В этой главе мы обсудим функцию входа и выхода из системы. Выход из системы довольно прост по сравнению с входом в систему. Давайте продолжим с представлением Layout, потому что мы хотим создать пользовательский интерфейс, который имеет несколько ссылок. Это позволит зарегистрированному пользователю выйти из системы, а также отобразить имя пользователя.
<!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @DateTime.Now </div> <div> @RenderBody() </div> </body> </html>
-
Для анонимного пользователя мы покажем ссылку для входа.
-
Вся информация, необходимая для создания этого пользовательского интерфейса, доступна в контексте представления Razor.
-
Во-первых, давайте добавим пространство имен System.Security.Claims в ваш макет.
Для анонимного пользователя мы покажем ссылку для входа.
Вся информация, необходимая для создания этого пользовательского интерфейса, доступна в контексте представления Razor.
Во-первых, давайте добавим пространство имен System.Security.Claims в ваш макет.
@using System.Security.Claims
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@if (User.IsSignedIn()) {
<div>@User.GetUserName()</div>
<form method = "post" asp-controller = "Account" aspcontroller = "Logout">
<input type = "submit" value = "Logout"/>
</form>
} else {
<a asp-controller = "Account" asp-action = "Login">Login</a>
<a asp-controller = "Account" asp-action = "Register">Register</a>
}
</div>
<div>
@DateTime.Now
</div>
<div>
@RenderBody()
</div>
</body>
</html>
-
В каждом представлении Razor есть свойство User, и мы хотим создать пользовательский интерфейс, который будет отображать имя пользователя, вошедшего в систему. Метод расширения IsSignedIn также доступен здесь.
-
Мы можем вызвать этот метод, и если он вернет true, мы можем разместить некоторую разметку для отображения имени пользователя, отобразить кнопку выхода из системы.
-
Теперь, если пользователь вошел в систему, мы можем отобразить имя пользователя, используя вспомогательный метод GetUserName .
-
Нам нужно будет встроить кнопку выхода из формы, которая будет размещена на веб-сервере. Это должно быть сделано, поскольку это создаст определенные нежелательные условия, если вы позволите простой запрос GET REQUEST, чтобы позволить пользователю выйти.
-
Мы сделаем так, чтобы это была публикация, и когда пользователь отправит эту форму, все, что нам нужно сделать, — это нажать на действие Logout, которое мы реализуем через AccountController, и выйти из системы пользователя.
-
Если пользователь не вошел в систему и у нас есть анонимный пользователь, то нам нужно показать ссылку, которая пойдет на AccountController, в частности на действие Login, и он может отобразить текст Login.
-
Нам также необходимо добавить ссылку для регистрации новых пользователей и перехода непосредственно на страницу регистрации.
В каждом представлении Razor есть свойство User, и мы хотим создать пользовательский интерфейс, который будет отображать имя пользователя, вошедшего в систему. Метод расширения IsSignedIn также доступен здесь.
Мы можем вызвать этот метод, и если он вернет true, мы можем разместить некоторую разметку для отображения имени пользователя, отобразить кнопку выхода из системы.
Теперь, если пользователь вошел в систему, мы можем отобразить имя пользователя, используя вспомогательный метод GetUserName .
Нам нужно будет встроить кнопку выхода из формы, которая будет размещена на веб-сервере. Это должно быть сделано, поскольку это создаст определенные нежелательные условия, если вы позволите простой запрос GET REQUEST, чтобы позволить пользователю выйти.
Мы сделаем так, чтобы это была публикация, и когда пользователь отправит эту форму, все, что нам нужно сделать, — это нажать на действие Logout, которое мы реализуем через AccountController, и выйти из системы пользователя.
Если пользователь не вошел в систему и у нас есть анонимный пользователь, то нам нужно показать ссылку, которая пойдет на AccountController, в частности на действие Login, и он может отобразить текст Login.
Нам также необходимо добавить ссылку для регистрации новых пользователей и перехода непосредственно на страницу регистрации.
Теперь давайте перейдем к AccountController и сначала осуществим действие выхода из системы, как в следующей программе.
[HttpPost]
public async Task<IActionResult> Logout() {
await _signManager.SignOutAsync();
return RedirectToAction("Index", "Home");
}
-
Это действие реагирует только на HttpPost. Это асинхронное действие. Нам нужно будет вызвать другой асинхронный метод на платформе Identity.
-
Мы можем вернуть задачу IActionResult, и действие называется Выход из системы.
-
Все, что нам нужно сделать, чтобы выйти из системы, это дождаться метода SignOutAsync от SignInManager .
-
Пользовательский контекст изменился; Теперь у нас есть анонимный пользователь. Представление будет перенаправлено на домашнюю страницу, и мы вернемся к списку сотрудников.
Это действие реагирует только на HttpPost. Это асинхронное действие. Нам нужно будет вызвать другой асинхронный метод на платформе Identity.
Мы можем вернуть задачу IActionResult, и действие называется Выход из системы.
Все, что нам нужно сделать, чтобы выйти из системы, это дождаться метода SignOutAsync от SignInManager .
Пользовательский контекст изменился; Теперь у нас есть анонимный пользователь. Представление будет перенаправлено на домашнюю страницу, и мы вернемся к списку сотрудников.
Давайте теперь продолжим и создадим функцию входа в систему. Здесь нам понадобится пара действий, одно из которых отвечает на запрос HttpGet и отображает форму, которую мы можем использовать для входа, а другое — на запрос HttpPost.
Для начала нам понадобится новая ViewModel, чтобы получить данные для входа, потому что вход в систему сильно отличается от регистрации. Итак, давайте добавим новый класс и назовем его LoginViewModel .
public class LoginViewModel {
public string Username { get; set; }
[DataType(DataType.Password)]
public string Password { get; set; }
[Display(Name ="Remember Me")]
public bool RememberMe { get; set; }
public string ReturnUrl { get; set; }
}
-
Когда пользователи входят в систему, они должны предоставить некоторую информацию, такую как имя пользователя, пароль.
-
Третья часть информации должна быть интерфейсом входа в систему. Они поставляются с небольшим флажком, который говорит: «Хочешь запомнить меня». Это выбор между тем, хотим ли мы использовать файл cookie сеанса или нам нужен более постоянный файл cookie.
-
Чтобы разрешить эту функцию, мы добавили логическое свойство RememberMe и использовали аннотацию Display. Теперь, когда мы создаем ярлык, текст « Помни меня» отображается с пробелом.
-
Последняя информация, которую мы на самом деле хотим получить как часть этой ViewModel, — это иметь свойство, в котором будет храниться ReturnUrl.
Когда пользователи входят в систему, они должны предоставить некоторую информацию, такую как имя пользователя, пароль.
Третья часть информации должна быть интерфейсом входа в систему. Они поставляются с небольшим флажком, который говорит: «Хочешь запомнить меня». Это выбор между тем, хотим ли мы использовать файл cookie сеанса или нам нужен более постоянный файл cookie.
Чтобы разрешить эту функцию, мы добавили логическое свойство RememberMe и использовали аннотацию Display. Теперь, когда мы создаем ярлык, текст « Помни меня» отображается с пробелом.
Последняя информация, которую мы на самом деле хотим получить как часть этой ViewModel, — это иметь свойство, в котором будет храниться ReturnUrl.
Теперь давайте добавим действие входа в систему, которое будет отвечать на запрос Get, как показано в следующей программе.
[HttpGet]
public IActionResult Login(string returnUrl = "") {
var model = new LoginViewModel { ReturnUrl = returnUrl };
return View(model);
}
-
Мы возьмем returnUrl в качестве параметра, который находится в строке запроса.
-
ReturnUrl не всегда может быть там. Давайте по умолчанию будем иметь пустую строку.
Мы возьмем returnUrl в качестве параметра, который находится в строке запроса.
ReturnUrl не всегда может быть там. Давайте по умолчанию будем иметь пустую строку.
Теперь у нас будет новое представление, добавив новую страницу просмотра MVC в папке Views → Account .
В средней панели выберите страницу просмотра MVC и назовите ее Login.cshtml, а затем нажмите кнопку «Добавить». Давайте добавим следующий код в файл Login.cshtml.
@model LoginViewModel
@{
ViewBag.Title = "Login";
}
<h2>Login</h2>
<form method = "post" asp-controller = "Account" asp-action = "Login"
asp-route-returnurl = "@Model.ReturnUrl">
<div asp-validation-summary = "ValidationSummary.ModelOnly"></div>
<div>
<label asp-for = "Username"></label>
<input asp-for = "Username" />
<span asp-validation-for = "Username"></span>
</div>
<div>
<label asp-for = "Password"></label>
<input asp-for = "Password" />
<span asp-validation-for = "Password"></span>
</div>
<div>
<label asp-for = "RememberMe"></label>
<input asp-for = "RememberMe" />
<span asp-validation-for = "RememberMe"></span>
</div>
<input type = "submit" value = "Login" />
</form>
-
В этом представлении входа в систему мы установили заголовок страницы на «Вход», а затем у нас есть форма, которая будет публиковать действие AccountLogin .
-
Нам нужно использовать помощник по тегам asp-route-returnurl , чтобы убедиться, что ReturnUrl присутствует в URL -адресе , на который отправляется форма.
-
Нам нужно отправить этот ReturnUrl обратно на сервер, чтобы, если пользователь успешно вошел в систему, мы могли отправить его туда, куда он пытался добраться.
-
Все, что вы добавляете после asp-route-, id или returnurl, все, что у вас там есть, будет куда-то идти в запросе, либо в URL-пути, либо в качестве параметра строки запроса.
-
У нас есть ValidationSummary и входные данные для имени пользователя, пароля и RememberMe, а затем у нас есть кнопка «Отправить».
В этом представлении входа в систему мы установили заголовок страницы на «Вход», а затем у нас есть форма, которая будет публиковать действие AccountLogin .
Нам нужно использовать помощник по тегам asp-route-returnurl , чтобы убедиться, что ReturnUrl присутствует в URL -адресе , на который отправляется форма.
Нам нужно отправить этот ReturnUrl обратно на сервер, чтобы, если пользователь успешно вошел в систему, мы могли отправить его туда, куда он пытался добраться.
Все, что вы добавляете после asp-route-, id или returnurl, все, что у вас там есть, будет куда-то идти в запросе, либо в URL-пути, либо в качестве параметра строки запроса.
У нас есть ValidationSummary и входные данные для имени пользователя, пароля и RememberMe, а затем у нас есть кнопка «Отправить».
` AccountController и реализовать действие Post. Это действие, которое отвечает на HttpPost. Это будет метод Async, потому что нам нужно будет вызвать инфраструктуру Identity и вернуть задачу или IActionResult.
[HttpPost]
public async Task<IActionResult> Login(LoginViewModel model) {
if (ModelState.IsValid) {
var result = await _signManager.PasswordSignInAsync(model.Username,
model.Password, model.RememberMe,false);
if (result.Succeeded) {
if (!string.IsNullOrEmpty(model.ReturnUrl) && Url.IsLocalUrl(model.ReturnUrl)) {
return Redirect(model.ReturnUrl);
} else {
return RedirectToAction("Index", "Home");
}
}
}
ModelState.AddModelError("","Invalid login attempt");
return View(model);
}
-
Мы называем это Login, и теперь мы ожидаем получить LoginViewModel.
-
Нам нужно проверить, действительно ли ModelState. Если это действительно так, то войдите в систему, вызвав API на SignInManager.
-
Метод PasswordSignInAsync вернет результат, и если результат был успешным, мы знаем, что пользователь успешно вошел в систему.
-
У нас также есть обратный URL. Если это действительный локальный URL, мы будем перенаправлены на обратный URL.
-
Если пользователь только что вошел в систему и не имеет определенного места для перехода, мы перенаправим пользователя к действию Index HomeController.
-
Мы можем быть в ситуации, когда пользователь вводит неверный пароль или неверное имя пользователя. Нам также нужно добавить модельную ошибку, которая запрашивает, есть ли попытка неверного входа в систему. Это помогает пользователю узнать, если что-то пошло не так.
Мы называем это Login, и теперь мы ожидаем получить LoginViewModel.
Нам нужно проверить, действительно ли ModelState. Если это действительно так, то войдите в систему, вызвав API на SignInManager.
Метод PasswordSignInAsync вернет результат, и если результат был успешным, мы знаем, что пользователь успешно вошел в систему.
У нас также есть обратный URL. Если это действительный локальный URL, мы будем перенаправлены на обратный URL.
Если пользователь только что вошел в систему и не имеет определенного места для перехода, мы перенаправим пользователя к действию Index HomeController.
Мы можем быть в ситуации, когда пользователь вводит неверный пароль или неверное имя пользователя. Нам также нужно добавить модельную ошибку, которая запрашивает, есть ли попытка неверного входа в систему. Это помогает пользователю узнать, если что-то пошло не так.
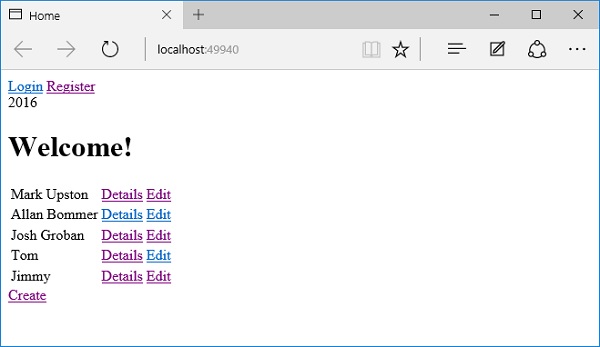
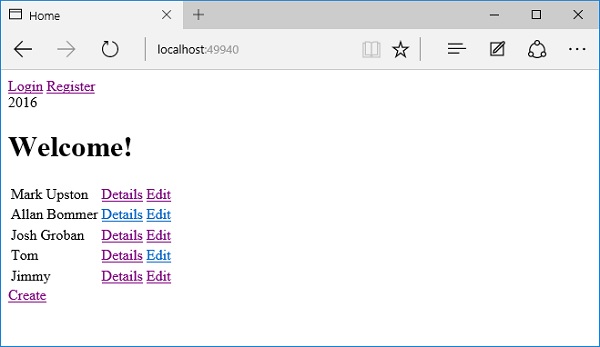
Давайте теперь все сохраним и запустим приложение.
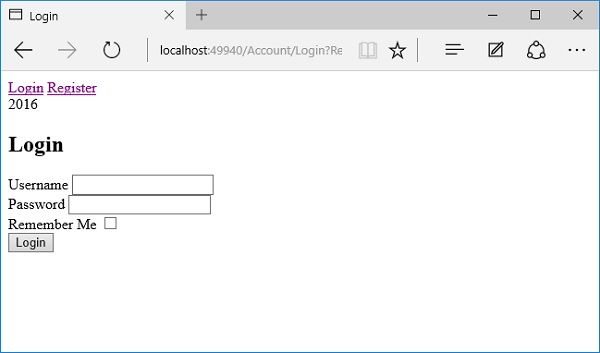
Теперь у нас есть ссылки для входа и регистрации. Давайте перейдем по ссылке «Войти».
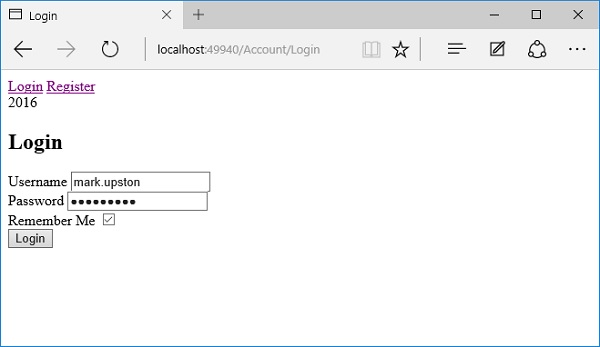
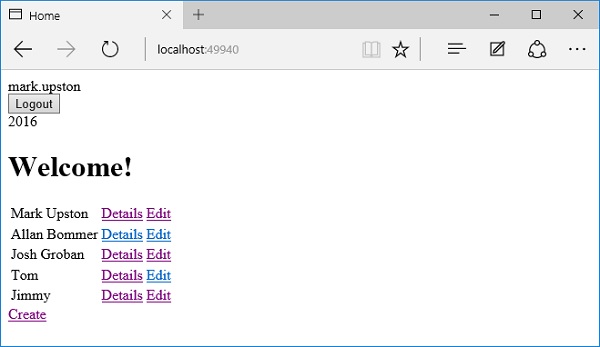
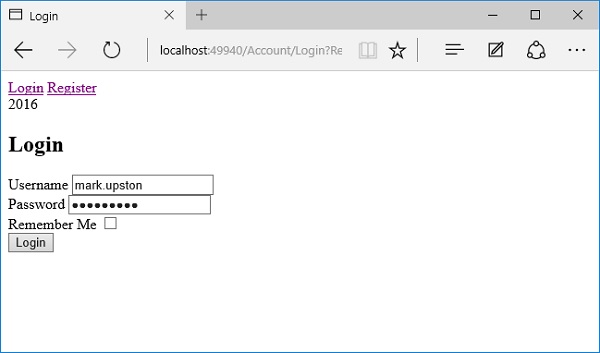
Давайте войдем в систему с пользователем, которого мы создали в предыдущей главе, указав имя пользователя и пароль, и установите флажок Запомнить меня .
Когда вы нажимаете кнопку «Вход», браузер спросит вас, хотите ли вы сохранить пароль для локального хоста. Давайте нажмем на кнопку «Да».
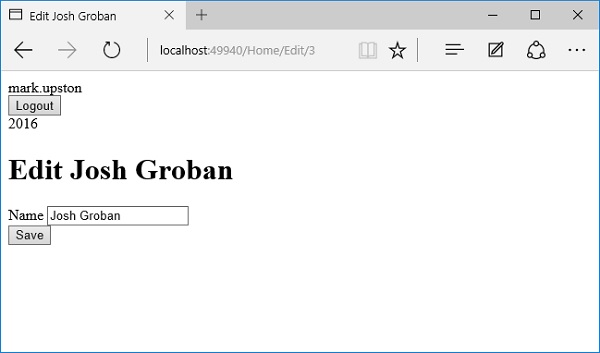
Теперь давайте выйдем из системы, нажав кнопку «Выйти».
Как анонимный пользователь, давайте попробуем отредактировать данные сотрудника.
Теперь вы можете видеть, что мы были перенаправлены на страницу входа в систему .
Позвольте нам войти в систему с вашим именем пользователя и паролем и установить флажок Запомнить меня.
Теперь нажмите кнопку «Войти».
Теперь вы можете видеть, что мы перенаправлены на URL, который мы хотим изменить. Это потому, что мы обработали обратный URL соответствующим образом.