Ресурсы — это обычно определения, связанные с каким-либо объектом, который вы просто планируете использовать чаще, чем один раз. Это возможность хранить данные локально для элементов управления или для текущего окна или глобально для всех приложений.
Определение объекта как ресурса позволяет нам получить к нему доступ из другого места. Это означает, что объект можно использовать повторно. Ресурсы определяются в словарях ресурсов, и любой объект может быть определен как ресурс, эффективно делающий его разделяемым активом. Уникальный ключ указывается для ресурса XAML, и на него можно ссылаться, используя расширение разметки StaticResource.
Ресурсы могут быть двух типов —
- StaticResource
- DynamicResource
StaticResource является одноразовым поиском, тогда как DynamicResource работает больше как привязка данных. Он помнит, что свойство связано с определенным ключом ресурса. Если объект, связанный с этим ключом, изменится, динамический ресурс обновит целевое свойство.
пример
Вот простое приложение для ресурса SolidColorBrush.
-
Давайте создадим новый проект WPF с именем WPFResouces .
-
Перетащите два прямоугольника и установите их свойства, как показано в следующем коде XAML.
Давайте создадим новый проект WPF с именем WPFResouces .
Перетащите два прямоугольника и установите их свойства, как показано в следующем коде XAML.
<Window x:Class = "WPFResources.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFResources" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525"> <Window.Resources> <SolidColorBrush x:Key = "brushResource" Color = "Blue" /> </Window.Resources> <StackPanel> <Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" /> <Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" /> <Button x:Name = "changeResourceButton" Content = "_Change Resource" Click = "changeResourceButton_Click" /> </StackPanel> </Window>
-
В приведенном выше коде XAML вы можете видеть, что один прямоугольник имеет StaticResource, а другой — DynamicResource, а цвет brushResource — Bisque.
-
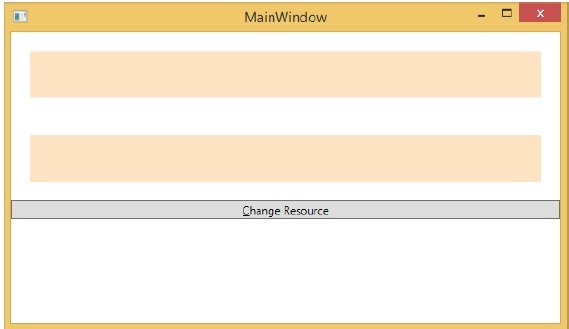
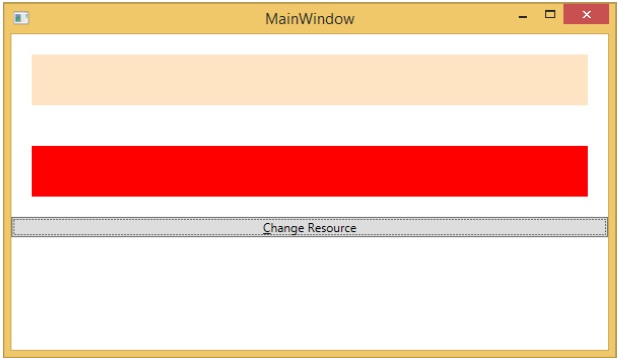
Когда вы скомпилируете и выполните код, он создаст следующее MainWindow.
В приведенном выше коде XAML вы можете видеть, что один прямоугольник имеет StaticResource, а другой — DynamicResource, а цвет brushResource — Bisque.
Когда вы скомпилируете и выполните код, он создаст следующее MainWindow.
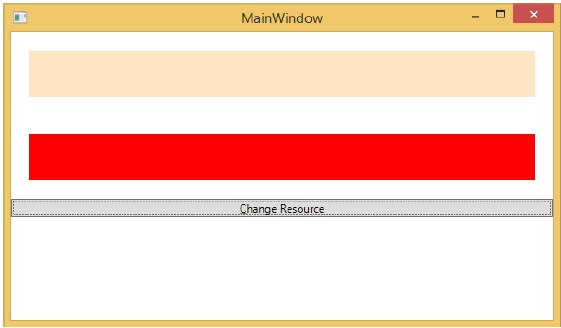
Когда вы нажмете кнопку «Изменить ресурс», вы увидите, что прямоугольник с DynamicResource изменит свой цвет на красный.
Объем ресурса
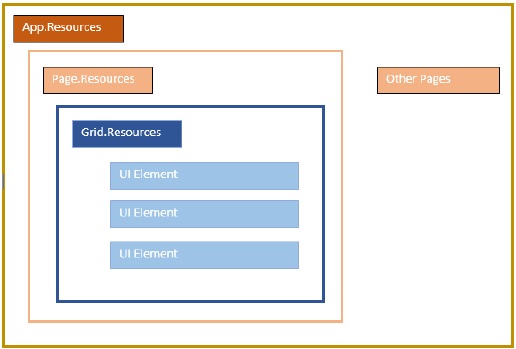
Ресурсы определяются в словарях ресурсов , но существует множество мест, где можно определить словарь ресурсов. В приведенном выше примере словарь ресурсов определен на уровне окна / страницы. В каком словаре определяется ресурс, немедленно ограничивается область действия этого ресурса. Таким образом, область действия, т. Е. Где вы можете использовать ресурс, зависит от того, где вы его определили.
-
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
-
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
-
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся ко всему приложению.
Определите ресурс в словаре ресурсов сетки, и он будет доступен только этой сетке и ее дочерним элементам.
Определите его в окне / странице, и он будет доступен для всех элементов в этом окне / странице.
Корень приложения можно найти в словаре ресурсов App.xaml. Это корень нашего приложения, поэтому ресурсы, определенные здесь, относятся ко всему приложению.
Что касается области действия ресурса, наиболее часто это уровень приложения, уровень страницы и определенный уровень элемента, такой как Grid, StackPanel и т. Д.
Приведенное выше приложение имеет ресурсы на уровне окна / страницы.
Ресурсные словари
Словари ресурсов в приложениях XAML подразумевают, что словари ресурсов хранятся в отдельных файлах. Это следует почти во всех приложениях XAML. Определение ресурсов в отдельных файлах может иметь следующие преимущества:
-
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
-
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными во всем приложении.
Разделение между определением ресурсов в словаре ресурсов и кодом, связанным с пользовательским интерфейсом.
Определение всех ресурсов в отдельном файле, таком как App.xaml, сделает их доступными во всем приложении.
Итак, как мы определяем наши ресурсы в словаре ресурсов в отдельном файле? Что ж, это очень просто, просто добавьте новый словарь ресурсов через Visual Studio, выполнив следующие шаги:
-
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
-
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
В вашем решении добавьте новую папку и назовите ее ResourceDictionaries .
Щелкните правой кнопкой мыши на этой папке и выберите Resource Dictionary из пункта «Добавить подменю» и назовите его DictionaryWithBrush.xaml
пример
Давайте теперь возьмем тот же пример, но здесь мы определим словарь ресурсов на уровне приложения. Код XAML для MainWindow.xaml выглядит следующим образом:
<Window x:Class = "WPFResources.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFResources"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{DynamicResource brushResource}" />
<Button x:Name = "changeResourceButton"
Content = "_Change Resource" Click = "changeResourceButton_Click" />
</StackPanel>
</Window>
Вот реализация в DictionaryWithBrush.xaml —
<ResourceDictionary xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"> <SolidColorBrush x:Key = "brushResource" Color = "Blue" /> </ResourceDictionary>
Вот реализация в app.xaml —
<Application x:Class="WPFResources.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<ResourceDictionary Source = " XAMLResources\ResourceDictionaries\DictionaryWithBrush.xaml"/>
</Application.Resources>
</Application>
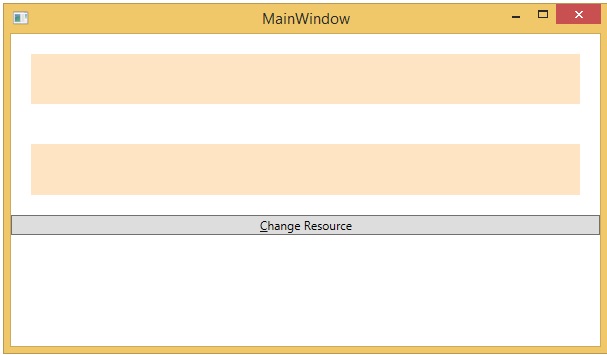
Когда приведенный выше код скомпилирован и выполнен, он выдаст следующий вывод:
Когда вы нажмете кнопку «Изменить ресурс», прямоугольник изменит свой цвет на красный.
Мы рекомендуем вам выполнить приведенный выше код и попробовать еще несколько ресурсов (например, цвет фона).