Помощники по тегам позволяют серверному коду участвовать в создании и визуализации HTML-элементов в файлах Razor. Помощники по тегам — это новая функция, похожая на помощники по HTML, которая помогает нам отображать HTML.
-
Существует много встроенных помощников тегов для общих задач, таких как создание форм, ссылок, загрузка ресурсов и т. Д. Помощники тегов созданы в C # и предназначены для элементов HTML на основе имени элемента, имени атрибута или родительского тега.
-
Например, встроенный LabelTagHelper может использовать целевой элемент HTML <label> при применении атрибутов LabelTagHelper.
-
Если вы знакомы с HTML Helpers, Tag Helpers уменьшают явные переходы между HTML и C # в представлениях Razor.
Существует много встроенных помощников тегов для общих задач, таких как создание форм, ссылок, загрузка ресурсов и т. Д. Помощники тегов созданы в C # и предназначены для элементов HTML на основе имени элемента, имени атрибута или родительского тега.
Например, встроенный LabelTagHelper может использовать целевой элемент HTML <label> при применении атрибутов LabelTagHelper.
Если вы знакомы с HTML Helpers, Tag Helpers уменьшают явные переходы между HTML и C # в представлениях Razor.
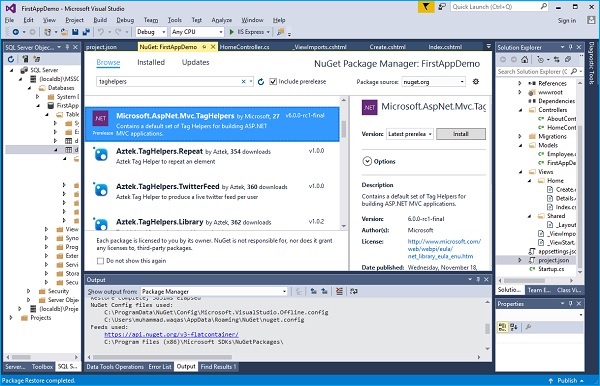
Чтобы использовать помощники тегов, нам нужно установить библиотеку NuGet, а также добавить директиву addTagHelper к представлению или представлениям, которые используют эти помощники тегов. Давайте щелкните правой кнопкой мыши по вашему проекту в обозревателе решений и выберите «Управление пакетами NuGet» ….
Найдите Microsoft.AspNet.Mvc.TagHelpers и нажмите кнопку «Установить».
Вы получите следующее диалоговое окно предварительного просмотра.
Нажмите кнопку ОК.
Нажмите кнопку Я принимаю . После установки Microsoft.AspNet.Mvc.TagHelpers перейдите в файл project.json.
{ "version": "1.0.0-*", "compilationOptions": { "emitEntryPoint": true }, "dependencies": { "Microsoft.AspNet.Mvc": "6.0.0-rc1-final", "Microsoft.AspNet.Diagnostics": "1.0.0-rc1-final", "Microsoft.AspNet.IISPlatformHandler": "1.0.0-rc1-final", "Microsoft.AspNet.Server.Kestrel": "1.0.0-rc1-final", "Microsoft.AspNet.StaticFiles": "1.0.0-rc1-final", "EntityFramework.MicrosoftSqlServer": "7.0.0-rc1-final", "EntityFramework.Commands": "7.0.0-rc1-final", "Microsoft.AspNet.Mvc.TagHelpers": "6.0.0-rc1-final" }, "commands": { "web": "Microsoft.AspNet.Server.Kestrel", "ef": "EntityFramework.Commands" }, "frameworks": { "dnx451": { }, "dnxcore50": { } }, "exclude": [ "wwwroot", "node_modules" ], "publishExclude": [ "**.user", "**.vspscc" ] }
В разделе зависимостей вы увидите, что добавлено «Microsoft.AspNet.Mvc.TagHelpers»: «6.0.0-rc1-final» .
-
Теперь любой может создать помощника по тегам, так что если вы можете придумать нужный вам помощник по тегам, вы можете написать свой собственный помощник по тегам.
-
Вы можете поместить его прямо в свой проект приложения, но вам нужно сообщить движку представления Razor о помощнике тегов.
-
По умолчанию они не просто передаются клиенту, даже если эти помощники тегов выглядят так, как будто они вписываются в HTML.
-
Razor вызовет некоторый код для обработки помощника по тегам; он может удалить себя из HTML, а также может добавить дополнительный HTML.
-
Есть много замечательных вещей, которые вы можете сделать с помощью помощника по тегам, но вам нужно зарегистрировать свои помощники по тегам в Razor, даже в помощниках по тегам Microsoft, чтобы Razor мог обнаружить этих помощников по тегам в разметке и иметь возможность вызвать в код, который обрабатывает помощник тега.
-
Директива для этого — addTagHelper, и вы можете поместить это в отдельное представление, или, если вы планируете использовать помощники тегов во всем приложении, вы можете использовать addTagHelper внутри файла ViewImports, как показано ниже.
Теперь любой может создать помощника по тегам, так что если вы можете придумать нужный вам помощник по тегам, вы можете написать свой собственный помощник по тегам.
Вы можете поместить его прямо в свой проект приложения, но вам нужно сообщить движку представления Razor о помощнике тегов.
По умолчанию они не просто передаются клиенту, даже если эти помощники тегов выглядят так, как будто они вписываются в HTML.
Razor вызовет некоторый код для обработки помощника по тегам; он может удалить себя из HTML, а также может добавить дополнительный HTML.
Есть много замечательных вещей, которые вы можете сделать с помощью помощника по тегам, но вам нужно зарегистрировать свои помощники по тегам в Razor, даже в помощниках по тегам Microsoft, чтобы Razor мог обнаружить этих помощников по тегам в разметке и иметь возможность вызвать в код, который обрабатывает помощник тега.
Директива для этого — addTagHelper, и вы можете поместить это в отдельное представление, или, если вы планируете использовать помощники тегов во всем приложении, вы можете использовать addTagHelper внутри файла ViewImports, как показано ниже.
@using FirstAppDemo.Controllers @addTagHelper "*, Microsoft.AspNet.Mvc.TagHelpers"
Синтаксис для регистрации всех помощников тегов в сборке заключается в использовании звездочки через запятую (*,) и затем имени сборки Microsoft.AspNet.Mvc.TagHelpers . Поскольку первая часть здесь — это имя типа, здесь мы могли бы перечислить определенный помощник по тегу, если вы хотите использовать только его.
Но если вы просто хотите взять все помощники тегов, которые есть в этой сборке, вы можете просто использовать звездочку (*) . В библиотеке помощников тегов доступно множество помощников тегов. Давайте посмотрим на представление индекса.
@model HomePageViewModel @{ ViewBag.Title = "Home"; } <h1>Welcome!</h1> <table> @foreach (var employee in Model.Employees) { <tr> <td> @Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id }) </td> <td>@employee.Name</td> </tr> } </table>
У нас уже есть помощник HTML, использующий ActionLink для создания тега привязки, который будет указывать на URL, который позволяет нам получить сведения о сотруднике.
Давайте сначала добавим действие Details в домашний контроллер, как показано в следующей программе.
public IActionResult Details(int id) { var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); var model = sqlData.Get(id); if (model == null) { return RedirectToAction("Index"); } return View(model); }
Теперь нам нужно добавить представление для действия Details. Давайте создадим новый вид в папке Views → Home, назовем его Details.cshtml и добавим следующий код.
@model FirstAppDemo.Models.Employee <html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title>@Model.Name</title> </head> <body> <h1>@Model.Name</h1> <div>Id: @Model.Id</div> <div> @Html.ActionLink("Home", "Index") </div> </body> </html>
Давайте теперь запустим приложение.
Когда вы щелкнете по идентификатору сотрудника, вы попадете в подробное представление.
Давайте нажмем первый идентификатор сотрудника.
Теперь, чтобы использовать помощник по тегам для этого, добавим следующую строку в файл index.cshtml и удалим помощник по HTML.
<a asp-action = "Details" asp-rout-id = "@employee.Id" >Details</a>
Asp-action = «Details» — это имя действия, к которому мы хотим добраться. Если есть какой-либо параметр, который вы хотите передать, вы можете использовать помощник тега asp-route, и здесь мы хотим включить ID в качестве параметра, чтобы мы могли использовать тег asp-route-Id taghelper.
Ниже приведена полная имплантация файла index.cshtml.
@model HomePageViewModel @{ ViewBag.Title = "Home"; } <h1>Welcome!</h1> <table> @foreach (var employee in Model.Employees) { <tr> <td> <a asp-action="Details" asp-route-id="@employee.Id" >Details</a> </td> <td>@employee.Name</td> </tr> } </table>
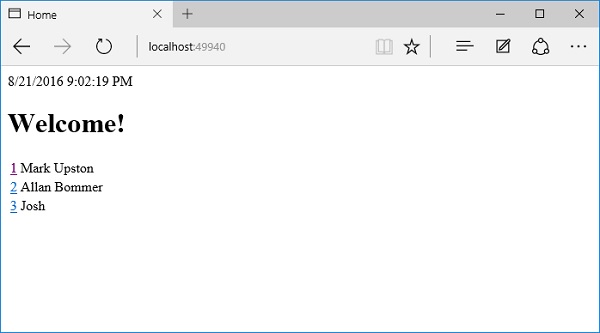
Позвольте нам снова запустить ваше приложение. После запуска приложения вы увидите следующую страницу.
Раньше мы отображали идентификатор в качестве текста ссылки, но теперь мы показываем текст Подробности. Теперь мы нажимаем на детали и создаем правильный URL, используя помощники тегов вместо помощников HTML.
Если вы решите использовать HTML-помощники или теги-помощники , это действительно вопрос личных предпочтений. Многие разработчики считают, что помощники по тегам легче создавать и поддерживать.