button_Click(object sender, RoutedEventArgs e) { txtBox.Text = "You have just clicked the button"; } } }
Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления.
<Window x:Class = "XAMLUserControl.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control = "clr-namespace:WPFUserControl" Title = "MainWindow" Height = "350" Width = "525"> <Grid> <control:MyUserControl/> </Grid> </Window>
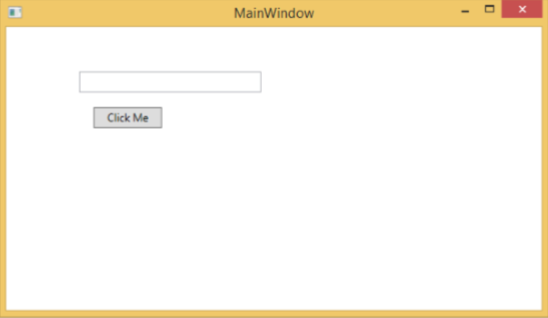
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно.
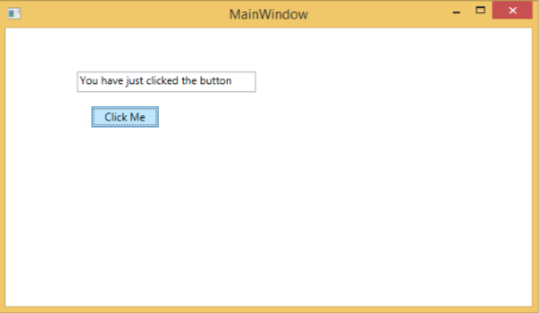
Нажав кнопку «Нажмите меня», вы заметите, что текст внутри текстового поля обновляется.
Пользовательские элементы управления
Пользовательский элемент управления — это класс, который предлагает собственный стиль и шаблон, которые обычно определяются в generic.xaml. Пользовательские элементы управления используются в следующих сценариях —
-
Если элемент управления не существует, и вы должны создать его с нуля.
-
Если вы хотите расширить или добавить функциональность к существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
-
Если ваши элементы управления должны поддерживать тематику и стиль.
-
Если вы хотите поделиться своим контролем между приложениями.
Если элемент управления не существует, и вы должны создать его с нуля.
Если вы хотите расширить или добавить функциональность к существующему элементу управления, добавив дополнительное свойство или дополнительную функциональность в соответствии с вашим конкретным сценарием.
Если ваши элементы управления должны поддерживать тематику и стиль.
Если вы хотите поделиться своим контролем между приложениями.
пример
Давайте рассмотрим пример, чтобы понять, как работают пользовательские элементы управления. Создайте новый проект WPF, затем щелкните правой кнопкой мыши свое решение и выберите Добавить> Новый элемент …
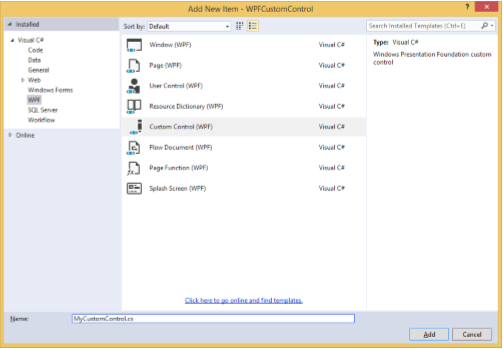
Откроется следующее окно. Теперь выберите Custom Control (WPF) и назовите его MyCustomControl .
Нажмите кнопку Добавить, и вы увидите, что в ваше решение будут добавлены два новых файла (Themes / Generic.xaml и MyCustomControl.cs).
Вот код XAML, стиль которого установлен для пользовательского элемента управления в файле Generic.xaml.
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local = "clr-namespace:WPFCustomControls"> <Style TargetType = "{x:Type local:MyCustomControl}" BasedOn = "{StaticResource {x:Type Button}}"> <Setter Property = "Background" Value = "LightSalmon" /> <Setter Property = "Foreground" Value = "Blue"/> </Style> </ResourceDictionary>
Вот код C # для класса MyCustomControl, который унаследован от класса кнопки и в конструкторе переопределяет метаданные.
using System; using System.Windows; using System.Windows.Controls; namespace WPFCustomControls { public class MyCustomControl : Button { static MyCustomControl() { DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new FrameworkPropertyMetadata(typeof(MyCustomControl))); } } }
Вот реализация события щелчка настраиваемого элемента управления в C #, которая обновляет текст текстового блока.
using System; using System.Windows; using System.Windows.Controls; namespace WPFCustomControls { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void customControl_Click(object sender, RoutedEventArgs e) { txtBlock.Text = "You have just click your custom control"; } } }
Вот реализация в MainWindow.xaml для добавления пользовательского элемента управления и TextBlock.
<Window x:Class = "WPFCustomControls.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:control = "clr-namespace:WPFCustomControls" Title = "MainWindow" Height = "350" Width = "604"> <StackPanel> <control:MyCustomControl x:Name = "customControl" Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/> <TextBlock Name = "txtBlock" Width = "250" Height = "30"/> </StackPanel> </Window>
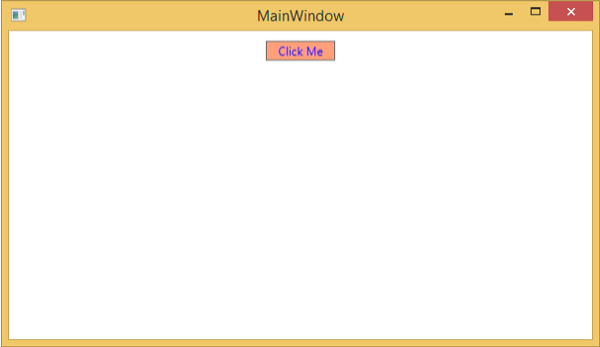
Когда вы скомпилируете и выполните приведенный выше код, он создаст следующее окно с пользовательским элементом управления, который является настраиваемой кнопкой.
При нажатии на настроенную кнопку вы увидите, что текст внутри текстового блока обновляется.