В этой главе мы обсудим, как создать новый проект в Visual Studio.
После установки инструментария Visual Studio 2015 вы можете приступить к созданию нового базового приложения ASP.NET с помощью пункта меню « Файл» → «Новый проект» .
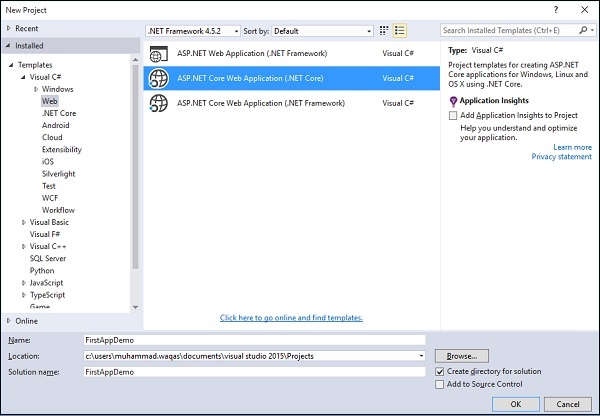
В диалоговом окне «Новый проект» вы увидите следующие три различных шаблона для веб-проектов:
-
ASP.NET Web Application — Простые шаблоны приложений ASP.NET.
-
Веб-приложение ASP.NET Core (.NET Core). Начнется с кроссплатформенного проекта, совместимого с платформой .NET Core.
-
Базовое веб-приложение ASP.NET (.NET Framework) — запускает новый проект, работающий на стандартном .NET Framework в Windows.
ASP.NET Web Application — Простые шаблоны приложений ASP.NET.
Веб-приложение ASP.NET Core (.NET Core). Начнется с кроссплатформенного проекта, совместимого с платформой .NET Core.
Базовое веб-приложение ASP.NET (.NET Framework) — запускает новый проект, работающий на стандартном .NET Framework в Windows.
На левой панели выберите Шаблоны → Visual C # → Веб и на средней панели выберите шаблон ASP.NET Core Web Application (.NET Core). Давайте назовем это приложение FirstAppDemo, а также укажем Location для вашего проекта ASP.NET Core и затем нажмите OK.
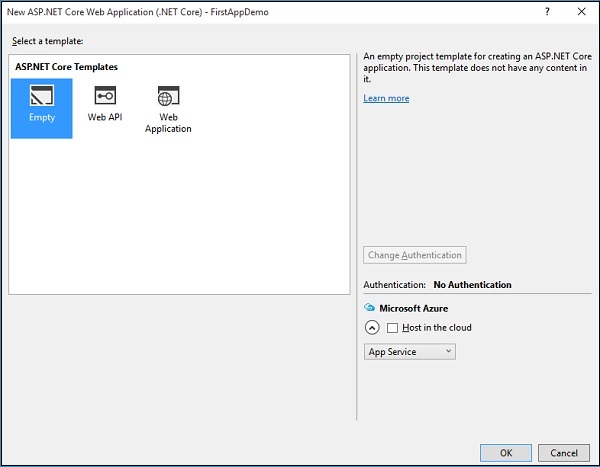
В приведенном выше диалоговом окне вы можете выбрать определенный шаблон для приложения ASP.NET из доступных основных шаблонов ASP.NET.
Шаблоны ASP.NET Core в настоящее время содержат три разных шаблона. Из них шаблон веб-приложения поможет вам выложить множество файлов в вашей файловой системе. Это также позволяет вам использовать ASP.NET MVC сразу.
Здесь мы начнем с пустого шаблона. Это поможет нам построить его с нуля. Давайте выберем Пустой шаблон, выключим Хост в облаке и нажмите ОК.
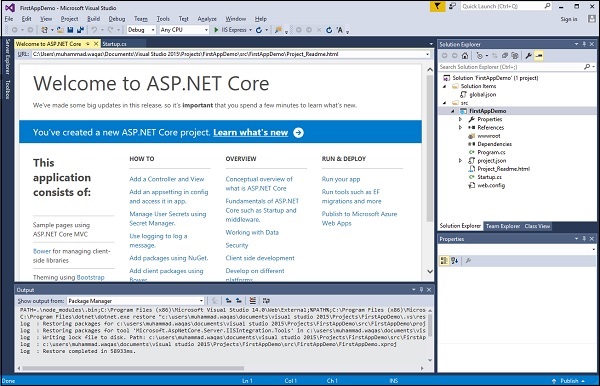
Visual Studio запустит проект через некоторое время. В окне Solution Explorer вы увидите все файлы, которые есть в этом проекте.
Давайте запустим это приложение, вы можете сделать это, нажав Ctrl + F5 или перейдя в меню Debug. После перехода в меню «Отладка» выберите « Пуск без отладки» .
Это приложение может отображать только Hello World! Это работает на localhost: 57741 . На панели задач окна также видно, что IIS Express работает.
И название сайта FirstAppDemo . Если вы программировали на ASP.NET с предыдущими версиями платформы, как вы будете взаимодействовать с Visual Studio и как Visual Studio использует IIS Express для размещения вашего приложения, все эти аспекты будут знакомы.