В этой главе мы научимся работать с файлами. Важной функцией, которая нужна почти каждому веб-приложению, является возможность обслуживать файлы (статические файлы) из файловой системы.
-
Статические файлы, такие как файлы JavaScript, изображения, файлы CSS, которые есть в нашей файловой системе, являются активами, которые приложение ASP.NET Core может обслуживать напрямую клиентам.
-
Статические файлы обычно находятся в корневой веб-папке (wwwroot).
-
По умолчанию это единственное место, где мы можем обслуживать файлы непосредственно из файловой системы.
Статические файлы, такие как файлы JavaScript, изображения, файлы CSS, которые есть в нашей файловой системе, являются активами, которые приложение ASP.NET Core может обслуживать напрямую клиентам.
Статические файлы обычно находятся в корневой веб-папке (wwwroot).
По умолчанию это единственное место, где мы можем обслуживать файлы непосредственно из файловой системы.
пример
Давайте теперь возьмем простой пример, в котором мы поймем, как мы можем обслуживать эти файлы в нашем приложении.
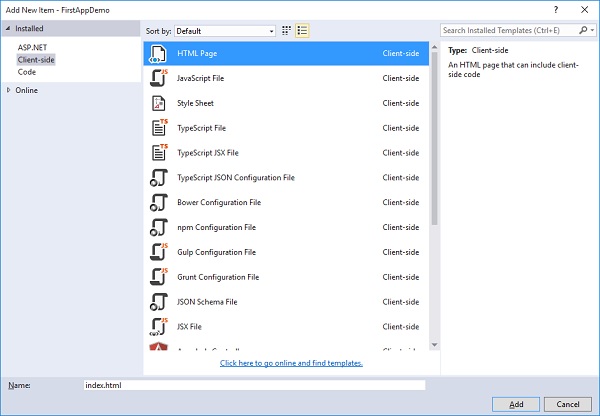
Здесь мы хотим добавить простой HTML-файл в наше приложение FirstAppDemo, и этот HTML-файл должен перейти в корневую веб-папку (wwwroot). Щелкните правой кнопкой мыши папку wwwroot в обозревателе решений и выберите « Добавить» → «Новый элемент» .
В средней панели выберите страницу HTML, назовите ее index.html и нажмите кнопку « Добавить» .
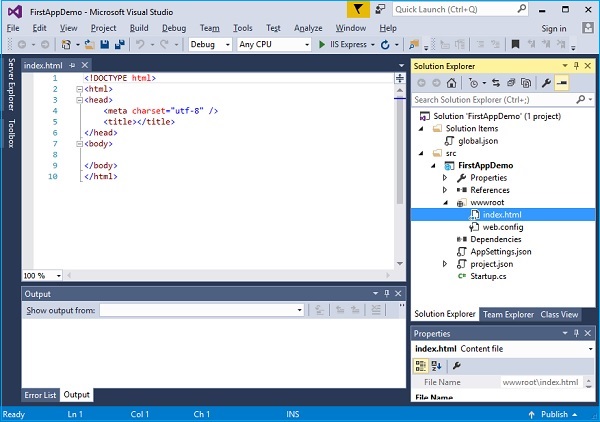
Вы увидите простой файл index.html . Давайте добавим простой текст и заголовок, как показано ниже.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
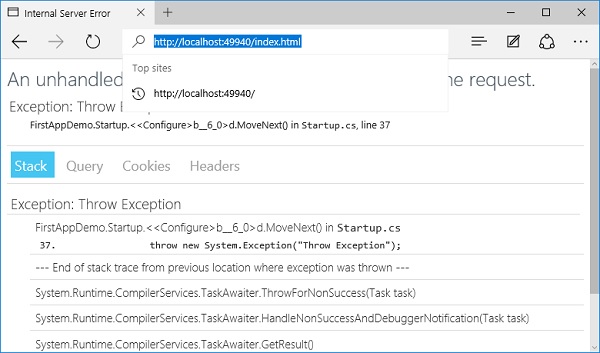
Когда вы запустите свое приложение и перейдете к index.html в браузере, вы увидите, что промежуточное ПО app.Run выдает исключение, поскольку в нашем приложении в настоящий момент ничего нет.
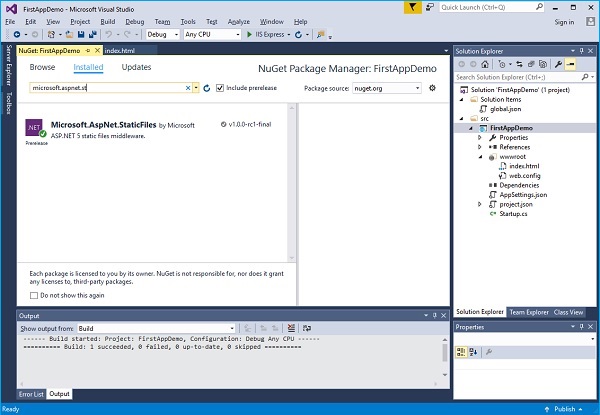
Не существует промежуточного программного обеспечения, которое будет искать любой файл в файловой системе для обслуживания. Чтобы устранить эту проблему, перейдите в диспетчер пакетов NuGet , щелкнув правой кнопкой мыши свой проект в обозревателе решений и выбрав Управление пакетами NuGet.
Найдите файл Microsoft.AspNet.StaticFiles, который найдет статическое промежуточное ПО для файлов. Давайте установим этот пакет nuget, и теперь у нас должны быть дополнительные методы, которые мы можем использовать для регистрации промежуточного программного обеспечения внутри метода Configure.
Давайте добавим середину UseStaticFiles в метод Configure, как показано в следующей программе.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
Если вы не переопределите параметры и не передадите некоторые другие параметры конфигурации, статические файлы будут делать для данного запроса только просмотр пути запроса . Этот путь запроса затем сравнивается с файловой системой и тем, что находится в файловой системе.
-
Если статический файл видит файл, который он может использовать, он будет обслуживать этот файл и не будет вызывать следующую часть промежуточного программного обеспечения.
-
Если он не найдет подходящий файл, он просто перейдет к следующему фрагменту промежуточного программного обеспечения.
Если статический файл видит файл, который он может использовать, он будет обслуживать этот файл и не будет вызывать следующую часть промежуточного программного обеспечения.
Если он не найдет подходящий файл, он просто перейдет к следующему фрагменту промежуточного программного обеспечения.
Давайте сохраним файл Startup.cs и обновим ваш браузер.
Теперь вы можете увидеть файл index.html. Все, что вы поместите в любое место внутри wwwroot — любой файл JavaScript, CSS или HTML, вы сможете их обработать.
-
Теперь, если вы хотите, чтобы index.html был вашим файлом по умолчанию, эта функция всегда была в IIS.
-
Вы всегда можете дать IIS список файлов по умолчанию для поиска. Если кто-то попадет в корень каталога или, в данном случае, в корень веб-сайта и если IIS найдет что-то с именем index.html, он просто автоматически предоставит этот файл.
-
Давайте начнем с внесения нескольких изменений. Сначала нам нужно удалить принудительную ошибку, а затем добавить еще один компонент промежуточного программного обеспечения, который называется UseDefaultFiles. Ниже приведена реализация метода Configure.
Теперь, если вы хотите, чтобы index.html был вашим файлом по умолчанию, эта функция всегда была в IIS.
Вы всегда можете дать IIS список файлов по умолчанию для поиска. Если кто-то попадет в корень каталога или, в данном случае, в корень веб-сайта и если IIS найдет что-то с именем index.html, он просто автоматически предоставит этот файл.
Давайте начнем с внесения нескольких изменений. Сначала нам нужно удалить принудительную ошибку, а затем добавить еще один компонент промежуточного программного обеспечения, который называется UseDefaultFiles. Ниже приведена реализация метода Configure.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
-
Эта часть промежуточного программного обеспечения будет смотреть на входящий запрос и определять, является ли он корневым каталогом и есть ли какие-либо подходящие файлы по умолчанию.
-
Вы можете переопределить параметры для этого промежуточного программного обеспечения, чтобы указать, какие файлы по умолчанию искать, но Index.html по умолчанию является одним из файлов по умолчанию.
Эта часть промежуточного программного обеспечения будет смотреть на входящий запрос и определять, является ли он корневым каталогом и есть ли какие-либо подходящие файлы по умолчанию.
Вы можете переопределить параметры для этого промежуточного программного обеспечения, чтобы указать, какие файлы по умолчанию искать, но Index.html по умолчанию является одним из файлов по умолчанию.
Давайте сохраним файл Startup.cs и перейдем в корневой каталог веб-приложения в вашем браузере.
Теперь вы можете видеть, что index.html — ваш файл по умолчанию. Порядок, в котором вы устанавливаете промежуточное ПО, важен, потому что если бы вы использовали UseDefaultFiles после UseStaticFiles, вы бы не получили тот же результат.
Если вы собираетесь использовать UseDefaultFiles и UseStaticFiles, вам также может понадобиться другая часть промежуточного программного обеспечения, которая находится внутри пакета Microsoft.aspnet.staticfiles, пакета NuGet, и это промежуточное программное обеспечение FileServer . По сути это включает в себя файлы по умолчанию и статические файлы в правильном порядке.
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
Давайте снова сохраним файл Startup.cs . После обновления браузера вы увидите тот же результат, что и на следующем снимке экрана.