В этой главе мы разработаем простое WPF-приложение Hello World. Итак, давайте начнем простую реализацию, следуя шагам, приведенным ниже.
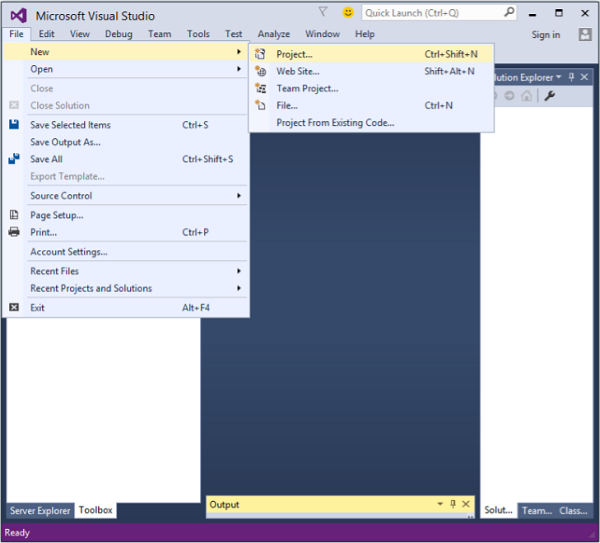
- Нажмите Файл> Создать> Пункт меню Проект.
- Появится следующее диалоговое окно.
-
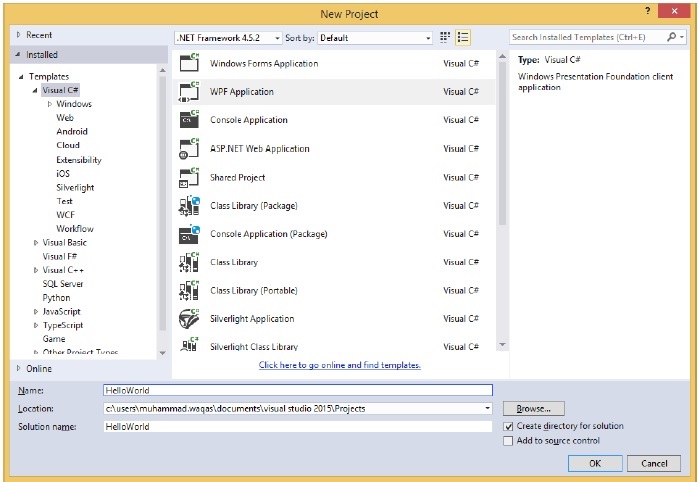
В разделе «Шаблоны» выберите Visual C # и на средней панели выберите «Приложение WPF».
-
Дайте проекту имя. Введите HelloWorld в поле имени и нажмите кнопку ОК.
-
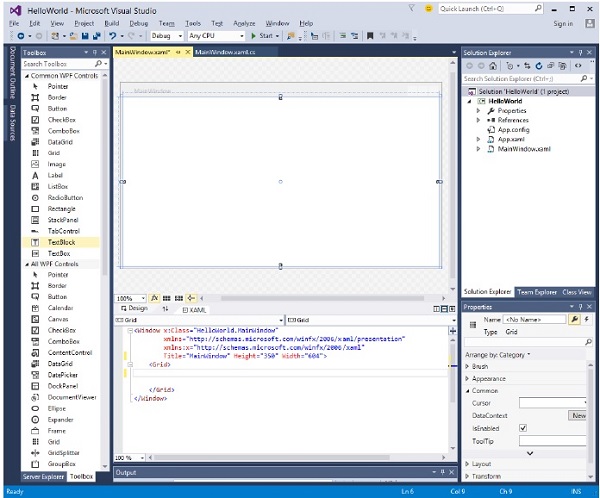
По умолчанию создаются два файла, один из которых является файлом XAML (mainwindow.xaml), а другой — файлом CS (mainwindow.cs).
-
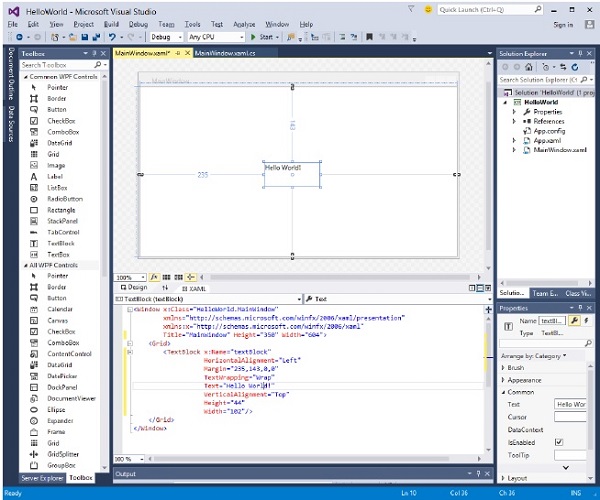
В mainwindow.xaml вы увидите два подокна, одно — окно дизайна, а другое — окно исходного кода (XAML).
-
В приложении WPF существует два способа создания пользовательского интерфейса для вашего приложения. Одним из них является просто перетаскивание элементов пользовательского интерфейса из панели инструментов в окно дизайна. Второй способ — создать свой пользовательский интерфейс, написав теги XAML для элементов пользовательского интерфейса. Visual Studio обрабатывает теги XAML, когда для проектирования пользовательского интерфейса используется функция перетаскивания.
-
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию.
В разделе «Шаблоны» выберите Visual C # и на средней панели выберите «Приложение WPF».
Дайте проекту имя. Введите HelloWorld в поле имени и нажмите кнопку ОК.
По умолчанию создаются два файла, один из которых является файлом XAML (mainwindow.xaml), а другой — файлом CS (mainwindow.cs).
В mainwindow.xaml вы увидите два подокна, одно — окно дизайна, а другое — окно исходного кода (XAML).
В приложении WPF существует два способа создания пользовательского интерфейса для вашего приложения. Одним из них является просто перетаскивание элементов пользовательского интерфейса из панели инструментов в окно дизайна. Второй способ — создать свой пользовательский интерфейс, написав теги XAML для элементов пользовательского интерфейса. Visual Studio обрабатывает теги XAML, когда для проектирования пользовательского интерфейса используется функция перетаскивания.
В файле mainwindow.xaml следующие теги XAML записываются по умолчанию.
<Window x:Class = "HelloWorld.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
- По умолчанию сетка устанавливается в качестве первого элемента после страницы.
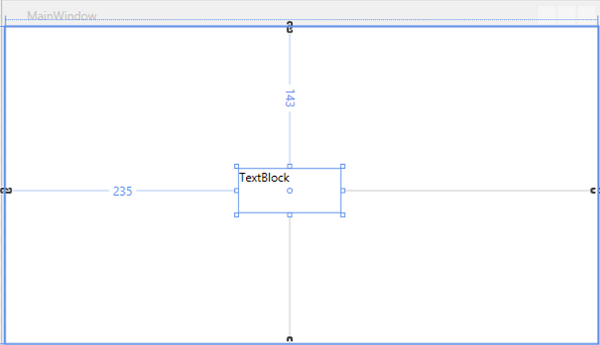
- Давайте перейдем к панели инструментов и перетащим TextBlock в окно дизайна.
- Вы увидите TextBlock в окне дизайна.
-
Когда вы посмотрите на исходное окно, вы увидите, что Visual Studio сгенерировал XAML-код TextBlock для вас.
-
Давайте изменим свойство Text TextBlock в коде XAML с TextBlock на Hello World.
Когда вы посмотрите на исходное окно, вы увидите, что Visual Studio сгенерировал XAML-код TextBlock для вас.
Давайте изменим свойство Text TextBlock в коде XAML с TextBlock на Hello World.
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>
- Теперь вы также увидите изменения в окне дизайна.
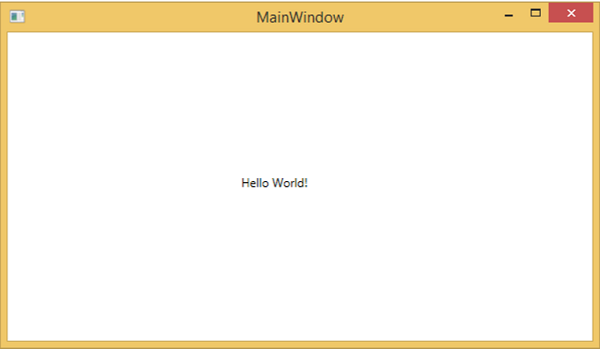
Когда приведенный выше код скомпилирован и выполнен, вы увидите следующее окно.
Поздравляем! Вы разработали и создали свое первое приложение WPF.