Привязка данных — это механизм в приложениях WPF, который обеспечивает простой и легкий способ для приложений Windows Runtime отображать и взаимодействовать с данными. В этом механизме управление данными полностью отделено от способа передачи данных.
Привязка данных обеспечивает поток данных между элементами пользовательского интерфейса и объектом данных в пользовательском интерфейсе. Когда привязка установлена и данные или ваша бизнес-модель изменяются, она автоматически отражает обновления элементов пользовательского интерфейса и наоборот. Также возможно связать не со стандартным источником данных, а с другим элементом на странице.
Привязка данных бывает двух типов — односторонняя привязка данных и двусторонняя привязка данных .
Одностороннее связывание данных
При одностороннем связывании данные привязываются от своего источника (то есть объекта, который содержит данные) к своей цели (то есть объекту, который отображает данные)
-
Давайте рассмотрим простой пример, чтобы лучше понять одностороннюю привязку данных. Прежде всего, создайте новый проект WPF с именем WPFDataBinding .
-
Следующий код XAML создает две метки, два текстовых поля и одну кнопку и инициализирует их с некоторыми свойствами.
Давайте рассмотрим простой пример, чтобы лучше понять одностороннюю привязку данных. Прежде всего, создайте новый проект WPF с именем WPFDataBinding .
Следующий код XAML создает две метки, два текстовых поля и одну кнопку и инициализирует их с некоторыми свойствами.
<Window x:Class = "WPFDataBinding.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local = "clr-namespace:WPFDataBinding" mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604"> <Grid> <Grid.RowDefinitions> <RowDefinition Height = "Auto" /> <RowDefinition Height = "Auto" /> <RowDefinition Height = "*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width = "Auto" /> <ColumnDefinition Width = "200" /> </Grid.ColumnDefinitions> <Label Name = "nameLabel" Margin = "2">_Name:</Label> <TextBox Name = "nameText" Grid.Column = "1" Margin = "2" Text = "{Binding Name, Mode = OneWay}"/> <Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label> <TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2" Text = "{Binding Age, Mode = OneWay}"/> <StackPanel Grid.Row = "2" Grid.ColumnSpan = "2"> <Button Content = "_Show..." Click="Button_Click" /> </StackPanel> </Grid> </Window>
-
Текстовые свойства обоих текстовых полей привязываются к «Имени» и «Возрасту», которые являются переменными класса класса «Человек», как показано ниже.
-
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainWindow .
-
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, к какому объекту принадлежит это свойство.
-
Более простой способ — назначить объект DataContext , свойства которого мы связываем в следующем коде C # в MainWindowconstructor .
Текстовые свойства обоих текстовых полей привязываются к «Имени» и «Возрасту», которые являются переменными класса класса «Человек», как показано ниже.
В классе Person у нас есть только две переменные Name и Age , и его объект инициализируется в классе MainWindow .
В коде XAML мы связываемся со свойством Name и Age, но мы не выбрали, к какому объекту принадлежит это свойство.
Более простой способ — назначить объект DataContext , свойства которого мы связываем в следующем коде C # в MainWindowconstructor .
using System.Windows;
namespace WPFDataBinding {
public partial class MainWindow : Window {
Person person = new Person { Name = "Salman", Age = 26 };
public MainWindow() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}
-
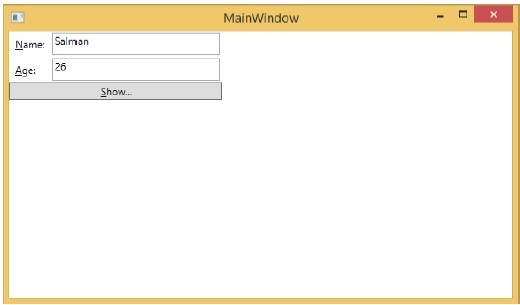
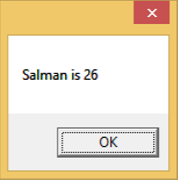
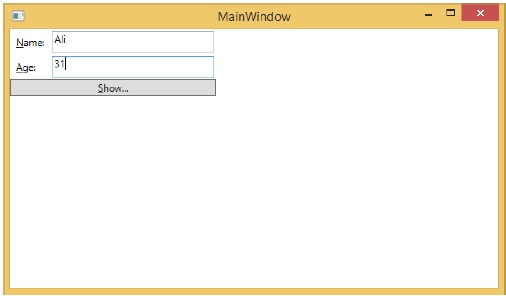
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с именем и возрастом этого объекта Person.
Давайте запустим это приложение, и вы сразу увидите в нашем MainWindow, что мы успешно связались с именем и возрастом этого объекта Person.
Когда вы нажимаете кнопку « Показать» , в окне сообщения отображаются имя и возраст.
Давайте изменим Имя и Возраст в диалоговом окне.
Если вы сейчас нажмете кнопку «Показать», то снова появится то же сообщение.
Это связано с тем, что режим привязки данных установлен в одностороннем порядке в коде XAML. Чтобы показать обновленные данные, вам необходимо понять двустороннюю привязку данных.
Двухстороннее связывание данных
При двусторонней привязке пользователь может изменять данные через пользовательский интерфейс и обновлять эти данные в источнике. Если источник изменяется, когда пользователь просматривает представление, вы хотите, чтобы представление было обновлено.
Давайте возьмем тот же пример, но здесь мы изменим режим привязки с Одностороннего на Двусторонний в коде XAML.
<Window x:Class = "WPFDataBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataBinding"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "2">_Name:</Label>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode = TwoWay}"/>
<Label Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</Label>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</Window>
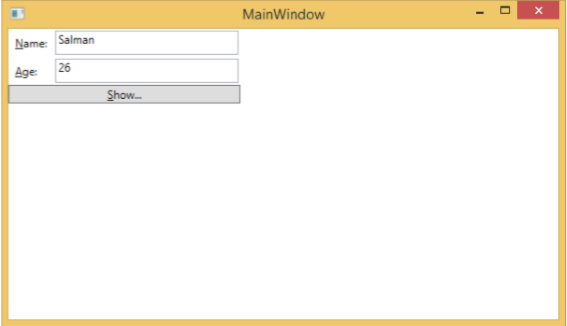
Давайте снова запустим это приложение.
Это даст тот же результат —
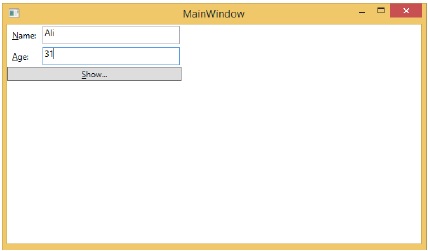
Давайте теперь изменим значения имени и возраста —
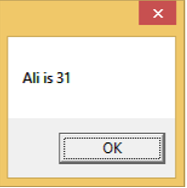
Если вы нажмете кнопку «Показать сейчас», отобразится обновленное сообщение.
Мы рекомендуем вам выполнить приведенный выше код в обоих случаях для лучшего понимания концепции.