В этой главе мы разберем виды раскладки бритвы. Большинство веб-сайтов и веб-приложений захотят создавать страницы, которые представляют некоторые общие элементы.
-
У вас обычно есть верхняя область на каждой странице, где вы отображаете логотип и навигационное меню.
-
У вас также может быть боковая панель с дополнительными ссылками и информацией и, возможно, нижний колонтитул в нижней части страницы с некоторым содержанием.
-
Каждая страница приложения будет хотеть иметь эти общие факторы. Здесь мы используем представление «Макет», чтобы избежать дублирования факторов на каждой странице, которую мы пишем.
У вас обычно есть верхняя область на каждой странице, где вы отображаете логотип и навигационное меню.
У вас также может быть боковая панель с дополнительными ссылками и информацией и, возможно, нижний колонтитул в нижней части страницы с некоторым содержанием.
Каждая страница приложения будет хотеть иметь эти общие факторы. Здесь мы используем представление «Макет», чтобы избежать дублирования факторов на каждой странице, которую мы пишем.
Макет просмотра
Давайте теперь поймем, что такое Layout View.
-
Представление Layout — это представление Razor с расширением * .cshtml . У вас есть выбор назвать макет так, как вы хотите. В этой главе мы будем использовать представление Layout с именем _Layout.cshtml .
-
Это общее имя для представления макета, и начальное подчеркивание не требуется. Это просто соглашение, которому следуют многие разработчики для определения представления, которое не является представлением; Вы визуализируете это как результат просмотра от действия контроллера.
-
Это особый вид, но как только у нас будет представление «Макет», мы можем настроить наши представления контроллера, такие как представление «Индекс» для домашней страницы.
Представление Layout — это представление Razor с расширением * .cshtml . У вас есть выбор назвать макет так, как вы хотите. В этой главе мы будем использовать представление Layout с именем _Layout.cshtml .
Это общее имя для представления макета, и начальное подчеркивание не требуется. Это просто соглашение, которому следуют многие разработчики для определения представления, которое не является представлением; Вы визуализируете это как результат просмотра от действия контроллера.
Это особый вид, но как только у нас будет представление «Макет», мы можем настроить наши представления контроллера, такие как представление «Индекс» для домашней страницы.
-
Мы можем настроить этот вид для рендеринга внутри макета в определенном месте.
-
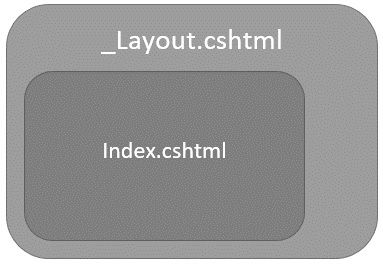
Такой подход к представлению макета означает, что Index.cshtml не нужно ничего знать о логотипе или навигации верхнего уровня.
-
Представление Index должно отображать только конкретный контент для модели, которую действие контроллера дает этому представлению, а представление Layout позаботится обо всем остальном.
Мы можем настроить этот вид для рендеринга внутри макета в определенном месте.
Такой подход к представлению макета означает, что Index.cshtml не нужно ничего знать о логотипе или навигации верхнего уровня.
Представление Index должно отображать только конкретный контент для модели, которую действие контроллера дает этому представлению, а представление Layout позаботится обо всем остальном.
пример
Давайте возьмем простой пример.
Если у вас есть несколько представлений, то вы увидите, что все представления будут содержать некоторое количество повторяющейся разметки. Все они будут иметь открывающий тег HTML, тег head и тег body .
Даже если у нас нет навигационного меню в этом приложении, есть вероятность, что в реальном приложении оно также может быть доступно, и мы не хотим дублировать эту разметку в каждом представлении.
Давайте создадим представление Layout, и мы добавим представление Layout в новую папку с именем Shared внутри папки Views . Это обычная папка, о которой знает инфраструктура MVC. Он знает, что представления внутри здесь могут использоваться несколькими контроллерами в приложении. Давайте щёлкнем правой кнопкой мыши по папке Shared и выберите Add → New Item.
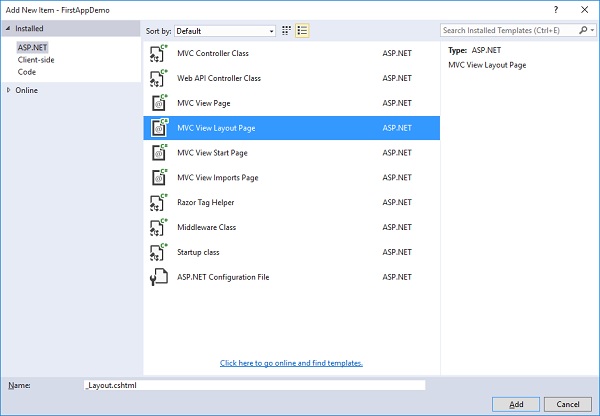
На средней панели выберите страницу макета представления MVC. Имя по умолчанию здесь _Layout.cshtml. Выберите представление Layout, которое вы хотите использовать во время выполнения, в зависимости от пользователя. Теперь нажмите на кнопку Добавить. Это то, что вы получите по умолчанию для вашего нового вида Layout.
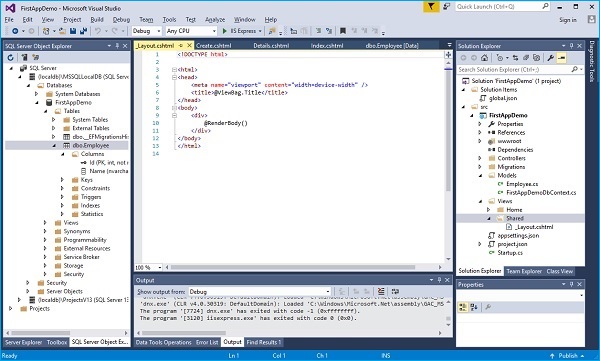
Мы хотим, чтобы представление Layout отвечало за управление головой и телом. Теперь, когда это представление находится в представлении Razor, мы можем использовать выражения C #. Мы все еще можем добавить буквальный текст. Теперь у нас есть div, который отображает DateTime.Now. Давайте теперь просто добавим год.
<!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>@ViewBag.Title</title> </head> <body> <div> @DateTime.Now </div> <div> @RenderBody() </div> </body> </html>
В приведенном выше коде вы увидите такие выражения, как RenderBody и ViewBag.Title . Когда действие контроллера MVC отображает представление «Индекс», и с ним включается страница макета; тогда представление индекса и созданный им HTML-код будут помещены в представление индекса.
Это где вызов метода для RenderBody существует. Мы можем ожидать, что все представления контента в нашем приложении появятся внутри div, где вызывается RenderBody.
Другое выражение внутри этого файла — ViewBag.Title. ViewBag — это структура данных, которую можно добавить к любому свойству и любым данным, которые вы хотите добавить в ViewBag. Мы можем добавить ViewBag.Title, ViewBag.CurrentDate или любые свойства, которые мы хотим в ViewBag.
Теперь перейдем к файлу index.cshtml.
@model FirstAppDemo.Controllers.HomePageViewModel
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
Удалите разметку, которая нам больше не нужна, в представлении индекса. Таким образом, мы можем удалить такие вещи, как тег HTML и тег head. Нам также не нужен открывающий элемент body или закрывающие теги, как показано в следующей программе.
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
Нам все еще нужно сделать две вещи —
-
Во-первых, нам нужно сообщить инфраструктуре MVC, что мы хотим использовать представление Layout из этого представления.
-
Во-вторых, нам нужно установить соответствующий заголовок, добавив некоторую информацию в ViewBag, как показано в приведенном выше коде.
Во-первых, нам нужно сообщить инфраструктуре MVC, что мы хотим использовать представление Layout из этого представления.
Во-вторых, нам нужно установить соответствующий заголовок, добавив некоторую информацию в ViewBag, как показано в приведенном выше коде.
Давайте сохраним все файлы и запустим приложение. Запустив приложение, вы увидите следующую домашнюю страницу.