В этой главе мы настроим инфраструктуру MVC в нашем приложении FirstAppDemo. Мы продолжим построение веб-приложения поверх ASP.NET Core и, более конкретно, платформы ASP.NET Core MVC. Технически мы можем построить целое приложение, используя только промежуточное программное обеспечение, но ASP.NET Core MVC предоставляет нам функции, которые мы можем использовать для простого создания HTML-страниц и API на основе HTTP.
Чтобы настроить MVC Framework в нашем пустом проекте, выполните следующие действия:
-
Установите пакет Microsoft.AspNet.Mvc , который дает нам доступ к сборкам и классам, предоставляемым платформой.
-
После установки пакета нам нужно зарегистрировать все службы, которые требуются ASP.NET MVC во время выполнения. Мы сделаем это внутри метода ConfigureServices .
-
Наконец, нам нужно добавить промежуточное программное обеспечение для ASP.NET MVC для получения запросов. По сути, эта часть промежуточного программного обеспечения принимает HTTP-запрос и пытается направить этот запрос в класс C #, который мы напишем.
Установите пакет Microsoft.AspNet.Mvc , который дает нам доступ к сборкам и классам, предоставляемым платформой.
После установки пакета нам нужно зарегистрировать все службы, которые требуются ASP.NET MVC во время выполнения. Мы сделаем это внутри метода ConfigureServices .
Наконец, нам нужно добавить промежуточное программное обеспечение для ASP.NET MVC для получения запросов. По сути, эта часть промежуточного программного обеспечения принимает HTTP-запрос и пытается направить этот запрос в класс C #, который мы напишем.
Шаг 1 — Давайте перейдем к диспетчеру пакетов NuGet, щелкнув правой кнопкой мыши на Управление пакетами NuGet. Установите пакет Microsoft.AspNet.Mvc, который дает нам доступ к сборкам и классам, предоставляемым платформой.
Шаг 2. После установки пакета Microsoft.AspNet.Mvc нам необходимо зарегистрировать все службы, которые требуются ASP.NET Core MVC во время выполнения. Мы сделаем это с помощью метода ConfigureServices. Мы также добавим простой контроллер и увидим некоторый вывод этого контроллера.
Давайте добавим новую папку в этот проект и назовем ее Controllers . В этой папке мы можем разместить несколько контроллеров, как показано ниже в обозревателе решений.
Теперь щелкните правой кнопкой мыши папку «Контроллеры» и выберите пункт меню « Добавить → Класс» .
Шаг 3 — Здесь мы хотим добавить простой класс C # и вызвать этот класс HomeController, а затем нажать кнопку «Добавить», как показано на скриншоте выше.
Это будет наша страница по умолчанию.
Шаг 4 — Давайте определим один открытый метод, который возвращает строку, и вызовем этот метод Index, как показано в следующей программе.
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace FirstAppdemo.Controllers { public class HomeController { public string Index() { return "Hello, World! this message is from Home Controller..."; } } }
Шаг 5 — Когда вы идете в корень сайта, вы хотите увидеть ответ контроллера. На данный момент мы будем обслуживать наш файл index.html.
Давайте перейдем в корень сайта и удалим index.html. Мы хотим, чтобы контроллер отвечал вместо файла index.html .
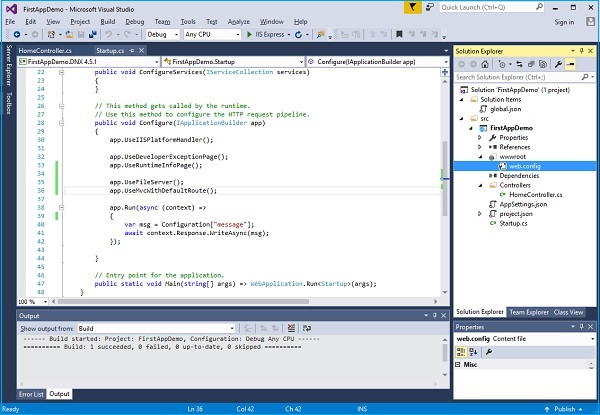
Шаг 6 — Теперь перейдите к методу Configure в классе Startup и добавьте часть промежуточного программного обеспечения UseMvcWithDefaultRoute .
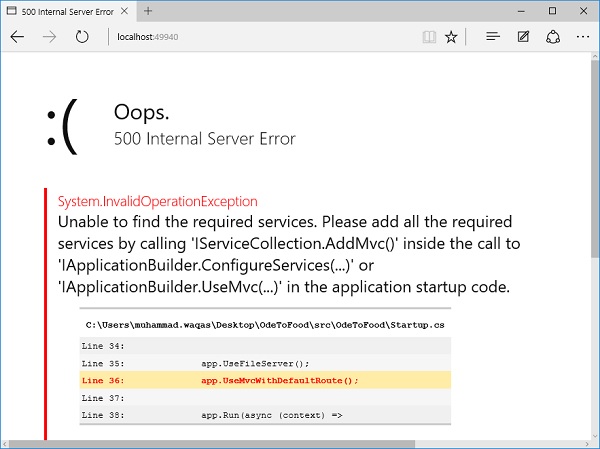
Шаг 7 — Теперь обновите приложение в корне сайта.
Вы столкнетесь с ошибкой 500. Ошибка говорит о том, что каркасу не удалось найти необходимые службы ASP.NET Core MVC.
Сам ASP.NET Core Framework состоит из различных небольших компонентов, которые имеют очень сфокусированные обязанности.
Например, есть компонент, который должен найти и создать экземпляр контроллера.
Этот компонент должен быть в коллекции сервисов, чтобы ASP.NET Core MVC функционировал правильно.
Шаг 8. Помимо добавления пакета NuGet и промежуточного программного обеспечения, нам также необходимо добавить службу AddMvc в ConfigureServices. Вот полная реализация класса Startup.
using Microsoft.AspNet.Builder; using Microsoft.AspNet.Hosting; using Microsoft.AspNet.Http; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Configuration; namespace FirstAppDemo { public class Startup { public Startup() { var builder = new ConfigurationBuilder() .AddJsonFile("AppSettings.json"); Configuration = builder.Build(); } public IConfiguration Configuration { get; set; } // This method gets called by the runtime. // Use this method to add services to the container. // For more information on how to configure your application, // visit http://go.microsoft.com/fwlink/?LinkID=398940 public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } // This method gets called by the runtime. // Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app) { app.UseIISPlatformHandler(); app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage(); app.UseFileServer(); app.UseMvcWithDefaultRoute(); app.Run(async (context) => { var msg = Configuration["message"]; await context.Response.WriteAsync(msg); }); } // Entry point for the application. public static void Main(string[] args) => WebApplication.Run<Startup>(args); } }
Шаг 9 — Сохраните файл Startup.cs и перейдите в браузер и обновите его. Теперь вы получите ответ от нашего домашнего контроллера .