В этой главе мы обсудим атрибут авторизации. До сих пор в нашем приложении мы позволяли анонимным пользователям делать что угодно. Они могут редактировать данные о сотрудниках и просматривать их, но у нас нет возможности создать нового сотрудника. Давайте сначала добавим функцию создания, а затем мы ограничим доступ пользователя с помощью атрибута Authorize.
Нам нужно начать с создания новой страницы MVC View внутри Views → Home folder и вызвать ее Create.cshtml, а затем добавить следующий код.
@model Employee @{ ViewBag.Title = "Create"; } <h1>Create</h1> @using (Html.BeginForm()) { <div> @Html.LabelFor(m => m.Name) @Html.EditorFor(m => m.Name) @Html.ValidationMessageFor(m => m.Name) </div> <div> <input type = "submit" value = "Save" /> </div> }
Теперь мы добавим метод действия в HomeController для POST и GET, как показано в следующей программе.
[HttpGet] public ViewResult Create() { return View(); } [HttpPost] public IActionResult Create(EmployeeEditViewModel model) { if (ModelState.IsValid) { var employee = new Employee(); employee.Name = model.Name; var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); sqlData.Add(employee); return RedirectToAction("Details", new { id = employee.Id }); } return View(); }
Давайте добавим ссылку на Create View в файле Index.cshtml, как показано в следующей программе.
@model HomePageViewModel @{ ViewBag.Title = "Home"; } <h1>Welcome!</h1> <table> @foreach (var employee in Model.Employees) { <tr> <td>@employee.Name <td> <a asp-controller = "Home" asp-action = "Details" asp-routeid = "@employee.Id">Details</a> <a asp-controller = "Home" asp-action = "Edit" asp-routeid = "@employee.Id">Edit</a> </td> </tr> } </table> <div> <a asp-action = "Create">Create</a> </div>
Запустите приложение; Вы увидите следующую страницу.
На главной странице вы увидите ссылку Создать. Когда вы нажмете ссылку «Создать», откроется окно «Создать представление».
Введите имя в поле «Имя» и нажмите кнопку «Сохранить».
Теперь вы увидите подробный вид недавно добавленного сотрудника. Давайте перейдем по ссылке Домой.
В этом приложении каждый пользователь может создавать, редактировать сотрудника, и каждый может видеть подробный вид. Мы хотим изменить это поведение, чтобы в будущем анонимные пользователи могли видеть только список сотрудников на домашней странице, но любое другое действие требует, чтобы пользователь идентифицировал себя и выполнил вход. Мы можем сделать это с помощью атрибута Authorize .
Вы можете разместить атрибут Authorize на контроллере или на отдельных действиях внутри контроллера.
[Authorize] public class HomeController : Controller { //.... }
-
Когда мы размещаем атрибут Authorize на самом контроллере, атрибут authorize применяется ко всем внутренним действиям.
-
Инфраструктура MVC не позволит запросу выполнить действие, защищенное этим атрибутом, если пользователь не пройдет проверку авторизации.
-
По умолчанию, если вы не используете никаких других параметров, единственная проверка, которую сделает атрибут Authorize, — это проверка, чтобы убедиться, что пользователь вошел в систему, чтобы мы знали его личность.
-
Но вы можете использовать параметры, чтобы указать любую необычную политику авторизации, которая вам нравится.
-
Существует также атрибут AllowAnonymous . Этот атрибут полезен, когда вы хотите использовать атрибут Authorize на контроллере для защиты всех действий внутри него, но есть одно действие или одно или два действия, которые вы хотите снять защиту и разрешить анонимным пользователям выполнять это конкретное действие.
Когда мы размещаем атрибут Authorize на самом контроллере, атрибут authorize применяется ко всем внутренним действиям.
Инфраструктура MVC не позволит запросу выполнить действие, защищенное этим атрибутом, если пользователь не пройдет проверку авторизации.
По умолчанию, если вы не используете никаких других параметров, единственная проверка, которую сделает атрибут Authorize, — это проверка, чтобы убедиться, что пользователь вошел в систему, чтобы мы знали его личность.
Но вы можете использовать параметры, чтобы указать любую необычную политику авторизации, которая вам нравится.
Существует также атрибут AllowAnonymous . Этот атрибут полезен, когда вы хотите использовать атрибут Authorize на контроллере для защиты всех действий внутри него, но есть одно действие или одно или два действия, которые вы хотите снять защиту и разрешить анонимным пользователям выполнять это конкретное действие.
[AllowAnonymous] public ViewResult Index() { var model = new HomePageViewModel(); using (var context = new FirstAppDemoDbContext()) { SQLEmployeeData sqlData = new SQLEmployeeData(context); model.Employees = sqlData.GetAll(); } return View(model); }
Давайте попробуем эти атрибуты в нашем приложении. В запущенном приложении анонимный пользователь может редактировать сотрудника.
Мы хотим изменить это и заставить пользователей войти в систему и идентифицировать себя, прежде чем они смогут редактировать сотрудника. Давайте теперь перейдем к HomeController. Мы ограничим доступ к одному или двум действиям здесь. Мы всегда можем поместить атрибут Authorize в те конкретные действия, которые мы хотим защитить. Мы также можем разместить атрибут Authorize на самом контроллере, а этот атрибут Authorize находится в пространстве имен Microsoft.AspNet.Authorization.
Теперь мы будем использовать атрибут Authorize и заставлять пользователей идентифицировать себя, чтобы войти в этот контроллер, за исключением домашней страницы, как показано в следующей программе.
[Authorize] public class HomeController : Controller { [AllowAnonymous] public ViewResult Index() { var model = new HomePageViewModel(); using (var context = new FirstAppDemoDbContext()) { SQLEmployeeData sqlData = new SQLEmployeeData(context); model.Employees = sqlData.GetAll(); } return View(model); } public IActionResult Details(int id) { var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); var model = sqlData.Get(id); if (model == null) { return RedirectToAction("Index"); } return View(model); } [HttpGet] public IActionResult Edit(int id) { var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); var model = sqlData.Get(id); if (model == null) { return RedirectToAction("Index"); } return View(model); } [HttpPost] public IActionResult Edit(int id, EmployeeEditViewModel input) { var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); var employee = sqlData.Get(id); if (employee != null && ModelState.IsValid) { employee.Name = input.Name; context.SaveChanges(); return RedirectToAction("Details", new { id = employee.Id }); } return View(employee); } [HttpGet] public ViewResult Create() { return View(); } [HttpPost] public IActionResult Create(EmployeeEditViewModel model) { if (ModelState.IsValid) { var employee = new Employee(); employee.Name = model.Name; var context = new FirstAppDemoDbContext(); SQLEmployeeData sqlData = new SQLEmployeeData(context); sqlData.Add(employee); return RedirectToAction("Details", new { id = employee.Id }); } return View(); } }
Домашняя страница или файл Index.cshtml, в котором отображается список сотрудников, имеют атрибут AllowAnonymous . Давайте теперь запустим ваше приложение.
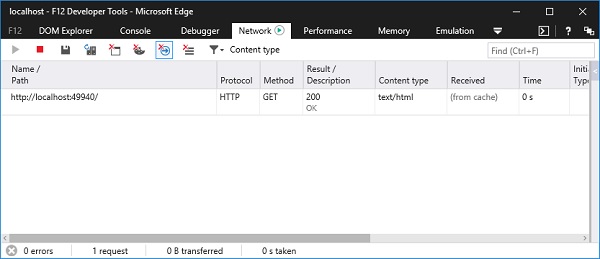
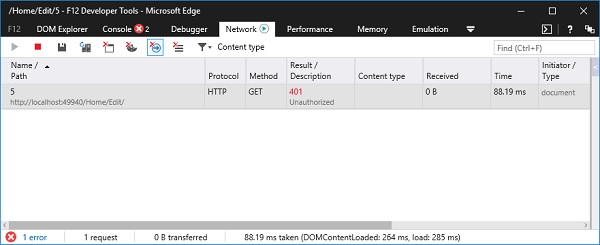
Нажмите клавишу F12, чтобы открыть инструменты разработчика . Теперь перейдите на вкладку Сеть .
Есть несколько вещей, которые мы хотим наблюдать в инструментах разработчика, чтобы мы могли видеть, как все работает. При нажатии на ссылку «Изменить» вы увидите пустую страницу.
Если вы посмотрите на инструменты разработчика, то увидите, что код состояния HTTP, который был возвращен с сервера, представлял собой код состояния 401 .
Код состояния 401 сообщает браузеру, что запрос не был пропущен из-за отсутствия действительных учетных данных аутентификации. Это говорит нам о том, что атрибут Authorize работает.
Аналогично, когда вы нажимаете ссылку «Создать» на домашней странице, вы видите ту же ошибку, что и на следующем снимке экрана.
Здесь плохая часть заключается в том, что пользователь остается на пустой странице и, если у него не открыты инструменты разработчика, они могут не знать, что это была проблема аутентификации.
Вот где может помочь Identity Framework и помочь.
Инфраструктура Identity может определять, когда часть приложения хочет вернуть код состояния 401, поскольку пользователю не разрешено туда заходить, и инфраструктура Identity может превратить это в страницу входа в систему и позволить пользователю обойти эту проблему.
Мы увидим, как это работает, как только мы установим и настроим платформу Identity.
Но сейчас мы видим, что атрибут Authorize работает.