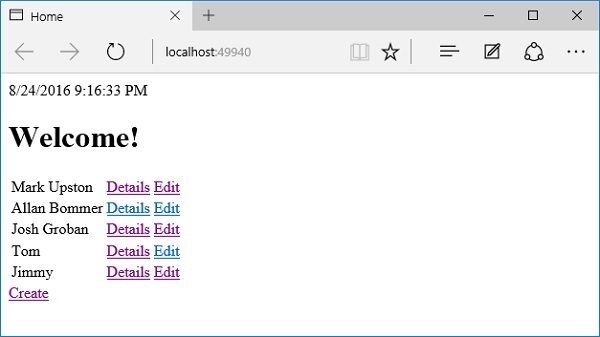
В этой главе мы обсудим регистрацию пользователя. Теперь у нас есть рабочая база данных, и пришло время начать добавлять некоторые функции в приложение. Мы также настроили наше приложение, и у нас есть рабочая схема базы данных. Давайте теперь перейдем на домашнюю страницу приложения.
Откройте инструменты разработчика, нажав клавишу F12, а затем нажмите ссылку «Изменить». Ранее, когда мы нажимали на ссылку «Редактировать», платформа MVC обнаружила наличие атрибута Authorize и возвращала код состояния 401, поскольку пользователь не вошел в систему.
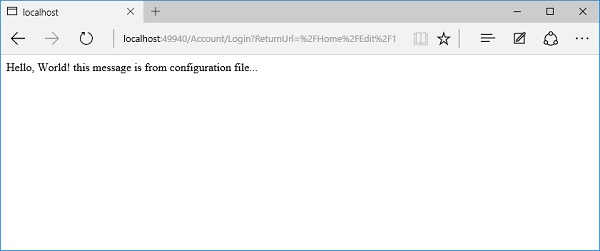
Теперь вы увидите, что мы получаем сообщение на экране из файла конфигурации.
Давайте теперь перейдем к инструментам разработчика.
-
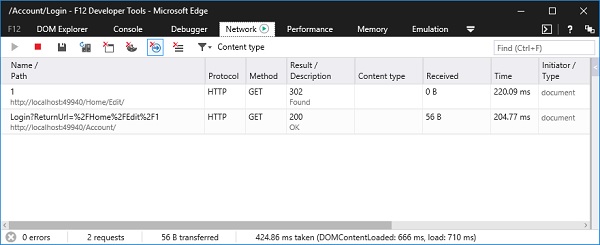
Вы увидите, что браузер запросил страницу редактирования, и платформа MVC решила, что пользователь не авторизован для просмотра этого ресурса.
-
Таким образом, где-то внутри инфраструктуры MVC был сгенерирован код состояния 401.
-
Теперь у нас есть промежуточное ПО Identity. Промежуточное ПО Identity просматривает тот код состояния 401, который будет передаваться пользователю, и заменяет его кодом состояния 302, который представляет собой код состояния перенаправления.
-
Платформа Identity знает, что пользователь должен будет попытаться войти в систему, прежде чем он сможет достичь этого ресурса.
-
Платформа Identity направила нас на этот URL, как мы видим в адресной строке — / Account / Login.
-
Это настраиваемая конечная точка с платформой Identity внутри запуска, когда вы регистрируете эти службы и промежуточное программное обеспечение. Существуют различные параметры, которые вы можете установить, и один из них — изменить URL для входа.
-
По умолчанию URL будет / Account / Login. В настоящее время у нас нет контроллера учетных записей, поэтому в конечном итоге мы хотим создать контроллер учетных записей и позволить пользователю войти в систему.
-
Но прежде чем пользователи смогут войти, им нужно будет зарегистрироваться на сайте и сохранить свои имена пользователей и пароли.
-
Функции входа в систему и регистрации могут быть частью контроллера учетной записи.
Вы увидите, что браузер запросил страницу редактирования, и платформа MVC решила, что пользователь не авторизован для просмотра этого ресурса.
Таким образом, где-то внутри инфраструктуры MVC был сгенерирован код состояния 401.
Теперь у нас есть промежуточное ПО Identity. Промежуточное ПО Identity просматривает тот код состояния 401, который будет передаваться пользователю, и заменяет его кодом состояния 302, который представляет собой код состояния перенаправления.
Платформа Identity знает, что пользователь должен будет попытаться войти в систему, прежде чем он сможет достичь этого ресурса.
Платформа Identity направила нас на этот URL, как мы видим в адресной строке — / Account / Login.
Это настраиваемая конечная точка с платформой Identity внутри запуска, когда вы регистрируете эти службы и промежуточное программное обеспечение. Существуют различные параметры, которые вы можете установить, и один из них — изменить URL для входа.
По умолчанию URL будет / Account / Login. В настоящее время у нас нет контроллера учетных записей, поэтому в конечном итоге мы хотим создать контроллер учетных записей и позволить пользователю войти в систему.
Но прежде чем пользователи смогут войти, им нужно будет зарегистрироваться на сайте и сохранить свои имена пользователей и пароли.
Функции входа в систему и регистрации могут быть частью контроллера учетной записи.
Давайте теперь продвинемся и добавим новый класс в папку Controllers, и назовем его AccountController. Мы выведем это из базового класса Controller инфраструктуры MVC.
using Microsoft.AspNet.Mvc; using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations; using System.Linq; using System.Threading.Tasks; namespace FirstAppDemo.Controllers { public class AccountController : Controller { } }
-
Теперь нам нужно настроить функцию, с помощью которой пользователь может зарегистрироваться на этом сайте.
-
Это будет очень похоже на форму редактирования.
-
Когда пользователь хочет зарегистрироваться, мы сначала отобразим форму, которая позволяет ему заполнить необходимую информацию. Затем они могут загрузить эту форму на сайт.
-
Эта информация затем сохраняется в базе данных.
Теперь нам нужно настроить функцию, с помощью которой пользователь может зарегистрироваться на этом сайте.
Это будет очень похоже на форму редактирования.
Когда пользователь хочет зарегистрироваться, мы сначала отобразим форму, которая позволяет ему заполнить необходимую информацию. Затем они могут загрузить эту форму на сайт.
Эта информация затем сохраняется в базе данных.
Теперь давайте создадим действие, которое будет возвращать представление, когда мы перейдем в / account / register.
public class AccountController : Controller { [HttpGet] public ViewResult Register() { return View(); } }
Нам не нужно ничего искать, пользователь предоставит всю необходимую нам информацию. Прежде чем мы создадим ViewModel для этого представления, нам нужно определиться с информацией, которую будет отображать представление. Нам также нужно определиться с информацией, которую нам нужно будет получить от пользователя?
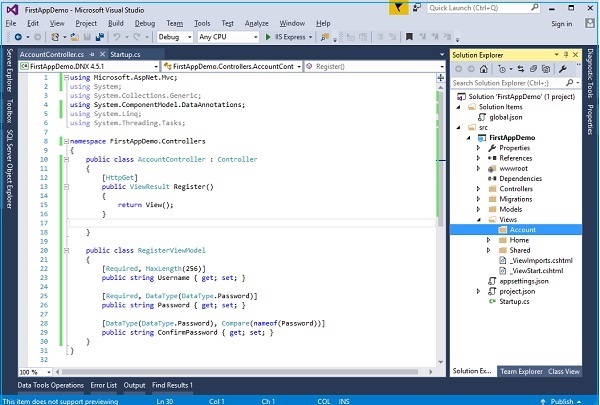
Давайте создадим модель представления для этого сценария, добавив новый класс в файл AccountController.cs и назовем его RegisterViewModel.
Давайте создадим некоторые свойства, которые будут содержать имя пользователя, пароль, а также пользователя ConfirmPassword, введя его дважды и убедившись, что оба пароля совпадают, как показано в следующей программе.
public class RegisterViewModel { [Required, MaxLength(256)] public string Username { get; set; } [Required, DataType(DataType.Password)] public string Password { get; set; } [DataType(DataType.Password), Compare(nameof(Password))] public string ConfirmPassword { get; set; } }
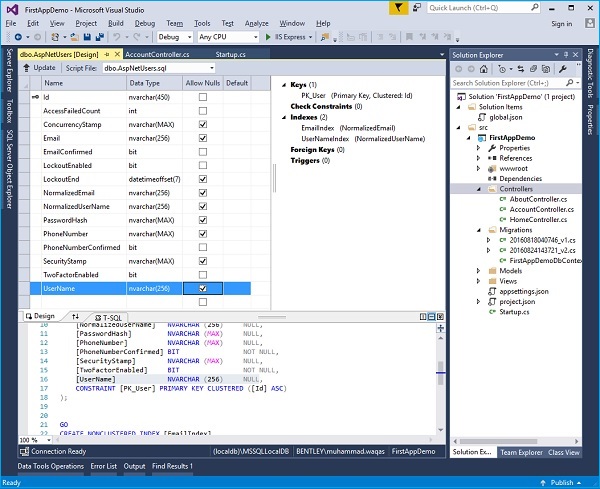
В приведенном выше классе вы можете увидеть некоторые аннотации, которые могут помочь нам проверить эту модель. Здесь требуется имя пользователя, и если вы посмотрите на схему базы данных, столбец для хранения имени пользователя будет содержать 256 символов.
-
Мы также применим здесь атрибут MaxLength.
-
Пароль будет требоваться, и когда мы представляем ввод для этого пароля, мы хотим, чтобы тип ввода был Тип пароля, чтобы символы не отображались на экране.
-
Пароль подтверждения также будет паролем типа данных, а затем будет добавлен дополнительный атрибут сравнения. Мы сравним поле ConfirmPassword с этим другим свойством, которое мы можем указать, а именно с полем Password.
Мы также применим здесь атрибут MaxLength.
Пароль будет требоваться, и когда мы представляем ввод для этого пароля, мы хотим, чтобы тип ввода был Тип пароля, чтобы символы не отображались на экране.
Пароль подтверждения также будет паролем типа данных, а затем будет добавлен дополнительный атрибут сравнения. Мы сравним поле ConfirmPassword с этим другим свойством, которое мы можем указать, а именно с полем Password.
Давайте теперь создадим представление, которое нам нужно. Нам нужно будет добавить новую папку к представлениям и назвать ее Account, поэтому все представления, связанные с AccountController, будут добавлены в эту папку.
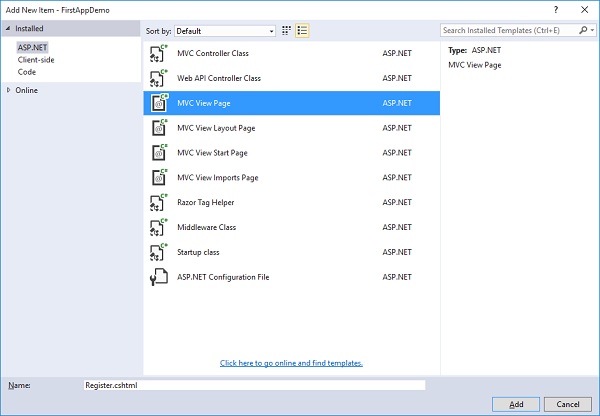
Теперь щелкните правой кнопкой мыши папку «Учетная запись» и выберите «Добавить» → «Новый элемент».
В средней панели выберите страницу просмотра MVC и назовите ее Register.cshtml, а затем нажмите кнопку «Добавить».
Удалите все существующие коды из файла Register.cshtml и добавьте следующий код.
@model RegisterViewModel @{ ViewBag.Title = "Register"; } <h1>Register</h1> <form method = "post" asp-controller = "Account" asp-action = "Register"> <div asp-validation-summary = "ValidationSummary.ModelOnly"></div> <div> <label asp-for = "Username"></label> <input asp-for = "Username" /> <span asp-validation-for = "Username"></span> </div> <div> <label asp-for = "Password"></label> <input asp-for = "Password" /> <span asp-validation-for = "Password"></span> </div> <div> <label asp-for = "ConfirmPassword"></label> <input asp-for = "ConfirmPassword" /> <span asp-validation-for = "ConfirmPassword"></span> </div> <div> <input type = "submit" value = "Register" /> </div> </form>
-
Теперь вы можете видеть, что мы указали модель как RegisterViewModel, которую мы только что создали.
-
Мы также установим заголовок для этой страницы, используя ViewBag, и мы хотим, чтобы заголовок был Register.
-
Нам также нужно создать форму, которая содержит поля для имени пользователя, пароля и пароля ConfirmPassword.
-
Мы также включили div, который будет отображать сводку проверки. Когда мы используем сводку проверки ASP, нам необходимо указать, какие ошибки должны появляться в сводке.
-
Мы можем сделать так, чтобы все ошибки отображались в области сводки, или мы можем сказать ValidationSummary.ModelOnly, и единственными ошибками, которые будут появляться при проверке модели внутри сводки, будут ошибки проверки, связанные с моделью, а не конкретное свойство эта модель.
-
Другими словами, если пользователи не заполняют свое имя пользователя, но имя пользователя является обязательным, и для этого конкретного свойства будет ошибка проверки.
-
Но вы также можете генерировать ошибки модели, которые не связаны с определенным свойством, и они будут отображаться в этом ValidationSummary.
-
Внутри тега <form> у нас есть метки и входные данные для всех различных полей, которые есть в нашей ViewModel.
-
Нам нужен ярлык для имени пользователя, ввод для имени пользователя, а также сообщения для проверки правильности имени пользователя.
-
Два других свойства, которые нам нужно ввести пользователю, одинаковы и будут иметь метку и ввод, а также интервал для пароля и метку, а также ввод и интервал для ConfirmPassword.
-
Нам не нужно указывать типы ввода для пароля и ConfirmPassword, потому что помощник по тегу asp for будет обязательно устанавливать этот тип ввода в качестве пароля для нас.
-
В конце у нас должна быть кнопка с надписью Register . Когда пользователь нажимает на эту кнопку, мы отправляем форму обратно контроллеру.
Теперь вы можете видеть, что мы указали модель как RegisterViewModel, которую мы только что создали.
Мы также установим заголовок для этой страницы, используя ViewBag, и мы хотим, чтобы заголовок был Register.
Нам также нужно создать форму, которая содержит поля для имени пользователя, пароля и пароля ConfirmPassword.
Мы также включили div, который будет отображать сводку проверки. Когда мы используем сводку проверки ASP, нам необходимо указать, какие ошибки должны появляться в сводке.
Мы можем сделать так, чтобы все ошибки отображались в области сводки, или мы можем сказать ValidationSummary.ModelOnly, и единственными ошибками, которые будут появляться при проверке модели внутри сводки, будут ошибки проверки, связанные с моделью, а не конкретное свойство эта модель.
Другими словами, если пользователи не заполняют свое имя пользователя, но имя пользователя является обязательным, и для этого конкретного свойства будет ошибка проверки.
Но вы также можете генерировать ошибки модели, которые не связаны с определенным свойством, и они будут отображаться в этом ValidationSummary.
Внутри тега <form> у нас есть метки и входные данные для всех различных полей, которые есть в нашей ViewModel.
Нам нужен ярлык для имени пользователя, ввод для имени пользователя, а также сообщения для проверки правильности имени пользователя.
Два других свойства, которые нам нужно ввести пользователю, одинаковы и будут иметь метку и ввод, а также интервал для пароля и метку, а также ввод и интервал для ConfirmPassword.
Нам не нужно указывать типы ввода для пароля и ConfirmPassword, потому что помощник по тегу asp for будет обязательно устанавливать этот тип ввода в качестве пароля для нас.
В конце у нас должна быть кнопка с надписью Register . Когда пользователь нажимает на эту кнопку, мы отправляем форму обратно контроллеру.
В AccountController нам также необходимо реализовать метод действия HttpPost Register. Давайте вернемся к AccountController и добавим следующее действие Register следующим образом:
[HttpPost] public IActionResult Register (RegisterViewModel model) { }
Этот метод действия вернет IActionResult. Это получит RegisterViewModel. Теперь нам нужно взаимодействовать с платформой Identity, чтобы убедиться, что пользователь является действительным, сообщить платформе Identity о создании этого пользователя, а затем, поскольку он только что создал учетную запись, перейдите и войдите в него. Мы рассмотрим реализация всех этих шагов в следующей главе.