В этой главе мы обсудим конфигурацию, связанную с проектом ASP.NET Core. В обозревателе решений вы увидите файл Startup.cs. Если вы работали с предыдущими версиями ASP.NET Core, вы, вероятно, ожидаете увидеть файл global.asax, в котором можно было писать коды для выполнения во время запуска веб-приложения.
-
Вы также ожидаете увидеть файл web.config, содержащий все параметры конфигурации, которые необходимо выполнить вашему приложению.
-
В ASP.NET Core все эти файлы пропали, и вместо конфигурации и кода загрузки загружаются из Startup.cs.
-
Внутри файла есть класс Startup, и в этом классе вы можете настроить свое приложение и даже настроить источники конфигурации.
Вы также ожидаете увидеть файл web.config, содержащий все параметры конфигурации, которые необходимо выполнить вашему приложению.
В ASP.NET Core все эти файлы пропали, и вместо конфигурации и кода загрузки загружаются из Startup.cs.
Внутри файла есть класс Startup, и в этом классе вы можете настроить свое приложение и даже настроить источники конфигурации.
Вот реализация по умолчанию в файле Startup.cs .
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Logging; namespace FirstAppDemo { public class Startup { // This method gets called by the runtime. // Use this method to add services to the container. // For more information on how to configure your application, // visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. Use this method to configure // the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync("Hello World!"); }); } } }
В классе Startup есть два метода, в которых будет проходить большая часть нашей работы. Метод Configure класса — это место, где вы строите свой конвейер обработки HTTP.
-
Это определяет, как ваше приложение отвечает на запросы. В настоящее время это приложение может сказать только Hello World! и если мы хотим, чтобы приложение работало иначе, нам нужно будет изменить конвейер, добавив дополнительный код в этот метод Configure.
-
Например, если мы хотим обслуживать статические файлы, такие как файл index.html, нам потребуется добавить некоторый код в метод Configure.
-
Вы также можете иметь страницу с ошибкой или направлять запросы к контроллеру ASP.NET MVC; оба эти сценария также потребуют выполнения некоторых действий в этом методе Configure.
-
В классе Startup вы также увидите метод ConfigureServices () . Это поможет вам настроить компоненты для вашего приложения.
Это определяет, как ваше приложение отвечает на запросы. В настоящее время это приложение может сказать только Hello World! и если мы хотим, чтобы приложение работало иначе, нам нужно будет изменить конвейер, добавив дополнительный код в этот метод Configure.
Например, если мы хотим обслуживать статические файлы, такие как файл index.html, нам потребуется добавить некоторый код в метод Configure.
Вы также можете иметь страницу с ошибкой или направлять запросы к контроллеру ASP.NET MVC; оба эти сценария также потребуют выполнения некоторых действий в этом методе Configure.
В классе Startup вы также увидите метод ConfigureServices () . Это поможет вам настроить компоненты для вашего приложения.
Прямо сейчас у нас есть жестко запрограммированная строка для каждого ответа — Hello World ! строка. Вместо жесткого кодирования строки, мы хотим загрузить эту строку из некоторого компонента, который знает текст, который мы хотим отобразить.
-
Этот другой компонент может загружать этот текст из базы данных, веб-службы или файла JSON, не имеет значения, где именно он находится.
-
Мы просто настроим сценарий, чтобы у нас не было этой жестко запрограммированной строки.
Этот другой компонент может загружать этот текст из базы данных, веб-службы или файла JSON, не имеет значения, где именно он находится.
Мы просто настроим сценарий, чтобы у нас не было этой жестко запрограммированной строки.
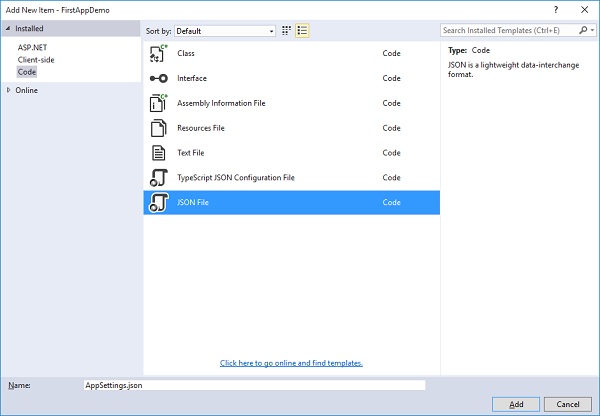
В обозревателе решений щелкните правой кнопкой мыши узел своего проекта и выберите « Добавить» → «Новый элемент» .
На левой панели выберите Установлено → Код, а затем на средней панели выберите файл JSON. Вызовите этот файл AppSettings.json и нажмите кнопку « Добавить» , как показано на скриншоте выше.
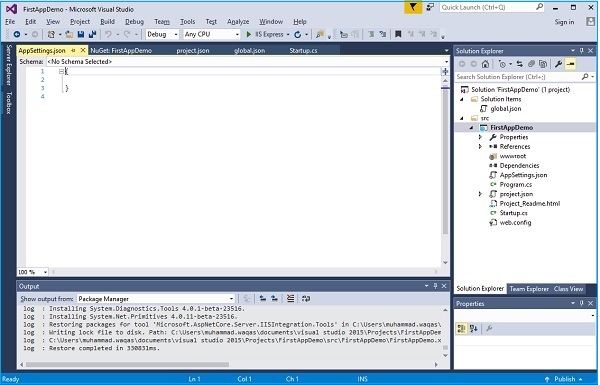
Мы также можем заставить нашу программу читать текст из файла вместо Hello World! Строка в Startup.cs. Давайте добавим следующий код в файл AppSettings.json .
{
"message": "Hello, World! this message is from configuration file..."
}
Теперь нам нужно получить доступ к этому сообщению из файла Startup.cs. Вот реализация файла Startup.cs, который будет читать вышеупомянутое сообщение из файла JSON.
using Microsoft.AspNet.Builder; using Microsoft.AspNet.Hosting; using Microsoft.AspNet.Http; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Configuration; namespace FirstAppDemo { public class Startup { public Startup() { var builder = new ConfigurationBuilder() .AddJsonFile("AppSettings.json"); Configuration = builder.Build(); } public IConfiguration Configuration { get; set; } // This method gets called by the runtime. // Use this method to add services to the container. // For more information on how to configure your application, // visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. // Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app) { app.UseIISPlatformHandler(); app.Run(async (context) => { var msg = Configuration["message"]; await context.Response.WriteAsync(msg); }); } // Entry point for the application. public static void Main(string[] args) =7gt; WebApplication.Run<Startup>(args); } }
Давайте теперь запустим приложение. Как только вы запустите приложение, оно выдаст следующий вывод.