Шаблон проектирования MVC (Model-View-Controller) — это шаблон проектирования, который на самом деле существовал в течение нескольких десятилетий, и он использовался во многих различных технологиях, от Smalltalk до C ++ и Java, а теперь в C # и .NET как дизайн. шаблон для использования при создании пользовательского интерфейса.
-
Шаблон проектирования MVC является популярным шаблоном проектирования для уровня пользовательского интерфейса программного приложения.
-
В более крупных приложениях вы обычно комбинируете уровень пользовательского интерфейса контроллера модели с другими шаблонами проектирования в приложении, такими как шаблоны доступа к данным и шаблоны обмена сообщениями.
-
Все это пойдет вместе для создания полного стека приложений.
Шаблон проектирования MVC является популярным шаблоном проектирования для уровня пользовательского интерфейса программного приложения.
В более крупных приложениях вы обычно комбинируете уровень пользовательского интерфейса контроллера модели с другими шаблонами проектирования в приложении, такими как шаблоны доступа к данным и шаблоны обмена сообщениями.
Все это пойдет вместе для создания полного стека приложений.
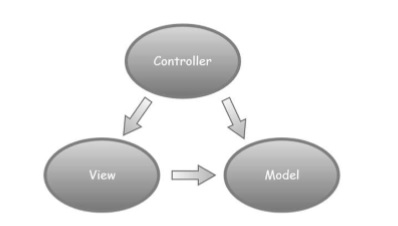
MVC разделяет пользовательский интерфейс приложения на следующие три части:
-
Модель — набор классов, который описывает данные, с которыми вы работаете, а также бизнес-логику.
-
Вид — определяет, как будет отображаться пользовательский интерфейс приложения. Это чистый HTML, который решает, как будет выглядеть пользовательский интерфейс.
-
Контроллер — набор классов, который управляет связью от пользователя, общим потоком приложения и логикой приложения.
Модель — набор классов, который описывает данные, с которыми вы работаете, а также бизнес-логику.
Вид — определяет, как будет отображаться пользовательский интерфейс приложения. Это чистый HTML, который решает, как будет выглядеть пользовательский интерфейс.
Контроллер — набор классов, который управляет связью от пользователя, общим потоком приложения и логикой приложения.
Идея позади MVC
Давайте теперь поймем идею MVC.
-
Идея заключается в том, что у вас будет компонент, называемый представлением, который несет единоличную ответственность за отображение этого пользовательского интерфейса, будь то HTML или фактически виджет пользовательского интерфейса в настольном приложении.
-
Представление взаимодействует с моделью, и эта модель содержит все данные, которые необходимо отобразить.
-
В веб-приложении представление может вообще не иметь никакого кода, связанного с ним.
-
Это может быть просто HTML, а затем несколько выражений о том, где взять фрагменты данных из модели и вставить их в правильные места внутри HTML-шаблона, который вы создали в представлении.
Идея заключается в том, что у вас будет компонент, называемый представлением, который несет единоличную ответственность за отображение этого пользовательского интерфейса, будь то HTML или фактически виджет пользовательского интерфейса в настольном приложении.
Представление взаимодействует с моделью, и эта модель содержит все данные, которые необходимо отобразить.
В веб-приложении представление может вообще не иметь никакого кода, связанного с ним.
Это может быть просто HTML, а затем несколько выражений о том, где взять фрагменты данных из модели и вставить их в правильные места внутри HTML-шаблона, который вы создали в представлении.
-
Контроллер организует все. Когда HTTP-запрос поступает для приложения MVC, запрос направляется на контроллер, а затем он может связаться с базой данных, файловой системой или моделью.
Контроллер организует все. Когда HTTP-запрос поступает для приложения MVC, запрос направляется на контроллер, а затем он может связаться с базой данных, файловой системой или моделью.
В MVC контроллер получает HTTP-запрос, контроллер должен выяснить, как собрать информацию для ответа на этот запрос. Возможно, пользователь направляет браузер на URL-адрес приложения / books. Таким образом, контроллер должен собрать информацию для отображения списка книг. В этом случае контроллер будет строить модель.
-
Модель ничего не знает о HTTP-запросе или контроллере.
-
Модель отвечает только за хранение информации о книгах, которую хочет видеть пользователь, а также за любую логику, связанную с этим списком книг.
-
Модель — это просто еще один класс C #, который мы можем использовать, и у вас может быть более одного класса, если у вас сложная модель.
-
После того, как модель собрана, контроллер может выбрать представление для визуализации модели.
-
Представление получит информацию из модели, как и все книги, название каждой книги и т. Д., И будет использовать эту информацию для создания HTML-страницы.
-
Затем этот HTML-код отправляется обратно клиенту в ответе HTTP, и вся транзакция HTTP-запроса и ответа завершается.
Модель ничего не знает о HTTP-запросе или контроллере.
Модель отвечает только за хранение информации о книгах, которую хочет видеть пользователь, а также за любую логику, связанную с этим списком книг.
Модель — это просто еще один класс C #, который мы можем использовать, и у вас может быть более одного класса, если у вас сложная модель.
После того, как модель собрана, контроллер может выбрать представление для визуализации модели.
Представление получит информацию из модели, как и все книги, название каждой книги и т. Д., И будет использовать эту информацию для создания HTML-страницы.
Затем этот HTML-код отправляется обратно клиенту в ответе HTTP, и вся транзакция HTTP-запроса и ответа завершается.
Это основы шаблона проектирования MVC, и идея этого шаблона заключается в разделении интересов. Таким образом, контроллер отвечает только за принятие запроса и построение модели. Это модель, которая несет в себе логику и данные, которые нам нужны. Тогда представление отвечает только за преобразование этой модели в HTML.