Приложения WPF поддерживают видео и аудио с помощью MediaElement . Это позволяет интегрировать аудио и видео в приложение. Класс MediaElement работает аналогично классу Image. Вы просто указываете это на средства массовой информации, и это оказывает. Основное отличие состоит в том, что это будет движущееся изображение, но если вы укажете его на файл, который содержит только аудио и не содержит видео, например, MP3, он будет воспроизводиться, не показывая ничего на экране.
WPF поддерживает все типы видео / аудио форматов в зависимости от конфигурации машины. Если медиа-файл воспроизводит Media Player, он также будет работать в WPF на том же компьютере.
пример
Давайте рассмотрим пример, чтобы понять, как интегрировать мультимедиа в ваше приложение.
-
Создайте новый проект WPF с именем WPFMultimedia .
-
Следующий код XAML создает медиа-элемент и три кнопки и инициализирует их с некоторыми свойствами.
Создайте новый проект WPF с именем WPFMultimedia .
Следующий код XAML создает медиа-элемент и три кнопки и инициализирует их с некоторыми свойствами.
<Window x:Class = "WPFMultimedia.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFMultimedia" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center"> <MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4" LoadedBehavior = "Manual" Width = "591" Height = "274" /> <StackPanel Orientation = "Horizontal" Margin = "0,10,0,0"> <Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" /> <Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" /> <Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" /> </StackPanel> </StackPanel> </Grid> </Window>
Вот реализация событий Click в C # для разных кнопок.
using System; using System.Windows; namespace WPFMultimedia { public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); myMedia.Volume = 100; myMedia.Play(); } void mediaPlay(Object sender, EventArgs e) { myMedia.Play(); } void mediaPause(Object sender, EventArgs e) { myMedia.Pause(); } void mediaMute(Object sender, EventArgs e) { if (myMedia.Volume == 100) { myMedia.Volume = 0; muteButt.Content = "Listen"; } else { myMedia.Volume = 100; muteButt.Content = "Mute"; } } } }
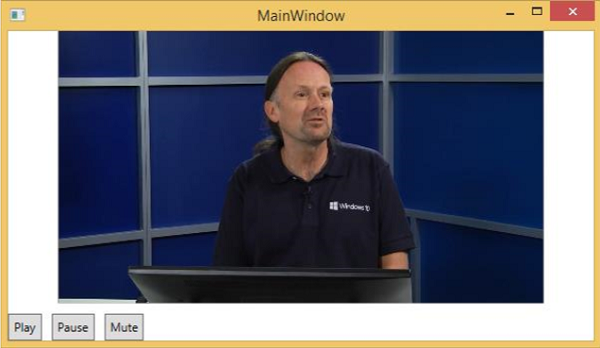
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно. Вы можете воспроизводить видео и управлять его воспроизведением с помощью трех кнопок.
С помощью кнопок вы можете приостанавливать, отключать звук и воспроизводить видео.
Синтезатор речи
WPF имеет функции для преобразования текста в речь. Этот API включен в пространство имен System.Speech. Класс SpeechSynthesizer преобразует текст в произнесенные слова.
пример
Давайте посмотрим на простой пример.
-
Создайте новый проект WPF с именем WPFTextToSpeech .
-
Нам понадобится сборка System.Speech для добавления в качестве ссылки на класс SpeechSynthesizer для работы.
-
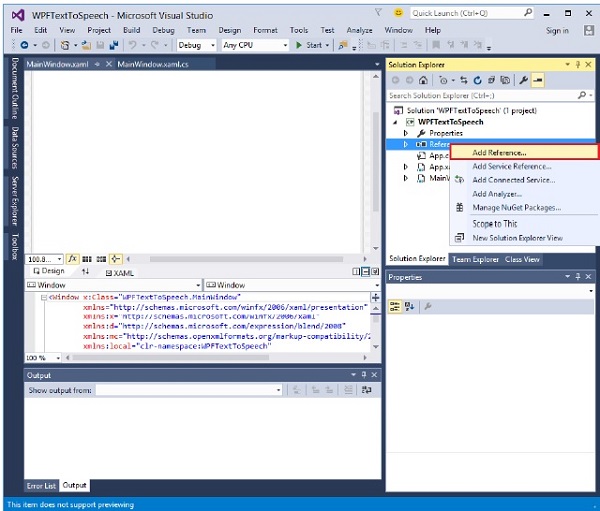
Щелкните правой кнопкой мыши на References и выберите Add Reference.
Создайте новый проект WPF с именем WPFTextToSpeech .
Нам понадобится сборка System.Speech для добавления в качестве ссылки на класс SpeechSynthesizer для работы.
Щелкните правой кнопкой мыши на References и выберите Add Reference.
-
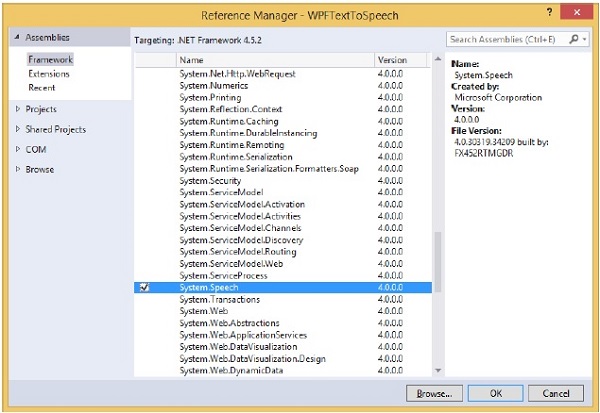
Откроется диалоговое окно Reference Manager. Теперь установите флажок System.Speech
Откроется диалоговое окно Reference Manager. Теперь установите флажок System.Speech
-
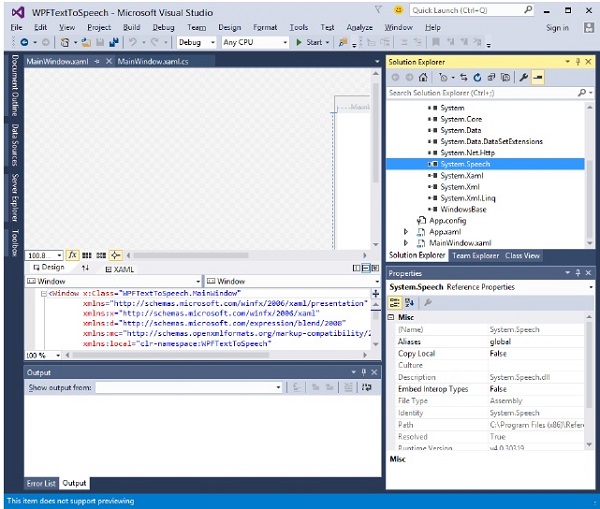
Нажмите кнопку ОК. Вы можете увидеть сборку System.Speech в ваших ссылках.
Нажмите кнопку ОК. Вы можете увидеть сборку System.Speech в ваших ссылках.
-
Теперь перетащите кнопку и текстовое поле в окно дизайна из панели инструментов.
-
Следующий код XAML создает кнопку и текстовое поле и инициализирует их с некоторыми свойствами.
Теперь перетащите кнопку и текстовое поле в окно дизайна из панели инструментов.
Следующий код XAML создает кнопку и текстовое поле и инициализирует их с некоторыми свойствами.
<Window x:Class = "WPFTextToSpeech.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFTextToSpeech" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Button x:Name = "button" Content = "Speak" HorizontalAlignment = "Left" Margin = "218,176,0,0" VerticalAlignment = "Top" Width = "75"/> <TextBox x:Name = "textBox" HorizontalAlignment = "Left" Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap" VerticalAlignment = "Top" Width = "418"/> </Grid> </Window>
-
Вот простая реализация в C #, которая преобразует текст внутри текстового поля в произнесенные слова.
Вот простая реализация в C #, которая преобразует текст внутри текстового поля в произнесенные слова.
using System.Speech.Synthesis; using System.Windows; namespace WPFTextToSpeech { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void button_Click(object sender, RoutedEventArgs e) { if (textBox.Text != "") { SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer(); speechSynthesizer.Speak(textBox.Text); } else { MessageBox.Show("Write some thing in the textbox!"); } } } }
Когда вы скомпилируете и выполните приведенный выше код, он выдаст следующее окно. Теперь введите Hello World внутри текстового поля и нажмите кнопку «Говорить».
Будет издан звук «Hello World». Если вы ничего не введете в текстовое поле, то появится следующее сообщение.
Мы рекомендуем вам выполнить приведенные выше примеры.