В этой главе мы обсудим, как основной проект ASP.NET отображается в файловой системе и как все файлы и каталоги работают вместе.
Давайте откроем проект FirstAppDemo, созданный в предыдущей главе.
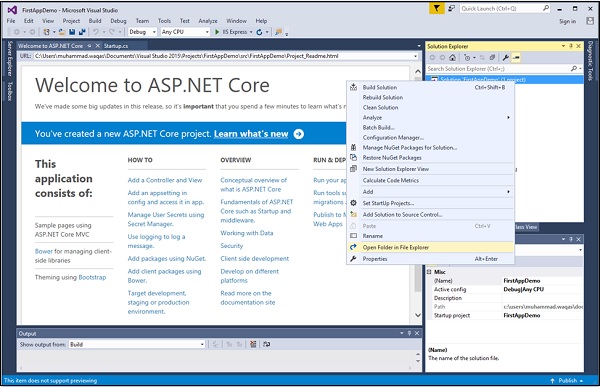
В окне обозревателя решений щелкните правой кнопкой мыши узел решения и выберите « Открыть папку в проводнике» .
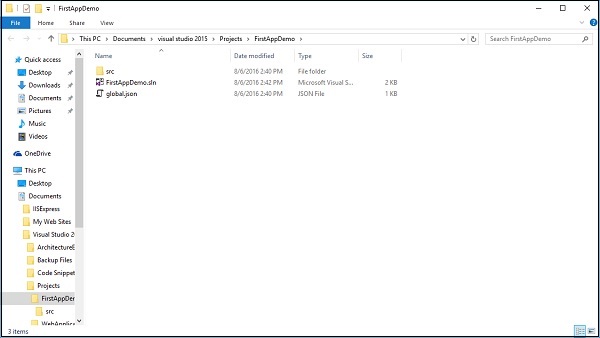
Теперь вы увидите корневой каталог с двумя файлами: FirstAppDemo.sln и global.json .
FirstAppDemo.sln — это файл решения. Visual Studio по умолчанию использует это расширение годами, и вы можете дважды щелкнуть файл, если хотите открыть приложение в Studio и поработать над ним.
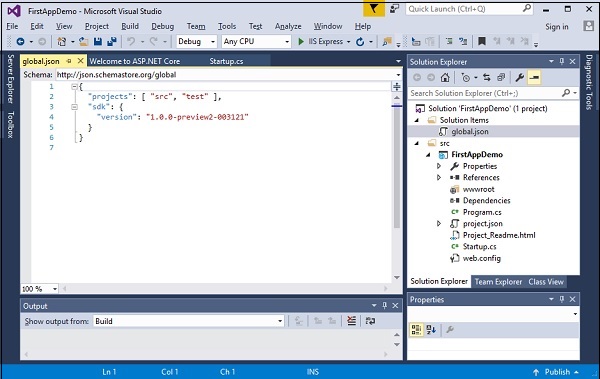
Существует также файл global.json . Давайте откроем этот файл в Visual Studio.
В файле значимы настройки проекта. Этот параметр проекта указывает ASP.NET, где искать исходный код и какие папки содержат ваши проекты.
Существуют две возможные папки « src » для источника и « тестовая » папка. Если ваши проекты и исходный код не находятся в одной из этих двух папок, код не будет доступен для сборки. Вы можете изменить эти настройки, если хотите.
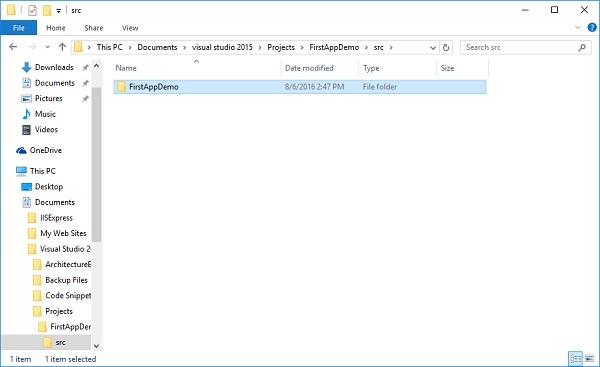
В проводнике Windows есть папка «src» на диске. У вас нет тестовой папки. В папке test вы можете разместить свои проекты модульного тестирования. Давайте дважды щелкнем по папке «src».
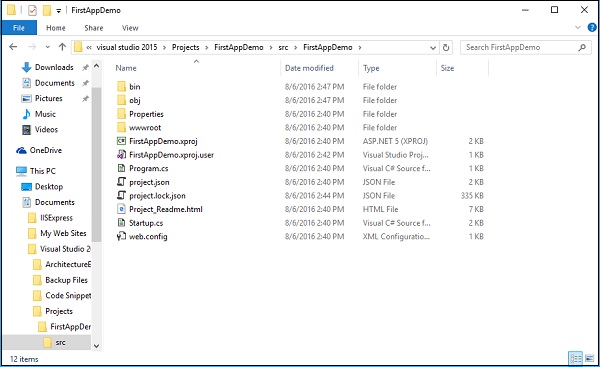
Вы можете увидеть проект FirstAppDemo и веб-приложение. Теперь дважды щелкните по папке.
Это файлы исходного кода для приложения, и вы также можете увидеть эту структуру папок в окне обозревателя решений. Это связано с тем, что в текущей версии ASP.NET Core файловая система определяет, что находится в вашем проекте.
Если вы добавите новый файл на диск, файл будет добавлен в проект. Если вы удалите файл, файл будет удален из проекта. Все остается синхронизированным, и это немного отличается от предыдущих версий ASP.NET Core, где файл проекта, файл * .cs proj, содержит манифест всего, что находится в проекте.
ASP.NET Core также компилирует ваше приложение, когда файл изменяется или появляется новый файл.
пример
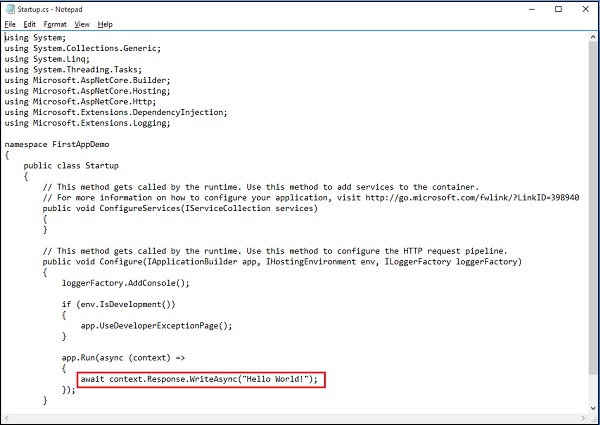
Давайте посмотрим на простой пример, открыв файл Startup.cs в текстовом редакторе.
Именно эта строка кода отвечает на каждый HTTP-запрос вашего приложения и просто отвечает Hello World!
Давайте изменим строку на приведенном выше снимке экрана, сказав « Привет, мир! Это ASP.NET Core Application », как показано в следующей программе.
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Logging; namespace FirstAppDemo { public class Startup { // This method gets called by the runtime. // Use this method to add services to the container. // For more information on how to configure your application, // visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { } // This method gets called by the runtime. // Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()){ app.UseDeveloperExceptionPage(); } app.Run(async (context) => { await context.Response.WriteAsync( "Hello World! This ASP.NET Core Application"); }); } } }
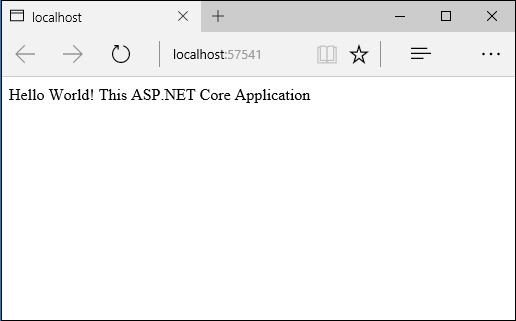
Сохраните этот файл в текстовом редакторе, нажав Ctrl + S, а затем вернитесь в веб-браузер и обновите приложение.
Теперь вы можете видеть, что ваши изменения отражены в браузере.
Это связано с тем, что ASP.NET будет отслеживать файловую систему и автоматически перекомпилировать приложение при изменении файла. Вам не нужно явно создавать приложение в Visual Studio.
На самом деле, вы можете использовать совершенно другой редактор, что-то вроде кода Visual Studio.
Все, что вам нужно сделать с Visual Studio — это запустить веб-сервер, запустив его без отладчика. Вы также можете нажать Ctrl + F5 и редактировать файлы, сохранять файлы и просто обновлять браузер, чтобы увидеть изменения.
Это хороший рабочий процесс для создания веб-приложений на скомпилированном языке, таком как C #.